רכיב הסנקבר משמש כהתראה קצרה שמופיעה בתחתית המסך. היא מספקת משוב על פעולה בלי להפריע לחוויית המשתמש. ההודעות הקצרות נעלמות אחרי כמה שניות. המשתמש יכול גם לסגור אותן באמצעות פעולה, כמו הקשה על לחצן.
הנה שלושה תרחישים לדוגמה שבהם כדאי להשתמש בחטיף:
- אישור פעולה: אחרי שמשתמש מוחק אימייל או הודעה, מופיעה הודעה קצרה כדי לאשר את הפעולה ומציעה אפשרות ביטול.
- סטטוס הרשת: אם החיבור לאינטרנט של האפליקציה מתנתק, מופיעה הודעה קצרה שמודיעה שהאפליקציה במצב אופליין.
- שליחת נתונים: אחרי שליחת טופס או עדכון הגדרות בהצלחה, מוצגת הודעה קצרה שמאשרת שהשינוי נשמר.

דוגמה בסיסית
כדי להטמיע סרגל חטיפים, קודם יוצרים SnackbarHost, שכולל מאפיין SnackbarHostState. SnackbarHostState מספק גישה לפונקציה showSnackbar() שבה אפשר להשתמש כדי להציג את הסנקבר.
הפונקציה להשהיה דורשת CoroutineScope – כמו זו שמוחזרת על ידי rememberCoroutineScope – ואפשר לקרוא לה בתגובה לאירועים בממשק המשתמש כדי להציג Snackbar בתוך Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
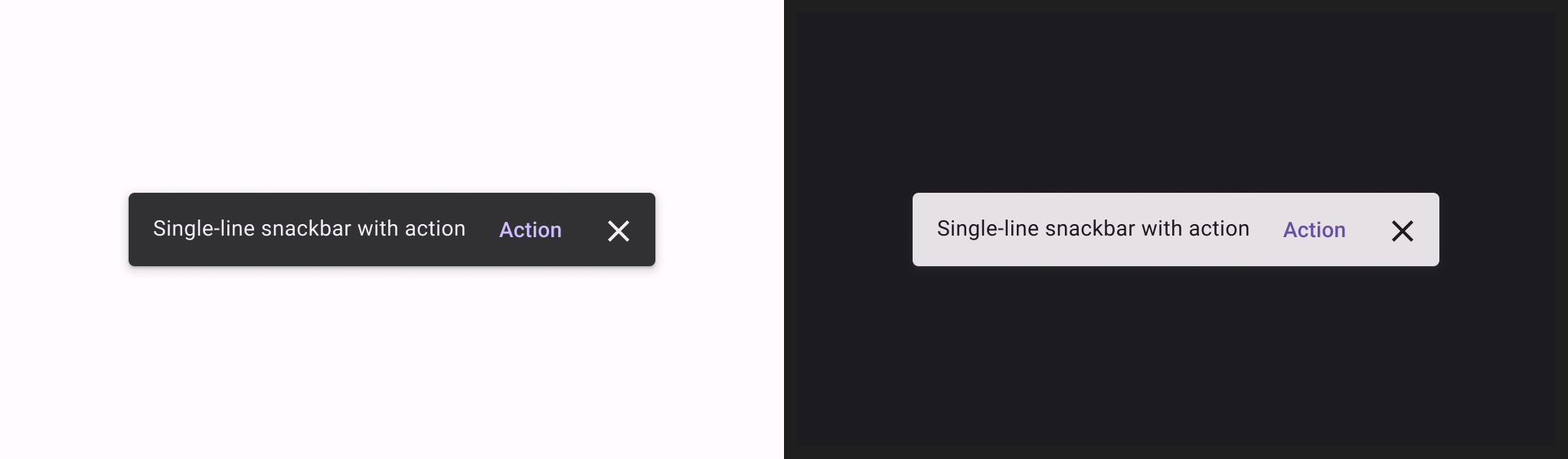
סנאקבר עם פעולה
אפשר לספק פעולה אופציונלית ולשנות את משך הזמן של Snackbar.
הפונקציה snackbarHostState.showSnackbar() מקבלת פרמטרים נוספים של actionLabel
ו-duration ומחזירה SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
אפשר לספק Snackbar מותאם אישית באמצעות הפרמטר snackbarHost. מידע נוסף מופיע בSnackbarHostמאמרי העזרה של ה-API.
נקודות עיקריות
-
actionLabel = "Action": הגדרת הטקסט של לחצן הפעולה. -
duration = SnackbarDuration.Indefinite: שומר את ההודעה הקופצת בתצוגה עד שהמשתמש או התוכנה סוגרים אותה. -
SnackbarResult.ActionPerformed: מציין שהמשתמש לחץ על לחצן הפעולה של חלון ההודעה הקופצת. -
SnackbarResult.Dismissed: מציין שהמשתמש סגר את הסנקבר בלי ללחוץ על לחצן הפעולה.
