Il componente Switch consente agli utenti di alternare due stati: selezionato e deselezionato. Nella tua app puoi utilizzare un interruttore per consentire all'utente di eseguire una delle
seguenti operazioni:
- Attiva o disattiva un'impostazione.
- Attiva o disattiva una funzionalità.
- Seleziona un'opzione.
Il componente è composto da due parti: il cursore e la traccia. Il cursore è la parte trascinabile dell'interruttore, mentre la traccia è lo sfondo. L'utente può trascinare il cursore a sinistra o a destra per cambiare lo stato dell'interruttore. Possono anche toccare l'interruttore per controllare e cancellare la cronologia.

Implementazione di base
Per una definizione completa dell'API, consulta il riferimento Switch. Di seguito sono riportati
alcuni dei parametri chiave che potresti dover utilizzare:
checked: lo stato iniziale dell'interruttore.onCheckedChange: un callback chiamato quando lo stato dell'interruttore cambia.enabled: indica se l'opzione è attivata o disattivata.colors: i colori utilizzati per l'interruttore.
L'esempio seguente è un'implementazione minima del composable Switch.
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
Ecco come appare questa implementazione quando la casella di controllo è deselezionata:

Questo è l'aspetto quando è selezionata:

Implementazione avanzata
I parametri principali che potresti voler utilizzare quando implementi un interruttore più avanzato sono i seguenti:
thumbContent: utilizza questa opzione per personalizzare l'aspetto del pollice quando è selezionato.colors: utilizzalo per personalizzare il colore della traccia e del cursore.
Miniatura personalizzata
Puoi passare qualsiasi elemento composable per il parametro thumbContent per creare una miniatura personalizzata. Di seguito è riportato un esempio di interruttore che utilizza un'icona personalizzata per il
cursore:
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
In questa implementazione, l'aspetto della casella deselezionata è lo stesso dell'esempio nella sezione precedente. Tuttavia, se selezionata, questa implementazione appare come segue:

Colori personalizzati
L'esempio seguente mostra come utilizzare il parametro colors per modificare il colore del cursore e della traccia di un interruttore, tenendo conto del fatto che l'interruttore sia selezionato.
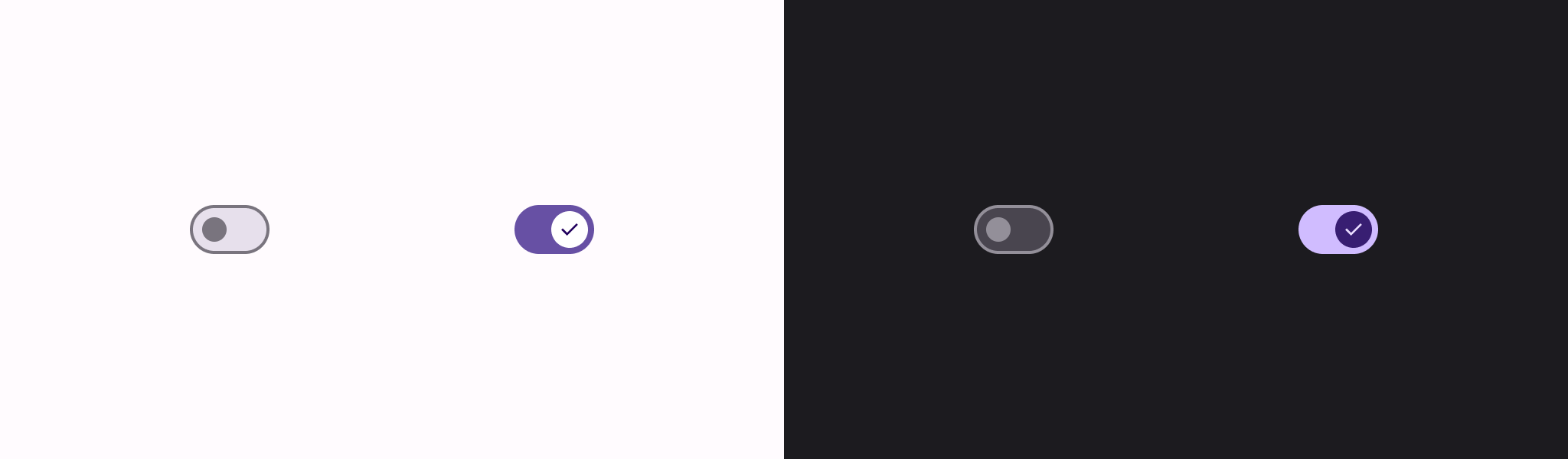
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
Ecco come appare la barra:

