В Compose объект Painter используется для представления того, что можно нарисовать (замена API Drawable , определённых в Android), и влияет на размеры и компоновку соответствующего компонуемого объекта, который его использует. BitmapPainter принимает ImageBitmap , который может рисовать Bitmap на экране.
В большинстве случаев использование метода painterResource() выше возвращает правильный художник для ресурса (например, BitmapPainter или VectorPainter ). Подробнее о различиях между ними читайте в разделе «ImageBitmap и ImageVector» .
Painter отличается от DrawModifier , который рисует строго в заданных ему границах и не оказывает никакого влияния на размеры или компоновку компонуемого объекта.
Чтобы создать собственный рисовальщик, расширьте класс Painter и реализуйте метод onDraw , который обеспечивает доступ к DrawScope для рисования собственных изображений. Вы также можете переопределить intrinsicSize , который будет использоваться для управления объектом Composable, в котором он содержится:
class OverlayImagePainter constructor( private val image: ImageBitmap, private val imageOverlay: ImageBitmap, private val srcOffset: IntOffset = IntOffset.Zero, private val srcSize: IntSize = IntSize(image.width, image.height), private val overlaySize: IntSize = IntSize(imageOverlay.width, imageOverlay.height) ) : Painter() { private val size: IntSize = validateSize(srcOffset, srcSize) override fun DrawScope.onDraw() { // draw the first image without any blend mode drawImage( image, srcOffset, srcSize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ) ) // draw the second image with an Overlay blend mode to blend the two together drawImage( imageOverlay, srcOffset, overlaySize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ), blendMode = BlendMode.Overlay ) } /** * Return the dimension of the underlying [ImageBitmap] as it's intrinsic width and height */ override val intrinsicSize: Size get() = size.toSize() private fun validateSize(srcOffset: IntOffset, srcSize: IntSize): IntSize { require( srcOffset.x >= 0 && srcOffset.y >= 0 && srcSize.width >= 0 && srcSize.height >= 0 && srcSize.width <= image.width && srcSize.height <= image.height ) return srcSize } }
Теперь, когда у нас есть собственный Painter , мы можем наложить любое изображение поверх нашего исходного изображения следующим образом:
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Image( painter = customPainter, contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier.wrapContentSize() )
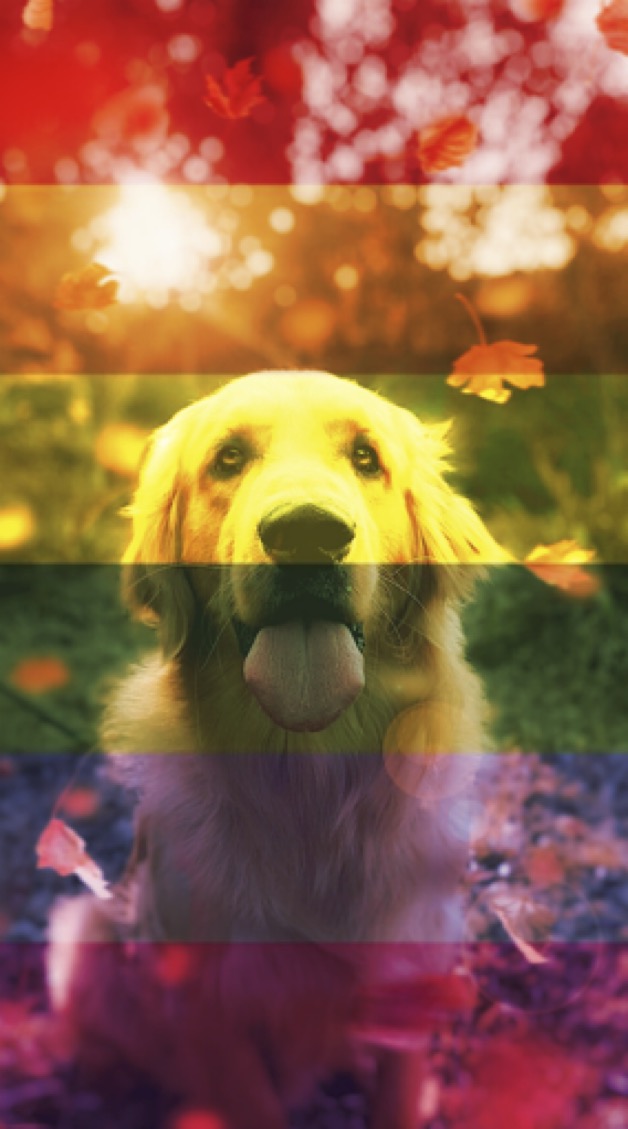
Результат объединения двух изображений с помощью специального редактора можно увидеть ниже:

Пользовательский рисовальщик также может использоваться с Modifier.paint(customPainter) для рисования содержимого в компонуемом объекте следующим образом:
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Box( modifier = Modifier.background(color = Color.Gray) .padding(30.dp) .background(color = Color.Yellow) .paint(customPainter) ) { /** intentionally empty **/ }
Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- ImageBitmap против ImageVector {:#bitmap-vs-vector}
- Графика в Compose
- Загрузка изображений {:#loading-images}

