Aşağıdaki bölümlerde, Glance ile basit bir uygulama widget'ı oluşturma işlemi açıklanmaktadır.
AppWidget öğesini manifest dosyasında tanımlama
Kurulum adımlarını tamamladıktan sonra AppWidget ve meta verilerini uygulamanızda tanımlayın.
GlanceAppWidgetReceiver'danAppWidgetalıcıyı uzatın:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
Uygulama widget'ının sağlayıcısını
AndroidManifest.xmldosyanıza ve ilişkili meta veri dosyasına kaydedin:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
AppWidgetProviderInfo meta verilerini ekleme
Ardından, @xml/my_app_widget_info dosyasında uygulama widget'ı bilgilerini oluşturmak ve tanımlamak için Basit bir widget oluşturma kılavuzunu uygulayın.
Bir tek fark, Glance için initialLayout XML'inin olmamasıdır. Bununla birlikte, bir tane tanımlamanız gerekir. Kitaplıkta bulunan önceden tanımlanmış yükleme düzenini kullanabilirsiniz:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
GlanceAppWidget kelimesinin tanımı
GlanceAppWidgetsınıfından türetilen veprovideGlanceyöntemini geçersiz kılan yeni bir sınıf oluşturun. Bu yöntem, widget'ınızı oluşturmak için gereken verileri yüklemenize olanak tanır:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
GlanceAppWidgetReceivercihazınızdakiglanceAppWidget'te örneklendirin:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
Glance'ı kullanarak bir AppWidget yapılandırdınız.
Kullanıcı arayüzü oluşturma
Aşağıdaki snippet'te kullanıcı arayüzünün nasıl oluşturulacağı gösterilmektedir:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
Önceki kod örneği şunları yapar:
- Üst düzeyde
Columnöğeler birbirinin üzerine dikey olarak yerleştirilir. Column, boyutunu mevcut alanla eşleşecek şekilde genişletir (GlanceModifieraracılığıyla) ve içeriğini üste (verticalAlignment) hizalar ve yatay olarak ortalar (horizontalAlignment).Columnöğesinin içeriği lambda kullanılarak tanımlanır. Sıranın önemi vardır.Columniçindeki ilk öğe,12.dpdolguya sahip birTextbileşenidir.- İkinci öğe, öğelerin yatay olarak birbirinin üzerine yerleştirildiği bir
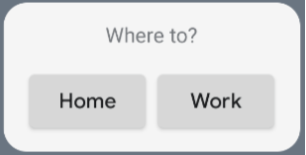
Row'dir. Bu öğelerin yanına yatay olarak ortalanmış ikiButtons(horizontalAlignment) yerleştirilir. Nihai görüntüleme, mevcut alana bağlıdır. Aşağıdaki resim, bunun nasıl görünebileceğine dair bir örnektir:

Bileşenlerin yerleşimini ve boyutunu değiştirmek için hizalama değerlerini değiştirebilir veya farklı değiştirici değerleri (ör. dolgu) uygulayabilirsiniz. Her sınıfın bileşenleri, parametreleri ve kullanılabilen değiştiricilerinin tam listesi için referans dokümanlarına bakın.
