Zeitauswahlen werden häufig in Dialogfeldern angezeigt. Sie können einen relativ generischen und minimalen Dialog verwenden oder einen benutzerdefinierten Dialog mit mehr Flexibilität implementieren.
Weitere Informationen zu Dialogfeldern im Allgemeinen, einschließlich der Verwendung des Status der Zeitachse, finden Sie im Leitfaden zur Zeitachse.
Einfaches Beispiel
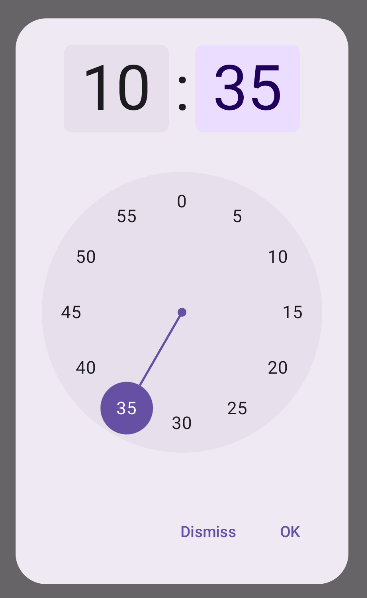
Am einfachsten erstellen Sie einen Dialog für die Zeitauswahl, indem Sie eine Composable erstellen, die AlertDialog implementiert. Das folgende Snippet zeigt ein Beispiel für einen relativ minimalen Dialog mit diesem Ansatz:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
Beachten Sie die wichtigsten Punkte in diesem Snippet:
- Das
DialWithDialogExample-Composable umschließtTimePickerin einem Dialogfeld. TimePickerDialogist eine benutzerdefinierte zusammensetzbare Funktion, die einAlertDialogmit den folgenden Parametern erstellt:onDismiss: Eine Funktion, die aufgerufen wird, wenn der Nutzer das Dialogfeld schließt (über die Schaltfläche zum Schließen oder durch Zurückgehen in der Navigation).onConfirm: Eine Funktion, die aufgerufen wird, wenn der Nutzer auf die Schaltfläche „OK“ klickt.content: Eine Composable, die die Uhrzeitauswahl im Dialogfeld anzeigt.
AlertDialogumfasst:- Eine Schließen-Schaltfläche mit dem Label „Schließen“.
- Eine Bestätigungsschaltfläche mit der Aufschrift „OK“.
- Der Inhalt der Zeitachse, der als Parameter
textübergeben wird.
- Die Funktion
DialWithDialogExampleinitialisiertTimePickerStatemit der aktuellen Zeit und übergibt sie sowohl an die FunktionTimePickerals auch an die FunktiononConfirm.

Erweitertes Beispiel
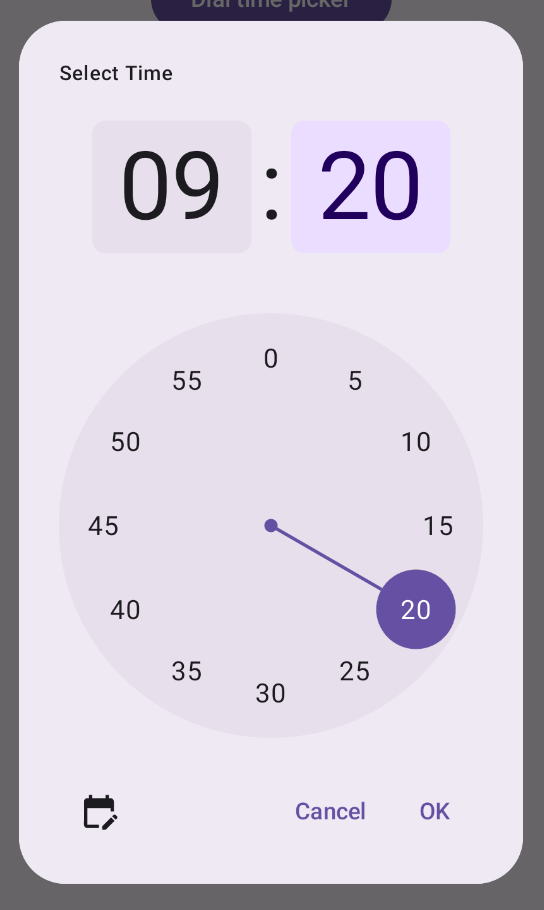
Dieser Codeausschnitt zeigt eine erweiterte Implementierung eines anpassbaren Zeitpicker-Dialogfelds in Jetpack Compose.
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
Beachten Sie die wichtigsten Punkte in diesem Snippet:
- Mit der zusammensetzbaren Funktion
AdvancedTimePickerExamplewird ein anpassbares Zeitpicker-Dialogfeld erstellt. - Es wird ein
Dialog-Composable verwendet, um mehr Flexibilität alsAlertDialogzu bieten. - Das Dialogfeld enthält einen anpassbaren Titel und einen Ein/Aus-Button zum Umschalten zwischen Wähl- und Eingabemodus.
Surfacewendet Form und Erhebung auf den Dialog an, mitIntrinsicSize.Minfür Breite und Höhe.- Das
Column- undRow-Layout enthält die Strukturkomponenten des Dialogfelds. - Im Beispiel wird der Auswahlmodus mit
showDialerfasst.- Mit einem
IconButtonwird zwischen den Modi gewechselt und das Symbol entsprechend aktualisiert. - Der Dialoginhalt wechselt je nach
showDial-Status zwischenTimePickerundTimeInput.
- Mit einem
Diese erweiterte Implementierung bietet einen hochgradig anpassbaren und wiederverwendbaren Zeitselektor-Dialog, der sich an verschiedene Anwendungsfälle in Ihrer App anpassen lässt.
Diese Implementierung sieht so aus: