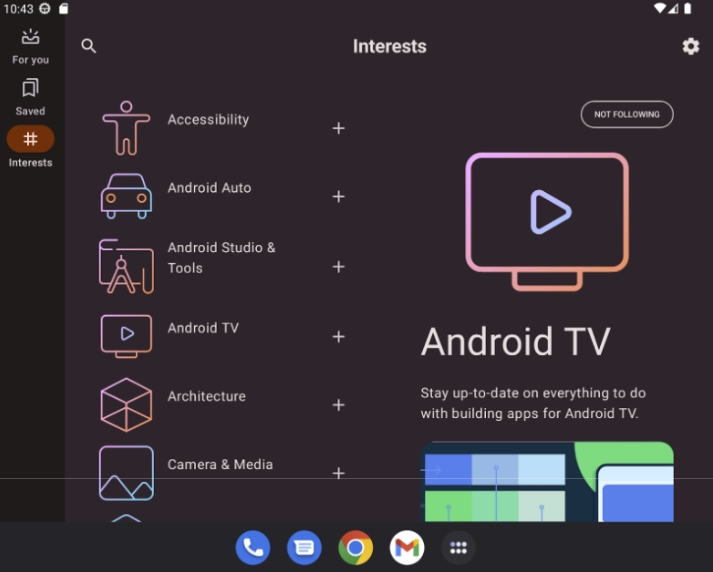
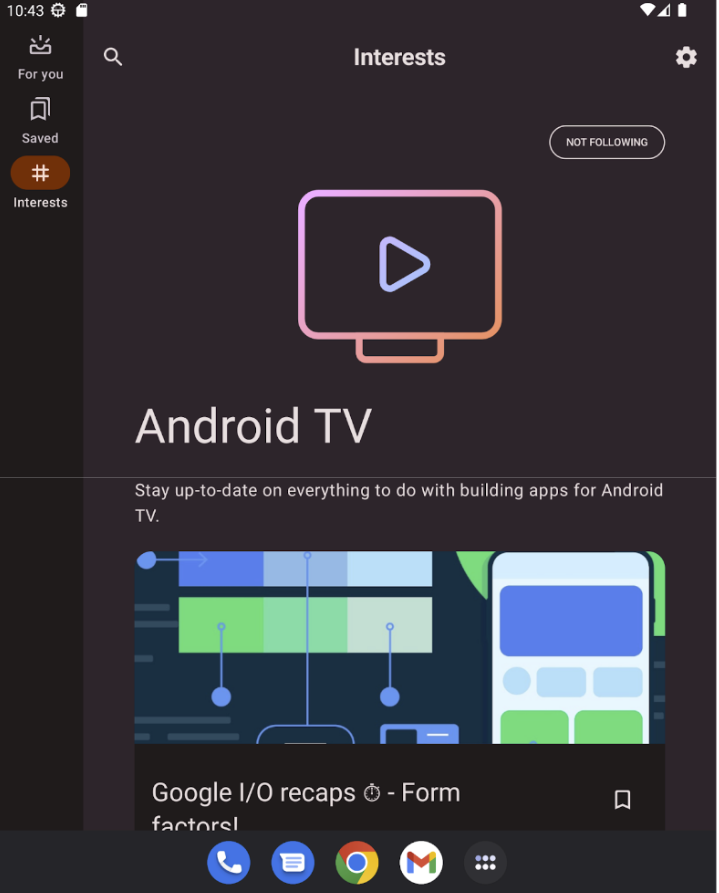
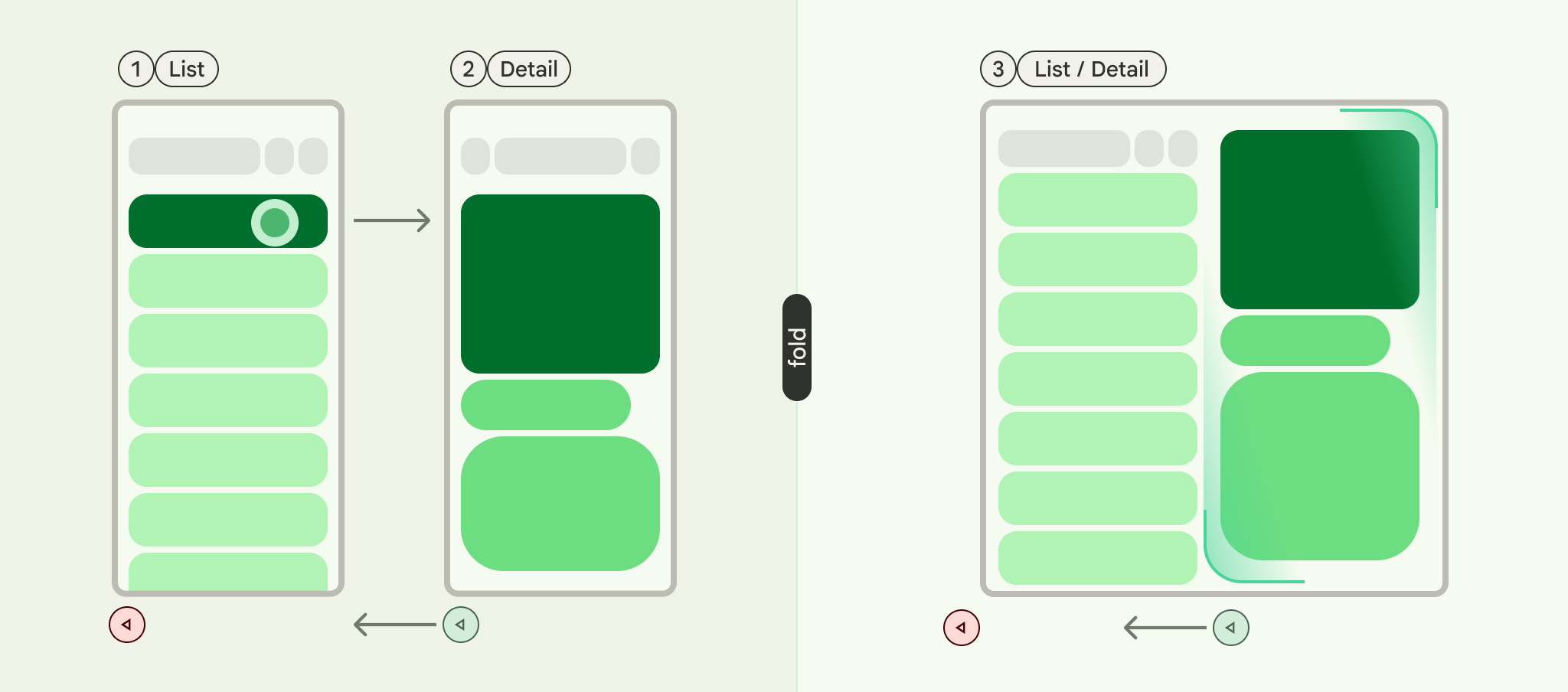
Lista-detalles es un patrón de IU que consiste en un diseño de doble panel en el que un panel presenta una lista de elementos y otro panel muestra los detalles de los elementos seleccionados de la lista.
El patrón es particularmente útil para las aplicaciones que proporcionan información detallada sobre los elementos de colecciones grandes, por ejemplo, un cliente de correo electrónico que tiene una lista de correos electrónicos y el contenido detallado de cada mensaje de correo electrónico. La función de lista-detalle también se puede usar para rutas menos críticas, como dividir las preferencias de la app en una lista de categorías con las preferencias de cada categoría en el panel de detalles.


Implementa el patrón de detalles de lista con NavigableListDetailPaneScaffold
NavigableListDetailPaneScaffold es un elemento componible que simplifica la implementación de un diseño de lista y detalles en Jetpack Compose. Encapsula ListDetailPaneScaffold y agrega animaciones integradas de navegación y atrás predictivo.
