Saat seçiciler genellikle iletişim kutularında görünür. İletişim kutusunun nispeten genel ve minimal bir uygulamasını kullanabilir veya daha fazla esneklik sunan özel bir iletişim kutusu uygulayabilirsiniz.
Zaman seçici durumunun nasıl kullanılacağı da dahil olmak üzere genel olarak iletişim kutuları hakkında daha fazla bilgi için Zaman seçiciler kılavuzuna bakın.
Temel örnek
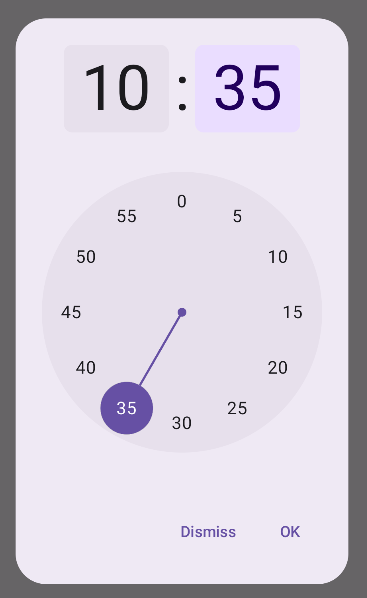
Zaman seçiciniz için iletişim kutusu oluşturmanın en basit yolu, AlertDialog işlevini uygulayan bir composable oluşturmaktır. Aşağıdaki snippet'te bu yaklaşımı kullanan nispeten minimal bir iletişim kutusu örneği verilmiştir:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
Bu snippet'teki önemli noktalara dikkat edin:
DialWithDialogExamplecomposable'ı,TimePickeröğesini bir iletişim kutusuna sarmalar.TimePickerDialog, aşağıdaki parametrelerleAlertDialogoluşturan özel bir composable'dır:onDismiss: Kullanıcı iletişim kutusunu kapatma düğmesi veya geri gitme yoluyla kapattığında çağrılan bir işlev.onConfirm: Kullanıcı "Tamam" düğmesini tıkladığında çağrılan bir işlev.content: Saat seçiciyi iletişim kutusunda gösteren bir composable.
AlertDialogşunları içerir:- "Kapat" etiketli bir kapatma düğmesi.
- "Tamam" etiketli bir onay düğmesi.
textparametresi olarak iletilen zaman seçici içeriği.
DialWithDialogExample,TimePickerStateöğesini geçerli saatle başlatır ve hemTimePickerhem deonConfirmişlevine iletir.

Gelişmiş örnek
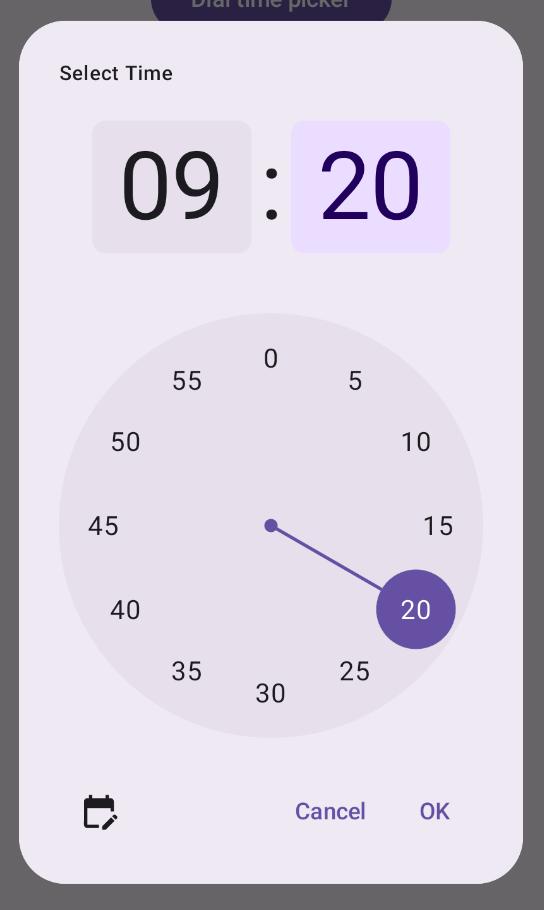
Bu snippet, Jetpack Compose'da özelleştirilebilir bir zaman seçici iletişim kutusunun gelişmiş bir uygulamasını gösterir.
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
Bu snippet'teki önemli noktalara dikkat edin:
AdvancedTimePickerExamplecomposable'ı, özelleştirilebilir bir zaman seçici iletişim kutusu oluşturur.AlertDialog'den daha fazla esneklik içinDialogcomposable'ı kullanır.- İletişim kutusunda özelleştirilebilir bir başlık ve çevirme ile giriş modları arasında geçiş yapmak için bir açma/kapatma düğmesi bulunur.
Surface, genişlik ve yükseklik içinIntrinsicSize.Minile birlikte iletişim kutusuna şekil ve yükseklik uygular.ColumnveRowdüzeni, iletişim kutusunun yapı bileşenlerini sağlar.- Örnekte, seçici modu
showDialkullanılarak izleniyor.IconButtonsimgesi, modlar arasında geçiş yaparak simgeyi buna göre günceller.- İletişim kutusu içeriği,
showDialdurumuna bağlı olarakTimePickerileTimeInputarasında geçiş yapar.
Bu gelişmiş uygulama, uygulamanızdaki farklı kullanım alanlarına uyarlanabilen, son derece özelleştirilebilir ve yeniden kullanılabilir bir zaman seçici iletişim kutusu sağlar.
Bu uygulama aşağıdaki gibi görünür: