リスト / 詳細は、2 つのペインで構成されるレイアウトの UI パターンです。1 つのペインにはアイテムのリストが表示され、もう 1 つのペインにはリストから選択されたアイテムの詳細が表示されます。
このパターンは、大規模なコレクションの要素に関する詳細情報を提供するアプリ(メールのリストと各メール メッセージの詳細なコンテンツを含むメール クライアントなど)で特に便利です。リストと詳細のパターンは、重要度の低いパスにも使用できます。たとえば、アプリの設定をカテゴリのリストに分け、各カテゴリの設定を詳細ペインに表示する場合などです。


NavigableListDetailPaneScaffold を使用してリスト / 詳細パターンを実装する
NavigableListDetailPaneScaffold は、Jetpack Compose でリストと詳細のレイアウトの実装を簡素化するコンポーザブルです。ListDetailPaneScaffold をラップし、組み込みのナビゲーションと予測型「戻る」アニメーションを追加します。
リスト詳細スキャフォールドは、最大 3 つのペインをサポートします。
- リストペイン: アイテムのコレクションを表示します。
- 詳細ペイン: 選択したアイテムの詳細が表示されます。
- 追加ペイン(省略可): 必要に応じて追加のコンテキストを提供します。
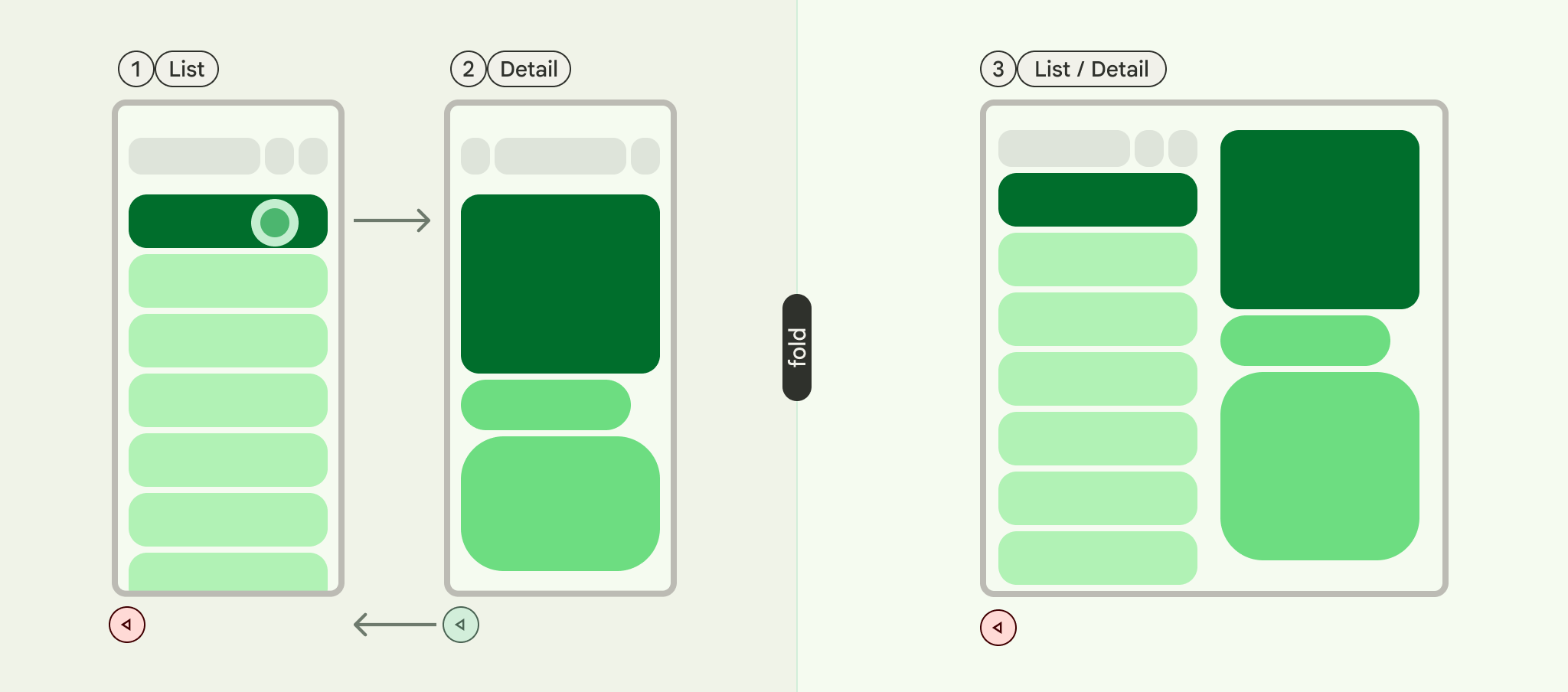
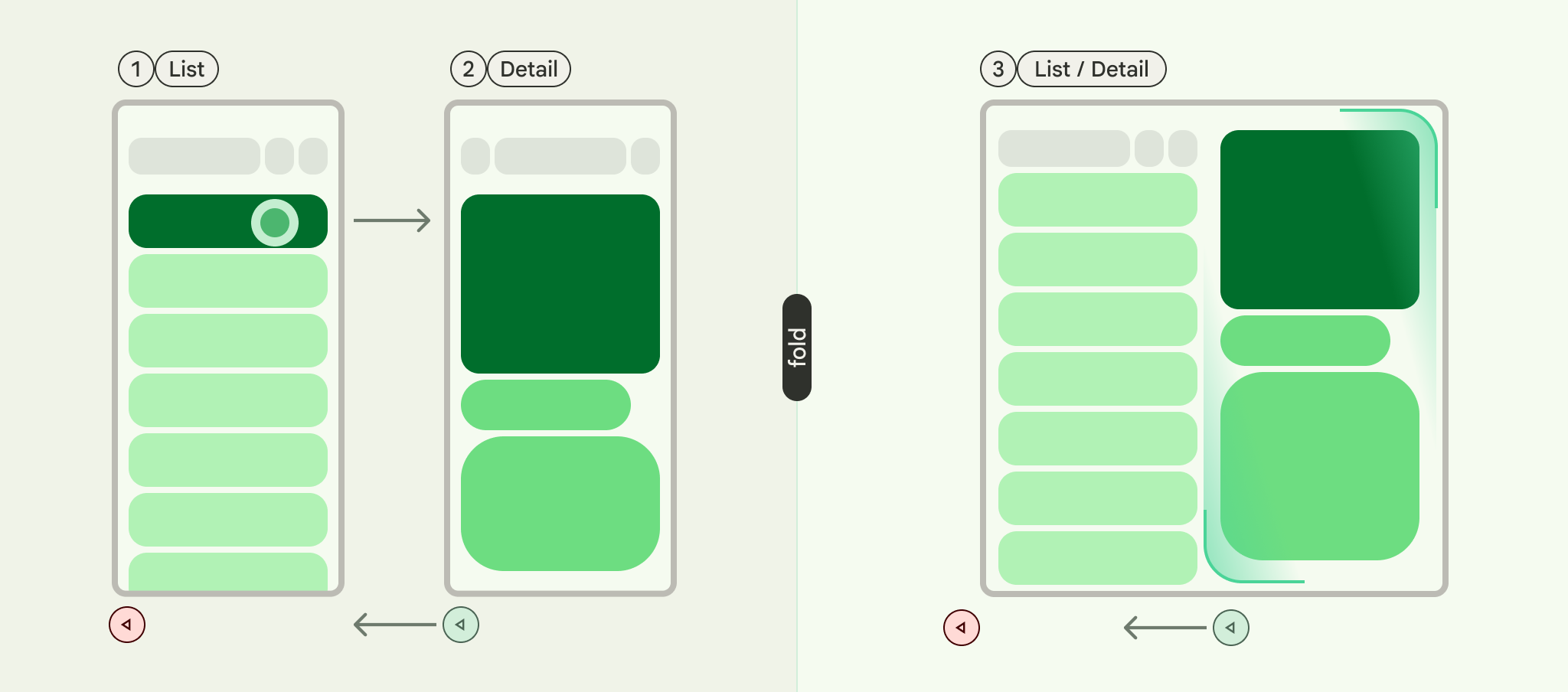
スキャフォールドはウィンドウ サイズに基づいて適応します。
- 大きなウィンドウでは、リストペインと詳細ペインが並んで表示されます。
- 小さいウィンドウでは、一度に 1 つのペインのみが表示され、ユーザーが移動すると切り替わります。
依存関係の宣言
NavigableListDetailPaneScaffold は マテリアル 3 のアダプティブ ナビゲーション ライブラリの一部です。
アプリまたはモジュールの build.gradle ファイルに、次の 3 つの関連する依存関係を追加します。
Kotlin
implementation("androidx.compose.material3.adaptive:adaptive") implementation("androidx.compose.material3.adaptive:adaptive-layout") implementation("androidx.compose.material3.adaptive:adaptive-navigation")
Groovy
implementation 'androidx.compose.material3.adaptive:adaptive' implementation 'androidx.compose.material3.adaptive:adaptive-layout' implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
- adaptive:
HingeInfoやPostureなどの低レベルの構成要素 - adaptive-layout:
ListDetailPaneScaffoldやSupportingPaneScaffoldなどのアダプティブ レイアウト - adaptive-navigation: ペイン内およびペイン間のナビゲーション用のコンポーザブル。また、
NavigableListDetailPaneScaffoldやNavigableSupportingPaneScaffoldなど、デフォルトでナビゲーションをサポートするアダプティブ レイアウト
プロジェクトに compose-material3-adaptive バージョン 1.1.0-beta1 以降が含まれていることを確認します。
予測型「戻る」ジェスチャーをオプトインする
Android 15 以前で予測型「戻る」アニメーションを有効にするには、予測型「戻る」ジェスチャーのサポートをオプトインする必要があります。オプトインするには、AndroidManifest.xml ファイル内の <application> タグまたは個々の <activity> タグに android:enableOnBackInvokedCallback="true" を追加します。詳しくは、予測型「戻る」ジェスチャーを有効にするをご覧ください。
アプリが Android 16(API レベル 36)以降をターゲットにすると、予測型「戻る」はデフォルトで有効になります。
基本的な使用方法
次のように NavigableListDetailPaneScaffold を実装します。
- 選択したコンテンツを表すクラスを使用します。選択したリストアイテムの保存と復元をサポートするには、
Parcelableクラスを使用します。kotlin-parcelize プラグインを使用して、コードを生成します。 rememberListDetailPaneScaffoldNavigatorでThreePaneScaffoldNavigatorを作成します。
このナビゲータは、リスト、詳細、追加のペイン間を移動するために使用されます。ジェネリック型を宣言することで、ナビゲーターはスキャフォールドの状態(どの MyItem が表示されているか)も追跡します。この型はパーセル化可能であるため、ナビゲータによって状態を保存して復元し、構成変更を自動的に処理できます。
ナビゲータを
NavigableListDetailPaneScaffoldコンポーザブルに渡します。リストペインの実装を
NavigableListDetailPaneScaffoldに提供します。AnimatedPaneを使用して、ナビゲーション中にデフォルトのペイン アニメーションを適用します。次に、ThreePaneScaffoldNavigatorを使用して詳細ペインListDetailPaneScaffoldRole.Detailに移動し、渡されたアイテムを表示します。詳細ペインの実装を
NavigableListDetailPaneScaffoldに含めます。
ナビゲーションが完了すると、currentDestination には、アプリが移動したペインと、そのペインに表示されるコンテンツが含まれます。contentKey プロパティは元の呼び出しで指定された型と同じであるため、表示に必要なデータにアクセスできます。
- 必要に応じて、
NavigableListDetailPaneScaffoldのdefaultBackBehaviorを変更します。デフォルトでは、NavigableListDetailPaneScaffoldはdefaultBackBehaviorにPopUntilScaffoldValueChangeを使用します。
アプリで別の戻るナビゲーション パターンが必要な場合は、別の BackNavigationBehavior オプションを指定してこの動作をオーバーライドできます。
BackNavigationBehaviorのオプション
次のセクションでは、1 つのペインにメールのリストが表示され、もう 1 つのペインに詳細ビューが表示されるメールアプリの例を使用します。
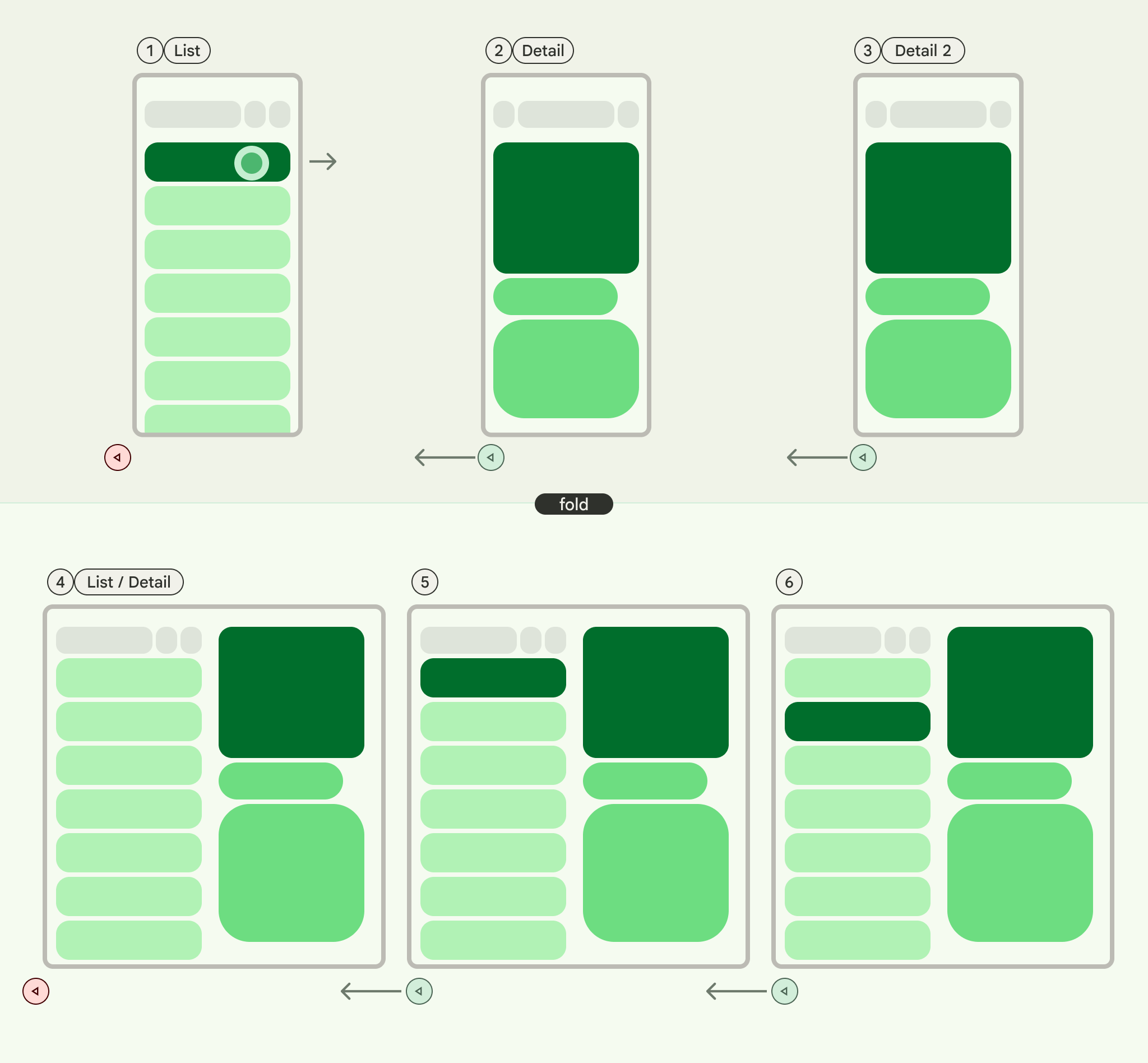
PopUntilScaffoldValueChange(デフォルト。ほとんどの場合に推奨)
この動作は、レイアウト構造全体の変更に重点を置いています。マルチペイン設定では、詳細ペインでメールのコンテンツを変更しても、基盤となるレイアウト構造は変更されません。そのため、現在のコンテキスト内で元に戻すレイアウトの変更がない場合、戻るボタンを押すとアプリまたは現在のナビゲーション グラフが終了することがあります。シングルペイン レイアウトでは、[戻る] を押すと、詳細ビュー内のコンテンツの変更をスキップしてリストビューに戻ります。これは、レイアウトの明確な変更を表すためです。
以下の例を考えてみましょう。
- 複数パネル: 詳細パネルにメール(項目 1)が表示されています。別のメール(項目 2)をクリックすると、詳細ペインが更新されますが、リストペインと詳細ペインは表示されたままになります。戻るボタンを押すと、アプリまたは現在のナビゲーション フローが終了する場合があります。
- シングルペイン: アイテム 1 を表示してからアイテム 2 を表示し、戻るボタンを押すと、メールリスト ペインに直接戻ります。
ユーザーが戻る操作ごとに異なるレイアウトの切り替えを認識できるようにしたい場合に使用します。

PopUntilContentChange
この動作では、表示されるコンテンツが優先されます。アイテム 1 を表示してからアイテム 2 を表示した場合、レイアウトに関係なく、戻るボタンを押すとアイテム 1 に戻ります。
以下の例を考えてみましょう。
- マルチペイン: 詳細ペインで項目 1 を表示し、リストで項目 2 をクリックします。詳細ペインが更新されます。[戻る] を押すと、詳細ペインが [Item 1] に戻ります。
- 単一ペイン: 同じコンテンツの復元が発生します。
ユーザーが戻る操作で以前に表示したコンテンツに戻ることを想定している場合は、これを使用します。

PopUntilCurrentDestinationChange
この動作では、現在のナビゲーション デスティネーションが変更されるまでバックスタックがポップされます。これは、単一ペイン レイアウトと複数ペイン レイアウトの両方に適用されます。
以下の例を考えてみましょう。
シングルペイン レイアウトかマルチペイン レイアウトかに関係なく、戻るボタンを押すと、ハイライト表示されたナビゲーション要素から前のデスティネーションにフォーカスが移動します。メールアプリでは、選択したペインの視覚的な表示が移動します。
現在のナビゲーションの明確な視覚的表示を維持することがユーザー エクスペリエンスにとって重要な場合に使用します。

PopLatest
このオプションでは、バックスタックから最新のデスティネーションのみが削除されます。このオプションは、中間状態をスキップせずに戻るナビゲーションに使用します。
これらの手順を実装すると、コードは次のようになります。
val scaffoldNavigator = rememberListDetailPaneScaffoldNavigator<MyItem>() val scope = rememberCoroutineScope() val backNavigationBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange NavigableListDetailPaneScaffold( navigator = scaffoldNavigator, listPane = { AnimatedPane { MyList( onItemClick = { item -> // Navigate to the detail pane with the passed item scope.launch { scaffoldNavigator.navigateTo( ListDetailPaneScaffoldRole.Detail, item ) } }, ) } }, detailPane = { AnimatedPane { // Show the detail pane content if selected item is available scaffoldNavigator.currentDestination?.contentKey?.let { Column { // Allow users to dismiss the detail pane. Use back navigation to // hide an expanded detail pane. if (scaffoldNavigator.scaffoldValue[ListDetailPaneScaffoldRole.Detail] == PaneAdaptedValue.Expanded) { // Material design principles promote the usage of a right-aligned // close (X) button. IconButton( modifier = Modifier.align(Alignment.End).padding(16.dp), onClick = { scope.launch { scaffoldNavigator.navigateBack(backNavigationBehavior) } } ) { Icon(Icons.Default.Close, contentDescription = "Close") } } MyDetails(it) } } } }, )
