Komponen Switch memungkinkan pengguna beralih antara dua status: dicentang dan tidak dicentang. Di aplikasi, Anda dapat menggunakan tombol untuk memungkinkan pengguna melakukan salah satu hal berikut:
- Aktifkan atau nonaktifkan setelan.
- Aktifkan atau nonaktifkan fitur.
- Pilih salah satu opsi.
Komponen ini memiliki dua bagian: thumb dan jalur. Tombol adalah bagian switch yang dapat ditarik, dan jalur adalah latar belakang. Pengguna dapat menarik kenop ke kiri atau kanan untuk mengubah status tombol. Mereka juga dapat mengetuk tombol untuk memeriksa dan menghapusnya.

Penerapan dasar
Lihat referensi Switch untuk definisi API lengkap. Berikut adalah beberapa parameter utama yang mungkin perlu Anda gunakan:
checked: Status awal tombol.onCheckedChange: Callback yang dipanggil saat status tombol berubah.enabled: Apakah tombol diaktifkan atau dinonaktifkan.colors: Warna yang digunakan untuk tombol.
Contoh berikut adalah penerapan minimal composable Switch.
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
Penerapan ini akan terlihat seperti berikut saat tidak dicentang:

Berikut tampilan saat dicentang:

Penerapan lanjutan
Parameter utama yang mungkin ingin Anda gunakan saat menerapkan peralihan yang lebih canggih adalah sebagai berikut:
thumbContent: Gunakan ini untuk menyesuaikan tampilan ibu jari saat dicentang.colors: Gunakan ini untuk menyesuaikan warna jalur dan ibu jari.
Ibu jari khusus
Anda dapat meneruskan composable apa pun untuk parameter thumbContent guna membuat
gambar mini kustom. Berikut adalah contoh tombol yang menggunakan ikon kustom untuk
tombolnya:
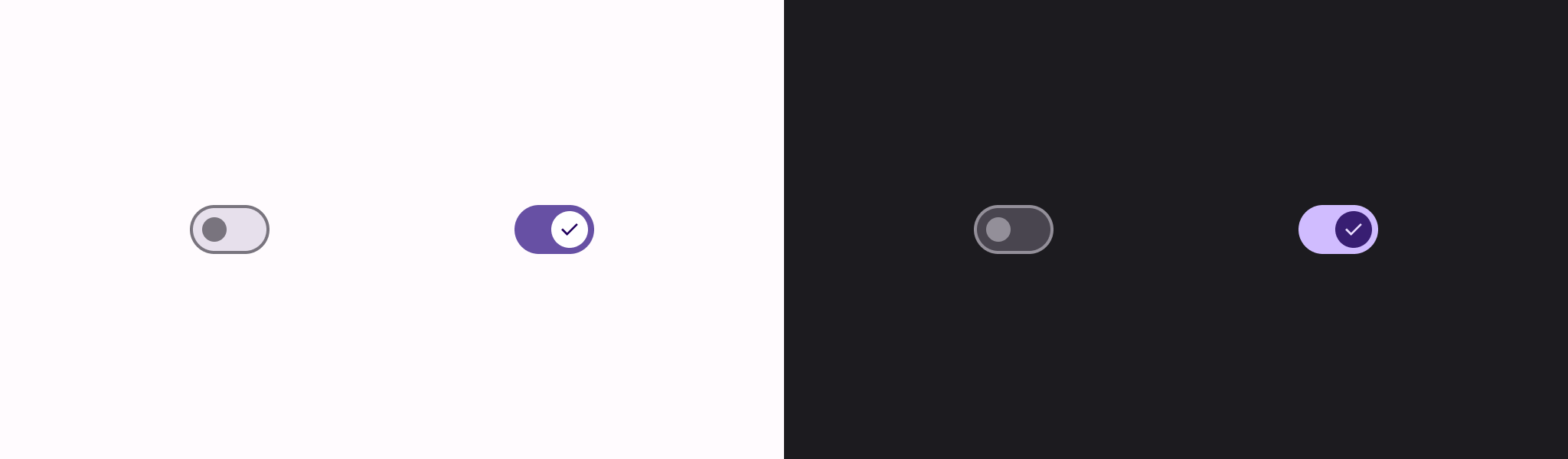
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
Dalam implementasi ini, tampilan yang tidak dicentang sama dengan contoh di bagian sebelumnya. Namun, saat diperiksa, penerapan ini akan terlihat sebagai berikut:

Warna khusus
Contoh berikut menunjukkan cara menggunakan parameter warna untuk mengubah warna thumb dan track tombol, dengan mempertimbangkan apakah tombol dicentang.
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
Penerapan ini akan terlihat seperti berikut:

