Perangkat foldable memberikan peluang untuk pengembangan aplikasi yang inovatif. Layar besar dan kecil pada perangkat yang sama menawarkan pengalaman interaktif yang saling melengkapi, tetapi memiliki keunikannya masing-masing. Fitur perangkat foldable seperti postur mode di atas meja dan postur buku memungkinkan tata letak imajinatif dan antarmuka pengguna yang tidak konvensional.

Desain responsif/adaptif
Dukungan untuk perangkat foldable dimulai dengan desain responsif. Tata letak responsif
memungkinkan aplikasi terlihat dan berfungsi dengan baik di berbagai ukuran layar. Terapkan
desain responsif dengan composable BoxWithConstraints.
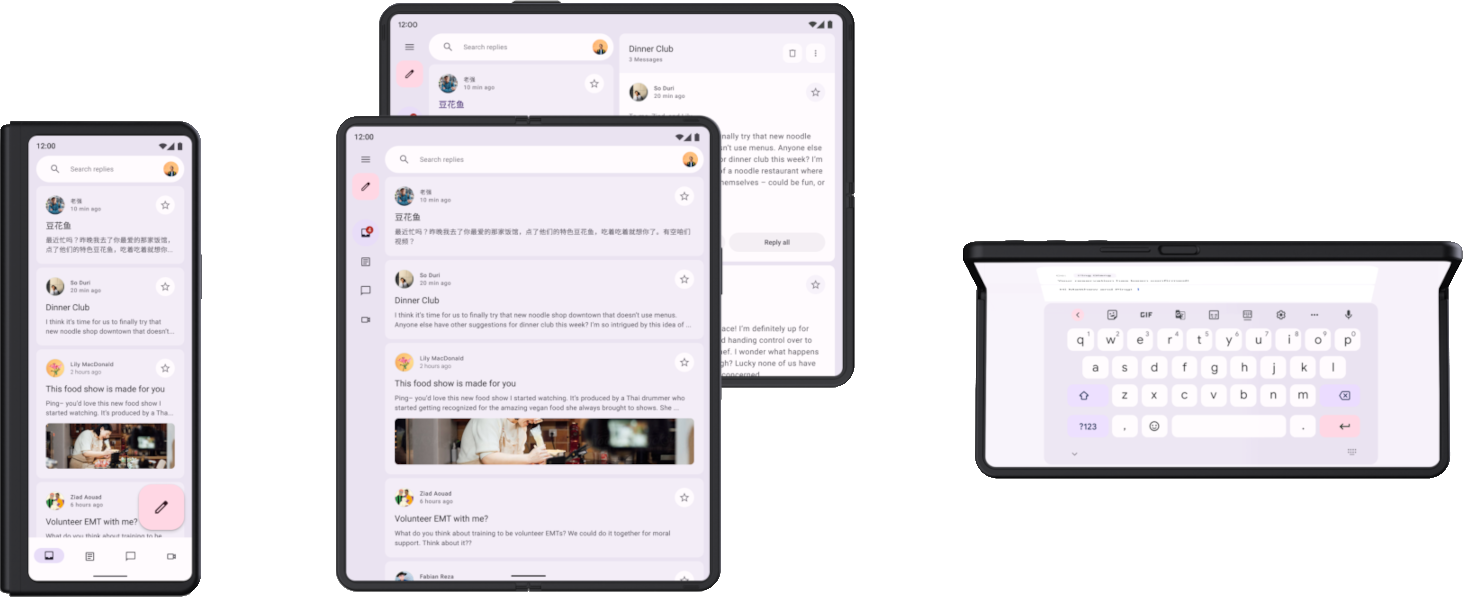
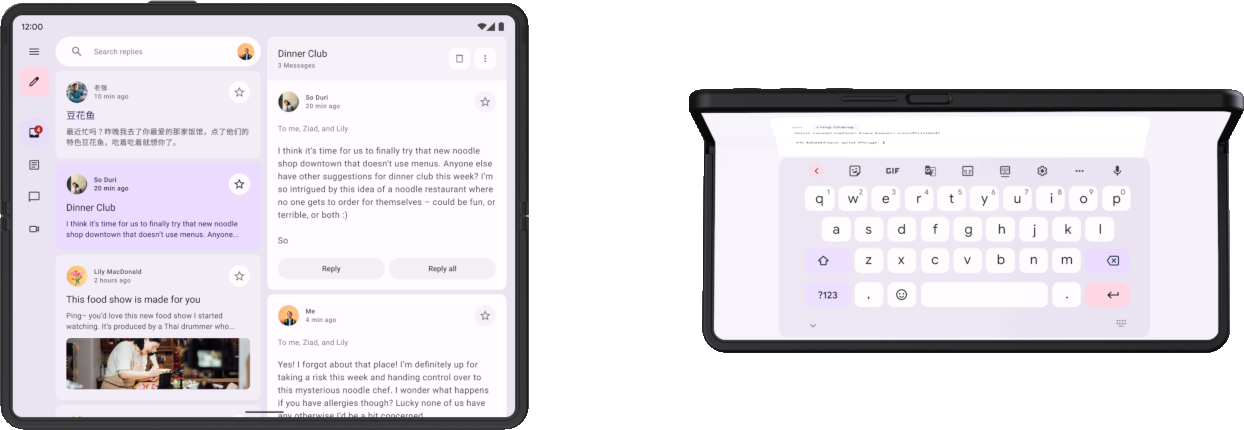
Namun, untuk mendukung layar perangkat foldable yang dilipat dan dibentangkan secara optimal, tata letak perlu disesuaikan. Perbedaan ukuran layar dan rasio aspek layar yang dilipat dan dibentangkan bisa sangat besar, sehingga tata letak responsif pun tidak dapat mengakomodasi kedua layar secara memadai. Desain adaptif membuat tata letak alternatif yang dioptimalkan untuk berbagai ukuran dan konfigurasi layar. Tata letak adaptif memberikan pengalaman pengguna yang dioptimalkan saat perangkat foldable dilipat atau dibentangkan, dalam orientasi potret atau lanskap, atau dalam postur mode di atas meja atau buku.
Misalnya, perangkat foldable layar besar yang dibentangkan dalam orientasi lanskap mirip seperti tablet; tata letak dua panel dengan kolom samping navigasi memanfaatkan layar lebar dengan sangat baik. Saat dilipat, perangkat akan mirip dengan ponsel standar; tata letak kolom tunggal dengan menu navigasi bawah sederhana tetapi efektif. Karena tata letaknya terpisah, Anda dapat mengoptimalkan setiap tata letak sesuai kasus penggunaannya secara spesifik.
Perangkat foldable dapat dilipat dengan berbagai cara, seperti ke dalam, dengan layar yang dilipat ke bagian dalam perangkat, atau ke luar, dengan layar yang menutupi perangkat. Desain responsif/adaptif menyiapkan aplikasi Anda untuk mendukung semua jenis faktor bentuk perangkat foldable.
Untuk mempelajari lebih lanjut desain responsif/adaptif untuk perangkat foldable, lihat bagian berikut:
- Mendukung berbagai ukuran tampilan
- Desain Material — Menerapkan tata letak
Status dan postur perangkat foldable
Lipatan perangkat foldable membagi layar menjadi dua bagian. Lipatan dapat menjadi area fleksibel pada layar, atau menjadi engsel yang memisahkan kedua layar pada perangkat layar ganda.
Lipatan tersebut memiliki dimensi dan properti occlusionType, yang menentukan
apakah lipatan tersebut akan mengaburkan sebagian tampilan. Pada perangkat layar ganda, occlusionType adalah FULL, tidak ada konten yang dapat dilihat di area lipatan (engsel) meskipun
aplikasi mungkin mencakup kedua layar.
Perangkat foldable dapat berada dalam berbagai status terlipat, seperti FLAT (terbuka sepenuhnya) atau HALF_OPENED (di antara terbuka sepenuhnya dan tertutup sepenuhnya).

Saat perangkat dalam status HALF_OPENED, dua postur dapat dilakukan,
bergantung pada orientasi lipatan: postur mode di atas meja (lipatan horizontal) dan
postur buku (lipatan vertikal).
Postur mode di atas meja dan buku menawarkan kemungkinan tata letak baru, tetapi status perangkat
HALF_OPENED juga menerapkan beberapa batasan. Misalnya, kontrol UI di dekat lipatan mungkin sulit diakses oleh pengguna, dan teks yang berada pada lipatan dapat sulit dibaca (atau tidak dapat dibaca jika occlusionType adalah FULL).
Desain tata letak Anda agar elemen UI dapat diakses di semua status perangkat. Pastikan posisi kotak dialog dan menu pop‑up tidak berada pada lipatan. Pastikan konten penting dapat dilihat saat perangkat dilipat sebagian. Pisahkan konten menjadi dua area jika perangkat dibuka setengah—atas dan bawah dalam postur mode di atas meja, kiri dan kanan dalam postur buku.
Untuk informasi selengkapnya tentang lipatan dan postur perangkat foldable, lihat Membuat aplikasi Anda fold aware.
