توضّح الأقسام التالية كيفية إنشاء تطبيق مصغّر بسيط باستخدام ميزة "نظرة سريعة".
إدراج AppWidget في البيان
بعد إكمال خطوات الإعداد، يجب الإفصاح عن AppWidget و
بياناته الوصفية في تطبيقك.
يمكنك تمديد فترة اشتراكك في خدمة
AppWidgetمنGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
سجِّل موفِّر التطبيق المصغّر في ملف
AndroidManifest.xmlوملف البيانات الوصفية المرتبط به:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
إضافة البيانات الوصفية AppWidgetProviderInfo
بعد ذلك، اتّبِع دليل إنشاء تطبيق مصغّر بسيط لإنشاء معلومات التطبيق
المخصّصة للتطبيق المصغّر وتحديدها في ملف @xml/my_app_widget_info.
الفرق الوحيد في Glance هو عدم توفّر ملف XML initialLayout، ولكن
عليك تحديد ملف. يمكنك استخدام تنسيق التحميل المحدَّد مسبقًا المتوفّر في
المكتبة:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
تعريف GlanceAppWidget
أنشئ فئة جديدة تمتد من
GlanceAppWidgetوتلغي طريقةprovideGlance. هذه هي الطريقة التي يمكنك من خلالها تحميل البيانات التي تحتاج إليها لعرض التطبيق المصغّر:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
أنشئ مثيلًا له في
glanceAppWidgetعلىGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
لقد أعددت الآن AppWidget باستخدام Glance.
إنشاء واجهة مستخدم
يوضّح المقتطف التالي كيفية إنشاء واجهة المستخدم:
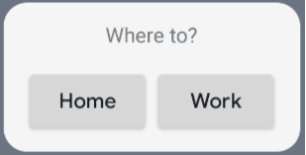
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
ينفِّذ نموذج التعليمات البرمجية السابق ما يلي:
- في المستوى الأعلى
Column، يتم وضع العناصر عموديًا واحدة تلو الأخرى. - يوسّع
Columnحجمه ليلائم المساحة المتوفّرة (من خلالGlanceModifier) وينسِّق محتواه في أعلى الصفحة (verticalAlignment) ويتوسّطه أفقيًا (horizontalAlignment). - يتم تحديد محتوى
Columnباستخدام دالة lambda. من المهم ترتيب العناصر.

يمكنك تغيير قيم المحاذاة أو تطبيق قيم مُعدِّلات مختلفة (مثل المَلء) لتغيير موضع المكوّنات وحجمها. اطّلِع على مستندات المرجع للحصول على قائمة كاملة بالمكوّنات والمَعلمات ومقدّمات تعديل المتوفّرة لكل فئة.
