Bagian berikut menjelaskan cara membuat widget aplikasi sederhana dengan Glance.
Mendeklarasikan AppWidget dalam Manifes
Setelah menyelesaikan langkah-langkah penyiapan, deklarasikan AppWidget dan metadatanya di aplikasi Anda.
Luaskan penerima
AppWidgetdariGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
Daftarkan penyedia widget aplikasi dalam file
AndroidManifest.xmldan file metadata terkait:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
Menambahkan metadata AppWidgetProviderInfo
Selanjutnya, ikuti panduan Membuat widget sederhana untuk membuat dan menentukan info
widget aplikasi dalam file @xml/my_app_widget_info.
Satu-satunya perbedaan untuk Glance adalah tidak ada XML initialLayout, tetapi
Anda harus menentukannya. Anda dapat menggunakan tata letak pemuatan standar yang disediakan di
library:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
Menentukan GlanceAppWidget
Buat class baru yang diperluas dari
GlanceAppWidgetdan ganti metodeprovideGlance. Ini adalah metode tempat Anda dapat memuat data yang diperlukan untuk merender widget:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
Buat instance-nya di
glanceAppWidgetdiGlanceAppWidgetReceiverAnda:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
Sekarang Anda telah mengonfigurasi AppWidget menggunakan Glance.
Membuat UI
Cuplikan berikut menunjukkan cara membuat UI:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
Contoh kode sebelumnya melakukan hal berikut:
- Di
Columntingkat atas, item ditempatkan secara vertikal satu per satu. Columnmemperluas ukurannya agar sesuai dengan ruang yang tersedia (melaluiGlanceModifierdan menyelaraskan kontennya ke atas (verticalAlignment) dan memusatkan konten secara horizontal (horizontalAlignment).- Konten
Columnditentukan menggunakan lambda. Urutan ini penting.- Item pertama dalam
Columnadalah komponenTextdengan padding12.dp. - Item kedua adalah
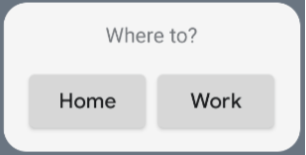
Row, dengan item ditempatkan secara horizontal satu setelah yang lain, dengan duaButtonsdipusatkan secara horizontal (horizontalAlignment). Tampilan akhir bergantung pada ruang yang tersedia. Gambar berikut adalah contoh tampilannya:
- Item pertama dalam

Anda dapat mengubah nilai perataan atau menerapkan nilai pengubah yang berbeda (seperti padding) untuk mengubah penempatan dan ukuran komponen. Lihat dokumentasi referensi untuk mengetahui daftar lengkap komponen, parameter, dan pengubah yang tersedia untuk setiap class.
