时间选择器可让用户选择时间。您可以使用 TimePicker 和 TimeInput 可组合项在应用中实现时间选择器。
类型
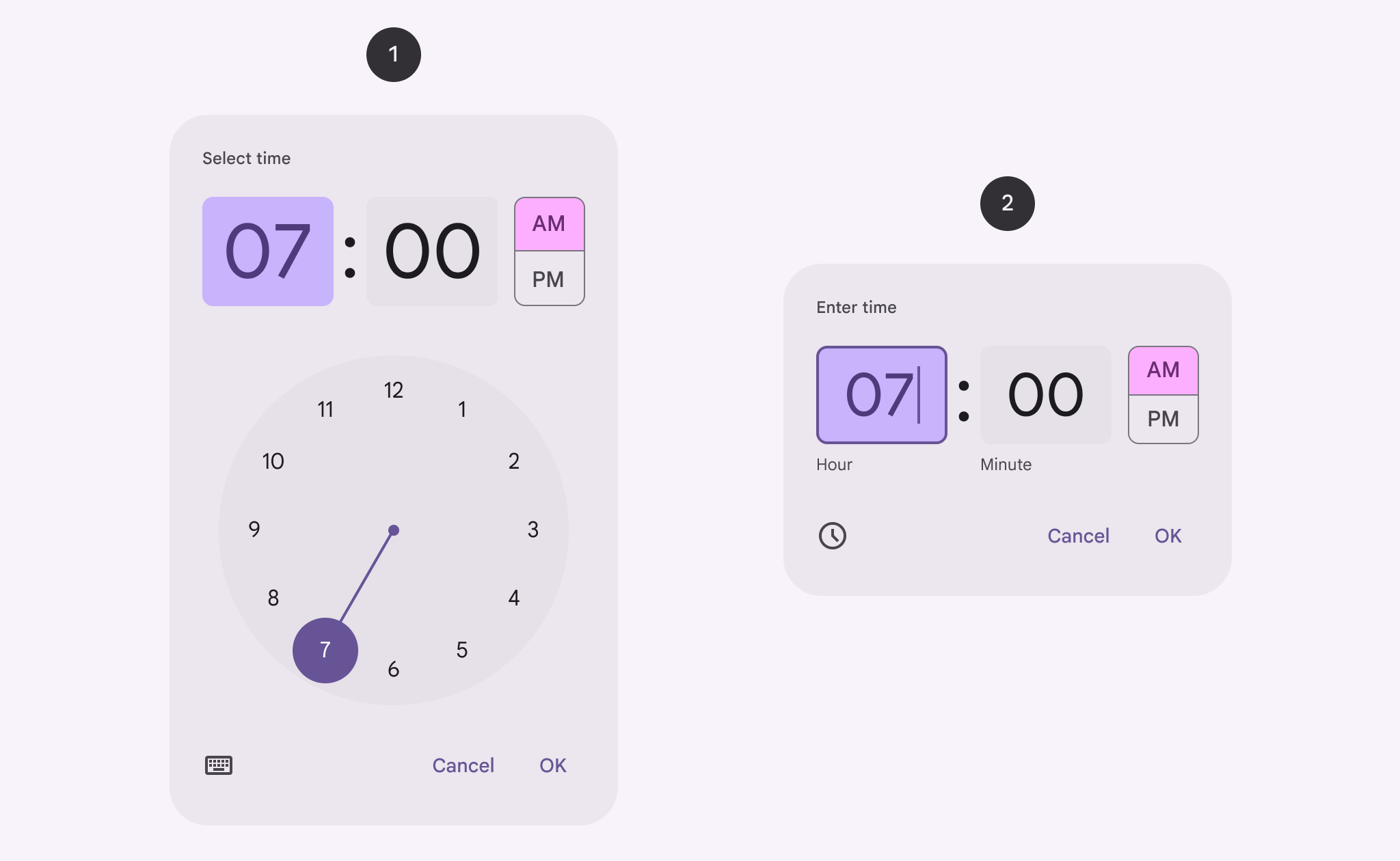
时间选择器有两种类型:
- 拨号盘:允许用户通过移动拨号盘上的手柄来设置时间。
- 输入:允许用户使用键盘设置时间。
下图显示了一个拨号时间选择器(左侧)和一个输入时间选择器(右侧)示例:

API Surface
如需实现时间选择器,请使用 TimePicker 或 TimeInput 可组合项:
TimePicker:实现拨号时间选择器。TimeInput:实现输入时间选择器。
状态
对于 TimePicker 和 TimeInput,您还必须传递 TimePickerState。这样,您就可以设置选择器上显示的默认所选时间。它还会捕获用户使用选择器选择的时间。
对话框
时间选择器显示在对话框中。本指南中的示例未使用对话框。如需查看使用对话框的示例,请参阅时间选择器的对话框指南。
表盘时间选择器
此代码段演示了如何实现基本的拨号时间选择器。
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
请注意此代码段中的以下内容:
Calendar.getInstance()使用当前时间初始化TimePickerState。- 本示例使用
java.util.Calendar。在项目中启用 Java 8+ API 脱糖,以便在所有 Android 版本上使用java.time.LocalTime。
- 本示例使用
TimePicker可组合项显示时间选择器,并将timePickerState作为参数。- 该实现包含两个按钮:一个用于确认选择,另一个用于关闭选择器。
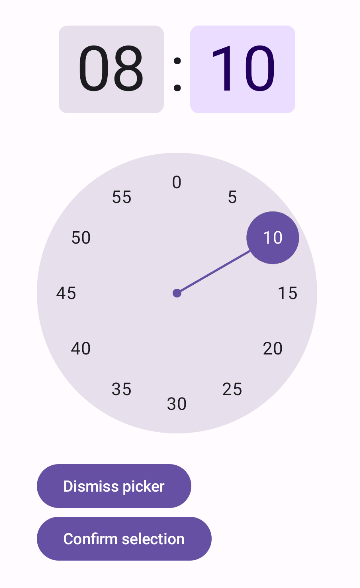
此实现如下所示:

输入时间选择器
此代码段演示了如何实现基本输入样式时间选择器。
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
在此实现中需要注意的要点:
- 该结构与拨号时间选择器的结构基本相同,主要区别在于使用
TimeInput而不是TimePicker。 timePickerState的is24Hour参数显式设置为true。默认情况下,此值为false。
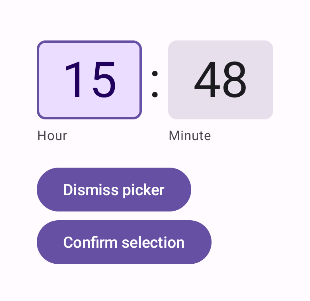
此实现如下所示:

使用状态
如需使用用户在时间选择器中选择的时间,请将相应的 TimePickerState 传递给 onConfirm 函数。然后,父可组合项可以通过 TimePickerState.hour 和 TimePickerState.minute 访问所选时间。
以下代码段演示了如何执行此操作:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
然后,您可以按如下方式调用可组合项:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
如需了解详情,请参阅代码段应用中的完整实现。

