借助导航栏,用户可以在应用中的各个目的地之间切换。您应在以下情况下使用导航栏:
- 三到五个同等重要的目的地
- 紧凑型窗口大小
- 应用屏幕上的一致目的地

本页介绍了如何在应用中显示包含相关屏幕和基本导航的导航栏。
API Surface
使用 NavigationBar 和 NavigationBarItem 可组合项来实现目的地切换逻辑。每个 NavigationBarItem 都代表一个目的地。
NavigationBarItem 包含以下关键参数:
selected:确定当前项是否以醒目方式突出显示。onClick():定义当用户点击相应项时要执行的操作。用于处理导航事件、更新所选项目状态或加载相应内容的逻辑应放在此处。label:在商品内显示文字。可选。icon:在商品内显示图标。可选。
示例:底部导航栏
以下代码段实现了一个包含项的底部导航栏,以便用户在应用中的不同屏幕之间导航:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
要点
NavigationBar显示的是一个商品集合,其中每个商品都对应一个Destination。val navController = rememberNavController()可创建并记住NavHostController的实例,该实例用于管理NavHost内的导航。var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }管理所选商品的状态。startDestination.ordinal获取Destination.SONGS枚举条目的数值索引(位置)。
- 点击某项内容后,系统会调用
navController.navigate(route = destination.route)以导航到相应界面。 NavigationBarItem的onClicklambda 会更新selectedDestination状态,以直观地突出显示点击的项。- 导航逻辑会调用
AppNavHost可组合项,并传递navController和startDestination,以显示所选屏幕的实际内容。
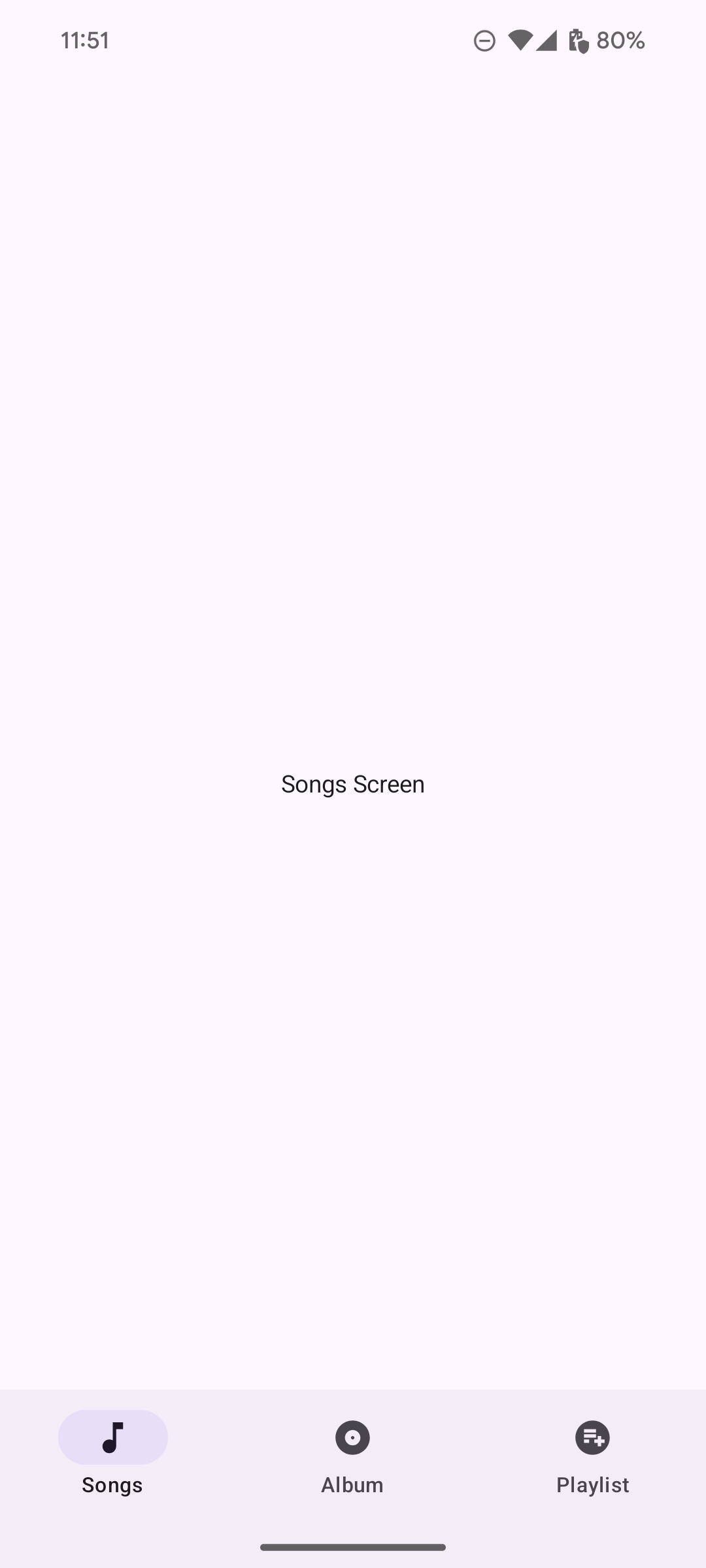
结果
下图显示了上一个代码段生成的导航栏: