Glance-এ ত্রুটি পরিচালনা উন্নত করার জন্য API বৈশিষ্ট্যগুলি Android 15 থেকে অন্তর্ভুক্ত করা হয়েছে। এই পৃষ্ঠাটি এই API গুলি সম্পর্কে সর্বোত্তম অনুশীলন প্রদান করে।
অ-কম্পোজিবল উপাদানগুলির চারপাশে একটি ট্রাই-ক্যাচ ব্লক ব্যবহার করুন
কম্পোজ কম্পোজেবলের চারপাশে ট্রাই-ক্যাচ ব্লকের অনুমতি দেয় না, তবে আপনাকে এই ব্লকগুলিতে আপনার অ্যাপের অন্যান্য লজিক মোড়ানোর অনুমতি দেয়। এটি আপনাকে আপনার ত্রুটি দৃশ্যের জন্য কম্পোজ ব্যবহার করতে দেয়, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
ডিফল্ট ত্রুটি লেআউট
যদি কোন অধরা ব্যতিক্রম বা কম্পোজ ত্রুটি থাকে, তাহলে Glance একটি ডিফল্ট ত্রুটি লেআউট প্রদর্শন করে:


কম্পোজিশন ব্যর্থ হলে, Glance ডেভেলপারদের একটি XML লেআউট ফলব্যাক হিসেবে প্রদান করতে দেয়। এর অর্থ হল কম্পোজ কোডে একটি ত্রুটি ছিল। আপনার অ্যাপের কোডে যদি কোনও অস্পষ্ট ত্রুটি থাকে তবে এই ত্রুটি UIও প্রদর্শিত হয়।
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
এই লেআউটটি একটি স্ট্যাটিক লেআউট যার সাথে আপনার ব্যবহারকারী ইন্টারঅ্যাক্ট করতে পারবেন না, তবে জরুরি পরিস্থিতিতে এটি ভালো।

ডিফল্ট ত্রুটি UI-তে অ্যাকশন যোগ করুন
Glance 1.1.0 অনুসারে, Glance আপনাকে ডিফল্ট ত্রুটি পরিচালনা কোড ওভাররাইড করতে দেয়। এইভাবে, আপনি কোনও অস্পষ্ট ব্যতিক্রম বা রচনায় ত্রুটির ক্ষেত্রে অ্যাকশন কলব্যাক যোগ করতে পারেন।
এই বৈশিষ্ট্যটি ব্যবহার করতে, onCompositionError() ফাংশনটি ওভাররাইড করুন:
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
এই ফাংশনে, ত্রুটি পরিচালনার জন্য Glance RemoteViews API-তে ফিরে আসে। এটি আপনাকে XML ব্যবহার করে লেআউট এবং অ্যাকশন হ্যান্ডলার নির্দিষ্ট করতে দেয়।
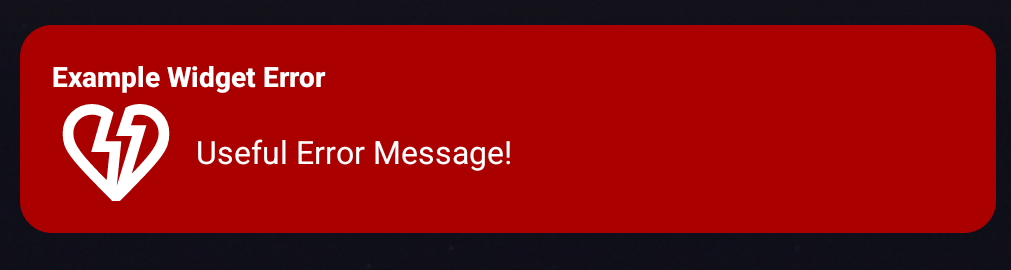
নিম্নলিখিত উদাহরণগুলি আপনাকে ধাপে ধাপে দেখাবে কিভাবে একটি ত্রুটি UI তৈরি করতে হয় যাতে প্রতিক্রিয়া পাঠানোর জন্য একটি বোতাম অন্তর্ভুক্ত থাকে:
error_layout.xmlফাইলটি লিখুন:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>onCompositionErrorফাংশনটি ওভাররাইড করুন:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }আপনার
GlanceAppWidgetReceiverউল্লেখ করে এমন একটি মুলতুবি ইন্টেন্ট তৈরি করুন:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }আপনার
GlanceAppWidgetReceiverএ উদ্দেশ্যটি পরিচালনা করুন:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }

