নিম্নলিখিত বিভাগগুলি বর্ণনা করে যে কীভাবে এক নজরে একটি সাধারণ অ্যাপ উইজেট তৈরি করা যায়।
ম্যানিফেস্টে AppWidget ঘোষণা করুন
সেটআপ পদক্ষেপগুলি সম্পূর্ণ করার পরে, আপনার অ্যাপে AppWidget এবং এর মেটাডেটা ঘোষণা করুন৷
GlanceAppWidgetReceiverথেকেAppWidgetরিসিভার প্রসারিত করুন:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
আপনার
AndroidManifest.xmlফাইল এবং সংশ্লিষ্ট মেটাডেটা ফাইলে অ্যাপ উইজেট প্রদানকারীকে নিবন্ধন করুন:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
AppWidgetProviderInfo মেটাডেটা যোগ করুন
এরপর, @xml/my_app_widget_info ফাইলে অ্যাপ উইজেট তথ্য তৈরি এবং সংজ্ঞায়িত করতে একটি সাধারণ উইজেট তৈরি করুন নির্দেশিকা অনুসরণ করুন।
গ্ল্যান্সের জন্য শুধুমাত্র পার্থক্য হল কোন initialLayout XML নেই, তবে আপনাকে অবশ্যই একটি সংজ্ঞায়িত করতে হবে। আপনি লাইব্রেরিতে প্রদত্ত পূর্বনির্ধারিত লোডিং লেআউট ব্যবহার করতে পারেন:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
GlanceAppWidget সংজ্ঞায়িত করুন
GlanceAppWidgetথেকে প্রসারিত এবংprovideGlanceপদ্ধতিকে ওভাররাইড করে এমন একটি নতুন ক্লাস তৈরি করুন। এটি সেই পদ্ধতি যেখানে আপনি আপনার উইজেট রেন্ডার করার জন্য প্রয়োজনীয় ডেটা লোড করতে পারেন:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
আপনার
GlanceAppWidgetReceiverএglanceAppWidgetএ এটি ইনস্ট্যান্টিয়েট করুন:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
আপনি এখন Glance ব্যবহার করে একটি AppWidget কনফিগার করেছেন।
UI তৈরি করুন
নিম্নলিখিত স্নিপেটটি দেখায় কিভাবে UI তৈরি করতে হয়:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
পূর্ববর্তী কোড নমুনা নিম্নলিখিত কাজ করে:
- শীর্ষ স্তরের
Column, আইটেমগুলি একে অপরের পর উল্লম্বভাবে স্থাপন করা হয়। -
Columnউপলব্ধ স্থানের সাথে মেলে তার আকার প্রসারিত করে (GlanceModifierমাধ্যমে এবং এর বিষয়বস্তুকে শীর্ষে সারিবদ্ধ করে (verticalAlignment) এবং এটিকে অনুভূমিকভাবে কেন্দ্র করে (horizontalAlignment)। -
Columnবিষয়বস্তু ল্যাম্বডা ব্যবহার করে সংজ্ঞায়িত করা হয়। আদেশ গুরুত্বপূর্ণ.-
Columnপ্রথম আইটেমটি12.dpপ্যাডিং সহ একটিTextউপাদান। - দ্বিতীয় আইটেমটি হল একটি
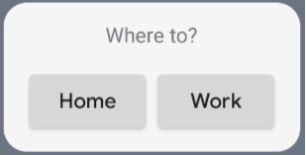
Row, যেখানে আইটেমগুলি একে অপরের পর একটি অনুভূমিকভাবে স্থাপন করা হয়, যেখানে দুটিButtonsঅনুভূমিকভাবে কেন্দ্রীভূত হয় (horizontalAlignment)। চূড়ান্ত প্রদর্শন উপলব্ধ স্থান উপর নির্ভর করে. নিম্নলিখিত চিত্রটি দেখতে কেমন হতে পারে তার একটি উদাহরণ:
-

আপনি সারিবদ্ধ মান পরিবর্তন করতে পারেন বা উপাদানগুলির স্থান নির্ধারণ এবং আকার পরিবর্তন করতে বিভিন্ন সংশোধক মান (যেমন প্যাডিং) প্রয়োগ করতে পারেন। প্রতিটি শ্রেণীর জন্য উপাদান, পরামিতি, এবং উপলব্ধ সংশোধকগুলির একটি সম্পূর্ণ তালিকার জন্য রেফারেন্স ডকুমেন্টেশন দেখুন।

