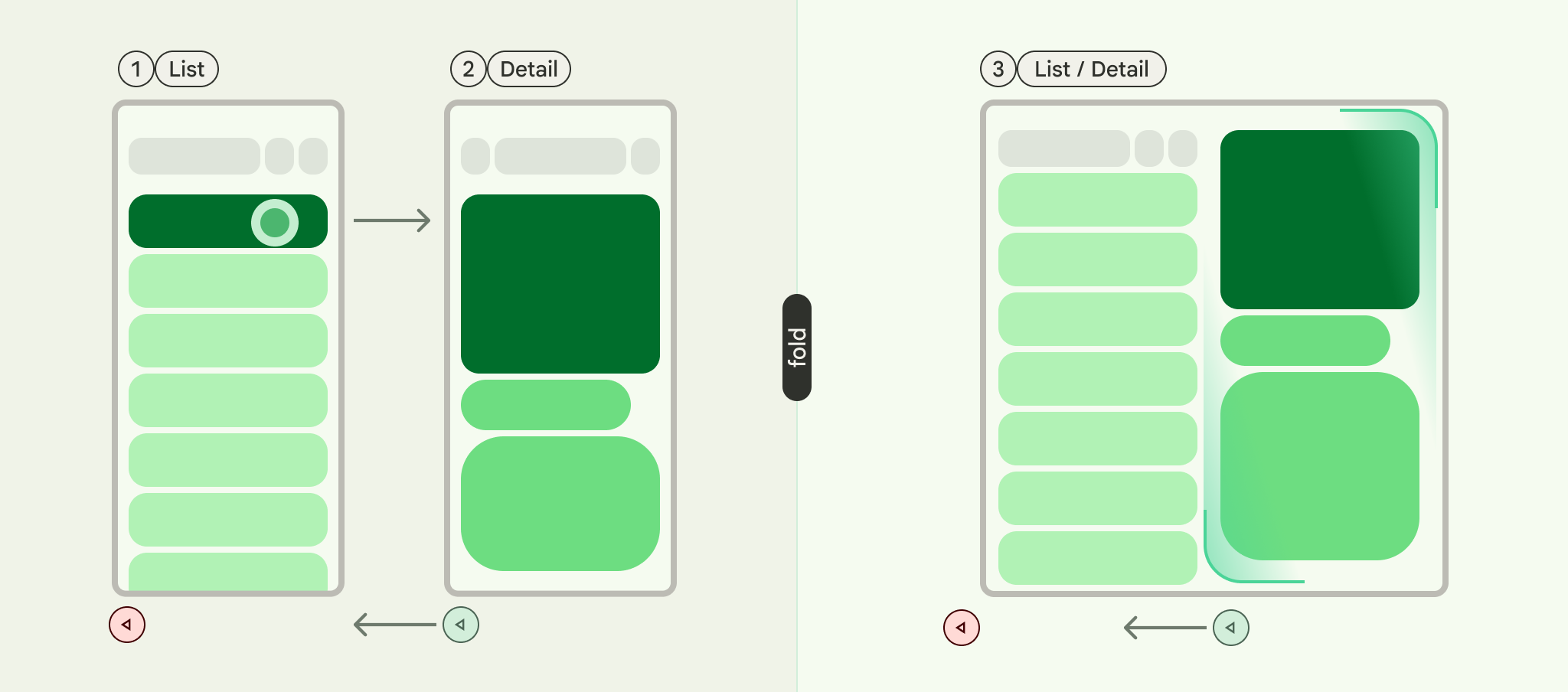
תבנית list-detail היא תבנית של ממשק משתמש שכוללת פריסה של שתי חלוניות. בחלונית אחת מוצגת רשימה של פריטים, ובחלונית השנייה מוצגים הפרטים של הפריטים שנבחרו מהרשימה.
התבנית שימושית במיוחד לאפליקציות שמספקות מידע מעמיק על רכיבים של אוספים גדולים, למשל, לקוח אימייל שיש בו רשימה של אימיילים והתוכן המפורט של כל הודעת אימייל. אפשר להשתמש בפריסה של רשימה ופרטים גם בנתיבים פחות קריטיים, כמו חלוקת ההעדפות של האפליקציה לרשימה של קטגוריות עם ההעדפות של כל קטגוריה בחלונית הפרטים.


הטמעה של תבנית רשימה עם פרטים באמצעות NavigableListDetailPaneScaffold
NavigableListDetailPaneScaffold הוא רכיב קומפוזבילי שמפשט את ההטמעה של פריסת רשימה עם פרטים ב-Jetpack פיתוח נייטיב. הוא עוטף את ListDetailPaneScaffold ומוסיף אנימציות מובנות של ניווט וחיזוי של תנועת החזרה.
ב-scaffold של רשימה עם פרטים אפשר להשתמש בעד שלושה חלוניות:
- חלונית הרשימה: מציגה אוסף של פריטים.
- חלונית הפרטים: מוצגים בה הפרטים של הפריט שנבחר.
- חלונית נוספת (אופציונלית): מספקת הקשר נוסף כשצריך.
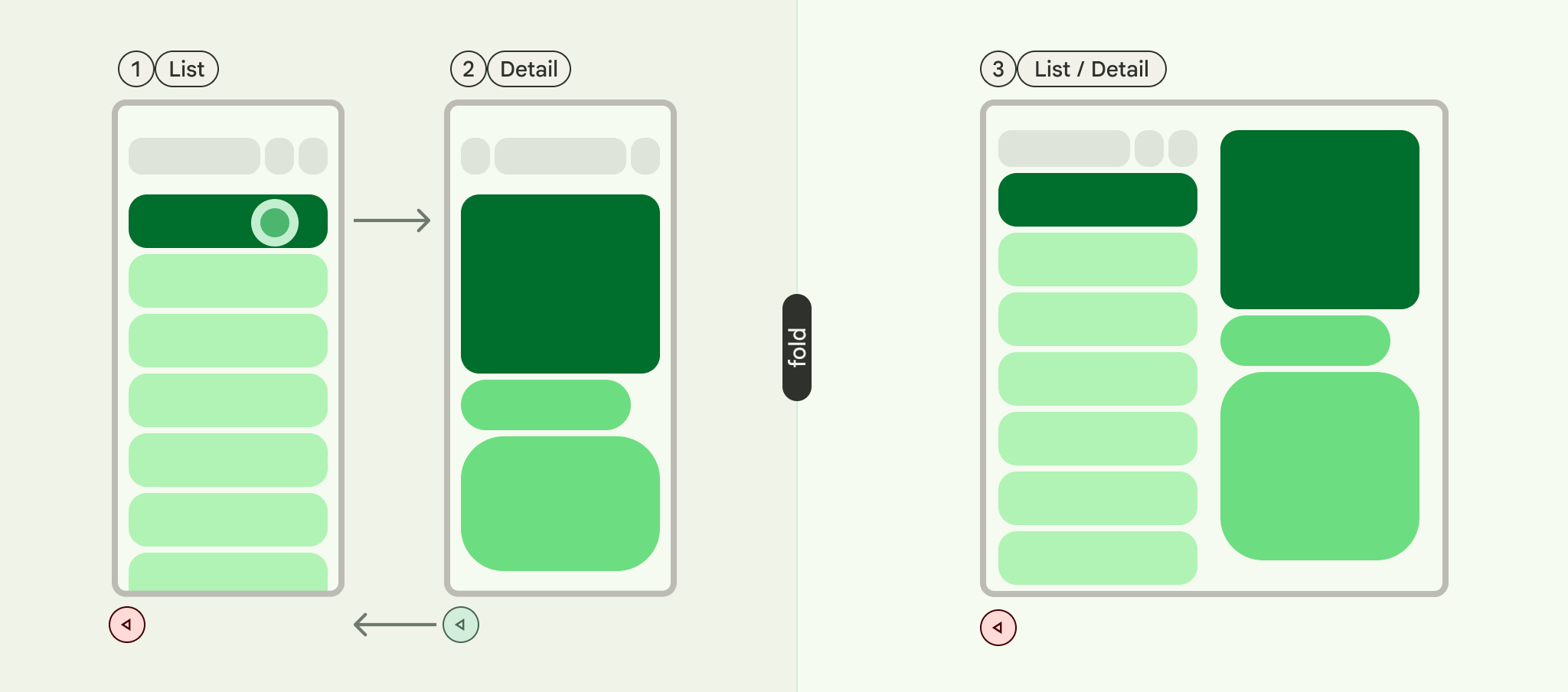
הפיגום מותאם לגודל החלון:
- בחלונות גדולים, חלוניות הרשימה והפרטים מופיעות זו לצד זו.
- בחלונות קטנים, רק חלונית אחת גלויה בכל פעם, והיא משתנה כשמשתמשים עוברים בין החלוניות.
הצהרה על יחסי תלות
NavigableListDetailPaneScaffold הוא חלק מספריית הניווט הדינמי Material 3.
מוסיפים את שלושת יחסי התלות הקשורים הבאים לקובץ build.gradle של האפליקציה או המודול:
Kotlin
implementation("androidx.compose.material3.adaptive:adaptive") implementation("androidx.compose.material3.adaptive:adaptive-layout") implementation("androidx.compose.material3.adaptive:adaptive-navigation")
Groovy
implementation 'androidx.compose.material3.adaptive:adaptive' implementation 'androidx.compose.material3.adaptive:adaptive-layout' implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
- adaptive: אבני בניין ברמה נמוכה כמו
HingeInfoו-Posture - adaptive-layout: פריסות מותאמות כמו
ListDetailPaneScaffoldו-SupportingPaneScaffold - adaptive-navigation: רכיבים שאפשר להשתמש בהם כדי לנווט בתוך חלוניות וביניהן, וגם פריסות דינמיות שתומכות בניווט כברירת מחדל, כמו
NavigableListDetailPaneScaffoldו-NavigableSupportingPaneScaffold
מוודאים שהפרויקט כולל את compose-material3-adaptive בגרסה 1.1.0-beta1 או בגרסה מתקדמת יותר.
הצטרפות לשימוש בתנועת החלקה לחיזוי החזרה
כדי להפעיל אנימציות של חיזוי החזרה ב-Android 15 ומטה, צריך להביע הסכמה לתמיכה בתנועת החזרה החזויה. כדי להפעיל את ההגדרה, מוסיפים את התג android:enableOnBackInvokedCallback="true" לתג <application> או לתגי <activity> בודדים בקובץ AndroidManifest.xml. מידע נוסף זמין במאמר בנושא הפעלת התנועה החזויה 'חזרה'.
אחרי שהאפליקציה מטרגטת ל-Android 16 (רמת API 36) ומעלה, התכונה 'חזרה עם אנימציה מקדימה' מופעלת כברירת מחדל.
שימוש בסיסי
מטמיעים את NavigableListDetailPaneScaffold באופן הבא:
- שימוש בכיתה שמייצגת את התוכן שנבחר. משתמשים במחלקת
Parcelableכדי לתמוך בשמירה ובשחזור של הפריט שנבחר ברשימה. אפשר להשתמש בפלאגין kotlin-parcelize כדי ליצור את הקוד בשבילכם. - יצירת
ThreePaneScaffoldNavigatorעםrememberListDetailPaneScaffoldNavigator.
אמצעי הניווט הזה משמש למעבר בין הרשימה, הפרטים והחלוניות הנוספות. כשמגדירים סוג כללי, רכיב הניווט עוקב גם אחרי המצב של ה-scaffold (כלומר, איזו MyItem מוצגת). מכיוון שהסוג הזה ניתן להעברה, אפשר לשמור את המצב ולשחזר אותו באמצעות רכיב הניווט כדי לטפל אוטומטית בשינויים בהגדרות.
מעבירים את ה-Navigator לרכיב הקומפוזבילי
NavigableListDetailPaneScaffold.שולחים את ההטמעה של חלונית הרשימה אל
NavigableListDetailPaneScaffold. משתמשים ב-AnimatedPaneכדי להחיל את אנימציות ברירת המחדל של החלונית במהלך הניווט. אחר כך משתמשים ב-ThreePaneScaffoldNavigatorכדי לנווט לחלונית הפרטים,ListDetailPaneScaffoldRole.Detail, ולהציג את הפריט שהועבר.כוללים את ההטמעה של חלונית הפרטים ב-
NavigableListDetailPaneScaffold.
בסיום הניווט, currentDestination מכיל את החלונית שאליה האפליקציה ניווטה, כולל התוכן שמוצג בחלונית. המאפיין contentKey
הוא מאותו סוג שצוין בקריאה המקורית, כך שאפשר לגשת לכל הנתונים שרוצים להציג.
- אפשר גם לשנות את
defaultBackBehaviorב-NavigableListDetailPaneScaffold. כברירת מחדל,NavigableListDetailPaneScaffoldמשתמש ב-PopUntilScaffoldValueChangeעבורdefaultBackBehavior.
אם האפליקציה שלכם דורשת דפוס אחר של ניווט אחורה, אתם יכולים לשנות את ההתנהגות הזו על ידי ציון אפשרות אחרת של BackNavigationBehavior.
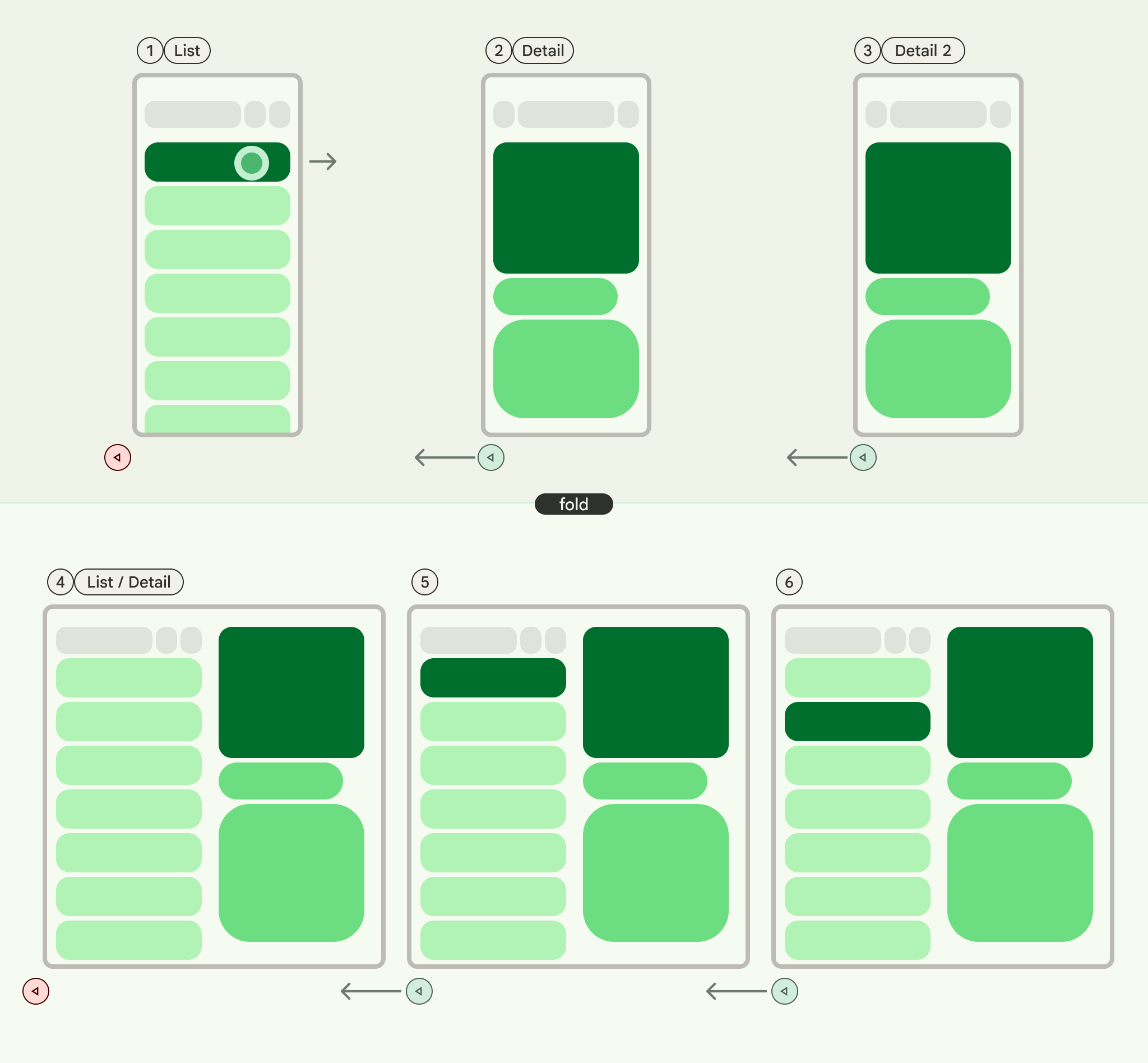
BackNavigationBehavior אפשרויות
בקטע הבא מופיעה דוגמה לאפליקציית אימייל עם רשימת אימיילים בחלונית אחת ותצוגה מפורטת בחלונית השנייה.
PopUntilScaffoldValueChange (ברירת המחדל ומומלץ ברוב המקרים)
ההתנהגות הזו מתמקדת בשינויים במבנה הפריסה הכולל. בהגדרה של חלונות מרובים, שינוי תוכן האימייל בחלונית הפרטים לא משנה את מבנה הפריסה הבסיסי. לכן, יכול להיות שלחיצה על לחצן החזרה תגרום ליציאה מהאפליקציה או מגרף הניווט הנוכחי, כי אין פריסת תוכן שאפשר לחזור אליה בהקשר הנוכחי. בפריסה עם חלונית אחת, לחיצה על 'הקודם' תדלג על שינויים בתוכן בתצוגה המפורטת ותחזור לתצוגת הרשימה, כי מדובר בשינוי ברור בפריסה.
הנה כמה דוגמאות:
- חלונות מרובים: אתם צופים באימייל (פריט 1) בחלונית הפרטים. אם לוחצים על אימייל אחר (פריט 2), חלונית הפרטים מתעדכנת, אבל חלוניות הרשימה והפרטים נשארות גלויות. לחיצה על 'חזרה' עשויה לגרום ליציאה מהאפליקציה או מהתהליך הנוכחי של הניווט.
- חלון יחיד: אתם צופים בפריט 1, ואז בפריט 2. לחיצה על 'הקודם' תחזיר אתכם ישירות לחלונית של רשימת האימיילים.
משתמשים באפשרות הזו כשרוצים שהמשתמשים יראו מעברים שונים בפריסה בכל פעולת חזרה.

PopUntilContentChange
ההתנהגות הזו נותנת עדיפות לתוכן שמוצג. אם צופים בפריט 1 ואז בפריט 2, לחיצה על 'הקודם' תחזיר אתכם לפריט 1, ללא קשר לפריסה.
הנה כמה דוגמאות:
- חלונות מרובים: אתם צופים בפריט 1 בחלונית הפרטים, ואז לוחצים על פריט 2 ברשימה. חלונית הפרטים מתעדכנת. לחיצה על 'הקודם' תחזיר את חלונית הפרטים אל Item 1.
- חלון יחיד: מתרחשת אותה חזרה לגרסה קודמת של התוכן.
משתמשים בזה כשהמשתמש מצפה לחזור לתוכן שבו הוא צפה קודם באמצעות פעולת החזרה.

PopUntilCurrentDestinationChange
במקרה כזה, המערכת מוציאה את כל הפריטים ממחסנית החזרה עד שיעד הניווט הנוכחי משתנה. ההגדרה הזו חלה גם על פריסות עם חלונית אחת וגם על פריסות עם כמה חלוניות.
הנה כמה דוגמאות:
לא משנה אם אתם משתמשים בפריסה עם חלונית אחת או כמה חלוניות, לחיצה על 'הקודם' תמיד תעביר את המיקוד מרכיב הניווט המודגש ליעד הקודם. באפליקציית האימייל שלנו, המשמעות היא שהסימון החזותי של החלונית שנבחרה ישתנה.
כדאי להשתמש בזה כשחשוב לספק למשתמשים חיווי חזותי ברור של הניווט הנוכחי.

PopLatest
האפשרות הזו מסירה רק את היעד האחרון מהרשימה של היעדים הקודמים. אפשר להשתמש באפשרות הזו כדי לנווט אחורה בלי לדלג על מצבי ביניים.
אחרי שמבצעים את השלבים האלה, הקוד אמור להיראות בערך כך:
val scaffoldNavigator = rememberListDetailPaneScaffoldNavigator<MyItem>() val scope = rememberCoroutineScope() val backNavigationBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange NavigableListDetailPaneScaffold( navigator = scaffoldNavigator, listPane = { AnimatedPane { MyList( onItemClick = { item -> // Navigate to the detail pane with the passed item scope.launch { scaffoldNavigator.navigateTo( ListDetailPaneScaffoldRole.Detail, item ) } }, ) } }, detailPane = { AnimatedPane { // Show the detail pane content if selected item is available scaffoldNavigator.currentDestination?.contentKey?.let { Column { // Allow users to dismiss the detail pane. Use back navigation to // hide an expanded detail pane. if (scaffoldNavigator.scaffoldValue[ListDetailPaneScaffoldRole.Detail] == PaneAdaptedValue.Expanded) { // Material design principles promote the usage of a right-aligned // close (X) button. IconButton( modifier = Modifier.align(Alignment.End).padding(16.dp), onClick = { scope.launch { scaffoldNavigator.navigateBack(backNavigationBehavior) } } ) { Icon(Icons.Default.Close, contentDescription = "Close") } } MyDetails(it) } } } }, )
