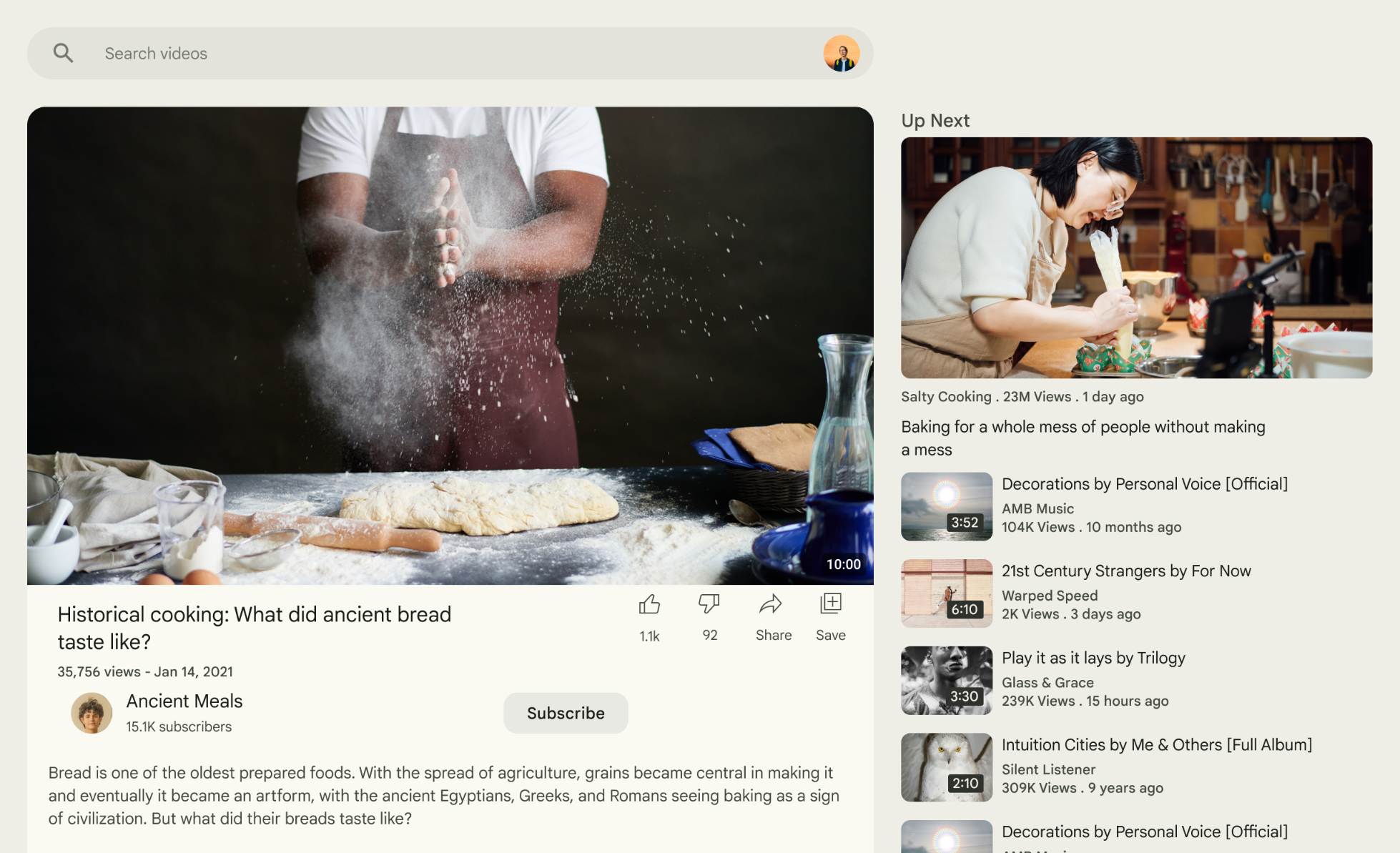
Durch das Layout des unterstützenden Bereichs wird der Fokus des Nutzers auf den Hauptinhalt der App gerichtet, während gleichzeitig relevante unterstützende Informationen angezeigt werden. Im Hauptbereich werden beispielsweise Details zu einem Film angezeigt, während im unterstützenden Bereich ähnliche Filme, Filme desselben Regisseurs oder Werke mit denselben Schauspielern aufgeführt werden.
Weitere Informationen finden Sie in den Richtlinien für Material 3-Unterstützungsbereiche.
Unterstützende Ansicht mit einem Gerüst implementieren
NavigableSupportingPaneScaffold ist eine Composable-Funktion, die die Implementierung eines unterstützenden Bereichslayouts in Jetpack Compose vereinfacht. Es umschließt SupportingPaneScaffold und bietet integrierte Navigations- und Vorhersagefunktionen für die Rücktaste.
Ein unterstützendes Bereichsgerüst unterstützt bis zu drei Bereiche:
- Hauptbereich: Hier werden die primären Inhalte angezeigt.
- Unterstützungsbereich: Bietet zusätzlichen Kontext oder Tools, die sich auf den Hauptbereich beziehen.
- Zusätzlicher Bereich (optional): Wird bei Bedarf für zusätzliche Inhalte verwendet.
Das Gerüst passt sich an die Fenstergröße an:
- In großen Fenstern werden die Haupt- und unterstützenden Bereiche nebeneinander angezeigt.
In kleinen Fenstern ist jeweils nur ein Bereich sichtbar. Die Bereiche werden gewechselt, wenn Nutzer navigieren.

Abbildung 1. Unterstützung des Bereichslayouts.
Abhängigkeiten hinzufügen
NavigableSupportingPaneScaffold ist Teil der adaptiven Layoutbibliothek für Material 3.
Fügen Sie der Datei build.gradle Ihrer App oder Ihres Moduls die folgenden drei zusammengehörigen Abhängigkeiten hinzu:
Kotlin
implementation("androidx.compose.material3.adaptive:adaptive")
implementation("androidx.compose.material3.adaptive:adaptive-layout")
implementation("androidx.compose.material3.adaptive:adaptive-navigation")
Groovy
implementation 'androidx.compose.material3.adaptive:adaptive'
implementation 'androidx.compose.material3.adaptive:adaptive-layout'
implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
adaptiv: Bausteine auf niedriger Ebene wie
HingeInfoundPostureadaptive-layout: Adaptive Layouts wie
ListDetailPaneScaffoldundSupportingPaneScaffoldadaptive-navigation: Composables für die Navigation innerhalb und zwischen Bereichen sowie adaptive Layouts, die die Navigation standardmäßig unterstützen, z. B.
NavigableListDetailPaneScaffoldundNavigableSupportingPaneScaffold
Prüfen Sie, ob Ihr Projekt compose-material3-adaptive version 1.1.0-beta1 oder höher enthält.
Intelligente „Zurück“-Touch-Geste aktivieren
Wenn Sie Animationen für die intelligente „Zurück“-Touchgeste in Android 15 oder niedriger aktivieren möchten, müssen Sie die Unterstützung für die intelligente „Zurück“-Touchgeste aktivieren. Fügen Sie zum Aktivieren android:enableOnBackInvokedCallback="true" dem Tag <application> oder einzelnen Tags <activity> in Ihrer AndroidManifest.xml-Datei hinzu.
Sobald Ihre App auf Android 16 (API‑Level 36) oder höher ausgerichtet ist, ist die Funktion „Vorhersagende Zurück-Geste“ standardmäßig aktiviert.
Navigator erstellen
In kleinen Fenstern wird immer nur ein Bereich angezeigt. Verwenden Sie daher ThreePaneScaffoldNavigator, um zwischen den Bereichen zu wechseln. Erstellen Sie eine Instanz des Navigators mit rememberSupportingPaneScaffoldNavigator.
val scaffoldNavigator = rememberSupportingPaneScaffoldNavigator() val scope = rememberCoroutineScope()
Navigator an das Scaffold übergeben
Für das Scaffold ist ein ThreePaneScaffoldNavigator erforderlich, das den Status des Scaffolds darstellt, das ThreePaneScaffoldValue und ein PaneScaffoldDirective.
NavigableSupportingPaneScaffold( navigator = scaffoldNavigator, mainPane = { /*...*/ }, supportingPane = { /*...*/ }, )
Das Haupt- und das unterstützende Fenster sind Composables, die Ihre Inhalte enthalten. Verwenden Sie AnimatedPane, um die Standardanimationen für Bereiche während der Navigation anzuwenden. Verwenden Sie den Gerüstwert, um zu prüfen, ob der unterstützende Bereich ausgeblendet ist. Wenn ja, zeigen Sie eine Schaltfläche an, mit der navigateTo(SupportingPaneScaffoldRole.Supporting) aufgerufen wird, um den unterstützenden Bereich anzuzeigen.
Verwenden Sie für große Bildschirme die Methode ThreePaneScaffoldNavigator.navigateBack(), um den unterstützenden Bereich zu schließen, und übergeben Sie die Konstante BackNavigationBehavior.PopUntilScaffoldValueChange. Durch den Aufruf dieser Methode wird eine Neuzusammensetzung von NavigableSupportingPaneScaffold erzwungen.
Prüfen Sie während der Neuzusammenstellung das Attribut ThreePaneScaffoldNavigator.currentDestination, um zu ermitteln, ob der unterstützende Bereich angezeigt werden soll.
Hier sehen Sie eine vollständige Implementierung des Gerüsts:
val scaffoldNavigator = rememberSupportingPaneScaffoldNavigator() val scope = rememberCoroutineScope() val backNavigationBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange NavigableSupportingPaneScaffold( navigator = scaffoldNavigator, mainPane = { AnimatedPane( modifier = Modifier .safeContentPadding() .background(Color.Red) ) { if (scaffoldNavigator.scaffoldValue[SupportingPaneScaffoldRole.Supporting] == PaneAdaptedValue.Hidden) { Button( modifier = Modifier .wrapContentSize(), onClick = { scope.launch { scaffoldNavigator.navigateTo(SupportingPaneScaffoldRole.Supporting) } } ) { Text("Show supporting pane") } } else { Text("Supporting pane is shown") } } }, supportingPane = { AnimatedPane(modifier = Modifier.safeContentPadding()) { Column { // Allow users to dismiss the supporting pane. Use back navigation to // hide an expanded supporting pane. if (scaffoldNavigator.scaffoldValue[SupportingPaneScaffoldRole.Supporting] == PaneAdaptedValue.Expanded) { // Material design principles promote the usage of a right-aligned // close (X) button. IconButton( modifier = Modifier.align(Alignment.End).padding(16.dp), onClick = { scope.launch { scaffoldNavigator.navigateBack(backNavigationBehavior) } } ) { Icon(Icons.Default.Close, contentDescription = "Close") } } Text("Supporting pane") } } } )
Composable-Funktionen für den Bereich extrahieren
Extrahieren Sie die einzelnen Bereiche eines SupportingPaneScaffold in eigene Composables, damit sie wiederverwendbar und testbar sind. Verwenden Sie ThreePaneScaffoldScope, um auf AnimatedPane zuzugreifen, wenn Sie die Standardanimationen verwenden möchten:
@OptIn(ExperimentalMaterial3AdaptiveApi::class) @Composable fun ThreePaneScaffoldPaneScope.MainPane( shouldShowSupportingPaneButton: Boolean, onNavigateToSupportingPane: () -> Unit, modifier: Modifier = Modifier, ) { AnimatedPane( modifier = modifier.safeContentPadding() ) { // Main pane content if (shouldShowSupportingPaneButton) { Button(onClick = onNavigateToSupportingPane) { Text("Show supporting pane") } } else { Text("Supporting pane is shown") } } } @OptIn(ExperimentalMaterial3AdaptiveApi::class) @Composable fun ThreePaneScaffoldPaneScope.SupportingPane( scaffoldNavigator: ThreePaneScaffoldNavigator<Any>, modifier: Modifier = Modifier, backNavigationBehavior: BackNavigationBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange, ) { val scope = rememberCoroutineScope() AnimatedPane(modifier = Modifier.safeContentPadding()) { Column { // Allow users to dismiss the supporting pane. Use back navigation to // hide an expanded supporting pane. if (scaffoldNavigator.scaffoldValue[SupportingPaneScaffoldRole.Supporting] == PaneAdaptedValue.Expanded) { // Material design principles promote the usage of a right-aligned // close (X) button. IconButton( modifier = modifier.align(Alignment.End).padding(16.dp), onClick = { scope.launch { scaffoldNavigator.navigateBack(backNavigationBehavior) } } ) { Icon(Icons.Default.Close, contentDescription = "Close") } } Text("Supporting pane") } } }
Durch das Extrahieren der Bereiche in Composables wird die Verwendung von SupportingPaneScaffold vereinfacht (vergleichen Sie das Folgende mit der vollständigen Implementierung des Scaffolds im vorherigen Abschnitt):
val scaffoldNavigator = rememberSupportingPaneScaffoldNavigator() val scope = rememberCoroutineScope() NavigableSupportingPaneScaffold( navigator = scaffoldNavigator, mainPane = { MainPane( shouldShowSupportingPaneButton = scaffoldNavigator.scaffoldValue.secondary == PaneAdaptedValue.Hidden, onNavigateToSupportingPane = { scope.launch { scaffoldNavigator.navigateTo(ThreePaneScaffoldRole.Secondary) } } ) }, supportingPane = { SupportingPane(scaffoldNavigator = scaffoldNavigator) }, )
Wenn Sie mehr Kontrolle über bestimmte Aspekte des Gerüsts benötigen, sollten Sie SupportingPaneScaffold anstelle von NavigableSupportingPaneScaffold verwenden. Dabei werden PaneScaffoldDirective und ThreePaneScaffoldValue oder ThreePaneScaffoldState separat akzeptiert. So können Sie benutzerdefinierte Logik für den Abstand zwischen den Bereichen implementieren und festlegen, wie viele Bereiche gleichzeitig angezeigt werden sollen. Sie können auch die Unterstützung für die Vorhersage von „Zurück“ aktivieren, indem Sie ThreePaneScaffoldPredictiveBackHandler hinzufügen.
ThreePaneScaffoldPredictiveBackHandler hinzufügen
Hängen Sie den Handler für die Vorhersage der Zurück-Geste an, der eine Scaffold-Navigator-Instanz verwendet, und geben Sie die backBehavior an. Damit wird festgelegt, wie Ziele während der Rückwärtsnavigation aus dem Backstack entfernt werden. Übergeben Sie dann scaffoldDirective und scaffoldState an SupportingPaneScaffold. Verwenden Sie die Überladung, die ein ThreePaneScaffoldState akzeptiert, und übergeben Sie scaffoldNavigator.scaffoldState.
Definieren Sie die Haupt- und unterstützenden Bereiche in SupportingPaneScaffold. Verwenden Sie AnimatedPane für Standardanimationen für Bereiche.
Nachdem Sie diese Schritte ausgeführt haben, sollte Ihr Code in etwa so aussehen:
val scaffoldNavigator = rememberSupportingPaneScaffoldNavigator() val scope = rememberCoroutineScope() ThreePaneScaffoldPredictiveBackHandler( navigator = scaffoldNavigator, backBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange ) SupportingPaneScaffold( directive = scaffoldNavigator.scaffoldDirective, scaffoldState = scaffoldNavigator.scaffoldState, mainPane = { MainPane( shouldShowSupportingPaneButton = scaffoldNavigator.scaffoldValue.secondary == PaneAdaptedValue.Hidden, onNavigateToSupportingPane = { scope.launch { scaffoldNavigator.navigateTo(ThreePaneScaffoldRole.Secondary) } } ) }, supportingPane = { SupportingPane(scaffoldNavigator = scaffoldNavigator) }, )

