Slider কম্পোজেবল ব্যবহারকারীদের বিভিন্ন মান থেকে নির্বাচন করতে দেয়। আপনি একটি স্লাইডার ব্যবহার করে ব্যবহারকারীকে নিম্নলিখিত কাজগুলি করতে দিতে পারেন:
- ভলিউম এবং উজ্জ্বলতার মতো বিভিন্ন মানের সেটিংস সামঞ্জস্য করুন।
- গ্রাফে ডেটা ফিল্টার করুন, যেমন দামের সীমা নির্ধারণ করার সময়।
- ব্যবহারকারীর ইনপুট, যেমন পর্যালোচনায় রেটিং সেট করা।
স্লাইডারটিতে একটি ট্র্যাক, থাম্ব, মান লেবেল এবং টিক চিহ্ন রয়েছে:
- ট্র্যাক : ট্র্যাক হল অনুভূমিক বার যা স্লাইডারটি কতগুলি মান নিতে পারে তার পরিসরকে প্রতিনিধিত্ব করে।
- থাম্ব : থাম্ব হল স্লাইডারে একটি টেনে আনা যায় এমন নিয়ন্ত্রণ উপাদান যা ব্যবহারকারীকে ট্র্যাক দ্বারা নির্ধারিত পরিসরের মধ্যে একটি নির্দিষ্ট মান নির্বাচন করতে দেয়।
- টিক চিহ্ন : টিক চিহ্ন হল ঐচ্ছিক ভিজ্যুয়াল মার্কার বা সূচক যা স্লাইডারের ট্র্যাক বরাবর প্রদর্শিত হয়।

মৌলিক বাস্তবায়ন
সম্পূর্ণ API সংজ্ঞার জন্য Slider রেফারেন্স দেখুন। Slider কম্পোজেবলের কিছু মূল প্যারামিটার নিম্নরূপ:
-
value: স্লাইডারের বর্তমান মান। -
onValueChange: একটি ল্যাম্বডা যা প্রতিবার মান পরিবর্তনের সময় কল করা হয়। -
enabled: একটি বুলিয়ান মান যা নির্দেশ করে যে ব্যবহারকারী স্লাইডারের সাথে ইন্টারঅ্যাক্ট করতে পারে কিনা।
নিচের উদাহরণটি একটি সহজবোধ্য স্লাইডার। এটি ব্যবহারকারীকে 0.0 থেকে 1.0 পর্যন্ত একটি মান নির্বাচন করতে দেয়। যেহেতু ব্যবহারকারী সেই পরিসরের যেকোনো মান নির্বাচন করতে পারেন, তাই স্লাইডারটি ক্রমাগত ।
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে:

উন্নত বাস্তবায়ন
আরও জটিল স্লাইডার বাস্তবায়নের সময়, আপনি নিম্নলিখিত পরামিতিগুলি অতিরিক্তভাবে ব্যবহার করতে পারেন।
-
colors:SliderColorsএর একটি উদাহরণ যা আপনাকে স্লাইডারের রঙ নিয়ন্ত্রণ করতে দেয়। -
valueRange: স্লাইডার যে পরিসরের মান নিতে পারে। -
steps: স্লাইডারে বুড়ো আঙুল যে খাঁজে যায় তার সংখ্যা।
নিচের স্নিপেটটি একটি স্লাইডার প্রয়োগ করে যার তিনটি ধাপ রয়েছে, যার পরিসর 0.0 থেকে 50.0 পর্যন্ত। যেহেতু থাম্ব প্রতিটি ধাপে স্ন্যাপ করে, এই স্লাইডারটি discrete ।
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
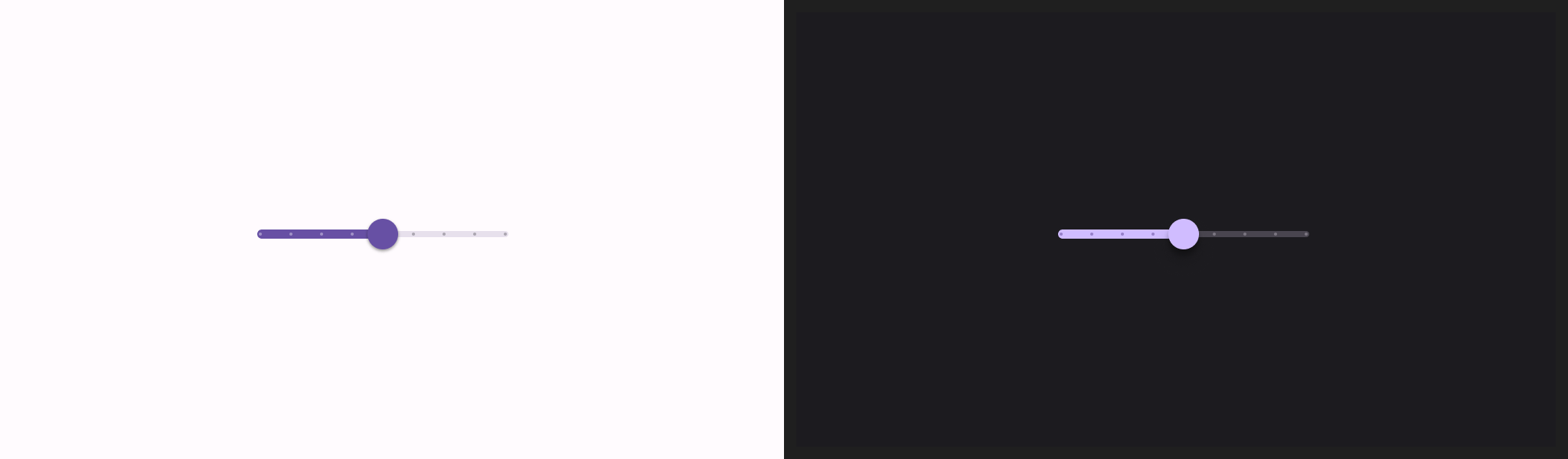
বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে:

রেঞ্জ স্লাইডার
আপনি ডেডিকেটেড RangeSlider কম্পোজেবলও ব্যবহার করতে পারেন। এটি ব্যবহারকারীকে দুটি মান নির্বাচন করতে দেয়। এটি এমন ক্ষেত্রে কার্যকর হতে পারে যখন ব্যবহারকারী সর্বনিম্ন এবং সর্বোচ্চ মূল্য নির্বাচন করতে চান।
নিচের উদাহরণটি একটি অবিচ্ছিন্ন রেঞ্জ স্লাইডারের তুলনামূলকভাবে সহজ উদাহরণ।
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }


