Slider コンポーザブルを使用すると、ユーザーが値の範囲から選択できます。スライダーを使用すると、ユーザーは次の操作を行うことができます。
- 音量や明るさなど、値の範囲を使用する設定を調整します。
- グラフのデータをフィルタします(価格帯を設定する場合など)。
- ユーザー入力(レビューでの評価の設定など)。
スライダーには、トラック、つまみ、値ラベル、目盛りが含まれています。
- トラック: トラックは、スライダーが取り得る値の範囲を表す水平バーです。
- Thumb: サムは、スライダー上のドラッグ可能なコントロール要素です。ユーザーは、トラックで定義された範囲内の特定の値を選択できます。
- 目盛り: 目盛りは、スライダーのトラックに沿って表示されるオプションの視覚マーカーまたはインジケーターです。

基本的な実装
完全な API 定義については、Slider リファレンスをご覧ください。Slider コンポーザブルの主なパラメータは次のとおりです。
value: スライダーの現在の値。onValueChange: 値が変更されるたびに呼び出されるラムダ。enabled: ユーザーがスライダーを操作できるかどうかを示すブール値。
次の例は、シンプルなスライダーです。これにより、ユーザーは 0.0 から 1.0 までの値を選択できます。ユーザーはその範囲内の任意の値を選択できるため、スライダーは連続しています。
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
これを実装すると次のようになります。

高度な実装
より複雑なスライダーを実装する場合は、次のパラメータも使用できます。
colors: スライダーの色を制御できるSliderColorsのインスタンス。valueRange: スライダーが取り得る値の範囲。steps: スライダーのノッチの数。このノッチにサムがスナップします。
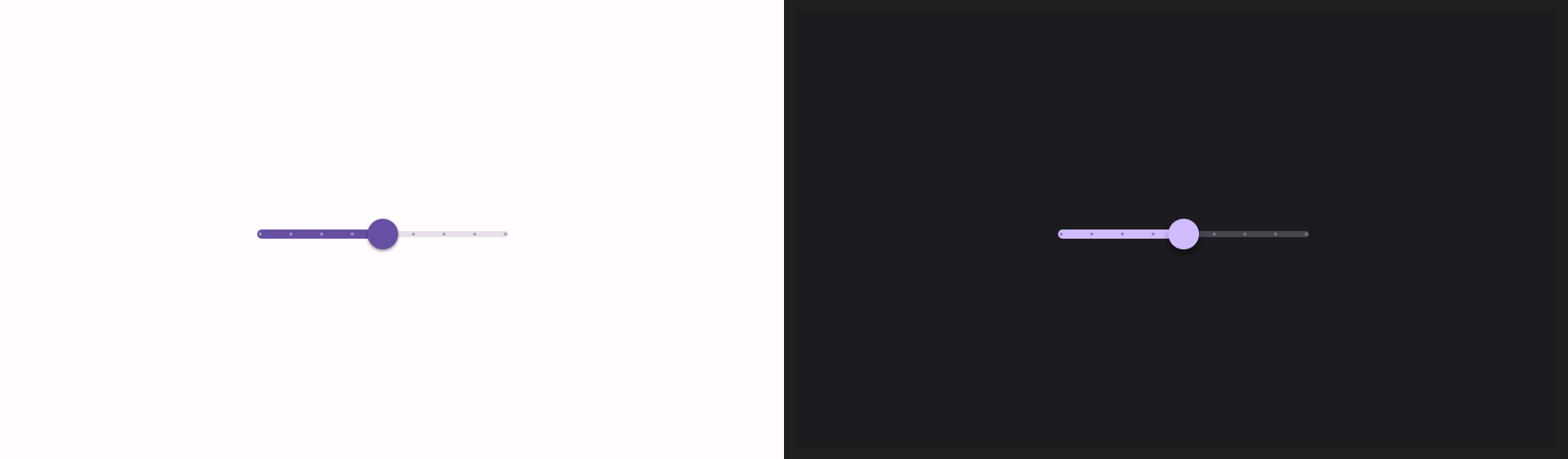
次のスニペットは、0.0 から 50.0 までの範囲で 3 つのステップがあるスライダーを実装しています。つまみが各ステップにスナップするため、このスライダーは離散的です。
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
実装は次のようになります。

範囲スライダー
専用の RangeSlider コンポーザブルを使用することもできます。これにより、ユーザーは 2 つの値を選択できます。これは、ユーザーが最小価格と最大価格を選択したい場合などに役立ちます。
次の例は、連続範囲スライダーの比較的簡単な例です。
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }


