Switch コンポーネントを使用すると、ユーザーはチェック済みと未チェックの 2 つの状態を切り替えることができます。アプリでは、ユーザーが次のいずれかを行えるようにスイッチを使用できます。
- 設定をオンまたはオフに切り替えます。
- 機能を有効または無効にします。
- オプションを選択します。
コンポーネントは、つまみとトラックの 2 つの部分で構成されています。サムはスイッチのドラッグ可能な部分で、トラックは背景です。ユーザーはサムを左右にドラッグして、スイッチの状態を変更できます。スイッチをタップして、チェックボックスをオンまたはオフにすることもできます。

基本的な実装
完全な API 定義については、Switch リファレンスをご覧ください。使用する必要がある主なパラメータを次に示します。
checked: スイッチの初期状態。onCheckedChange: スイッチの状態が変化したときに呼び出されるコールバック。enabled: スイッチが有効か無効か。colors: スイッチに使用される色。
次の例は、Switch コンポーザブルの最小限の実装です。
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
この実装は、チェックを外すと次のようになります。

チェックボックスがオンの場合の表示は次のようになります。

高度な実装
より高度なスイッチを実装する際に使用する主なパラメータは次のとおりです。
thumbContent: チェックされているときのサムの見た目をカスタマイズするために使用します。colors: トラックとサムの色をカスタマイズする場合に使用します。
カスタム サム
thumbContent パラメータに任意のコンポーザブルを渡して、カスタム サムネイルを作成できます。次に、サムにカスタム アイコンを使用するスイッチの例を示します。
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
この実装では、未チェックの外観は前のセクションの例と同じです。ただし、チェックすると、この実装は次のようになります。

カスタムの色
次の例は、スイッチがオンになっているかどうかを考慮して、colors パラメータを使用してスイッチのつまみとトラックの色を変更する方法を示しています。
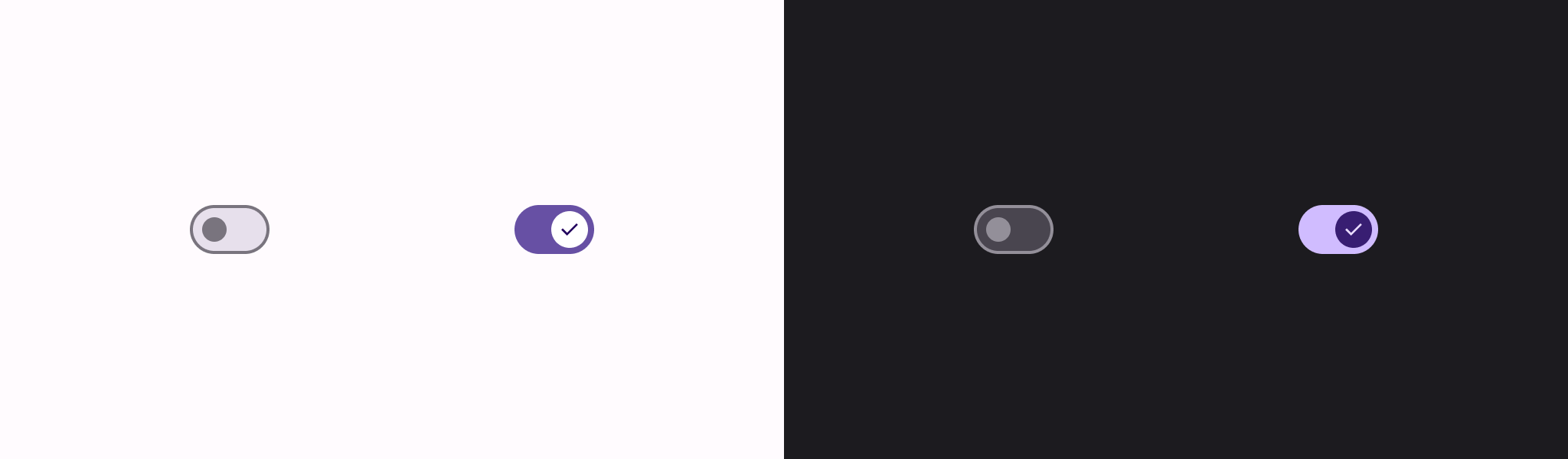
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
これを実装すると次のようになります。


