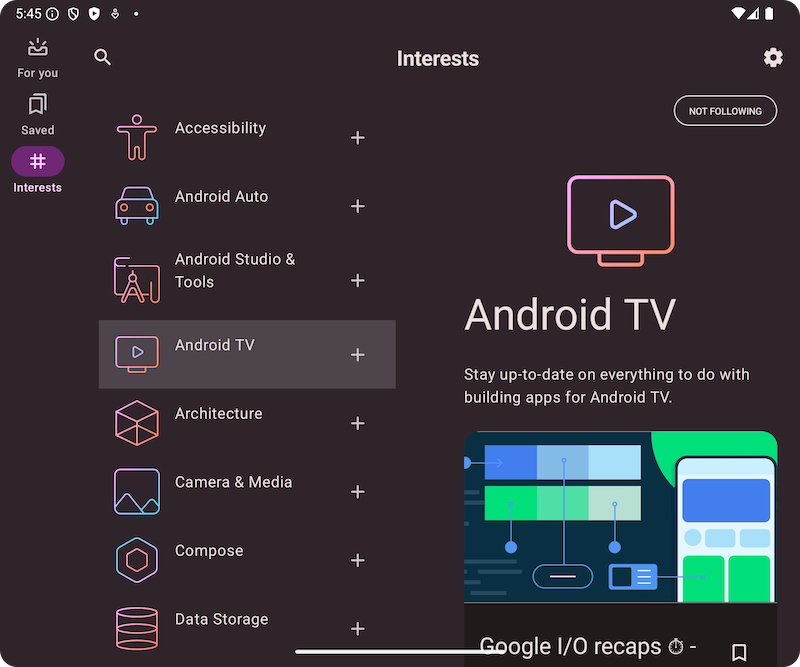
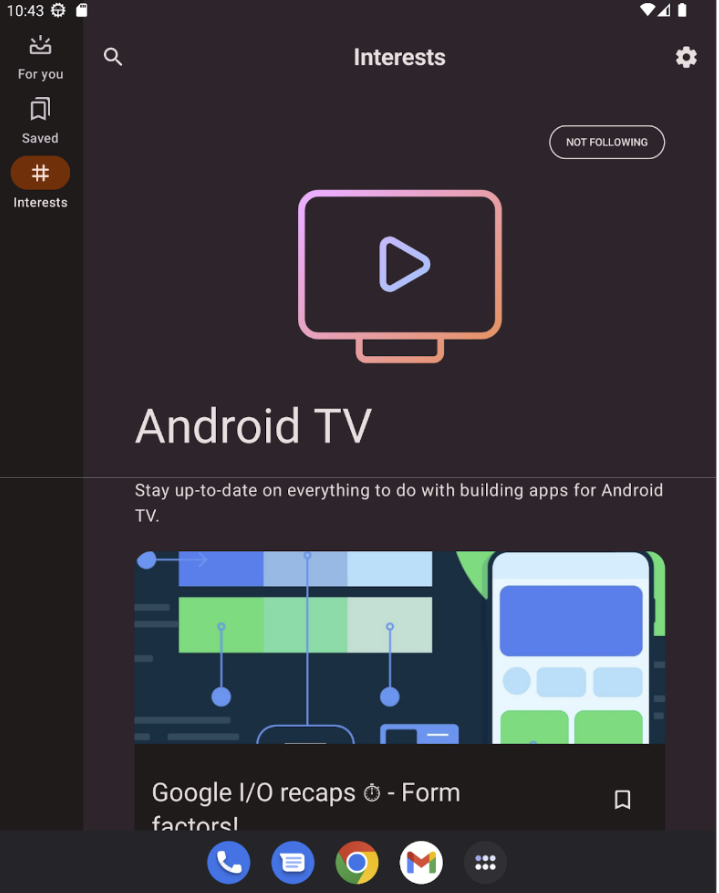
सूची-जानकारी, यूज़र इंटरफ़ेस (यूआई) का एक पैटर्न है. इसमें दो पैनल वाला लेआउट होता है. एक पैनल में आइटम की सूची दिखती है और दूसरे पैनल में, सूची से चुने गए आइटम की जानकारी दिखती है.
यह पैटर्न, उन ऐप्लिकेशन के लिए खास तौर पर काम का है जो बड़ी कलेक्शन के एलिमेंट के बारे में पूरी जानकारी देते हैं. उदाहरण के लिए, एक ईमेल क्लाइंट जिसमें ईमेल की सूची और हर ईमेल मैसेज का पूरा कॉन्टेंट होता है. सूची-जानकारी वाले लेआउट का इस्तेमाल, कम ज़रूरी पाथ के लिए भी किया जा सकता है. जैसे, ऐप्लिकेशन की सेटिंग को कैटगरी की सूची में बांटना. साथ ही, हर कैटगरी की सेटिंग को जानकारी वाले पैनल में दिखाना.


