O elemento combinável Slider permite que os usuários façam seleções em um intervalo de valores. Você pode usar um controle deslizante para permitir que o usuário faça o seguinte:
- Ajuste as configurações que usam um intervalo de valores, como volume e brilho.
- Filtrar dados em um gráfico, como ao definir um intervalo de preços.
- Entrada do usuário, como definir uma classificação em uma avaliação.
O controle deslizante contém uma faixa, um controle, um rótulo de valor e marcas de tique:
- Faixa: é a barra horizontal que representa o intervalo de valores que o controle deslizante pode assumir.
- Alça: é um elemento de controle arrastável no controle deslizante que permite ao usuário selecionar um valor específico dentro do intervalo definido pela faixa.
- Marcas de tique: são marcadores ou indicadores visuais opcionais que aparecem ao longo da faixa do controle deslizante.

Implementação básica
Consulte a referência Slider para ver uma definição completa da API. Confira alguns dos principais parâmetros do elemento combinável Slider:
value: o valor atual do controle deslizante.onValueChange: uma lambda chamada sempre que o valor é alterado.enabled: um valor booleano que indica se o usuário pode interagir com o controle deslizante.
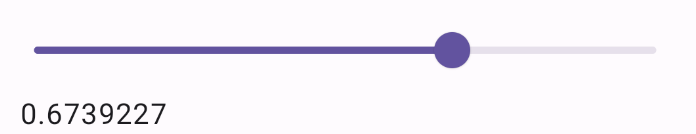
O exemplo a seguir é um controle deslizante simples. Isso permite que o usuário
selecione um valor de 0.0 a 1.0. Como o usuário pode selecionar qualquer valor nesse intervalo, o controle deslizante é contínuo.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
Esta implementação aparece da seguinte maneira:

Implementação avançada
Ao implementar um controle deslizante mais complexo, você também pode usar os seguintes parâmetros.
colors: uma instância deSliderColorsque permite controlar as cores do controle deslizante.valueRange: o intervalo de valores que o controle deslizante pode assumir.steps: o número de entalhes no controle deslizante em que o polegar se encaixa.
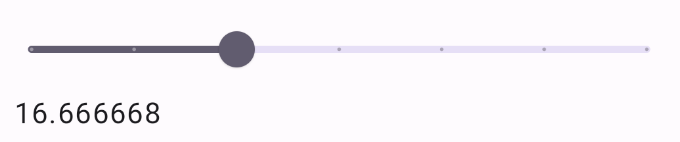
O snippet a seguir implementa um controle deslizante com três etapas e um intervalo
de 0.0 a 50.0. Como o controle deslizante se ajusta a cada etapa, ele é discreto.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
A implementação aparece da seguinte maneira:

Controle deslizante do intervalo
Você também pode usar o elemento combinável RangeSlider dedicado. Isso permite que o usuário
selecione dois valores. Isso pode ser útil em casos como quando o usuário quer selecionar um preço mínimo e máximo.
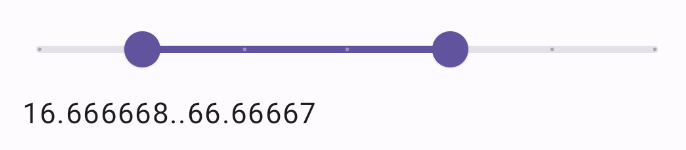
O exemplo a seguir é relativamente simples de um controle deslizante de intervalo contínuo.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }