스낵바 구성요소는 화면 하단에 표시되는 간단한 알림 역할을 합니다. 사용자 환경을 방해하지 않고 작업 또는 활동에 관한 의견을 제공합니다. 스낵바는 몇 초 후에 사라집니다. 사용자는 버튼을 탭하는 등의 작업을 통해 이를 닫을 수도 있습니다.
스낵바를 사용할 수 있는 세 가지 사용 사례를 고려해 보세요.
- 작업 확인: 사용자가 이메일이나 메시지를 삭제하면 스낵바가 표시되어 작업을 확인하고 실행취소 옵션을 제공합니다.
- 네트워크 상태: 앱의 인터넷 연결이 끊어지면 스낵바가 팝업되어 오프라인 상태임을 알립니다.
- 데이터 제출: 양식을 제출하거나 설정을 업데이트하면 변경사항이 저장되었다는 스낵바가 표시됩니다.

기본 예
스낵바를 구현하려면 먼저 SnackbarHostState 속성이 포함된 SnackbarHost를 만듭니다. SnackbarHostState를 통해 showSnackbar() 함수에 액세스할 수 있으며 이 함수를 사용하여 스낵바를 표시할 수 있습니다.
이 정지 함수는 CoroutineScope(예: rememberCoroutineScope에서 반환된 CoroutineScope)가 필요하고 UI 이벤트에 대한 응답으로 호출되어 Scaffold 내에 Snackbar를 표시할 수 있습니다.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
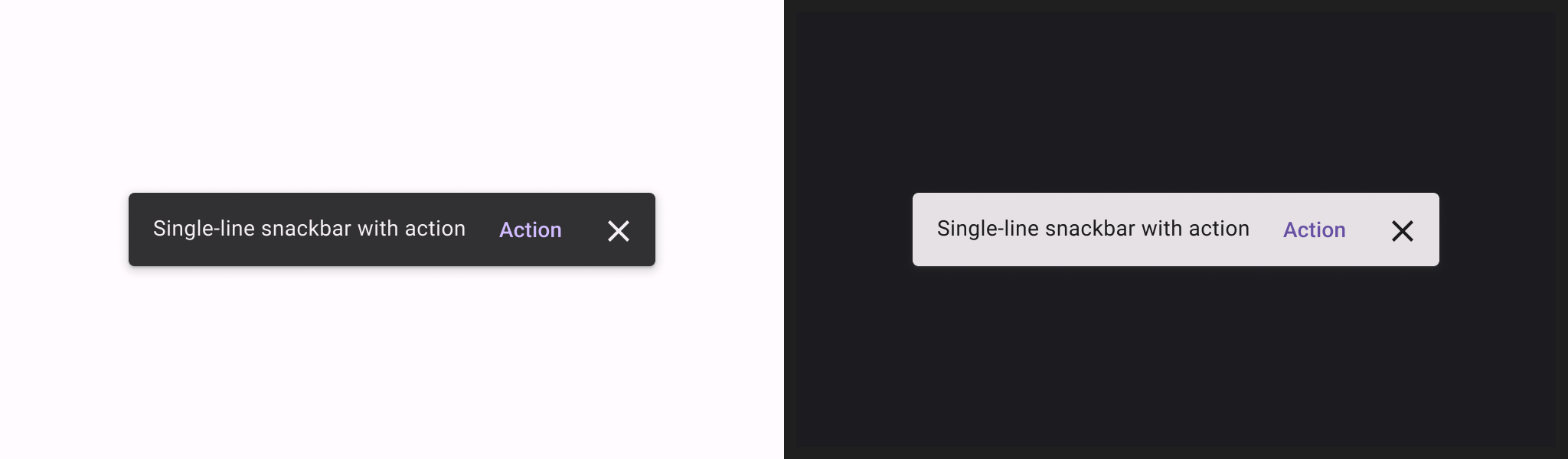
작업이 있는 스낵바
선택적 작업을 제공하고 Snackbar의 지속 시간을 조정할 수 있습니다.
snackbarHostState.showSnackbar() 함수는 추가 actionLabel 및 duration 매개변수를 허용하고 SnackbarResult를 반환합니다.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
snackbarHost 매개변수를 사용하여 맞춤 Snackbar를 제공할 수 있습니다. 자세한 내용은 SnackbarHost API 참조 문서를 참고하세요.
핵심사항
actionLabel = "Action": 작업 버튼 텍스트를 설정합니다.duration = SnackbarDuration.Indefinite: 사용자가 닫거나 프로그램에서 닫을 때까지 스낵바를 표시합니다.SnackbarResult.ActionPerformed: 사용자가 스낵바의 작업 버튼을 클릭했음을 나타냅니다.SnackbarResult.Dismissed: 사용자가 작업 버튼을 클릭하지 않고 스낵바를 닫았음을 나타냅니다.

