Jetpack Compose는 차세대 Material Design인 Material You 및 Material 3 Expressive 구현을 제공합니다. M3 Expressive는 Material Design 3의 확장으로, 테마, 구성요소, 모션, 서체 등에 관한 연구 기반 업데이트가 포함되어 있습니다. 이 모든 것은 사용자가 좋아하는 매력적이고 바람직한 제품을 만드는 데 도움이 되도록 설계되었습니다. 또한 동적 색상과 같은 Material You 맞춤설정 기능도 지원합니다. M3 Expressive는 Android 16 시각적 스타일과 시스템 UI를 보완합니다.
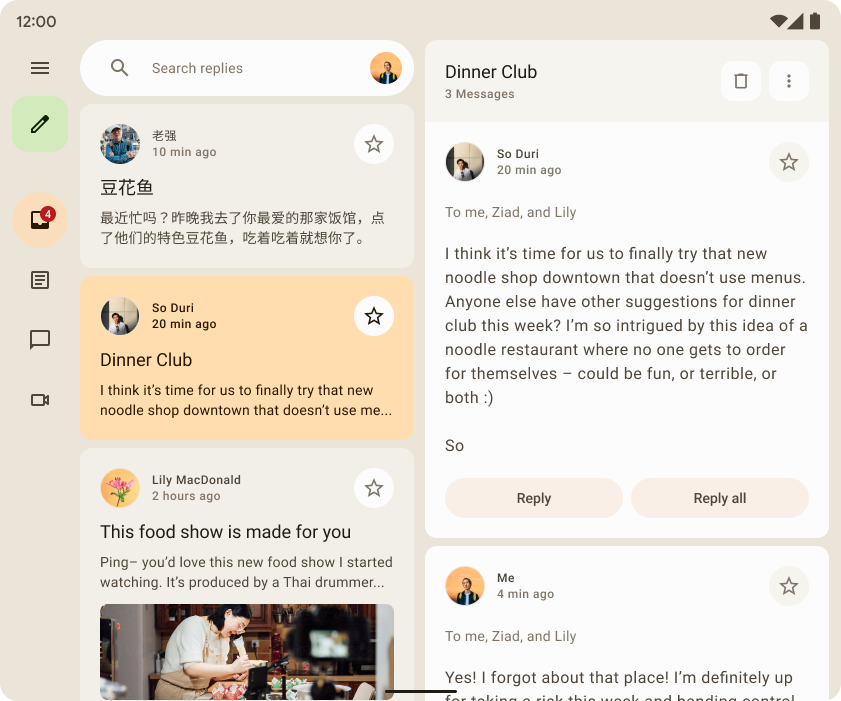
아래에서는 Reply 샘플 앱을 예로 사용하여 Material Design 3 구현을 보여줍니다. Reply 샘플은 전적으로 Material Design 3을 기반으로 합니다.

종속 항목
Compose 앱에서 Material 3를 사용하려면 Compose Material 3 종속 항목을 build.gradle 파일에 추가합니다.
implementation "androidx.compose.material3:material3:$material3_version"
종속 항목이 추가되면 색상, 서체, 도형 등 Material Design 시스템을 앱에 추가할 수 있습니다.
실험용 API
일부 M3 API는 실험용으로 간주됩니다. 이러한 경우 ExperimentalMaterial3Api 주석을 사용하여 함수 또는 파일 수준에서 선택해야 합니다.
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
Material Theming
M3 테마에는 색 구성표, 서체, 도형 등의 하위 시스템이 포함되어 있습니다. 이러한 값을 맞춤설정하면 앱을 빌드하는 데 사용되는 M3 구성요소에 변경사항이 자동으로 반영됩니다.

Jetpack Compose는 M3 MaterialTheme 컴포저블을 사용하여 이러한 개념을 구현합니다.
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
애플리케이션 콘텐츠를 테마로 지정하려면 앱에 맞는 색 구성표, 서체, 도형을 정의하세요.
색 구성표
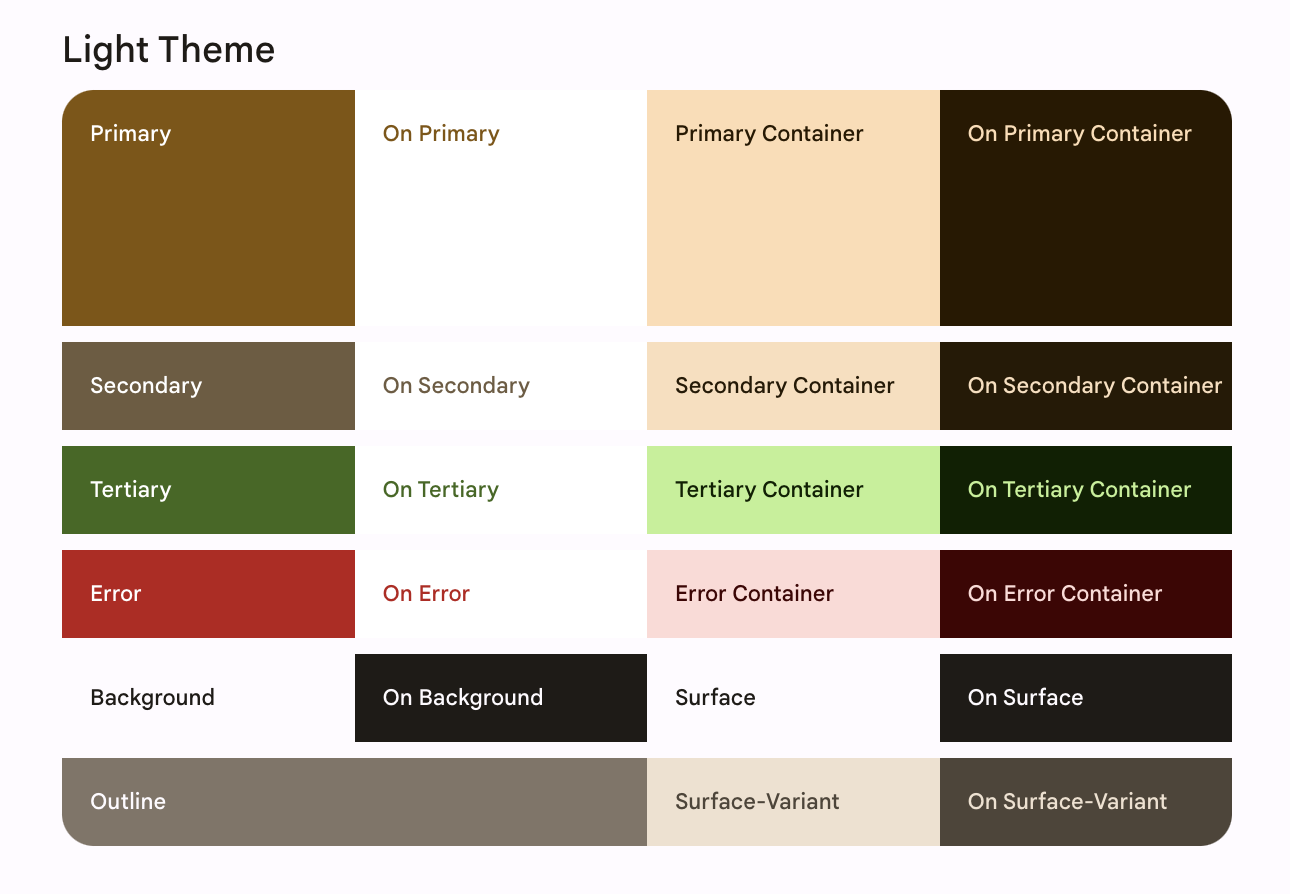
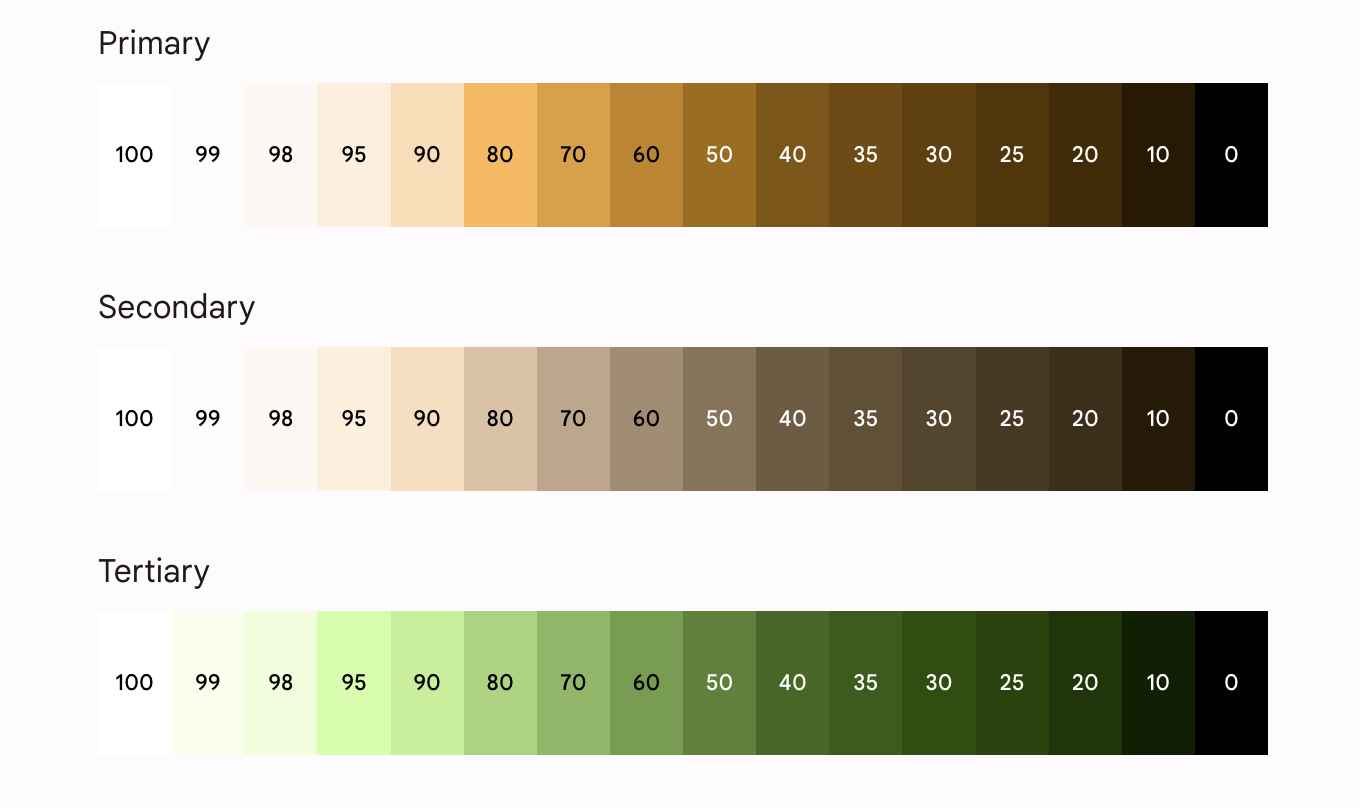
색 구성표의 기반은 5가지 주요 색상의 세트입니다. 이러한 각 색상은 Material 3 구성요소에 사용되는 13가지 색조의 색조 팔레트와 관련이 있습니다. 예를 들어 다음은 답장의 밝은 테마 색 구성표입니다.

색 구성표 및 색상 역할에 관해 자세히 알아보세요.
색 구성표 생성
맞춤 ColorScheme을 수동으로 만들 수도 있지만 브랜드의 소스 색상을 사용하여 생성하는 것이 더 쉬울 때가 많습니다. Material Theme Builder 도구를 사용하면 이 작업을 실행할 수 있고 선택적으로 Compose 테마 설정 코드를 내보낼 수 있습니다. 다음 파일이 생성됩니다.
Color.kt에는 밝은 테마 색상과 어두운 테마 색상 모두에 정의된 모든 역할이 있는 테마 색상이 있습니다.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.kt에는 밝은 색 및 어두운 색 구성표와 앱 테마를 위한 설정이 포함되어 있습니다.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
밝은 테마와 어두운 테마를 지원하려면 isSystemInDarkTheme()를 사용하세요. 시스템 설정에 따라 사용할 색 구성표(밝은색 또는 어두운색)를 정의합니다.
동적 색 구성표
동적 색상은 Material You의 핵심 부분으로, 알고리즘이 사용자의 배경화면에서 맞춤 색상을 가져와 앱과 시스템 UI에 적용합니다. 이 색상 팔레트는 밝은 색 구성표와 어두운 색 구성표를 생성하는 시작점으로 사용됩니다.

동적 색상은 Android 12 이상에서 사용할 수 있습니다. 동적 색상을 사용할 수 있다면 동적 ColorScheme을 설정할 수 있습니다. 그렇지 않은 경우 밝은 또는 어두운 맞춤 ColorScheme 사용으로 대체됩니다.
ColorScheme은 동적 밝은 또는 어두운 색 구성표를 만드는 빌더 함수를 제공합니다.
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
색상 사용
MaterialTheme.colorScheme를 통해 앱에서 Material 테마 색상에 액세스할 수 있습니다.
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
각 색상 역할은 구성요소의 상태, 가시도, 강조에 따라 다양한 위치에서 사용될 수 있습니다.
- 기본은 기본 색상으로, 눈에 띄는 버튼, 활성 상태, 상승된 표면의 색조와 같은 기본 구성요소에 사용됩니다.
- 보조 키 색상은 필터 칩과 같이 UI에서 눈에 덜 띄는 구성요소에 사용되며 색상 표현의 기회를 확대합니다.
- 3차 키 색상은 기본 색상과 보조 색상의 균형을 맞추거나 특정 요소로 관심을 유도하는 데 사용할 수 있는 대비 강조의 역할을 파생하는 데 사용됩니다.
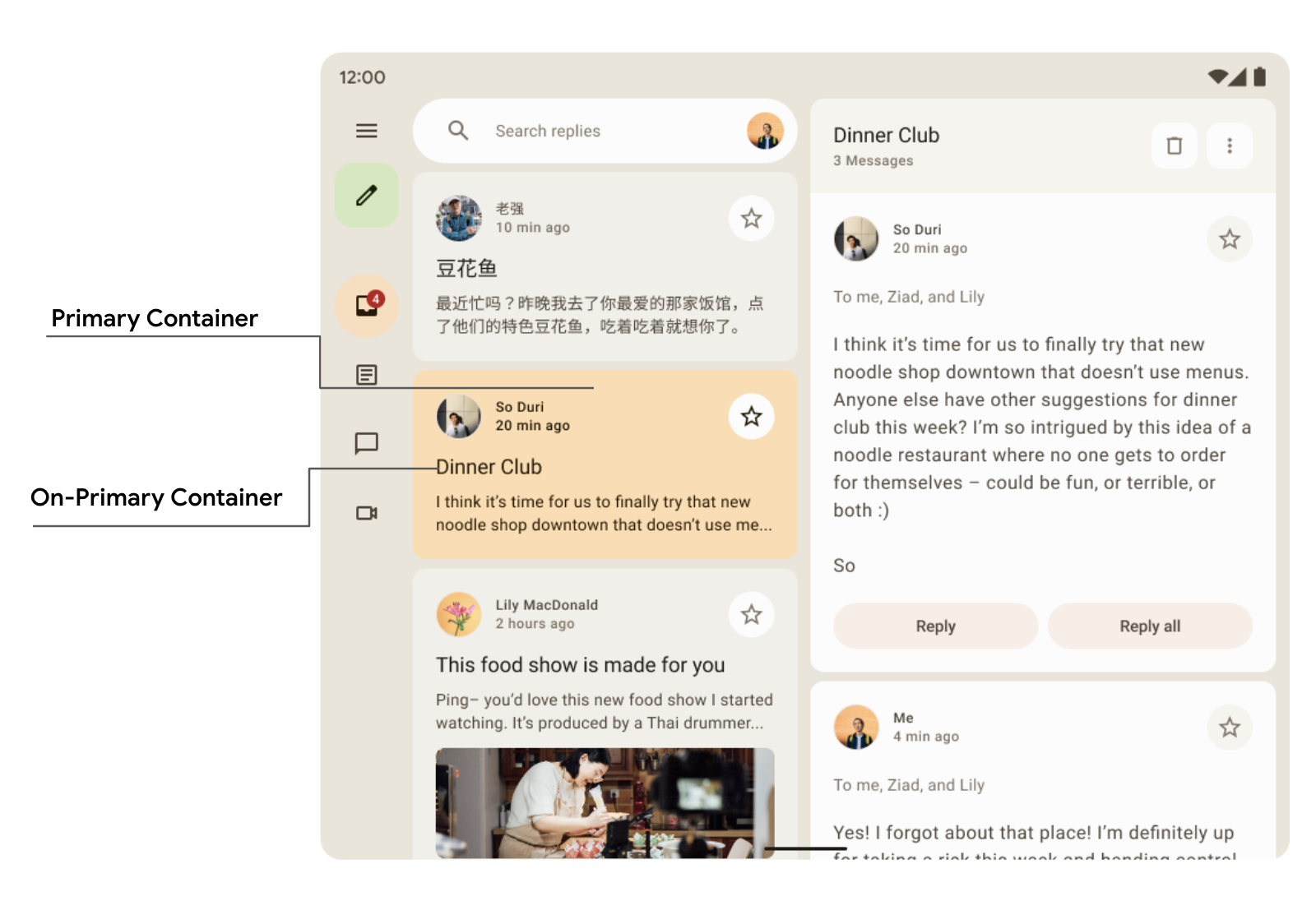
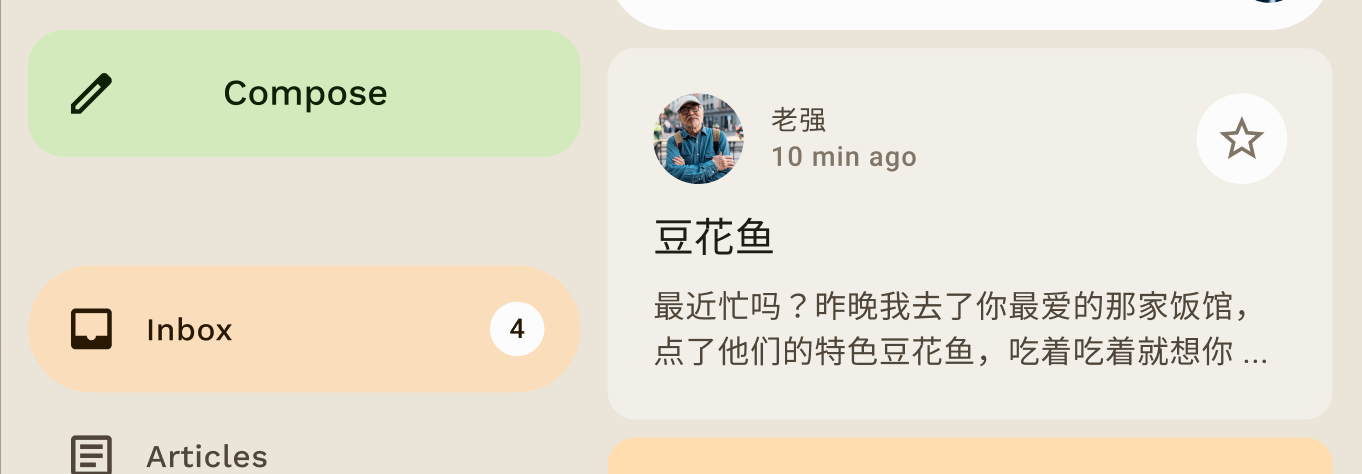
Reply 샘플 앱 디자인은 primary-container 위에 on-primary-container 색상을 사용하여 선택한 항목을 강조합니다.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
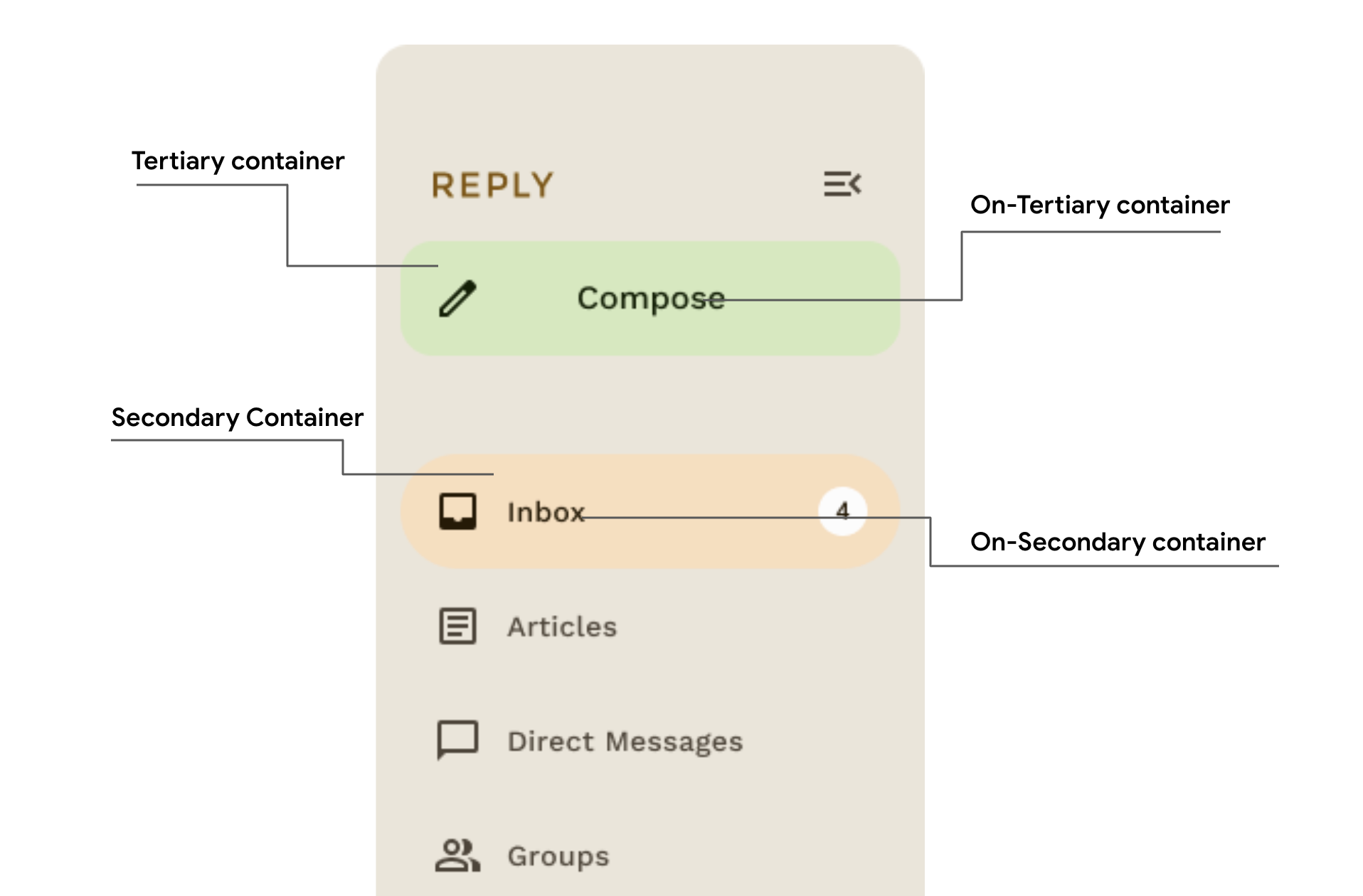
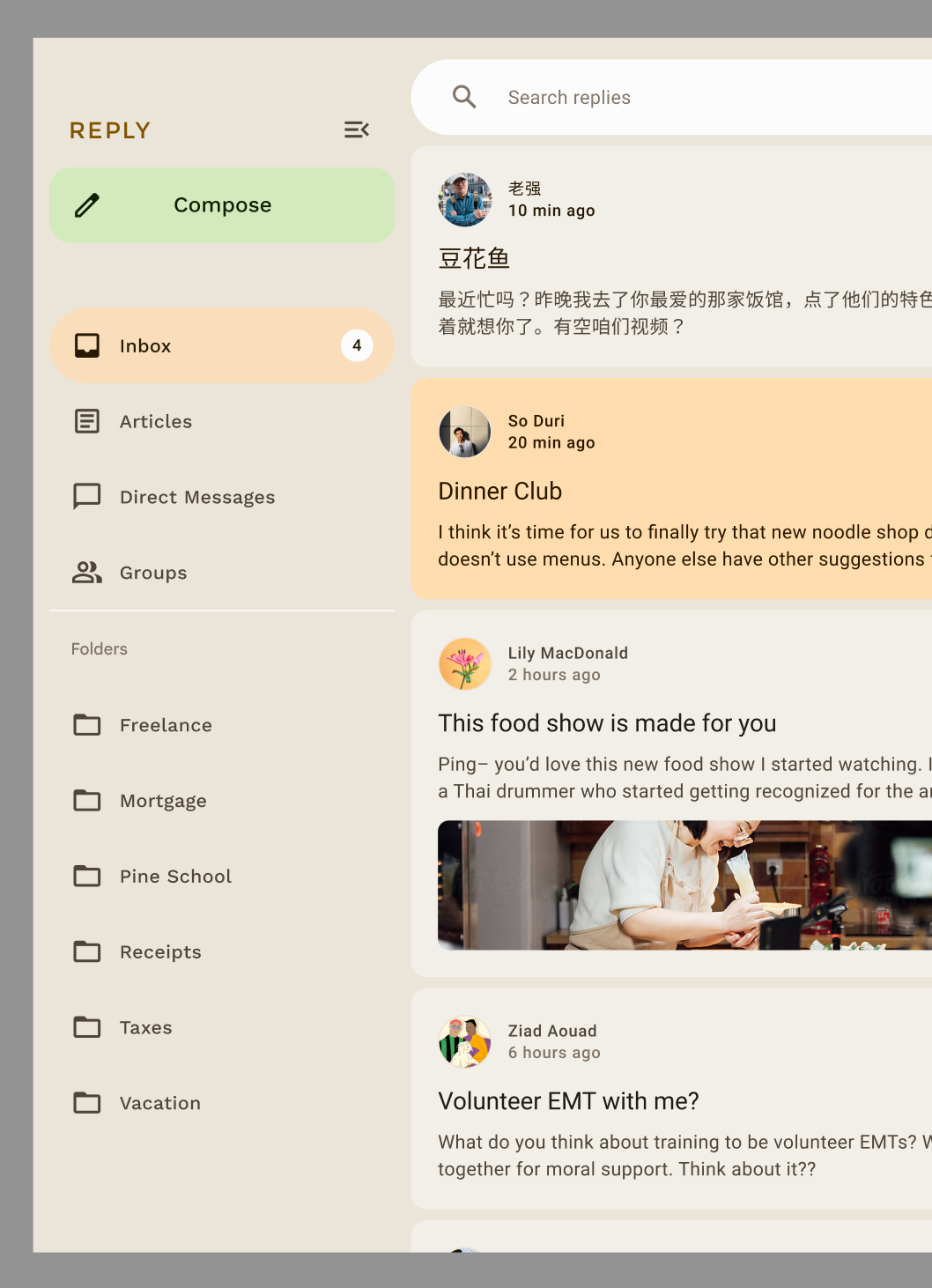
여기에서 답장 탐색 드로어에 강조와 액센트를 만들기 위해 보조 및 3차 컨테이너 색상이 대비로 사용되는 방식을 확인할 수 있습니다.

서체
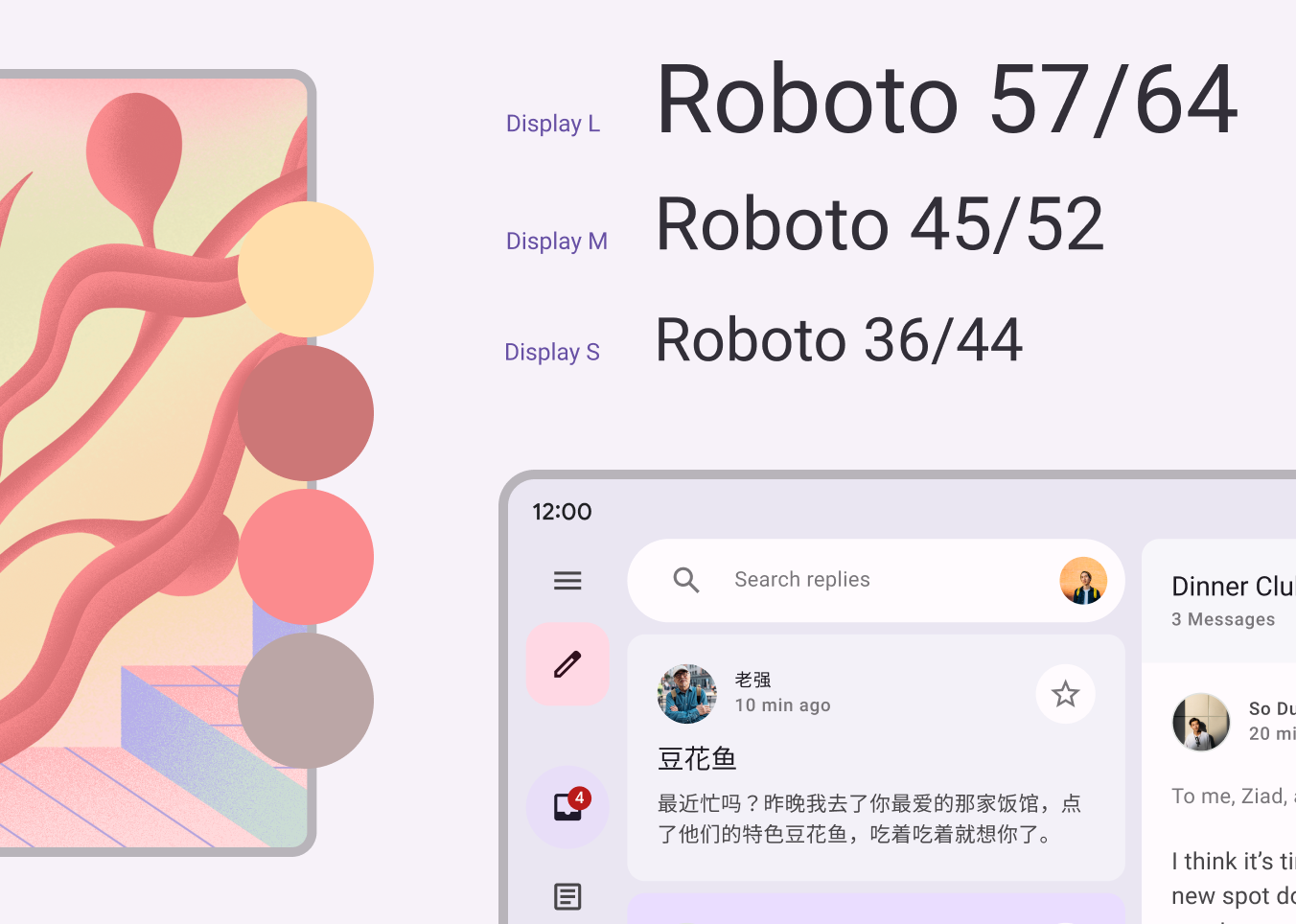
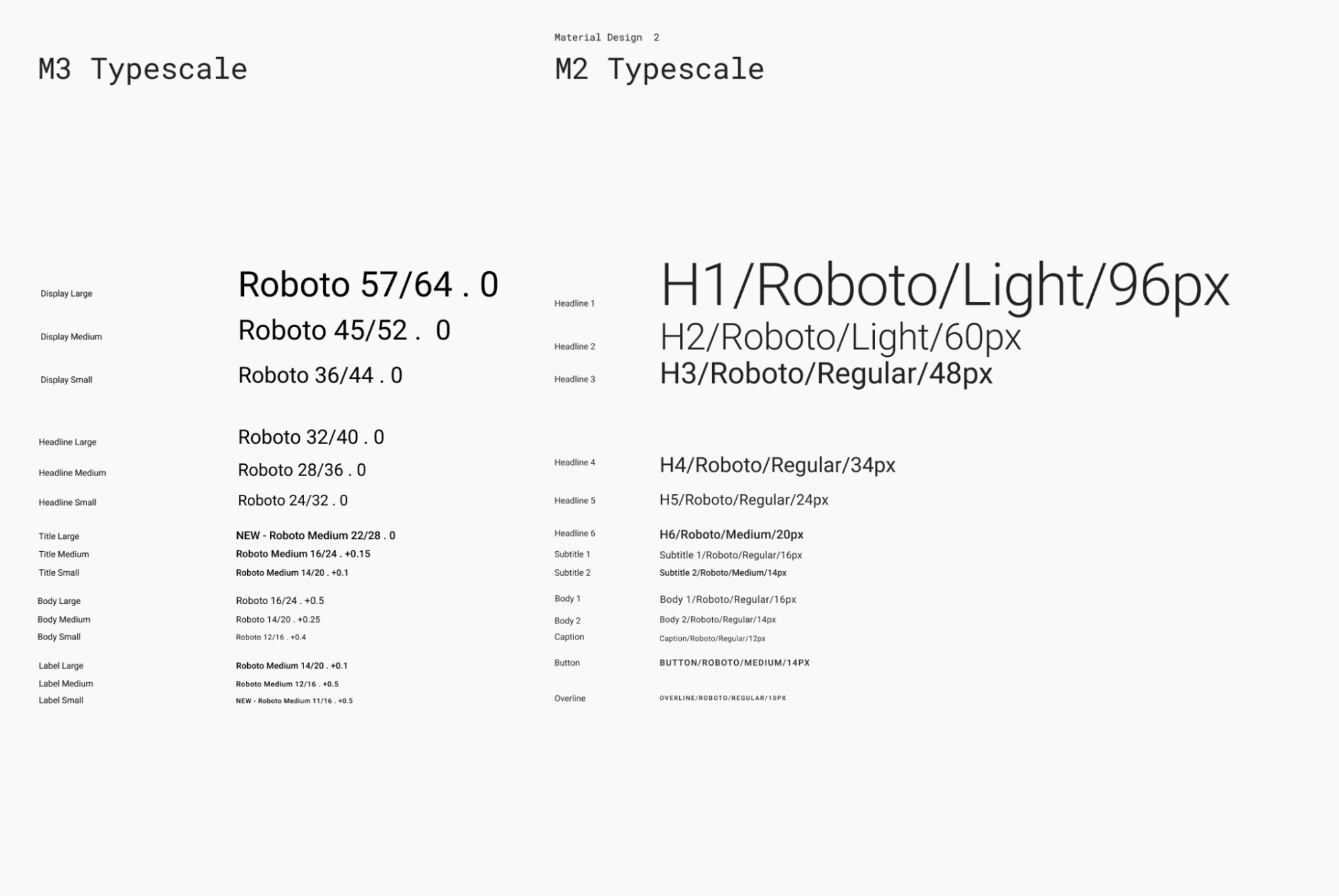
Material Design 3는 Material Design 2에서 조정된 텍스트 스타일을 비롯하여 글꼴 크기를 정의합니다. 이름 지정과 그룹화는 표시, 헤드라인, 제목, 본문, 라벨로 간소화되었고 각각 대, 중, 소 크기가 있습니다.

| M3 | 기본 글꼴 크기/줄 높이 |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
서체 정의
Compose는 기존 TextStyle 및 글꼴 관련 클래스와 함께 M3 Typography 클래스를 제공하여 Material 3 서체 스케일을 모델링합니다. Typography 생성자는 각 스타일의 기본값을 제공하므로 맞춤설정하지 않으려는 매개변수는 생략할 수 있습니다.
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

Material Design 서체 스케일에서 15개의 기본 스타일 모두가 제품에 필요한 것은 아닙니다. 이 예에서는 축소된 세트에 대해 5개의 크기를 선택하고 나머지는 생략합니다.
TextStyle 및 fontFamily, letterSpacing과 같은 글꼴 관련 속성의 기본값을 변경하여 서체를 맞춤설정할 수 있습니다.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Typography를 정의한 후 M3 MaterialTheme에 전달합니다.
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
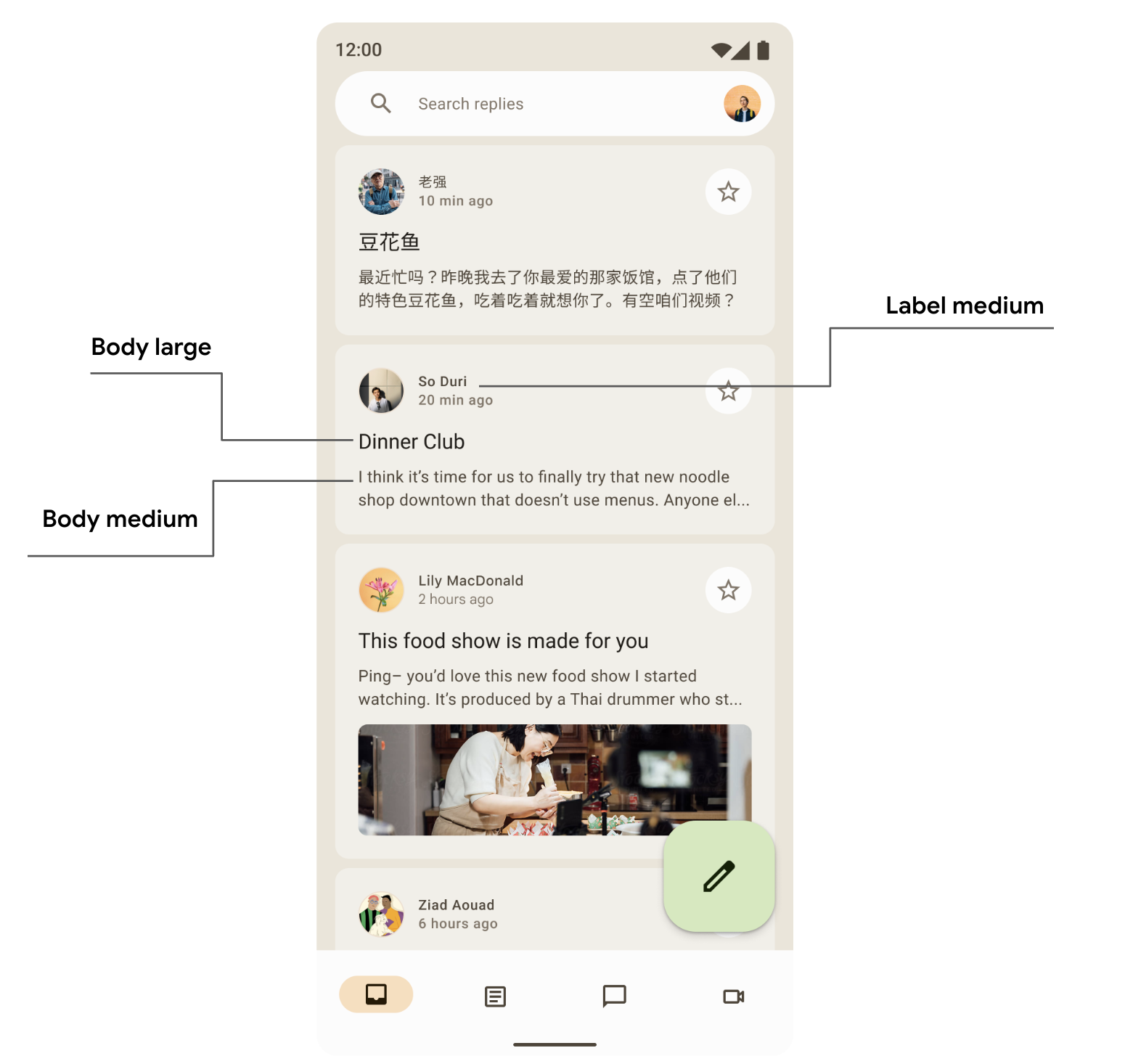
텍스트 스타일 사용
MaterialTheme.typography를 사용하여 M3 MaterialTheme 컴포저블에 제공된 서체를 검색할 수 있습니다.
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
서체 적용에 관한 머티리얼 가이드라인을 자세히 알아보세요.
도형
Material 표면은 다양한 도형으로 표시할 수 있습니다. 도형은 주의를 집중시키고, 구성요소를 구분하고, 상태를 전달하고, 브랜드를 표현합니다.
모양 스케일은 컨테이너 모서리의 스타일을 정의하며, 정사각형에서 완전한 원형에 이르기까지 다양한 둥글기를 제공합니다.
도형 정의
Compose는 M3 Shapes 클래스에 확장 매개변수를 제공하여 새 M3 도형을 지원합니다. M3 도형 스케일은 서체 스케일과 비슷하며 UI에서 다양한 표현의 도형을 사용할 수 있습니다.
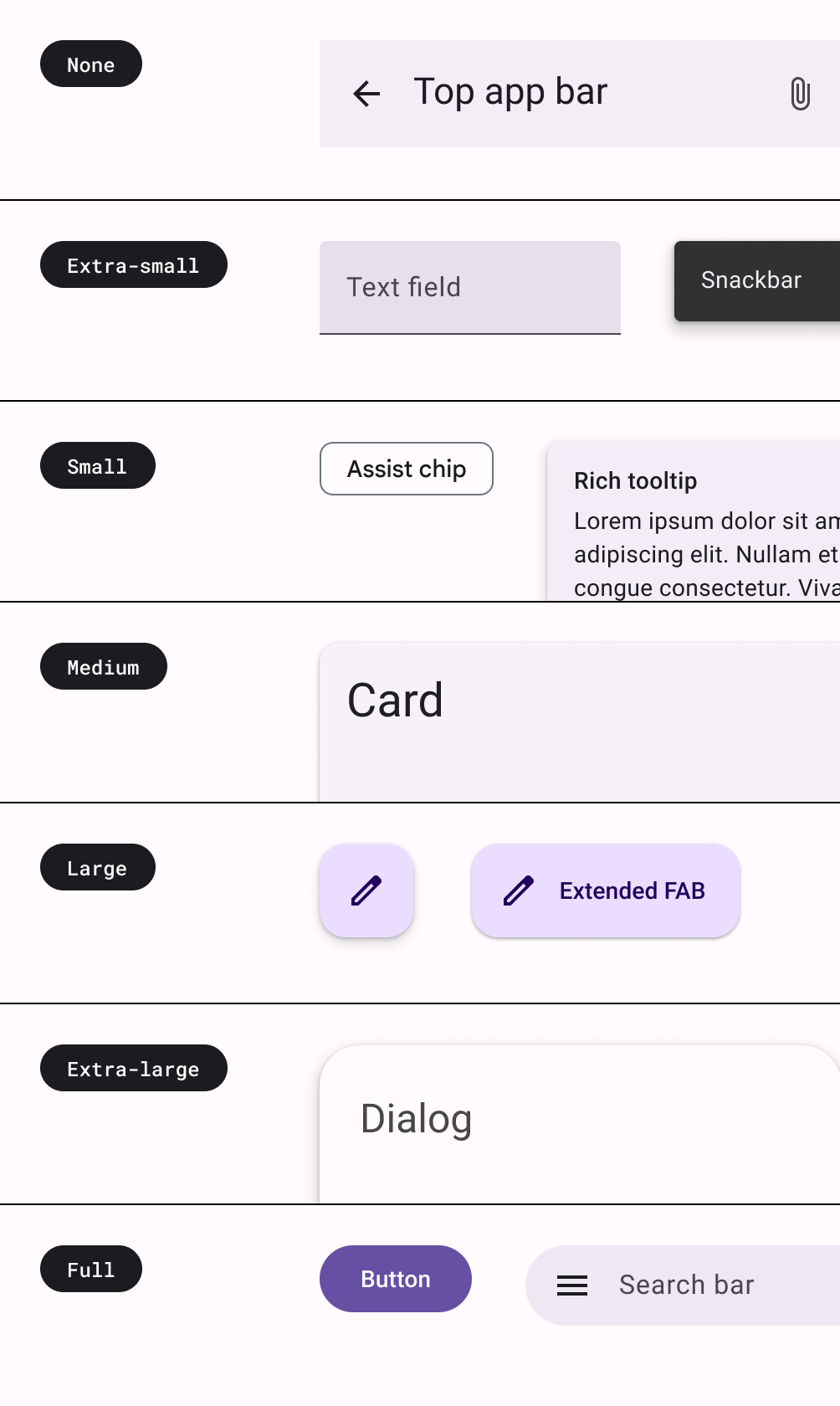
다양한 크기의 도형이 있습니다.
- XS
- 작게
- 보통
- 크게
- XL
기본적으로 각 도형에는 기본값이 있지만 다음을 통해 재정의할 수 있습니다.
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Shapes를 정의한 후에는 M3 MaterialTheme에 전달할 수 있습니다.
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
도형 사용
MaterialTheme에서 모든 구성요소의 모양 크기를 맞춤설정하거나 구성요소별로 맞춤설정할 수 있습니다.
기본값으로 중간 및 큰 모양을 적용합니다.
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

Compose의 일부인 RectangleShape 및 CircleShape라는 두 가지 다른 도형이 있습니다. 직사각형 도형에는 테두리 반경이 없으며 원형 도형은 원의 가장자리를 완전히 표시합니다.
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
아래 예에서는 기본 모양 값이 적용된 일부 구성요소를 보여줍니다.

모양 적용에 관한 머티리얼 가이드라인을 자세히 알아보세요.
강조
M3에서 강조는 색상 변형과 on-color 조합을 사용하여 제공됩니다. M3에서는 UI를 강조하는 방법이 두 가지 있습니다.
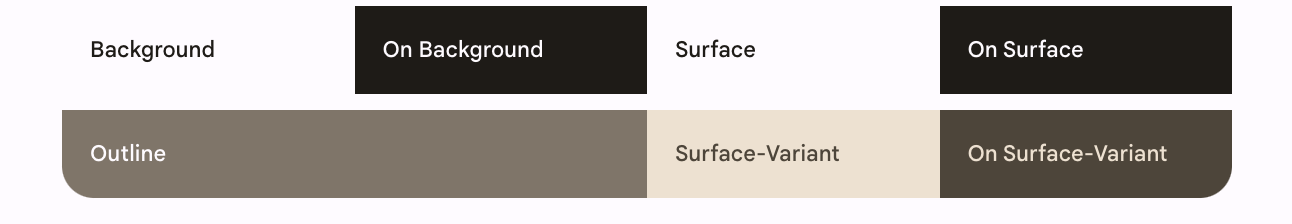
- 확장된 M3 색상 시스템에서 on-surface, on-surface-variant 색상과 함께 표면, 표면 변형, 배경을 사용합니다. 예를 들어 표면은 on-surface-variant와 함께, surface-variant는 on-surface와 함께 사용하여 다양한 강조 수준을 제공할 수 있습니다.

- 텍스트에 서로 다른 글꼴 두께 사용 위에서 다양한 강조를 위해 서체 스케일에 맞춤 두께를 제공할 수 있다고 설명했습니다.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
고도
머티리얼 3는 주로 색조 색상 오버레이를 사용하여 고도를 나타냅니다. 이는 컨테이너와 표면을 서로 구별하는 새로운 방법입니다. 색조 고도를 높이면 그림자 외에도 더 눈에 띄는 색조가 사용됩니다.

어두운 테마의 고도 오버레이도 Material 3에서 색조 색상 오버레이로 변경되었습니다. 오버레이 색상은 기본 색상 슬롯에서 가져옵니다.

대부분의 M3 구성요소를 뒷받침하는 지원 컴포저블인 M3 Surface에는 색조 고도 지원과 그림자 고도 지원이 모두 포함됩니다.
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
Material 구성요소
Material Design에는 Material Theming을 따르고 아름다운 Material Design 앱을 만드는 데 도움이 되는 다양한 Material 구성요소(예: 버튼, 칩, 카드, 탐색 메뉴)가 함께 제공됩니다. 기본 속성이 있는 구성요소를 바로 사용할 수 있습니다.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3는 강조와 주의에 따라 다양한 역할에서 사용할 수 있는 동일한 구성요소의 여러 버전을 제공합니다.

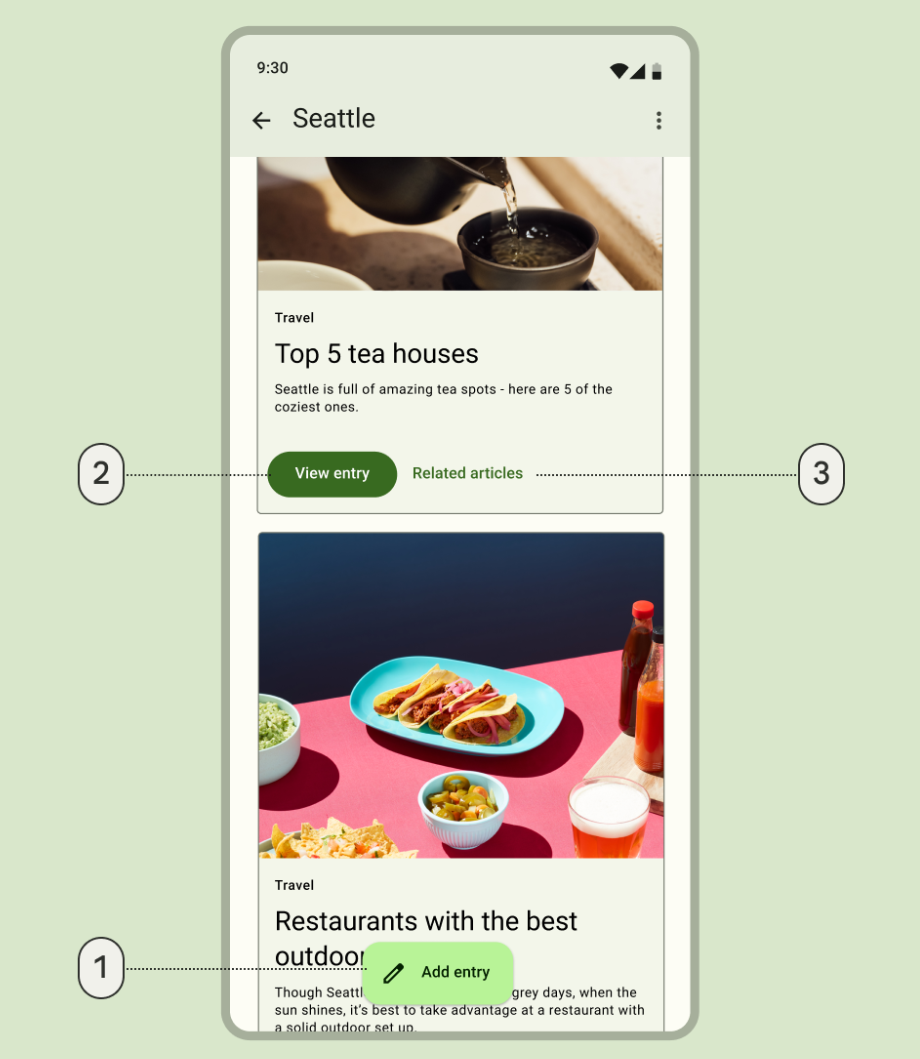
- 가장 강조할 작업의 확장 플로팅 작업 버튼:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- 강조 작업의 채워진 버튼:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- 강조도가 낮은 작업의 텍스트 버튼:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
Material 버튼 및 기타 구성요소에 대해 자세히 알아볼 수 있습니다. Material 3는 다양한 사용 사례와 화면 크기에 맞게 특별히 설계된 버튼, 앱 바, 탐색 구성요소와 같은 다양한 구성요소 모음을 제공합니다.
탐색 구성요소
Material은 다양한 화면 크기와 상태에 따라 탐색을 구현하는 데 도움이 되는 여러 탐색 구성요소도 제공합니다.
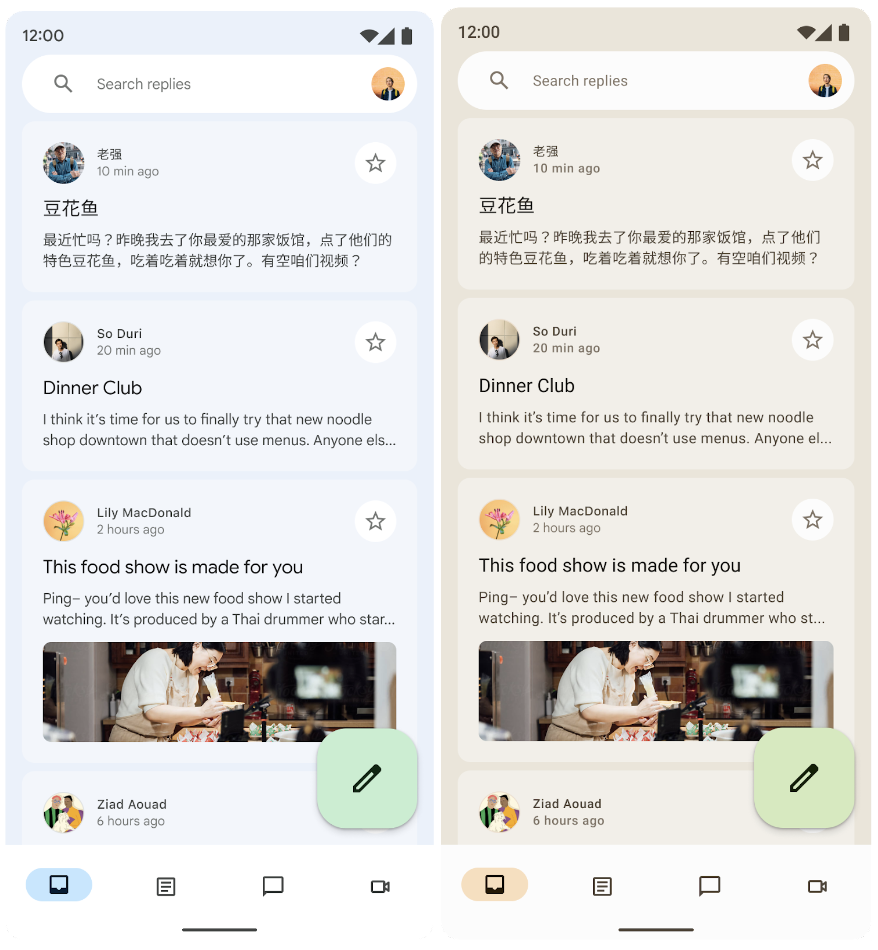
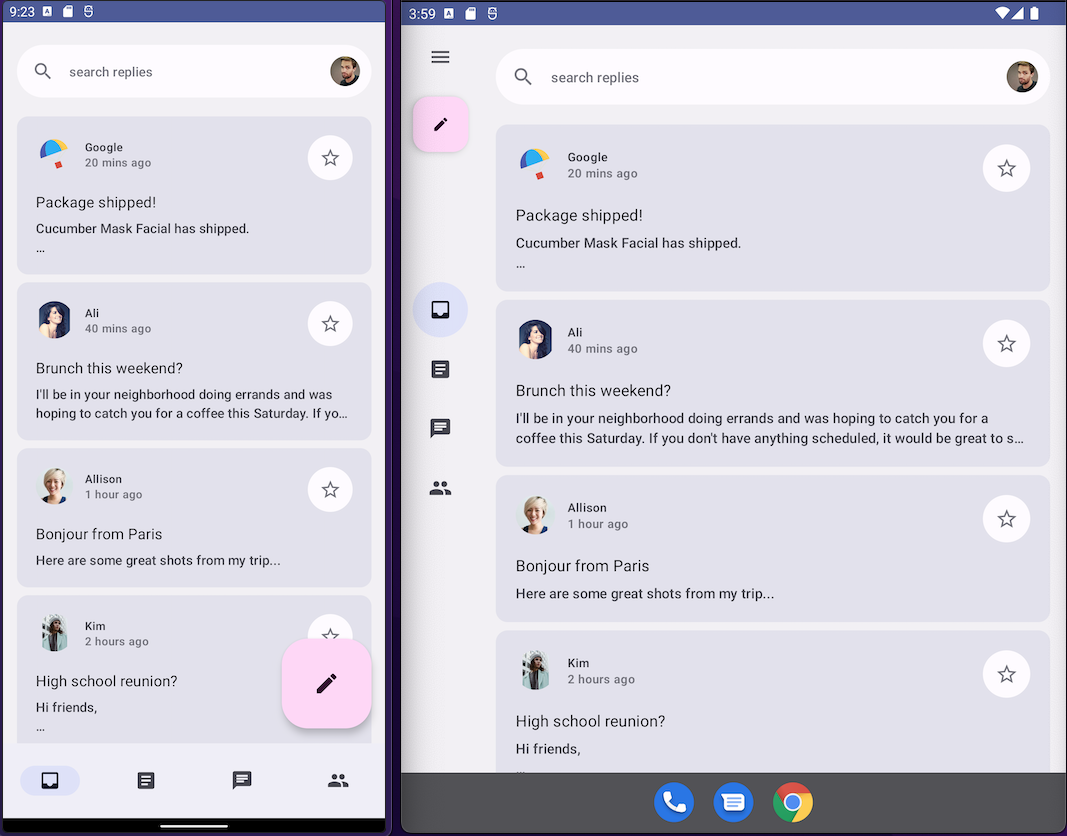
NavigationBar은 대상이 5개 이하인 경우 소형 기기에 사용됩니다.
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail는 가로 모드의 중소형 태블릿이나 휴대전화에 사용됩니다. 사용자에게 인체공학적 기능을 제공하고 이러한 기기의 사용자 환경을 개선합니다.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

BottomNavigationBar (왼쪽) 및 NavigationRail (오른쪽)의 답장 표시기본 테마를 모두 사용하여 모든 기기 크기에 몰입형 사용자 환경을 제공하세요.
NavigationDrawer는 세부정보를 표시할 공간이 충분한 중대형 태블릿에 사용됩니다. NavigationRail와 함께 PermanentNavigationDrawer 또는 ModalNavigationDrawer를 사용할 수 있습니다.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

탐색 옵션은 사용자 환경, 인체공학, 도달 가능성을 향상합니다. Compose 적응형 Codelab에서 Material 탐색 구성요소에 관해 자세히 알아볼 수 있습니다.
구성요소의 테마 맞춤설정
M3는 맞춤설정과 유연성을 권장합니다. 모든 구성요소에는 기본 색상이 적용되지만 필요한 경우 색상을 맞춤설정할 수 있는 유연한 API가 노출됩니다.
카드와 버튼 같은 대부분의 구성요소는 색상과 고도 인터페이스를 노출하는 기본 객체를 제공하며, 이 객체를 수정하여 구성요소를 맞춤설정할 수 있습니다.
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Material 3 맞춤설정에 대해 자세히 알아보세요.
시스템 UI
Material You의 일부 측면은 Android 12 이상의 새로운 시각적 스타일과 시스템 UI에서 비롯됩니다. 변경사항이 있는 두 가지 주요 영역은 물결 효과와 오버스크롤입니다. 이러한 변경사항을 구현하려고 추가 작업을 하지 않아도 됩니다.
물결 효과
이제 물결 효과를 누르면 은은한 반짝임이 적용되어 표면이 밝아집니다. Compose Material Ripple은 Android에서 내부적으로 플랫폼 RippleDrawable을 사용하므로 반짝임 물결 효과는 Android 12 이상에서 모든 Material 구성요소에 사용할 수 있습니다.

오버스크롤
이제 오버스크롤이 스크롤 컨테이너 가장자리에서 스트레치 효과를 사용합니다.
스트레치 오버스크롤은 API 수준과 상관없이 Compose Foundation 1.1.0 이상의 스크롤 컨테이너 컴포저블(예: LazyColumn, LazyRow, LazyVerticalGrid)에서 기본적으로 사용 설정되어 있습니다.

접근성
Material 구성요소에 내장된 접근성 표준은 포괄적인 제품 디자인의 기반을 제공하도록 설계되었습니다. 제품의 접근성을 이해하면 시력이 낮은 사용자, 시각 장애인, 청각 장애인, 인지 장애인, 운동 장애인, 상황별 장애인 (예: 팔 부상)을 비롯한 모든 사용자의 유용성을 높일 수 있습니다.
색상 접근성
동적 색상은 색상 대비에 관한 접근성 표준을 충족하도록 설계되었습니다. 색조 팔레트 시스템은 기본적으로 모든 색 구성표의 접근성을 좋게 만드는 데 중추적인 역할을 합니다.
Material의 색상 시스템은 액세스 가능한 대비율을 충족하는 데 사용할 수 있는 표준 색조 값과 측정값을 제공합니다.

모든 Material 구성요소와 동적 테마는 접근성 요구사항을 충족하도록 선택된 색조 팔레트 세트에서 위의 색상 역할을 이미 사용하고 있습니다. 하지만 구성요소를 맞춤설정하는 경우 적절한 색상 역할을 사용하고 불일치를 방지해야 합니다.
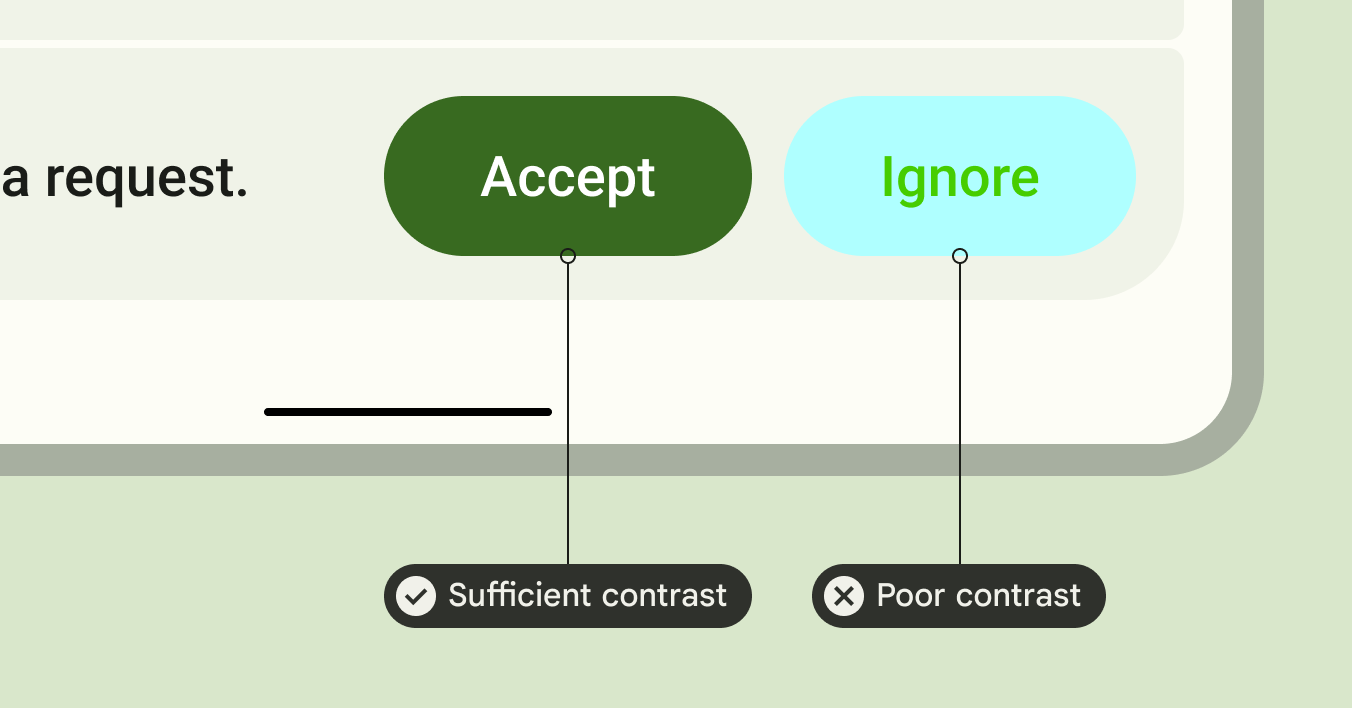
기본 위에 on-primary를, primary-container 위에 on-primary-container를 사용하고 다른 강조 색상과 중성색에도 동일하게 사용하여 사용자가 대비감을 느낄 수 있게 합니다.
기본 위에 3차 컨테이너를 사용하면 사용자에게 대비가 좋지 않은 버튼이 표시됩니다.
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

타이포그래피 접근성
M3 서체 스케일은 정적 서체 램프와 값을 업데이트하여 기기 전반에서 확장되는 크기 카테고리의 단순하지만 동적인 프레임워크를 제공합니다.
예를 들어 M3에서 Display Small은 휴대전화나 태블릿과 같은 기기 컨텍스트에 따라 다른 값이 할당될 수 있습니다.
큰 화면
Material은 앱의 접근성을 높이고 대형 기기를 들고 있는 사용자의 인체공학을 개선하기 위해 적응형 레이아웃과 폴더블에 관한 안내를 제공합니다.
Material은 대형 기기에서 더 나은 사용자 환경을 제공할 수 있도록 다양한 종류의 탐색을 제공합니다.
Android 대형 화면 앱 품질 가이드라인을 자세히 알아보고 적응형 및 접근성 디자인을 위한 답장 샘플을 확인하세요.
자세히 알아보기
Compose의 Material Theming에 관해 자세히 알아보려면 다음 리소스를 참고하세요.
샘플 앱
문서
API 참조 및 소스 코드
동영상
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- Compose의 Material 2에서 Material 3으로 이전
- Compose의 Material Design 2
- Compose의 맞춤 디자인 시스템
