תפריטים נפתחים מאפשרים למשתמשים ללחוץ על סמל, שדה טקסט או רכיב אחר, ואז לבחור מתוך רשימת אפשרויות על משטח זמני. במדריך הזה מוסבר איך ליצור תפריטים בסיסיים ותפריטים מורכבים יותר עם מפרידים וסמלים.

פלטפורמת ה-API
כדי להטמיע תפריט נפתח בהתאמה אישית, משתמשים ברכיבים DropdownMenu, DropdownMenuItem ו-IconButton. רכיבי DropdownMenu ו-DropdownMenuItem משמשים להצגת הפריטים בתפריט, ורכיב IconButton הוא הטריגר להצגה או להסתרה של התפריט הנפתח.
הפרמטרים העיקריים של הרכיב DropdownMenu כוללים את הפרמטרים הבאים:
-
expanded: מציין אם התפריט גלוי. -
onDismissRequest: משמש לטיפול בסגירת התפריט. -
content: התוכן הקומפוזבילי של התפריט, שבדרך כלל מכיל רכיבים קומפוזביליים מסוגDropdownMenuItem.
הפרמטרים העיקריים של DropdownMenuItem כוללים את הפרטים הבאים:
-
text: מגדיר את התוכן שמוצג בפריט התפריט. -
onClick: קריאה חוזרת לטיפול באינטראקציה עם הפריט בתפריט.
יצירת תפריט נפתח בסיסי
בקטע הקוד הבא מוצגת הטמעה מינימלית של DropdownMenu:
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
מידע חשוב על הקוד
- הגדרת תפריט בסיסי
DropdownMenuשמכיל שני פריטים. - הפרמטר
expandedקובע אם התפריט יוצג במצב מורחב או מכווץ. - הפרמטר
onDismissRequestמגדיר קריאה חוזרת שמופעלת כשהמשתמש סוגר את התפריט. - רכיב ה-
DropdownMenuItemcomposable מייצג פריטים שאפשר לבחור בתפריט הנפתח. - הקשה על
IconButtonמרחיבה ומכווצת את התפריט.
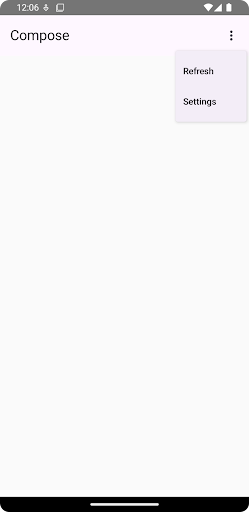
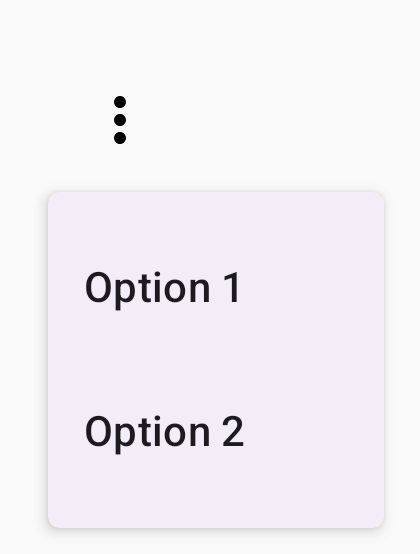
התוצאה

יצירת תפריט נפתח ארוך יותר
DropdownMenu אפשר לגלול בו כברירת מחדל אם אי אפשר להציג את כל הפריטים בתפריט בבת אחת. קטע הקוד הבא יוצר תפריט נפתח ארוך יותר שאפשר לגלול בו:
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
מידע חשוב על הקוד
- אפשר לגלול ב
DropdownMenuאם הגובה הכולל של התוכן שלו גדול מהשטח הזמין. הקוד הזה יוצר רשימה עם אפשרות גלילהDropdownMenuשמציגה 100 פריטים של placeholder. - הלולאה
forEachיוצרת באופן דינמי רכיביDropdownMenuItemcomposable. הפריטים לא נוצרים באופן עצלני, כלומר כל 100 הפריטים בתפריט הנפתח נוצרים וקיימים בקומפוזיציה. - הלחצן
IconButtonמרחיב ומכווץ אתDropdownMenuבלחיצה. - ה-lambda
onClickבכלDropdownMenuItemמאפשר להגדיר את הפעולה שתתבצע כשהמשתמש יבחר פריט בתפריט.
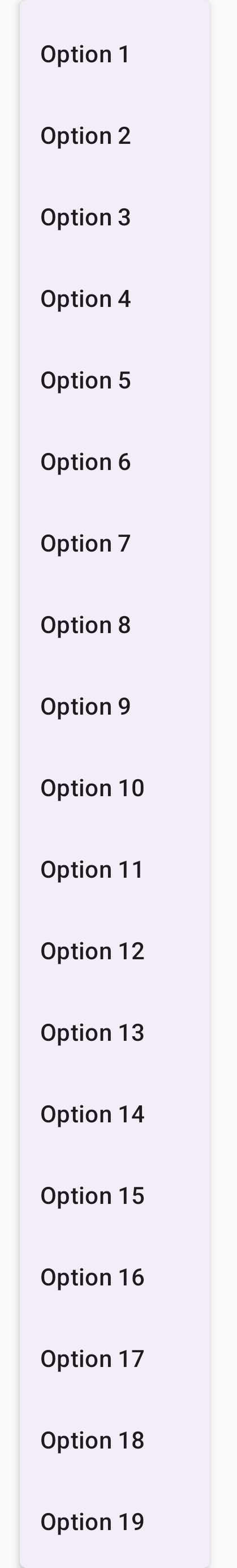
התוצאה
קטע הקוד שלמעלה יוצר את התפריט הבא שאפשר לגלול בו:

יצירת תפריט נפתח ארוך יותר עם קווים להפרדה
בקטע הקוד הבא מוצגת הטמעה מתקדמת יותר של תפריט נפתח. בקטע הקוד הזה, סמלים מובילים וסמלים נגררים מתווספים לפריטים בתפריט, וקווי הפרדה מפרידים בין קבוצות של פריטים בתפריט.
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
הקוד הזה מגדיר DropdownMenu בתוך Box.
מידע חשוב על הקוד
- הפרמטרים
leadingIconו-trailingIconמוסיפים סמלים לתחילתDropdownMenuItemולסוף שלה. - סמל
IconButtonמפעיל את הרחבת התפריט. - ה-
DropdownMenuמכיל כמה קומפוזיציותDropdownMenuItem, שכל אחת מהן מייצגת פעולה שאפשר לבחור. - רכיבי ה-Composable
HorizontalDividerמוסיפים קו אופקי כדי להפריד בין קבוצות של פריטים בתפריט.
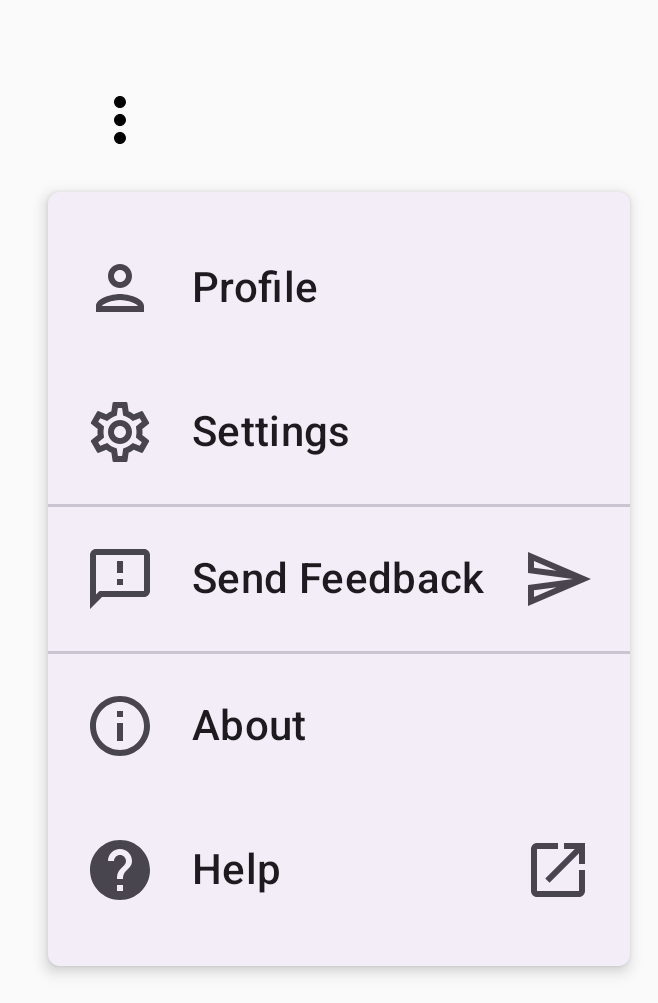
התוצאה
הקטע הקודם יוצר תפריט נפתח עם סמלים וקווי הפרדה:

מקורות מידע נוספים
- Material Design: Menus
