কম্পোজে, একটি Painter অবজেক্ট এমন কিছু উপস্থাপন করতে ব্যবহৃত হয় যা আঁকা যায় (অ্যান্ড্রয়েডে সংজ্ঞায়িত Drawable এপিআই-এর প্রতিস্থাপন) এবং এটি ব্যবহার করা সংশ্লিষ্ট কম্পোজেবলের পরিমাপ এবং বিন্যাসকে প্রভাবিত করে। একটি BitmapPainter একটি ImageBitmap নেয় যা স্ক্রিনে একটি Bitmap আঁকতে পারে।
বেশিরভাগ ব্যবহারের ক্ষেত্রে, উপরের painterResource() ব্যবহার করলে সম্পদের জন্য সঠিক পেইন্টার পাওয়া যাবে (যেমন BitmapPainter অথবা VectorPainter )। দুটির মধ্যে পার্থক্য সম্পর্কে আরও তথ্যের জন্য - ImageBitmap বনাম ImageVector বিভাগটি পড়ুন।
একজন Painter একজন DrawModifier থেকে আলাদা, যা কঠোরভাবে প্রদত্ত সীমানার মধ্যে আঁকে এবং কম্পোজেবলের পরিমাপ বা বিন্যাসের উপর কোন প্রভাব ফেলে না।
একটি কাস্টম পেইন্টার তৈরি করতে, Painter ক্লাসটি প্রসারিত করুন এবং onDraw পদ্ধতিটি বাস্তবায়ন করুন, যা কাস্টম গ্রাফিক্স আঁকার জন্য DrawScope এ অ্যাক্সেসের অনুমতি দেয়। আপনি intrinsicSize ওভাররাইড করতে পারেন, যা এতে থাকা Composable-কে প্রভাবিত করতে ব্যবহৃত হবে:
class OverlayImagePainter constructor( private val image: ImageBitmap, private val imageOverlay: ImageBitmap, private val srcOffset: IntOffset = IntOffset.Zero, private val srcSize: IntSize = IntSize(image.width, image.height), private val overlaySize: IntSize = IntSize(imageOverlay.width, imageOverlay.height) ) : Painter() { private val size: IntSize = validateSize(srcOffset, srcSize) override fun DrawScope.onDraw() { // draw the first image without any blend mode drawImage( image, srcOffset, srcSize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ) ) // draw the second image with an Overlay blend mode to blend the two together drawImage( imageOverlay, srcOffset, overlaySize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ), blendMode = BlendMode.Overlay ) } /** * Return the dimension of the underlying [ImageBitmap] as it's intrinsic width and height */ override val intrinsicSize: Size get() = size.toSize() private fun validateSize(srcOffset: IntOffset, srcSize: IntSize): IntSize { require( srcOffset.x >= 0 && srcOffset.y >= 0 && srcSize.width >= 0 && srcSize.height >= 0 && srcSize.width <= image.width && srcSize.height <= image.height ) return srcSize } }
এখন যেহেতু আমাদের কাছে আমাদের কাস্টম Painter আছে, আমরা আমাদের সোর্স ছবির উপরে যেকোনো ছবি এভাবে ওভারলে করতে পারি:
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Image( painter = customPainter, contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier.wrapContentSize() )
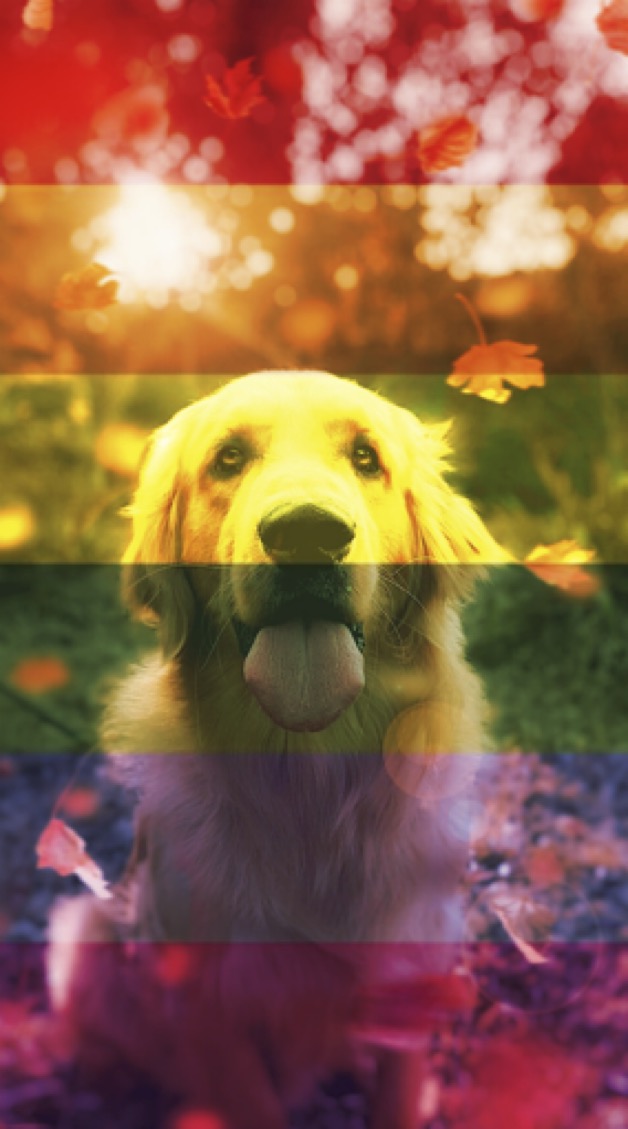
একটি কাস্টম পেইন্টারের সাহায্যে দুটি ছবি একত্রিত করার ফলাফল নীচে দেখা যাবে:

Modifier.paint(customPainter) এর সাথে একটি কাস্টম পেইন্টার ব্যবহার করে নিম্নরূপ একটি কম্পোজেবলে কন্টেন্ট আঁকতে পারেন:
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Box( modifier = Modifier.background(color = Color.Gray) .padding(30.dp) .background(color = Color.Yellow) .paint(customPainter) ) { /** intentionally empty **/ }
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- ইমেজবিটম্যাপ বনাম ইমেজভেক্টর {:#bitmap-vs-vector}
- কম্পোজে গ্রাফিক্স
- ছবি লোড হচ্ছে {:#loading-images}