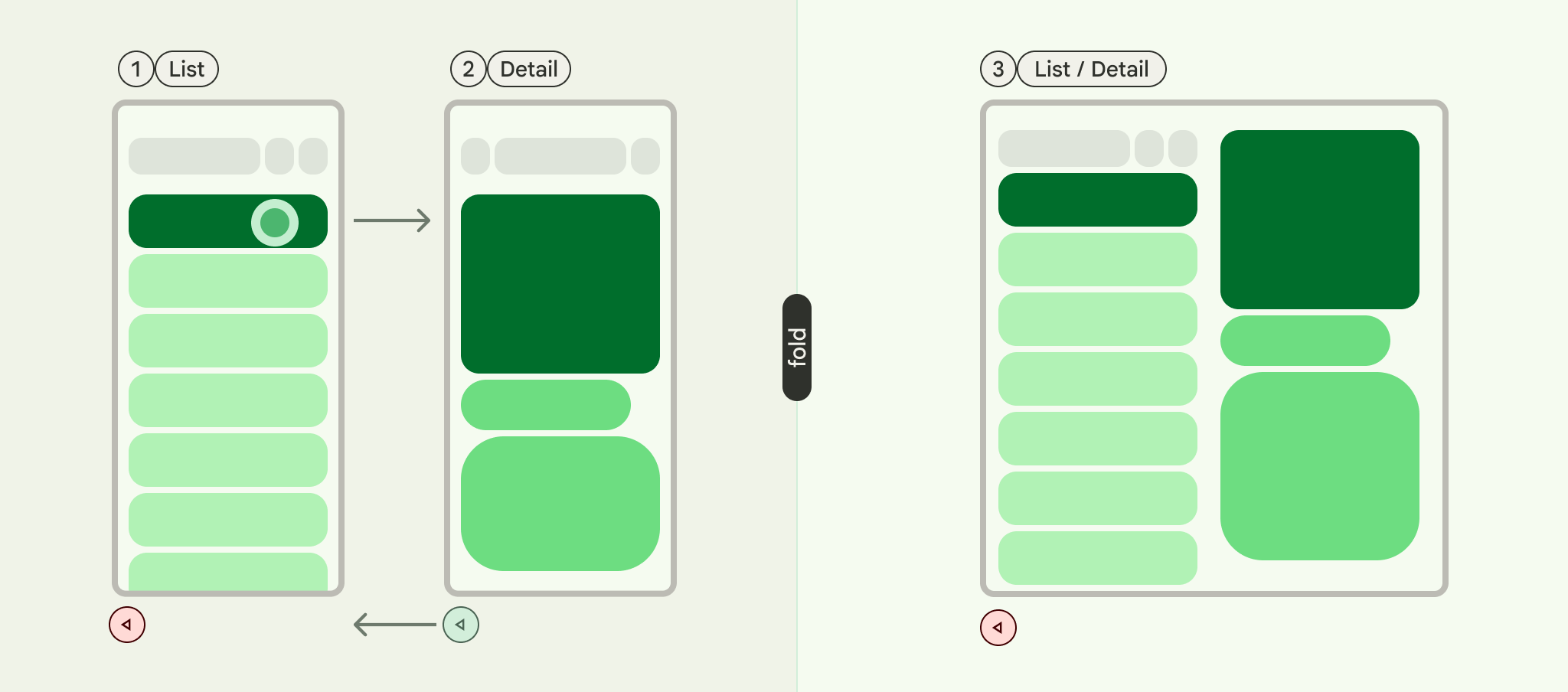
Un diseño de lista-detalles admite hasta tres paneles:
- Panel de lista: Muestra una colección de elementos.
- Panel de detalles: Muestra los detalles de un elemento seleccionado.
- Panel adicional (opcional): Proporciona contexto adicional cuando es necesario.
El andamio se adapta según el tamaño de la ventana:
- En ventanas grandes, los paneles de lista y detalles aparecen uno al lado del otro.
- En ventanas pequeñas, solo se ve un panel a la vez, que cambia a medida que los usuarios navegan.
Cómo declarar dependencias
NavigableListDetailPaneScaffold forma parte de la biblioteca de navegación adaptable de Material 3.
Agrega las siguientes tres dependencias relacionadas al archivo build.gradle de tu app o módulo:
Kotlin
implementation("androidx.compose.material3.adaptive:adaptive") implementation("androidx.compose.material3.adaptive:adaptive-layout") implementation("androidx.compose.material3.adaptive:adaptive-navigation")
Groovy
implementation 'androidx.compose.material3.adaptive:adaptive' implementation 'androidx.compose.material3.adaptive:adaptive-layout' implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
- adaptativo: Componentes básicos de bajo nivel, como
HingeInfoyPosture - adaptive-layout: Diseños adaptables, como
ListDetailPaneScaffoldySupportingPaneScaffold - adaptive-navigation: Elementos componibles para navegar dentro de los paneles y entre ellos, así como diseños adaptativos que admiten la navegación de forma predeterminada, como
NavigableListDetailPaneScaffoldyNavigableSupportingPaneScaffold
Asegúrate de que tu proyecto incluya compose-material3-adaptive versión 1.1.0-beta1 o posterior.
Acepta el gesto atrás predictivo
Para habilitar las animaciones de atrás predictivo en Android 15 o versiones anteriores, debes habilitar la compatibilidad con el gesto atrás predictivo. Para habilitar el estilo, agrega android:enableOnBackInvokedCallback="true" a la etiqueta <application> o a las etiquetas <activity> individuales dentro de tu archivo AndroidManifest.xml. Para obtener más información, consulta Acepta el gesto atrás predictivo.
Una vez que tu app se segmenta para Android 16 (nivel de API 36) o versiones posteriores, el gesto de atrás predictivo se habilita de forma predeterminada.
Uso básico
Implementa NavigableListDetailPaneScaffold de la siguiente manera:
- Usa una clase que represente el contenido seleccionado. Usa una clase
Parcelablepara admitir el guardado y el restablecimiento del elemento de lista seleccionado. Usa el complemento kotlin-parcelize para generar el código por ti. - Crea un
ThreePaneScaffoldNavigatorconrememberListDetailPaneScaffoldNavigator.
Este navegador se usa para moverse entre los paneles de lista, detalles y adicionales. Al declarar un tipo genérico, el navegador también hace un seguimiento del estado del diseño (es decir, qué MyItem se está mostrando). Dado que este tipo es parcelable, el navegador puede guardar y restablecer el estado para controlar automáticamente los cambios de configuración.
Pasa el navegador al elemento
NavigableListDetailPaneScaffoldcomponible.Proporciona la implementación del panel de lista al
NavigableListDetailPaneScaffold. UsaAnimatedPanepara aplicar las animaciones predeterminadas del panel durante la navegación. Luego, usaThreePaneScaffoldNavigatorpara navegar al panel de detalles,ListDetailPaneScaffoldRole.Detail, y mostrar el elemento pasado.Incluye la implementación del panel de detalles en
NavigableListDetailPaneScaffold.
Cuando se completa la navegación, currentDestination contiene el panel al que navegó tu app, incluido el contenido que se muestra en el panel. La propiedad contentKey es del mismo tipo que el especificado en la llamada original, por lo que puedes acceder a cualquier dato que necesites mostrar.
- De manera opcional, cambia
defaultBackBehaviorenNavigableListDetailPaneScaffold. De forma predeterminada,NavigableListDetailPaneScaffoldusaPopUntilScaffoldValueChangeparadefaultBackBehavior.
Si tu app requiere un patrón de navegación hacia atrás diferente, puedes anular este comportamiento especificando otra opción de BackNavigationBehavior.
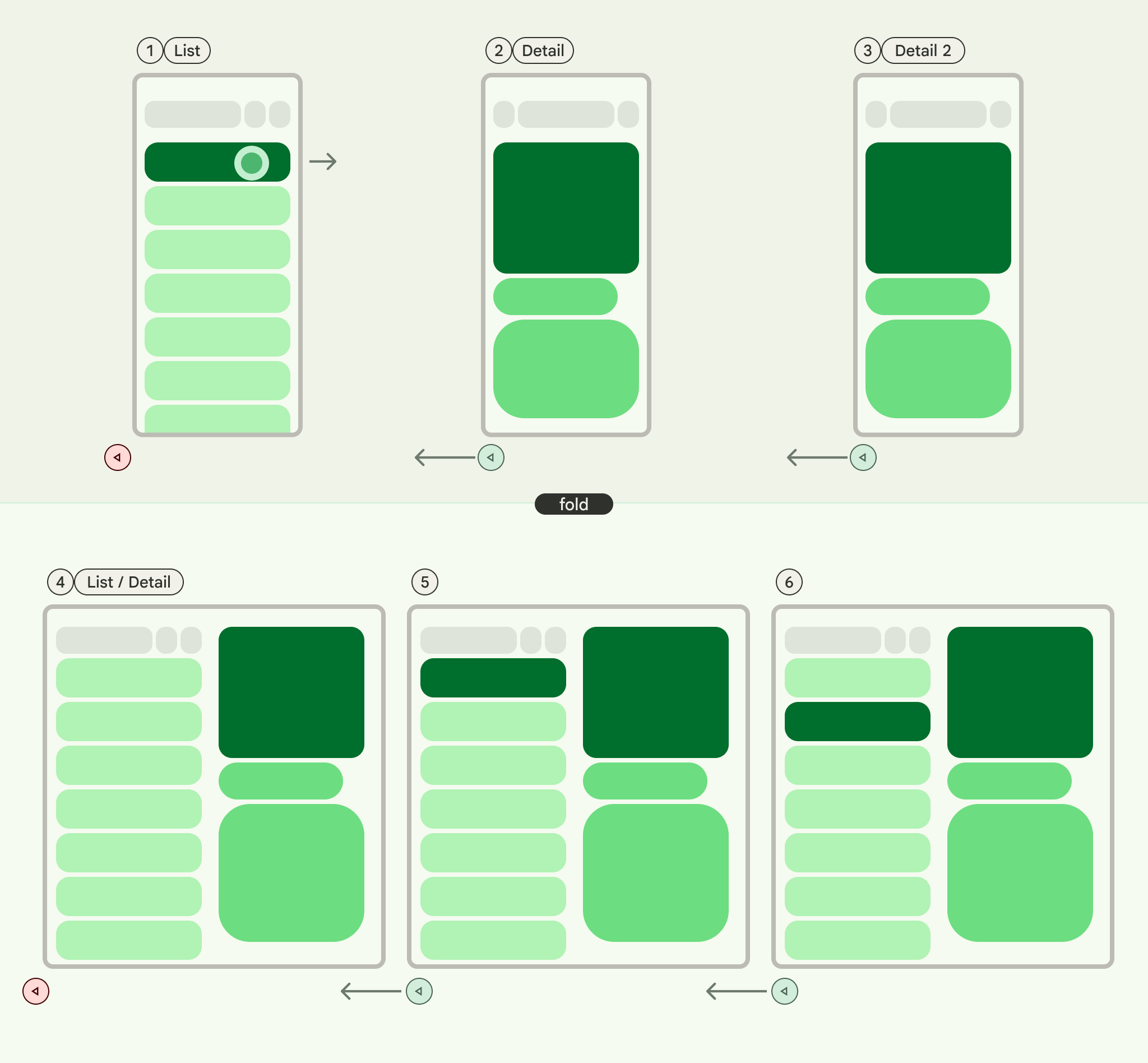
BackNavigationBehavior opciones
En la siguiente sección, se usa el ejemplo de una app de correo electrónico con una lista de correos electrónicos en un panel y una vista detallada en el otro.
PopUntilScaffoldValueChange (predeterminado y recomendado en la mayoría de los casos)
Este comportamiento se enfoca en los cambios en la estructura general del diseño. En una configuración de varios paneles, cambiar el contenido del correo electrónico en el panel de detalles no altera la estructura de diseño subyacente. Por lo tanto, es posible que el botón Atrás salga de la app o del gráfico de navegación actual porque no hay ningún cambio de diseño al que volver en el contexto actual. En un diseño de un solo panel, si se presiona Atrás, se omitirán los cambios de contenido dentro de la vista de detalles y se volverá a la vista de lista, ya que esto representa un cambio de diseño claro.
Considera los siguientes ejemplos:
- Varios paneles: Estás viendo un correo electrónico (elemento 1) en el panel de detalles. Cuando haces clic en otro correo electrónico (elemento 2), se actualiza el panel de detalles, pero los paneles de lista y de detalles permanecen visibles. Si presionas Atrás, es posible que salgas de la app o del flujo de navegación actual.
- Panel único: Si ves el artículo 1 y, luego, el artículo 2, al presionar Atrás, volverás directamente al panel de la lista de correos electrónicos.
Usa esta opción cuando quieras que los usuarios perciban transiciones de diseño distintas con cada acción de volver.

PopUntilContentChange
Este comportamiento prioriza el contenido que se muestra. Si ves el elemento 1 y luego el elemento 2, presionar Atrás te llevará al elemento 1, independientemente del diseño.
Considera los siguientes ejemplos:
- Panel múltiple: Ves el elemento 1 en el panel de detalles y, luego, haces clic en el elemento 2 de la lista. Se actualizará el panel de detalles. Si presionas el botón Atrás, se restablecerá el panel de detalles en el elemento 1.
- Panel único: Se revierte el mismo contenido.
Usa esta opción cuando el usuario espera volver al contenido que vio anteriormente con la acción de atrás.

PopUntilCurrentDestinationChange
Este comportamiento extrae elementos de la pila de actividades hasta que cambia el destino de navegación actual. Esto se aplica por igual a los diseños de un solo panel y de varios paneles.
Considera los siguientes ejemplos:
Independientemente de si estás en un diseño de un solo panel o de varios paneles, presionar Atrás siempre moverá el enfoque del elemento de navegación destacado al destino anterior. En nuestra app de correo electrónico, esto significa que cambiará la indicación visual del panel seleccionado.
Usa esta opción cuando mantener una indicación visual clara de la navegación actual sea fundamental para la experiencia del usuario.

PopLatest
Esta opción solo quita el destino más reciente de la pila de actividades. Usa esta opción para la navegación hacia atrás sin omitir estados intermedios.
Después de implementar estos pasos, tu código debería ser similar al siguiente:
val scaffoldNavigator = rememberListDetailPaneScaffoldNavigator<MyItem>() val scope = rememberCoroutineScope() val backNavigationBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange NavigableListDetailPaneScaffold( navigator = scaffoldNavigator, listPane = { AnimatedPane { MyList( onItemClick = { item -> // Navigate to the detail pane with the passed item scope.launch { scaffoldNavigator.navigateTo( ListDetailPaneScaffoldRole.Detail, item ) } }, ) } }, detailPane = { AnimatedPane { // Show the detail pane content if selected item is available scaffoldNavigator.currentDestination?.contentKey?.let { Column { // Allow users to dismiss the detail pane. Use back navigation to // hide an expanded detail pane. if (scaffoldNavigator.scaffoldValue[ListDetailPaneScaffoldRole.Detail] == PaneAdaptedValue.Expanded) { // Material design principles promote the usage of a right-aligned // close (X) button. IconButton( modifier = Modifier.align(Alignment.End).padding(16.dp), onClick = { scope.launch { scaffoldNavigator.navigateBack(backNavigationBehavior) } } ) { Icon(Icons.Default.Close, contentDescription = "Close") } } MyDetails(it) } } } }, )

