Sebagian besar aplikasi memiliki beberapa tujuan tingkat atas yang dapat diakses melalui UI navigasi utama aplikasi. Di jendela ringkas, seperti layar ponsel standar, tujuan biasanya ditampilkan di menu navigasi di bagian bawah jendela. Di jendela yang diperluas, seperti aplikasi layar penuh di tablet, kolom samping navigasi di samping aplikasi biasanya merupakan pilihan yang lebih baik karena kontrol navigasi lebih mudah dijangkau saat memegang sisi kiri dan kanan perangkat.
NavigationSuiteScaffold menyederhanakan peralihan
antar-UI navigasi dengan menampilkan composable UI navigasi yang sesuai
berdasarkan WindowSizeClass. Hal ini mencakup perubahan UI secara dinamis selama perubahan ukuran jendela runtime. Perilaku defaultnya adalah menampilkan salah satu komponen UI berikut:
- Panel navigasi jika lebar atau tinggi berukuran ringkas atau jika perangkat dalam postur tabletop
- Kolom samping navigasi untuk semuanya

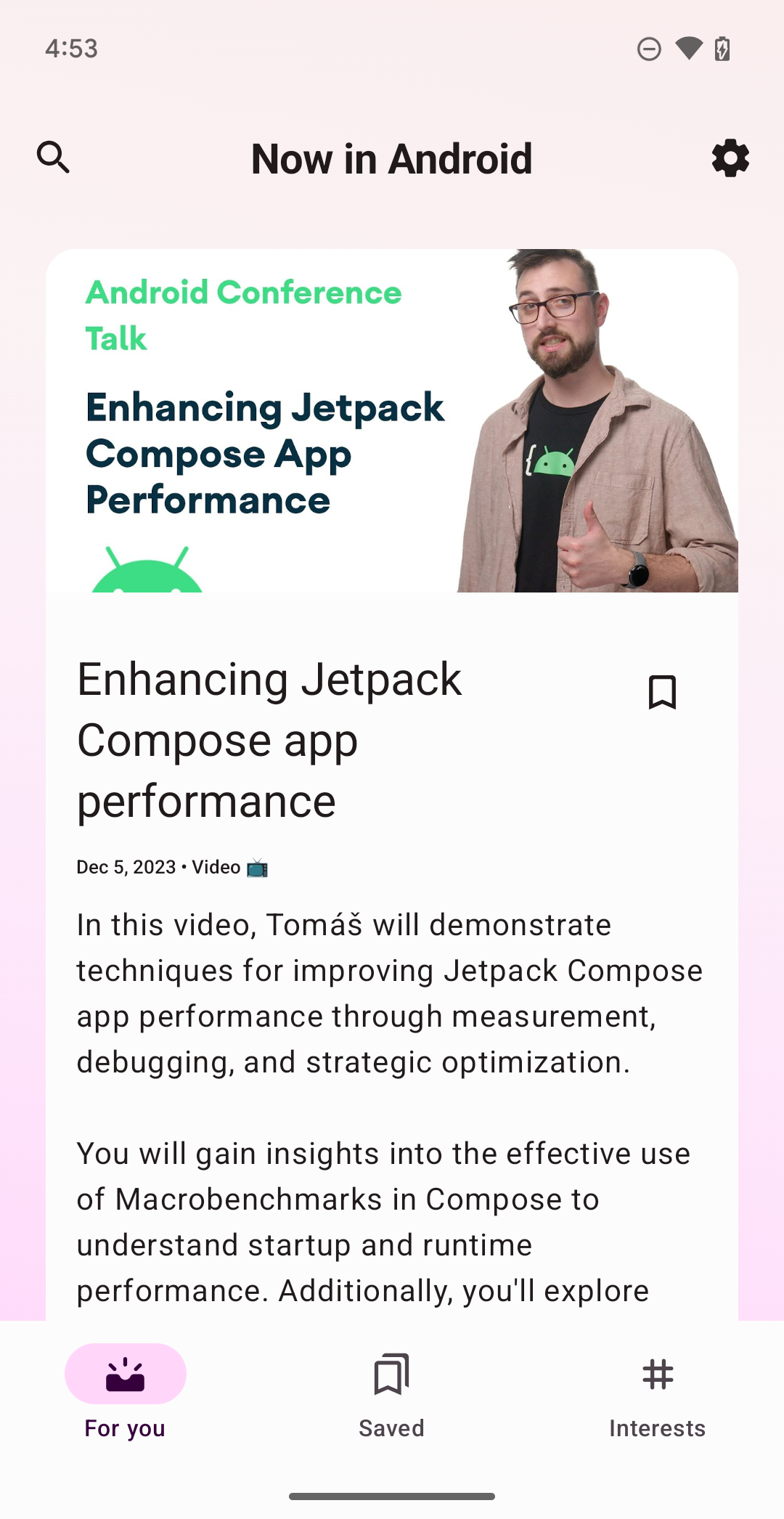
NavigationSuiteScaffold menampilkan menu navigasi di jendela rapat.

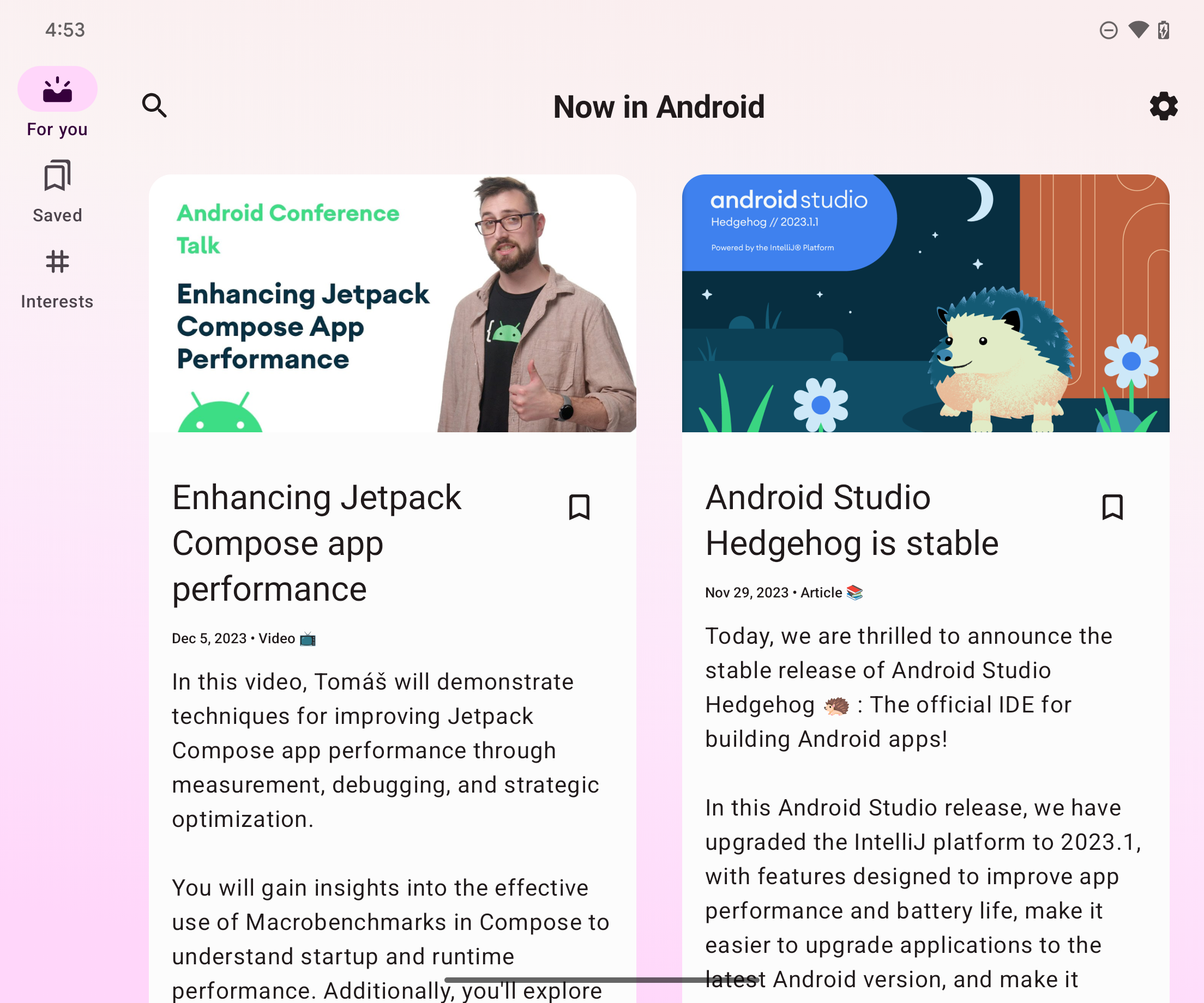
NavigationSuiteScaffold menampilkan kolom samping navigasi di jendela yang diperluas.
Menambahkan dependensi
NavigationSuiteScaffold adalah bagian dari library
suite navigasi adaptif Material3. Tambahkan dependensi untuk library di file build.gradle aplikasi
atau modul Anda:
Kotlin
implementation("androidx.compose.material3:material3-adaptive-navigation-suite")
Groovy
implementation 'androidx.compose.material3:material3-adaptive-navigation-suite'
Membuat kerangka
Dua bagian utama NavigationSuiteScaffold adalah item rangkaian navigasi dan konten untuk tujuan yang dipilih. Anda dapat langsung menentukan item rangkaian navigasi dalam composable, tetapi biasanya item ini ditentukan di tempat lain, misalnya, dalam enum:
enum class AppDestinations( @StringRes val label: Int, val icon: ImageVector, @StringRes val contentDescription: Int ) { HOME(R.string.home, Icons.Default.Home, R.string.home), FAVORITES(R.string.favorites, Icons.Default.Favorite, R.string.favorites), SHOPPING(R.string.shopping, Icons.Default.ShoppingCart, R.string.shopping), PROFILE(R.string.profile, Icons.Default.AccountBox, R.string.profile), }
Untuk menggunakan NavigationSuiteScaffold, Anda harus melacak tujuan saat ini, yang dapat Anda lakukan dengan menggunakan rememberSaveable:
var currentDestination by rememberSaveable { mutableStateOf(AppDestinations.HOME) }
Pada contoh berikut, parameter navigationSuiteItems (jenis
NavigationSuiteScope) menggunakan fungsi item-nya
untuk menentukan UI navigasi untuk tujuan tertentu. UI tujuan
digunakan di seluruh menu navigasi, kolom samping, dan panel samping. Untuk membuat item navigasi, Anda
melakukan loop pada AppDestinations (ditentukan dalam cuplikan sebelumnya):
NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it } ) } } ) { // TODO: Destination content. }
Dalam lambda konten tujuan, gunakan nilai currentDestination untuk
menentukan UI yang akan ditampilkan. Jika Anda menggunakan library navigasi di aplikasi, gunakan library tersebut
di sini untuk menampilkan tujuan yang sesuai. Pernyataan when sudah cukup:
NavigationSuiteScaffold( navigationSuiteItems = { /*...*/ } ) { // Destination content. when (currentDestination) { AppDestinations.HOME -> HomeDestination() AppDestinations.FAVORITES -> FavoritesDestination() AppDestinations.SHOPPING -> ShoppingDestination() AppDestinations.PROFILE -> ProfileDestination() } }
Ubah warna
NavigationSuiteScaffold membuat Surface di seluruh area
yang ditempati scaffold, biasanya jendela penuh. Selain itu, scaffold
menggambar UI navigasi tertentu, seperti NavigationBar.
UI navigasi dan permukaan menggunakan nilai yang ditentukan dalam tema aplikasi Anda, tetapi Anda dapat mengganti nilai tema.
Parameter containerColor menentukan warna permukaan. Defaultnya adalah warna latar belakang skema warna Anda. Parameter contentColor
menentukan warna konten di permukaan tersebut. Defaultnya adalah warna "aktif"
dari apa pun yang ditentukan untuk containerColor. Misalnya, jika containerColor
menggunakan warna background, maka contentColor menggunakan warna onBackground.
Lihat Tema Desain Material 3 di Compose
untuk mengetahui detail selengkapnya tentang cara kerja sistem warna. Saat mengganti nilai ini, gunakan nilai yang ditentukan dalam tema Anda agar aplikasi mendukung mode tampilan gelap dan terang:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary, ) { // Content... }
UI navigasi digambar di depan permukaan NavigationSuiteScaffold.
Nilai default untuk warna UI disediakan oleh
NavigationSuiteDefaults.colors(), tetapi Anda
juga dapat mengganti nilai ini. Misalnya, jika Anda ingin latar belakang
menu navigasi transparan, tetapi nilai lainnya adalah default,
ganti navigationBarContainerColor:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, navigationSuiteColors = NavigationSuiteDefaults.colors( navigationBarContainerColor = Color.Transparent, ) ) { // Content... }
Pada akhirnya, Anda dapat menyesuaikan setiap item di UI navigasi. Saat memanggil fungsi
item, Anda dapat meneruskan instance
NavigationSuiteItemColors. Class menentukan
warna untuk item di menu navigasi, kolom samping navigasi, dan panel
navigasi. Artinya, Anda dapat memiliki warna yang identik di setiap jenis UI navigasi,
atau Anda dapat memvariasikan warna berdasarkan kebutuhan Anda. Tentukan warna di tingkat
NavigationSuiteScaffold untuk menggunakan instance objek yang sama untuk semua item
dan panggil fungsi NavigationSuiteDefaults.itemColors() untuk mengganti hanya
item yang ingin Anda ubah:
val myNavigationSuiteItemColors = NavigationSuiteDefaults.itemColors( navigationBarItemColors = NavigationBarItemDefaults.colors( indicatorColor = MaterialTheme.colorScheme.primaryContainer, selectedIconColor = MaterialTheme.colorScheme.onPrimaryContainer ), ) NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it }, colors = myNavigationSuiteItemColors, ) } }, ) { // Content... }
Menyesuaikan jenis navigasi
Perilaku default NavigationSuiteScaffold mengubah UI navigasi berdasarkan class ukuran jendela. Namun, Anda
mungkin ingin mengganti perilaku ini. Misalnya, jika aplikasi Anda menampilkan satu panel besar konten untuk feed, aplikasi dapat menggunakan panel navigasi permanen untuk jendela yang diperluas, tetapi tetap kembali ke perilaku default untuk class ukuran jendela ringkas dan sedang:
val adaptiveInfo = currentWindowAdaptiveInfo() val customNavSuiteType = with(adaptiveInfo) { if (windowSizeClass.isWidthAtLeastBreakpoint(WIDTH_DP_EXPANDED_LOWER_BOUND)) { NavigationSuiteType.NavigationDrawer } else { NavigationSuiteScaffoldDefaults.calculateFromAdaptiveInfo(adaptiveInfo) } } NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, layoutType = customNavSuiteType, ) { // Content... }
Referensi lainnya
Panduan Desain Material:
Komponen library
androidx.compose.material3:
