Fitur API untuk meningkatkan penanganan error di Glance disertakan mulai Android 15. Halaman ini memberikan praktik terbaik terkait API ini.
Gunakan blok try-catch di sekitar komponen non-composable
Compose tidak mengizinkan blok try-catch di sekitar composable, tetapi memungkinkan Anda membungkus logika aplikasi lainnya dalam blok ini. Hal ini memungkinkan Anda menggunakan Compose untuk tampilan error, seperti yang ditunjukkan dalam contoh berikut:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
Tata letak kesalahan default
Jika ada pengecualian yang tidak tertangkap atau error Compose, Glance akan menampilkan tata letak error default:


Glance memungkinkan developer menyediakan tata letak XML sebagai penggantian jika komposisi gagal. Artinya, ada error dalam kode Compose. UI error ini juga muncul jika Anda memiliki error yang tidak tertangkap dalam kode aplikasi Anda.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
Tata letak ini adalah tata letak statis yang tidak dapat digunakan pengguna untuk berinteraksi, tetapi berguna dalam kasus darurat.

Menambahkan tindakan ke UI error default
Mulai Glance 1.1.0, Glance memungkinkan Anda mengganti kode penanganan error default. Dengan cara ini, Anda dapat menambahkan callback tindakan jika terjadi pengecualian atau error yang tidak tertangkap dalam komposisi.
Untuk menggunakan fitur ini, ganti fungsi onCompositionError():
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
Dalam fungsi ini, Glance melakukan penggantian ke API RemoteViews untuk penanganan error.
Hal ini memungkinkan Anda menentukan tata letak dan handler tindakan menggunakan XML.
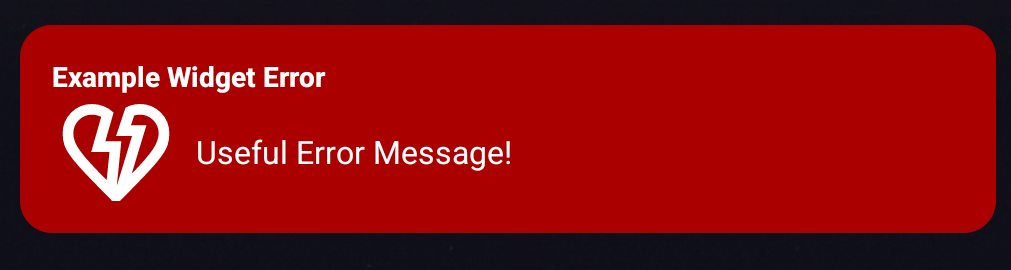
Contoh berikut menunjukkan langkah demi langkah cara membuat UI error yang mencakup tombol untuk mengirimkan masukan:
Tulis file
error_layout.xml:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>Ganti fungsi
onCompositionError:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }Buat intent tertunda yang mereferensikan
GlanceAppWidgetReceiverAnda:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }Menangani intent di
GlanceAppWidgetReceiverAnda:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }
