Scaffold
In Material Design ist ein Scaffold eine grundlegende Struktur, die eine standardisierte Plattform für komplexe Benutzeroberflächen bietet. Sie fasst verschiedene Teile der Benutzeroberfläche zusammen, z. B. App-Leisten und Floating Action Buttons, und sorgt so für ein einheitliches Erscheinungsbild von Apps.
Beispiel
Das Scaffold-Composable bietet eine einfache API, mit der Sie die Struktur Ihrer App schnell gemäß den Material Design-Richtlinien zusammenstellen können.
Scaffold akzeptiert mehrere zusammensetzbare Funktionen als Parameter. Dazu gehören:
topBar: Die App-Leiste oben auf dem Bildschirm.bottomBar: Die App-Leiste unten auf dem Bildschirm.floatingActionButton: Eine Schaltfläche, die in der unteren rechten Ecke des Bildschirms angezeigt wird und mit der Sie wichtige Aktionen aufrufen können.
Sie können Scaffold-Inhalte auch wie bei anderen Containern übergeben. Es wird PaddingValues an das content-Lambda übergeben, das Sie auf die Stamm-Composable Ihres Inhalts anwenden sollten, um die Größe zu begrenzen.
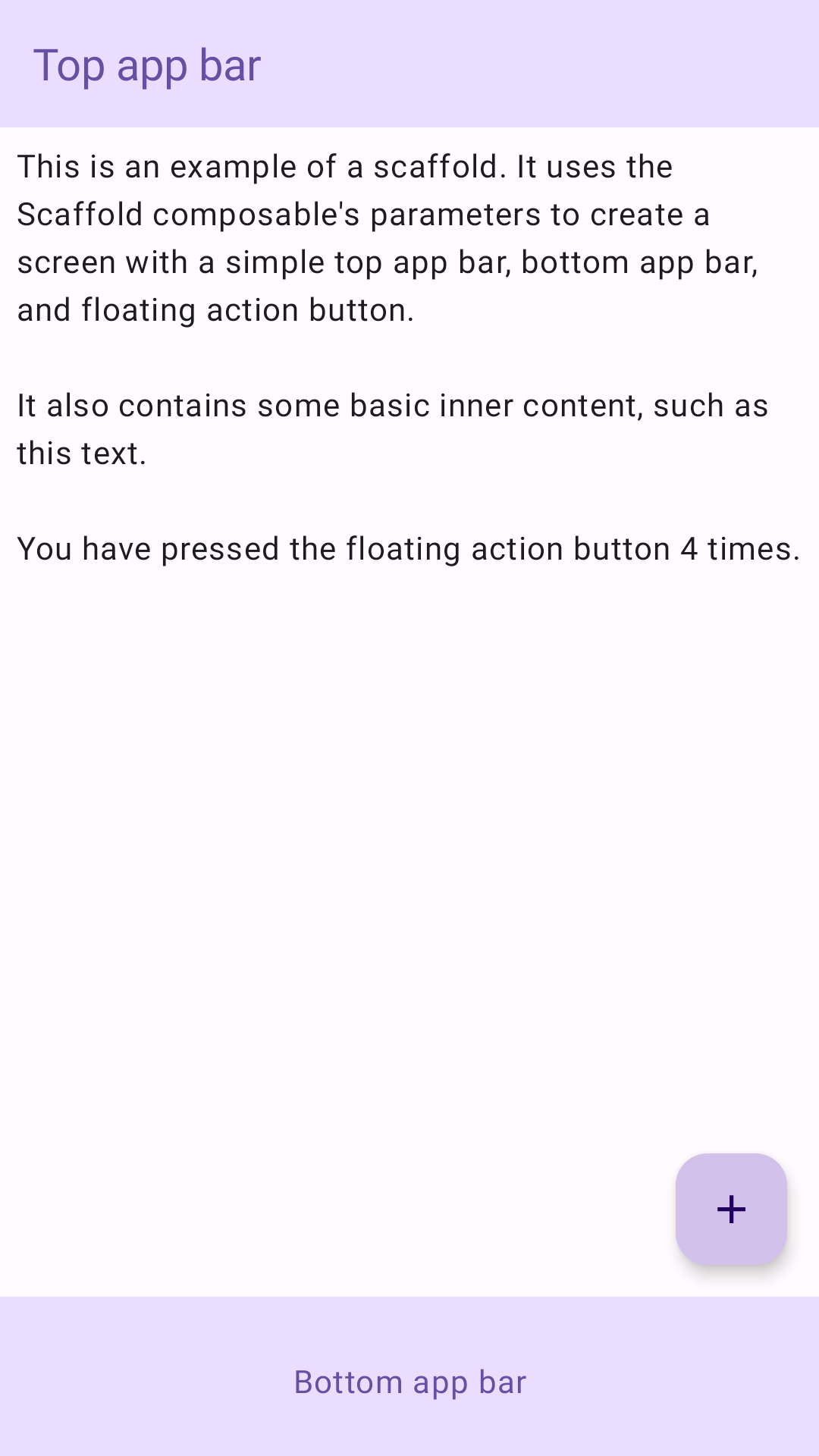
Das folgende Beispiel zeigt eine vollständige Scaffold-Implementierung. Sie enthält eine obere und eine untere App-Leiste sowie eine unverankerte Aktionsschaltfläche.
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
Diese Implementierung sieht so aus: