El componente Switch permite a los usuarios alternar entre dos estados: seleccionado y no seleccionado. En tu app, puedes usar un interruptor para permitir que el usuario realice una de las siguientes acciones:
- Activa o desactiva un parámetro de configuración.
- Habilitar o inhabilitar una función
- Selecciona una opción.
El componente tiene dos partes: el pulgar y el riel. El selector es la parte arrastrable del interruptor, y el riel es el fondo. El usuario puede arrastrar el pulgar hacia la izquierda o la derecha para cambiar el estado del interruptor. También pueden presionar el interruptor para verificarlo y quitarlo.

Implementación básica
Consulta la referencia de Switch para obtener una definición completa de la API. Estos son algunos de los parámetros clave que tal vez debas usar:
checked: Es el estado inicial del interruptor.onCheckedChange: Es una devolución de llamada que se llama cuando cambia el estado del interruptor.enabled: Indica si el interruptor está habilitado o inhabilitado.colors: Son los colores que se usan para el interruptor.
El siguiente ejemplo es una implementación mínima del elemento Switch componible.
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
Esta implementación aparece de la siguiente manera cuando no está marcada:

Así se ve cuando está marcada:

Implementación avanzada
Los parámetros principales que puedes usar cuando implementas un interruptor más avanzado son los siguientes:
thumbContent: Úsalo para personalizar la apariencia del pulgar cuando está marcado.colors: Usa este parámetro para personalizar el color del riel y el control deslizante.
Tope personalizado
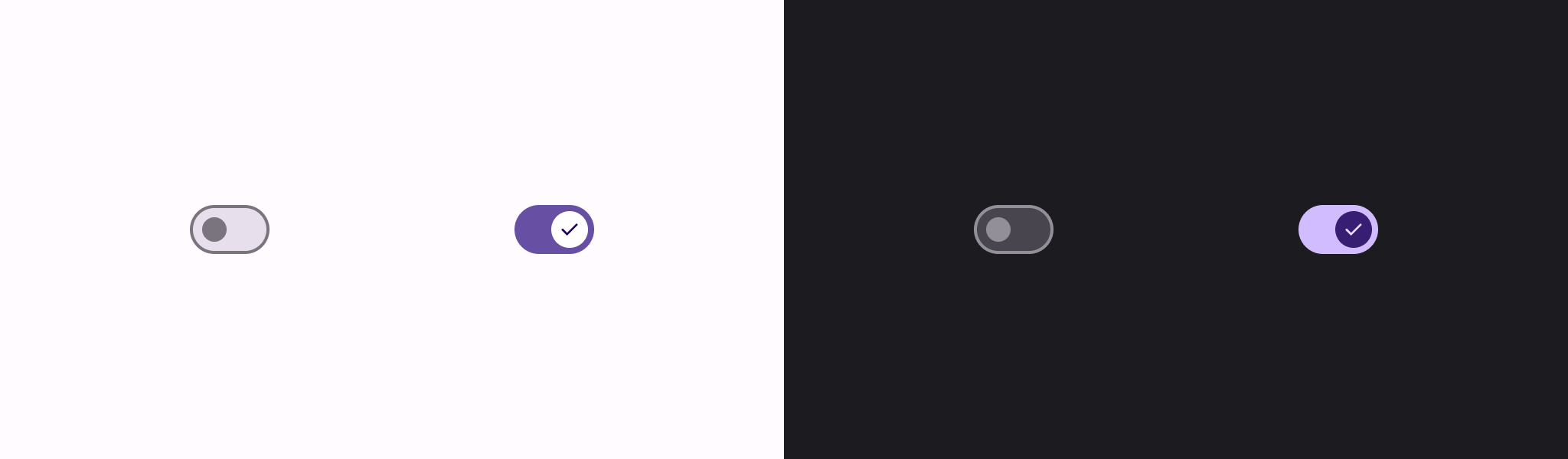
Puedes pasar cualquier elemento componible para el parámetro thumbContent y crear un pulgar personalizado. A continuación, se muestra un ejemplo de un interruptor que usa un ícono personalizado para su control deslizante:
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
En esta implementación, la apariencia sin marcar es la misma que la del ejemplo de la sección anterior. Sin embargo, cuando se verifica, esta implementación aparece de la siguiente manera:

Colores personalizados
En el siguiente ejemplo, se muestra cómo puedes usar el parámetro colors para cambiar el color del botón deslizante y el riel de un interruptor, teniendo en cuenta si el interruptor está activado.
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
Esta implementación se ve de la siguiente manera:

