W następnych sekcjach dowiesz się, jak utworzyć prosty widżet aplikacji za pomocą Glance.
Zadeklaruj AppWidget w pliku manifestu
Po wykonaniu czynności konfiguracyjnych zadeklaruj w swojej aplikacji usługę AppWidget i jej metadane.
Odsuń odbiornik
AppWidgetod urządzeniaGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
Zarejestruj dostawcę widżetu aplikacji w pliku
AndroidManifest.xmli powiązanym pliku metadanych:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
Dodaj metadane AppWidgetProviderInfo
Następnie postępuj zgodnie z instrukcjami w przewodniku tworzenia prostego widżetu, aby utworzyć i zdefiniować informacje o widżecie aplikacji w pliku @xml/my_app_widget_info.
Jedyną różnicą w przypadku Glance jest to, że nie ma pliku XML initialLayout, ale musisz go zdefiniować. Możesz użyć wstępnie zdefiniowanego układu wczytywania dostępnego w bibliotece:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
Zdefiniuj GlanceAppWidget
Utwórz nową klasę, która rozszerza klasę
GlanceAppWidgeti zastępuje metodęprovideGlance. Ta metoda umożliwia wczytywanie danych potrzebnych do renderowania widżetu:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
Utwórz instancję w
glanceAppWidgetna urządzeniuGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
Użytkownik skonfigurował AppWidget za pomocą Glance.
Tworzenie interfejsu użytkownika
Ten fragment kodu pokazuje, jak utworzyć interfejs użytkownika:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
Poprzedni przykładowy kod wykonuje te czynności:
- Na najwyższym poziomie
Columnelementy są ułożone pionowo jeden po drugim. - Element
Columnrozszerza swój rozmiar, aby dopasować go do dostępnej przestrzeni (za pomocąGlanceModifier), a jego zawartość jest wyrównana do góry (verticalAlignment) i wyśrodkowana poziomo (horizontalAlignment). - Treść funkcji
Columnjest definiowana za pomocą funkcji lambda. Kolejność ma znaczenie.- Pierwszym elementem w
Columnjest komponentTextz12.dpmm wypełniacza. - Drugi element to
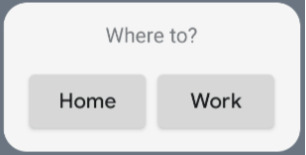
Row, w którym elementy są umieszczane jeden pod drugim w poziomie, a dwa elementyButtonssą wyśrodkowane poziomo (horizontalAlignment). Ostateczne wyświetlenie zależy od dostępnej przestrzeni. Poniżej znajdziesz przykład tego, jak może wyglądać:
- Pierwszym elementem w

Aby zmienić umiejscowienie i rozmiar komponentów, możesz zmienić wartości wyrównania lub zastosować inne wartości modyfikatorów (np. padding). Pełną listę komponentów, parametrów i dostępnych modyfikatorów dla każdej klasy znajdziesz w dokumentacji.

