Scaffold
在 Material Design 中,脚手架是一种基本结构,可为复杂的界面提供标准化平台。它将界面(例如应用栏和悬浮操作按钮)的不同部分整合在一起,使应用具有一致的外观和风格。
示例
Scaffold 可组合项提供了一个简单易用的 API,您可以使用该 API 根据 Material Design 准则快速组装应用结构。Scaffold 接受多个可组合项作为参数。其中包括:
topBar:屏幕顶部的应用栏。bottomBar:屏幕底部的应用栏。floatingActionButton:悬浮在屏幕右下角的按钮,可用于显示关键操作。
您还可以像传递给其他容器一样传递 Scaffold 内容。它将 PaddingValues 传递给 content lambda,您应将其应用于内容的根可组合项,以限制其大小。
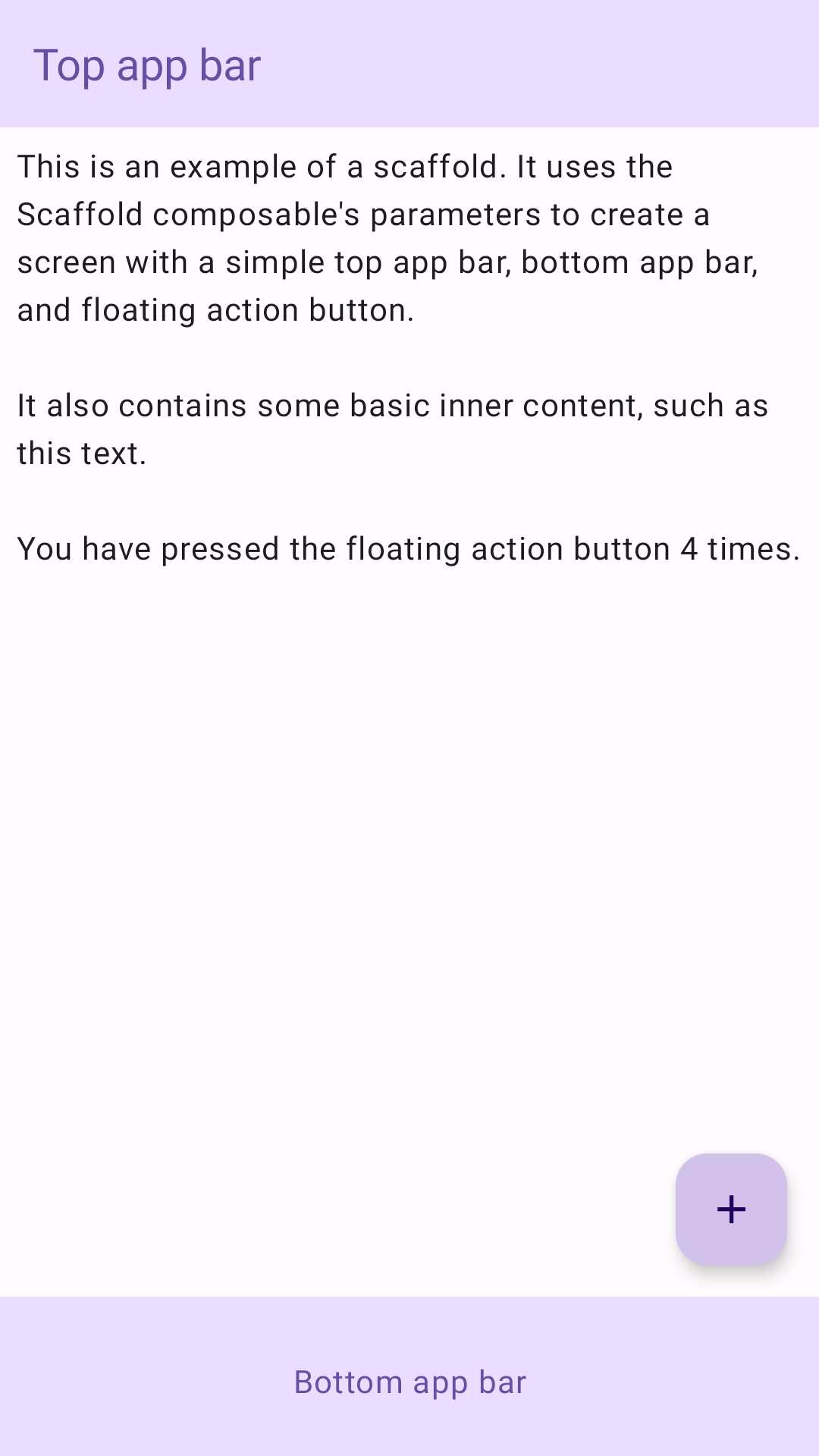
以下示例展示了完整的 Scaffold 实现。它包含顶部应用栏、底部应用栏和浮动操作按钮。
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
此实现如下所示: