借助 Slider 可组合函数,用户可以从一系列值中进行选择。您可以使用滑块让用户执行以下操作:
- 调整使用一系列值的设置,例如音量和亮度。
- 过滤图表中的数据,例如设置价格范围时。
- 用户输入,例如在评价中设置评分。
滑块包含轨道、滑块、值标签和刻度标记:
- 轨道:轨道是表示滑块可取值范围的水平条。
- 滑块:滑块是滑动条上可拖动的控制元素,用户可以通过它选择轨道定义的范围内的特定值。
- 刻度线:刻度线是可选的视觉标记或指示器,显示在滑块的轨道上。

基本实现方法
如需了解完整的 API 定义,请参阅 Slider 参考文档。Slider 可组合项的一些关键参数如下:
value:滑块的当前值。onValueChange:每次值发生变化时都会调用的 lambda。enabled:一个布尔值,用于指示用户是否可以与滑块互动。
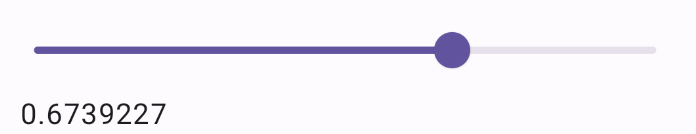
以下示例是一个简单的滑块。这样一来,用户就可以选择介于 0.0 到 1.0 之间的值。由于用户可以选择该范围内的任何值,因此滑块是连续的。
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
此实现如下所示:

高级实现
在实现更复杂的滑块时,您还可以使用以下参数。
colors:一个SliderColors实例,用于控制滑块的颜色。valueRange:滑块可取的值的范围。steps:滑块上滑块会贴靠的刻度数。
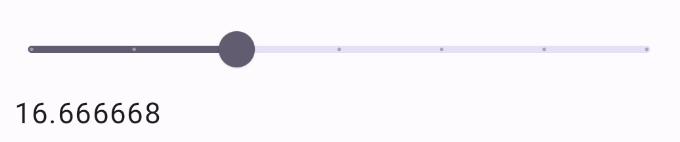
以下代码段实现了一个包含三个步长的滑块,范围从 0.0 到 50.0。由于滑块会贴靠到每个步长,因此此滑块是离散的。
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
实现如下所示:

范围滑块
您还可以使用专用 RangeSlider 可组合项。这样一来,用户便可以选择两个值。这在用户希望选择最低价格和最高价格等情况下非常有用。
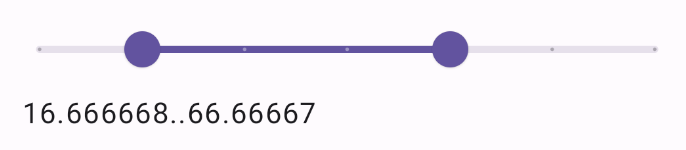
以下示例是一个相对简单的连续范围滑块示例。
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }