このページでは、既存の Glance コンポーネントを使用して、サイズを処理し、Glance で柔軟でレスポンシブなレイアウトを提供する方法について説明します。
Box、Column、Row を使用します。
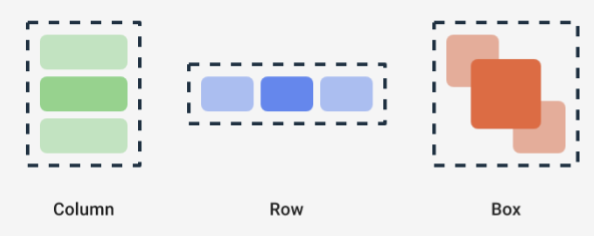
グレンゼには、主に 3 つのコンポーザブル レイアウトがあります。
Box: 要素を重ねて配置します。これはRelativeLayoutに変換されます。Column: 要素を垂直軸に並べます。これは、縦向きのLinearLayoutに変換されます。Row: 要素を横軸に並べます。これは、横向きのLinearLayoutに変換されます。
Glance は Scaffold オブジェクトをサポートしています。Column、Row、Box のコンポーザブルを特定の Scaffold オブジェクト内に配置します。

これらの各コンポーザブルでは、修飾子を使用して、コンテンツの縦方向と横方向の配置、および幅、高さ、重み、パディングの制約を定義できます。さらに、各子は修飾子を定義して、親内のスペースと配置を変更できます。
次の例は、図 1 のように、子を水平方向に均等に分散する Row を作成する方法を示しています。
Row(modifier = GlanceModifier.fillMaxWidth().padding(16.dp)) { val modifier = GlanceModifier.defaultWeight() Text("first", modifier) Text("second", modifier) Text("third", modifier) }
Row は使用可能な最大幅を埋めます。各子の重みは同じであるため、使用可能なスペースを均等に分割します。さまざまな重み付け、サイズ、パディング、配置を定義して、レイアウトをニーズに合わせて調整できます。
スクロール可能なレイアウトを使用する
レスポンシブなコンテンツを提供するもう 1 つの方法は、スクロールできるようにすることです。これは LazyColumn コンポーザブルで可能です。このコンポーザブルを使用すると、アプリ ウィジェットのスクロール可能なコンテナ内に表示するアイテムのセットを定義できます。
次のスニペットは、LazyColumn 内のアイテムを定義するさまざまな方法を示しています。
アイテム数を指定できます。
// Remember to import Glance Composables // import androidx.glance.appwidget.layout.LazyColumn LazyColumn { items(10) { index: Int -> Text( text = "Item $index", modifier = GlanceModifier.fillMaxWidth() ) } }
個々のアイテムを指定します。
LazyColumn { item { Text("First Item") } item { Text("Second Item") } }
アイテムのリストまたは配列を指定します。
LazyColumn { items(peopleNameList) { name -> Text(name) } }
上記の例を組み合わせて使用することもできます。
LazyColumn { item { Text("Names:") } items(peopleNameList) { name -> Text(name) } // or in case you need the index: itemsIndexed(peopleNameList) { index, person -> Text("$person at index $index") } }
上記のスニペットでは itemId が指定されていません。itemId を指定すると、Android 12 以降のリストと appWidget の更新(リストからアイテムを追加または削除する場合など)でパフォーマンスが向上し、スクロール位置を維持できます。次の例は、itemId を指定する方法を示しています。
items(items = peopleList, key = { person -> person.id }) { person -> Text(person.name) }
SizeMode を定義する
AppWidget のサイズは、デバイス、ユーザーの選択、ランチャーによって異なる可能性があるため、柔軟なウィジェット レイアウトを提供するページで説明されているように、柔軟なレイアウトを提供することが重要です。Glance では、SizeMode 定義と LocalSize 値を使用して、この処理を簡素化できます。以降のセクションでは、3 つのモードについて説明します。
SizeMode.Single
SizeMode.Single モード(デフォルト モード): 1 種類のコンテンツのみが提供されることを示します。つまり、AppWidget の使用可能なサイズが変更されても、コンテンツのサイズは変更されません。
class MyAppWidget : GlanceAppWidget() { override val sizeMode = SizeMode.Single override suspend fun provideGlance(context: Context, id: GlanceId) { // ... provideContent { MyContent() } } @Composable private fun MyContent() { // Size will be the minimum size or resizable // size defined in the App Widget metadata val size = LocalSize.current // ... } }
このモードを使用する場合は、次の点に注意してください。
- 最小サイズと最大サイズのメタデータ値が、コンテンツのサイズに基づいて適切に定義されている。
- コンテンツは、想定されるサイズ範囲内で十分に柔軟である。
一般に、このモードは次のいずれかの場合に使用します。
a)AppWidget のサイズが固定されている、または b)サイズ変更してもコンテンツが変更されない。
SizeMode.Responsive
このモードは、レスポンシブ レイアウトを提供するのようなものであり、GlanceAppWidget で特定のサイズで制限された一連のレスポンシブ レイアウトを定義できます。定義されたサイズごとに、AppWidget が作成または更新されると、コンテンツが作成され、特定のサイズにマッピングされます。システムは、使用可能なサイズに基づいて最適なサイズを選択します。
たとえば、宛先 AppWidget で、3 つのサイズとそのコンテンツを定義できます。
class MyAppWidget : GlanceAppWidget() { companion object { private val SMALL_SQUARE = DpSize(100.dp, 100.dp) private val HORIZONTAL_RECTANGLE = DpSize(250.dp, 100.dp) private val BIG_SQUARE = DpSize(250.dp, 250.dp) } override val sizeMode = SizeMode.Responsive( setOf( SMALL_SQUARE, HORIZONTAL_RECTANGLE, BIG_SQUARE ) ) override suspend fun provideGlance(context: Context, id: GlanceId) { // ... provideContent { MyContent() } } @Composable private fun MyContent() { // Size will be one of the sizes defined above. val size = LocalSize.current Column { if (size.height >= BIG_SQUARE.height) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) } Row(horizontalAlignment = Alignment.CenterHorizontally) { Button() Button() if (size.width >= HORIZONTAL_RECTANGLE.width) { Button("School") } } if (size.height >= BIG_SQUARE.height) { Text(text = "provided by X") } } } }
上の例では、provideContent メソッドが 3 回呼び出され、定義されたサイズにマッピングされています。
- 最初の呼び出しでは、サイズは
100x100と評価されます。コンテンツに余分なボタンや上部と下部のテキストが含まれていない。 - 2 回目の呼び出しでは、サイズは
250x100と評価されます。コンテンツには追加のボタンが含まれていますが、上部と下部のテキストは含まれていません。 - 3 回目の呼び出しでは、サイズは
250x250と評価されます。コンテンツには、追加のボタンと両方のテキストが含まれます。
SizeMode.Responsive は他の 2 つのモードを組み合わせたもので、事前定義された境界内でレスポンシブ コンテンツを定義できます。通常、このモードはパフォーマンスが向上し、AppWidget のサイズ変更時にスムーズな遷移が可能になります。
次の表に、SizeMode と AppWidget の使用可能なサイズに応じたサイズの値を示します。
| 利用可能なサイズ | 105 x 110 | 203 x 112 | 72 x 72 | 203 x 150 |
|---|---|---|---|---|
SizeMode.Single |
110 x 110 | 110 x 110 | 110 x 110 | 110 x 110 |
SizeMode.Exact |
105 x 110 | 203 x 112 | 72 x 72 | 203 x 150 |
SizeMode.Responsive |
80 x 100 | 80 x 100 | 80 x 100 | 150×120 |
| * 正確な値はデモ専用です。 |
SizeMode.Exact
SizeMode.Exact は、正確なレイアウトを提供すると同等で、利用可能な AppWidget サイズが変更されるたびに GlanceAppWidget コンテンツをリクエストします(ユーザーがホーム画面で AppWidget のサイズを変更した場合など)。
たとえば、リンク先ウィジェットでは、使用可能な幅が特定の値より大きい場合は、追加のボタンを追加できます。
class MyAppWidget : GlanceAppWidget() { override val sizeMode = SizeMode.Exact override suspend fun provideGlance(context: Context, id: GlanceId) { // ... provideContent { MyContent() } } @Composable private fun MyContent() { // Size will be the size of the AppWidget val size = LocalSize.current Column { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button() Button() if (size.width > 250.dp) { Button("School") } } } } }
このモードは他のモードよりも柔軟性に優れていますが、いくつかの注意点があります。
- サイズが変更されるたびに
AppWidgetを完全に再作成する必要があります。これにより、コンテンツが複雑な場合にパフォーマンスの問題や UI のジャンプが発生する可能性があります。 - 使用可能なサイズは、ランチャーの実装によって異なる場合があります。たとえば、ランチャーがサイズのリストを指定していない場合、可能な最小サイズが使用されます。
- Android 12 より前のデバイスでは、サイズ計算ロジックがすべての状況で機能しない場合があります。
一般に、SizeMode.Responsive を使用できない場合(つまり、レスポンシブ レイアウトの小さなセットが実現できない場合)は、このモードを使用する必要があります。
リソースにアクセスする
次の例に示すように、LocalContext.current を使用して任意の Android リソースにアクセスします。
LocalContext.current.getString(R.string.glance_title)
最終的な RemoteViews オブジェクトのサイズを小さくし、動的色などの動的リソースを有効にするために、リソース ID を直接指定することをおすすめします。
コンポーザブルとメソッドは、ImageProvider などの「プロバイダ」を使用するか、GlanceModifier.background(R.color.blue) などのオーバーロード メソッドを使用してリソースを受け入れます。例:
Column( modifier = GlanceModifier.background(R.color.default_widget_background) ) { /**...*/ } Image( provider = ImageProvider(R.drawable.ic_logo), contentDescription = "My image", )
テキストを処理する
Glance 1.1.0 には、テキスト スタイルを設定する API が含まれています。TextStyle クラスの fontSize、fontWeight、fontFamily 属性を使用してテキスト スタイルを設定します。
fontFamily は、次の例に示すように、すべてのシステム フォントをサポートしていますが、アプリ内のカスタム フォントはサポートされていません。
Text(
style = TextStyle(
fontWeight = FontWeight.Bold,
fontSize = 18.sp,
fontFamily = FontFamily.Monospace
),
text = "Example Text"
)
複合ボタンを追加する
複合ボタンは Android 12 で導入されました。Glance は、次のタイプの複合ボタンの下位互換性をサポートしています。
これらの複合ボタンには、それぞれ「チェック済み」状態を表すクリック可能なビューが表示されます。
var isApplesChecked by remember { mutableStateOf(false) } var isEnabledSwitched by remember { mutableStateOf(false) } var isRadioChecked by remember { mutableIntStateOf(0) } CheckBox( checked = isApplesChecked, onCheckedChange = { isApplesChecked = !isApplesChecked }, text = "Apples" ) Switch( checked = isEnabledSwitched, onCheckedChange = { isEnabledSwitched = !isEnabledSwitched }, text = "Enabled" ) RadioButton( checked = isRadioChecked == 1, onClick = { isRadioChecked = 1 }, text = "Checked" )
状態が変化すると、指定されたラムダがトリガーされます。チェックの状態は、次の例に示すように保存できます。
class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { val myRepository = MyRepository.getInstance() provideContent { val scope = rememberCoroutineScope() val saveApple: (Boolean) -> Unit = { scope.launch { myRepository.saveApple(it) } } MyContent(saveApple) } } @Composable private fun MyContent(saveApple: (Boolean) -> Unit) { var isAppleChecked by remember { mutableStateOf(false) } Button( text = "Save", onClick = { saveApple(isAppleChecked) } ) } }
CheckBox、Switch、RadioButton に colors 属性を指定して、色をカスタマイズすることもできます。
CheckBox( // ... colors = CheckboxDefaults.colors( checkedColor = ColorProvider(day = colorAccentDay, night = colorAccentNight), uncheckedColor = ColorProvider(day = Color.DarkGray, night = Color.LightGray) ), checked = isChecked, onCheckedChange = { isChecked = !isChecked } ) Switch( // ... colors = SwitchDefaults.colors( checkedThumbColor = ColorProvider(day = Color.Red, night = Color.Cyan), uncheckedThumbColor = ColorProvider(day = Color.Green, night = Color.Magenta), checkedTrackColor = ColorProvider(day = Color.Blue, night = Color.Yellow), uncheckedTrackColor = ColorProvider(day = Color.Magenta, night = Color.Green) ), checked = isChecked, onCheckedChange = { isChecked = !isChecked }, text = "Enabled" ) RadioButton( // ... colors = RadioButtonDefaults.colors( checkedColor = ColorProvider(day = Color.Cyan, night = Color.Yellow), uncheckedColor = ColorProvider(day = Color.Red, night = Color.Blue) ), )
追加コンポーネント
Glance 1.1.0 には、次の表に示す追加コンポーネントがリリースされています。
| 名前 | 画像 | 参照リンク | その他の注意事項 |
|---|---|---|---|
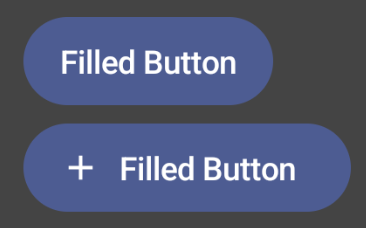
| 塗りつぶしボタン |

|
コンポーネント | |
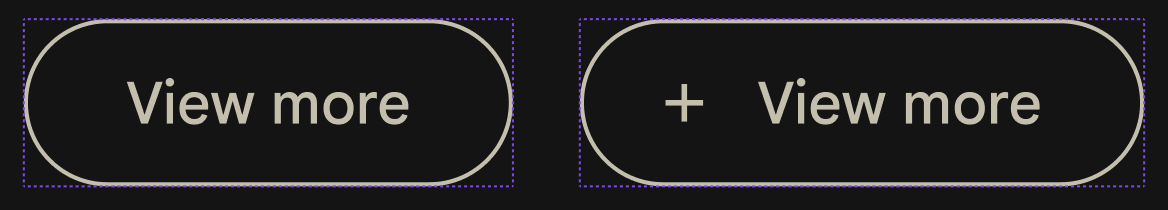
| アウトライン ボタン |

|
コンポーネント | |
| アイコンボタン |
|
コンポーネント | メイン / サブ / アイコンのみ |
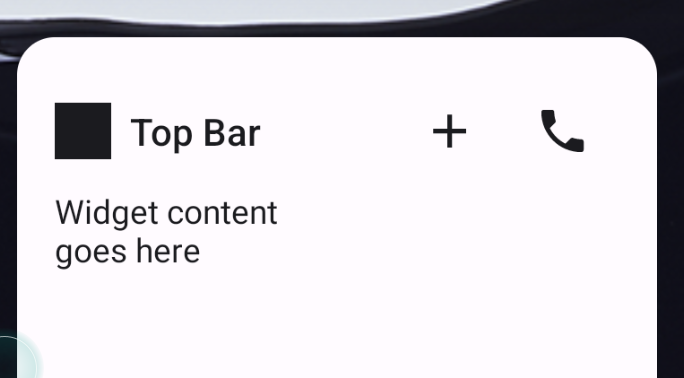
| タイトルバー |

|
コンポーネント | |
| Scaffold | スキャフォールドとタイトルバーが同じデモに含まれています。 |
デザインの詳細については、Figma のデザインキットのコンポーネント デザインをご覧ください。
正規レイアウトの詳細については、正規ウィジェット レイアウトをご覧ください。
