Компонент «Снэк-бар» представляет собой краткое уведомление, которое отображается в нижней части экрана. Он предоставляет обратную связь о выполнении операции или действия, не прерывая работу пользователя. Снэк-бары исчезают через несколько секунд. Пользователь также может закрыть их, выполнив действие, например, нажав кнопку.
Рассмотрим три варианта использования снек-бара:
- Подтверждение действия: после того, как пользователь удаляет электронное письмо или сообщение, появляется панель для подтверждения действия и предлагается возможность отменить действие.
- Состояние сети: когда приложение теряет подключение к Интернету, появляется всплывающая панель с уведомлением о том, что оно теперь находится в автономном режиме.
- Отправка данных: после успешной отправки формы или обновления настроек панель уведомлений отобразит, что изменение успешно сохранено.

Простой пример
Чтобы реализовать снэк-бар, сначала создайте SnackbarHost , включающий свойство SnackbarHostState . SnackbarHostState предоставляет доступ к функции showSnackbar() , которую можно использовать для отображения снэк-бара.
Эта функция приостановки требует CoroutineScope (подобного тому, который возвращает rememberCoroutineScope ) и может вызываться в ответ на события пользовательского интерфейса для отображения Snackbar в Scaffold .
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
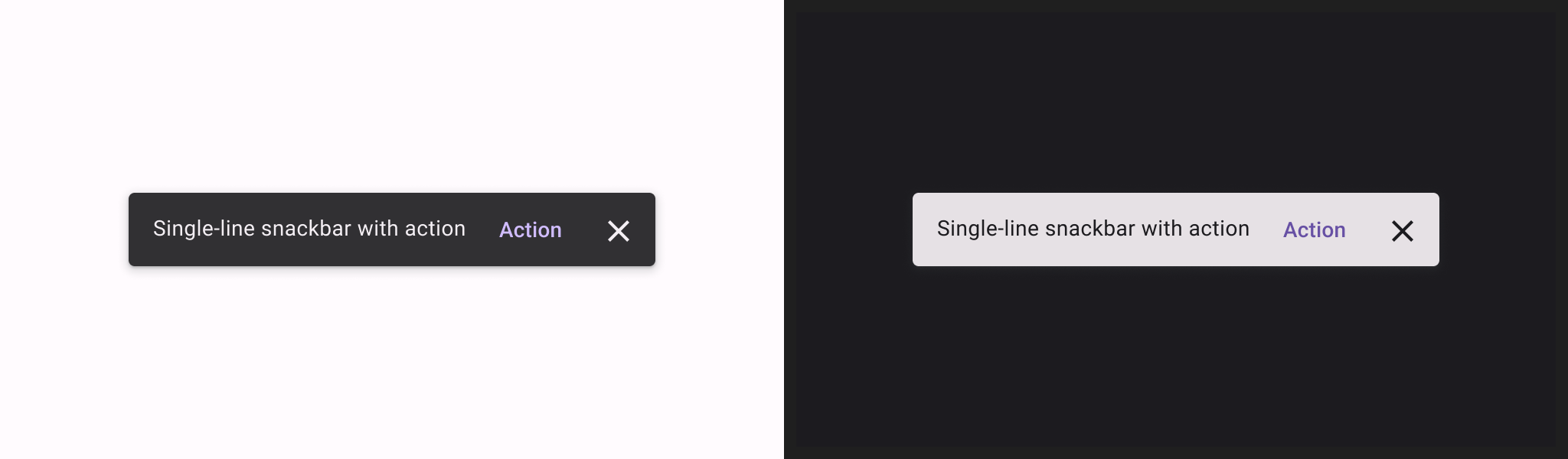
Закусочная с действием
Вы можете указать необязательное действие и настроить продолжительность показа Snackbar . Функция snackbarHostState.showSnackbar() принимает дополнительные параметры actionLabel и duration и возвращает SnackbarResult .
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
Вы можете создать собственный Snackbar с помощью параметра snackbarHost . Подробнее см. в справочной документации по API SnackbarHost .
Ключевые моменты
-
actionLabel = "Action": Задает текст кнопки действия. -
duration = SnackbarDuration.Indefinite: отображает снэк-бар до тех пор, пока пользователь или программа не закроют его. -
SnackbarResult.ActionPerformed: означает, что пользователь нажал кнопку действия снэк-бара. -
SnackbarResult.Dismissed: означает, что пользователь закрыл снэк-бар, не нажав кнопку действия.