Kontinuitas aplikasi
Aplikasi berhenti dan dimulai ulang saat bertransisi dari satu layar ke layar lainnya saat perangkat dilipat atau dibentangkan. Untuk mempertahankan kontinuitas bagi pengguna, aplikasi harus memulihkan statusnya saat membuat ulang tata letak aplikasi di layar terlipat atau terbentang. Misalnya, aplikasi harus melakukan hal berikut:
- Mempertahankan teks yang diketik ke dalam kolom input
- Memulihkan status keyboard
- Memulihkan posisi scroll kolom yang dapat di-scroll
- Melanjutkan pemutaran media dari bagian saat aplikasi dihentikan
Tata letak layar perangkat foldable yang berbeda juga harus saling melengkapi. Misalnya, jika layar terlipat menampilkan gambar dan deskripsi produk dari toko online, layar yang dibentangkan harus menjaga kontinuitas dengan menampilkan gambar dan deskripsi yang sama, tetapi juga menyertakan konten pelengkap, seperti spesifikasi atau ulasan produk.
Untuk mempelajari lebih lanjut cara mengelola status dan kontinuitas aplikasi, lihat Menyimpan status UI dan Menangani perubahan konfigurasi.
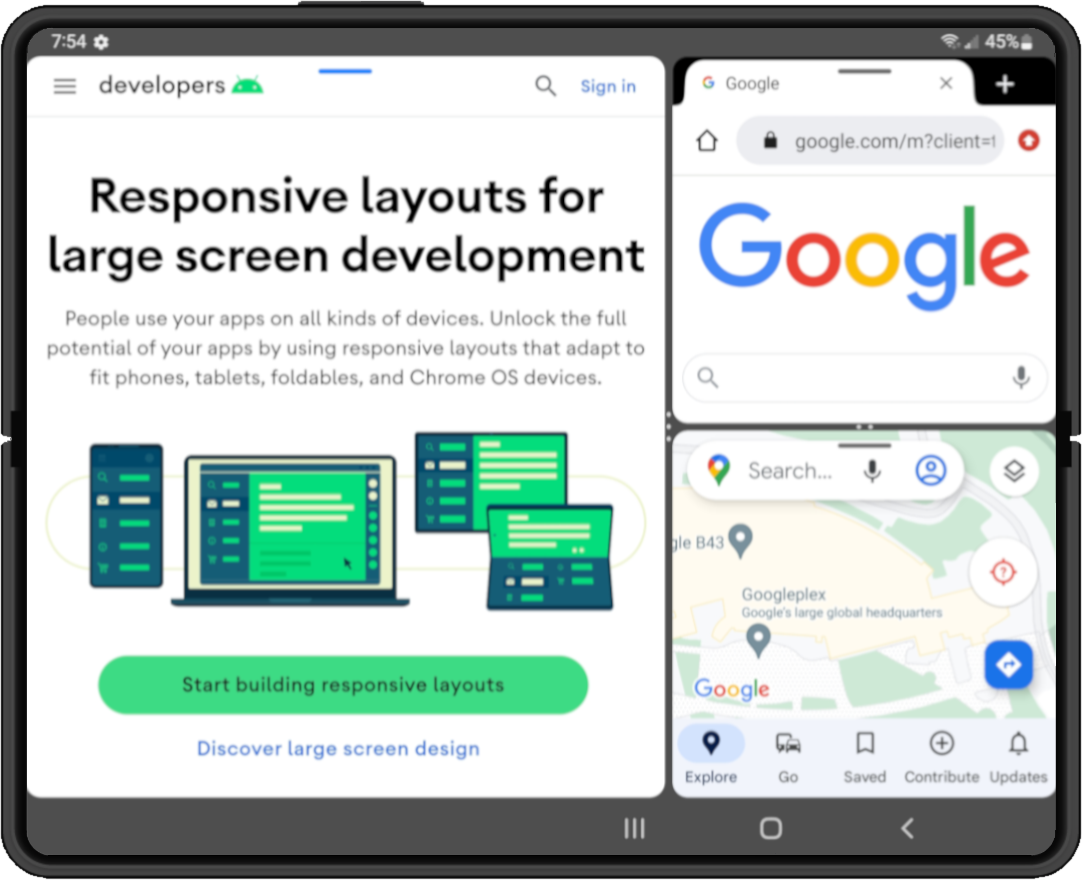
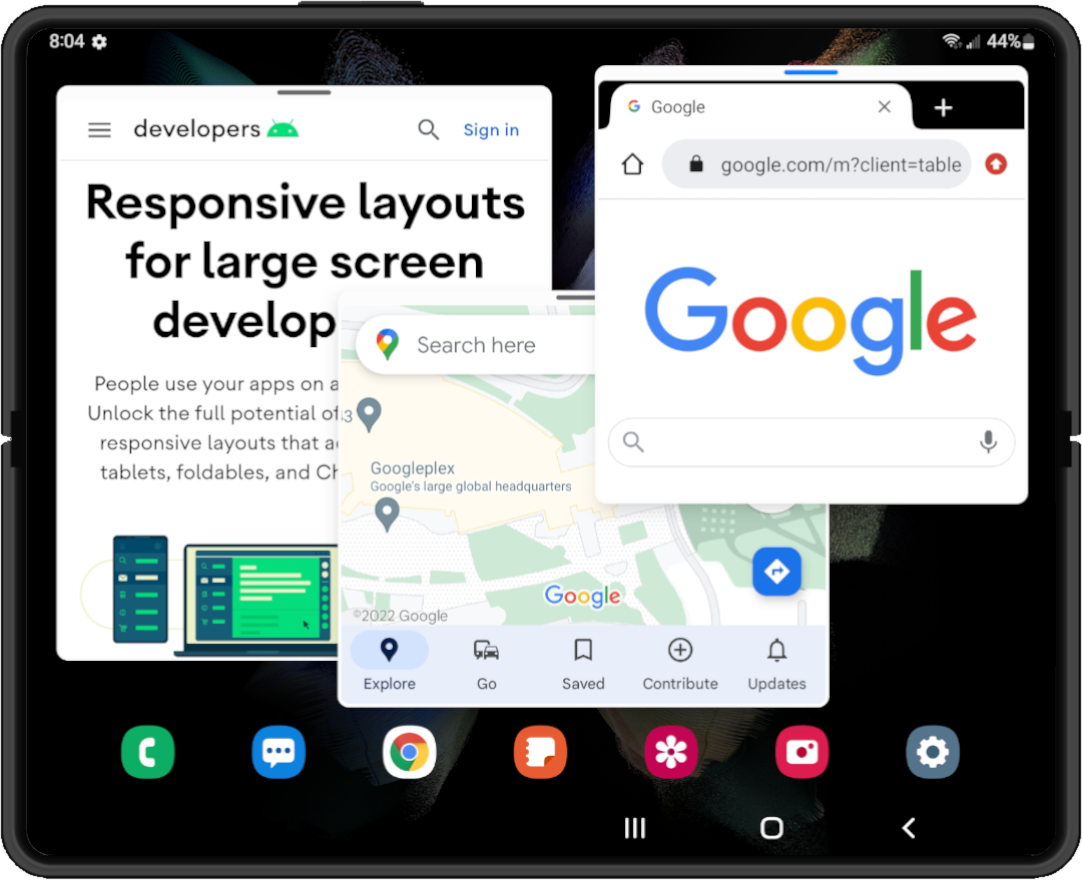
Multitasking
Perangkat foldable layar besar memiliki layar berukuran tablet yang ideal untuk multitasking dalam mode multi-aplikasi. Perangkat foldable mendukung mode layar terpisah; beberapa di antaranya bahkan mendukung mode jendela desktop, dengan aplikasi yang berada dalam jendela yang dapat dipindahkan dan dapat diubah ukurannya, serupa dengan sistem jendela desktop.

|

|
|
|
|
Android 12 (API level 31) dan versi yang lebih baru ditetapkan secara default ke mode multi-aplikasi—pada layar besar, semua aplikasi berjalan dalam mode multi-aplikasi, terlepas dari konfigurasi aplikasi. Pada versi sebelumnya hingga Android 7.0 (API level 24), Anda harus mengonfigurasi aplikasi agar dapat diubah ukurannya untuk mendukung mode multi-aplikasi.
Untuk mengetahui informasi tentang multitasking dalam mode multi-aplikasi, lihat Mendukung mode multi-aplikasi.
Tarik lalu lepas
Perangkat foldable layar besar menyediakan ruang layar yang cukup untuk interaksi tarik lalu lepas. Mode multi-aplikasi di perangkat foldable memungkinkan tarik lalu lepas antar-aplikasi.
Interaksi tarik lalu lepas menciptakan pengalaman pengguna yang produktif dan menarik. Tambahkan kemampuan tarik lalu lepas ke aplikasi Anda menggunakan framework tarik lalu lepas Android. Untuk informasi selengkapnya, lihat Mengaktifkan tarik lalu lepas.