NavigableListDetailPaneScaffold की मदद से, लिस्ट-डिटेल पैटर्न लागू करना
NavigableListDetailPaneScaffold एक कंपोज़ेबल है. इससे Jetpack Compose में लिस्ट-डिटेल लेआउट को लागू करना आसान हो जाता है. यह ListDetailPaneScaffold को रैप करता है और इसमें पहले से मौजूद नेविगेशन और प्रिडिक्टिव बैक ऐनिमेशन जोड़ता है.
सूची-ज़्यादा जानकारी वाले स्कैफ़ोल्ड में ज़्यादा से ज़्यादा तीन पैन होते हैं:
- सूची वाला पैनल: इसमें आइटम का कलेक्शन दिखता है.
- ज़्यादा जानकारी वाला पैनल: इसमें चुने गए आइटम की जानकारी दिखती है.
- अतिरिक्त पैनल (ज़रूरी नहीं): ज़रूरत पड़ने पर अतिरिक्त जानकारी देता है.
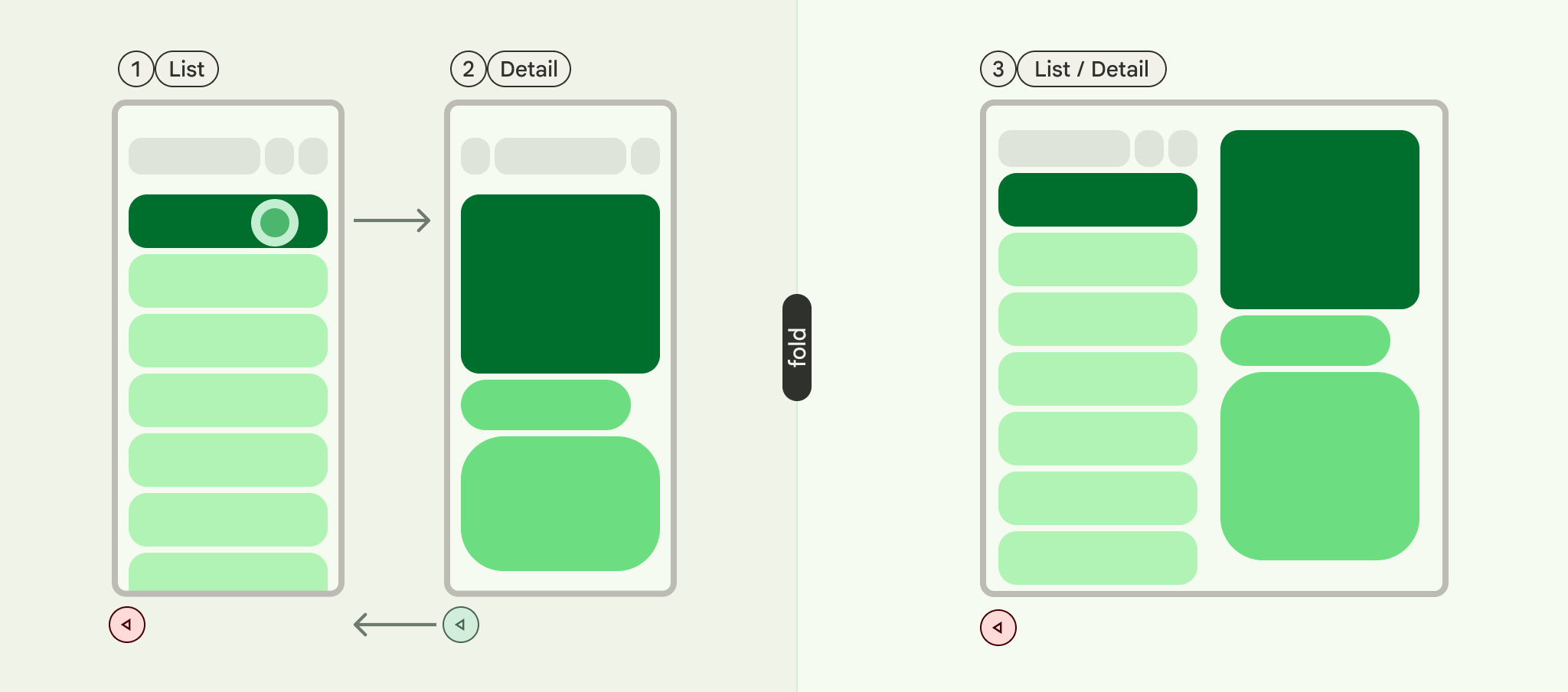
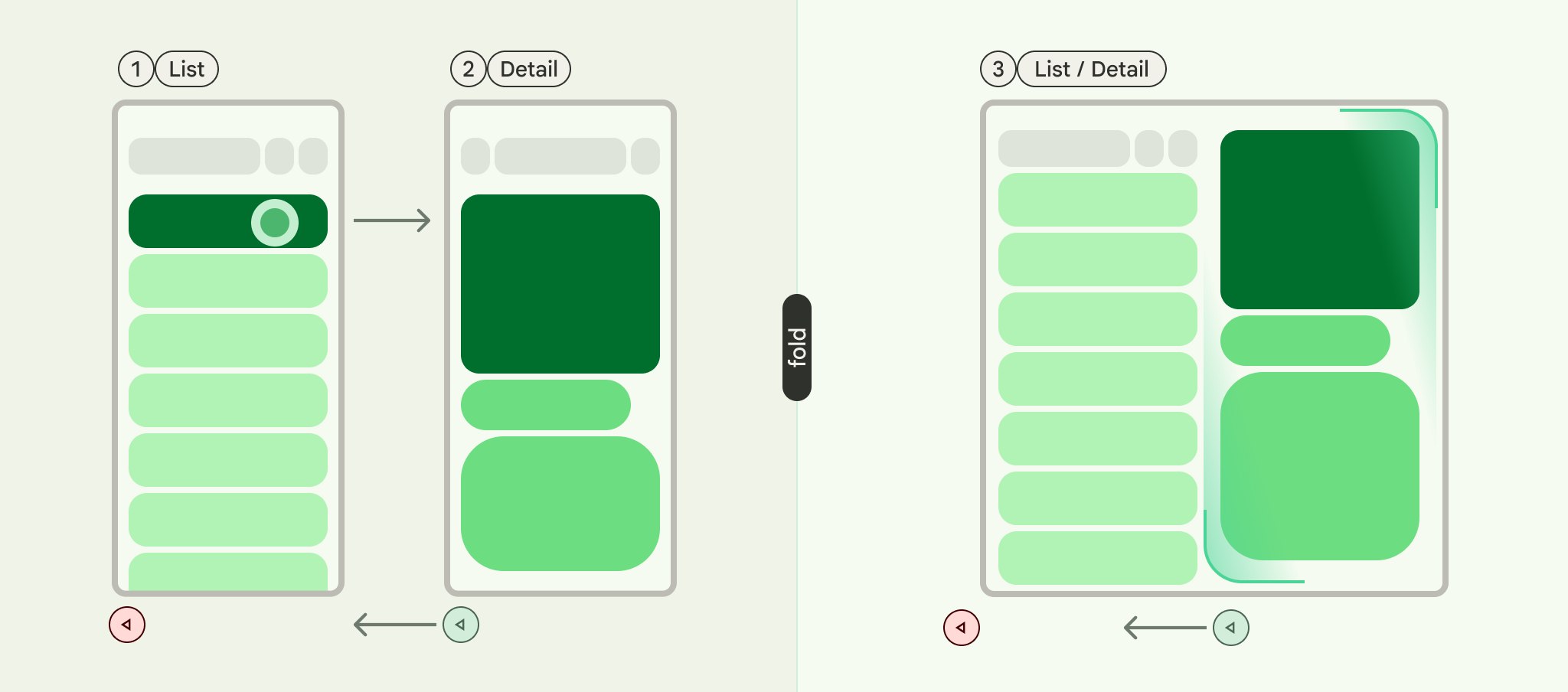
विंडो के साइज़ के हिसाब से, स्कैफ़ोल्ड अपने-आप अडजस्ट हो जाता है:
- बड़ी विंडो में, सूची और जानकारी वाले पैनल साथ-साथ दिखते हैं.
- छोटी विंडो में, एक बार में सिर्फ़ एक पैनल दिखता है. उपयोगकर्ता के नेविगेट करने पर, पैनल बदलता है.
डिपेंडेंसी का एलान करना
NavigableListDetailPaneScaffold, Material 3 अडैप्टिव नेविगेशन लाइब्रेरी का हिस्सा है.
अपने ऐप्लिकेशन या मॉड्यूल की build.gradle फ़ाइल में, ये तीन मिलती-जुलती डिपेंडेंसी जोड़ें:
Kotlin
implementation("androidx.compose.material3.adaptive:adaptive") implementation("androidx.compose.material3.adaptive:adaptive-layout") implementation("androidx.compose.material3.adaptive:adaptive-navigation")
Groovy
implementation 'androidx.compose.material3.adaptive:adaptive' implementation 'androidx.compose.material3.adaptive:adaptive-layout' implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
- अनुकूलनशील: लो-लेवल बिल्डिंग ब्लॉक, जैसे कि
HingeInfoऔरPosture - adaptive-layout: अडैप्टिव लेआउट, जैसे कि
ListDetailPaneScaffoldऔरSupportingPaneScaffold - adaptive-navigation: इसमें पैन के अंदर और उनके बीच नेविगेट करने के लिए कंपोज़ेबल शामिल होते हैं. साथ ही, इसमें ऐसे अडैप्टिव लेआउट भी शामिल होते हैं जो डिफ़ॉल्ट रूप से नेविगेशन की सुविधा देते हैं. जैसे,
NavigableListDetailPaneScaffoldऔरNavigableSupportingPaneScaffold
पक्का करें कि आपके प्रोजेक्ट में compose-material3-adaptive वर्शन 1.1.0-beta1 या इसके बाद का वर्शन शामिल हो.
पीछे जाने पर झलक दिखाने वाले हाथ के जेस्चर की सुविधा के लिए ऑप्ट-इन करना
Android 15 या इससे पहले के वर्शन में प्रिडिक्टिव बैक ऐनिमेशन चालू करने के लिए, आपको प्रिडिक्टिव बैक जेस्चर की सुविधा के लिए ऑप्ट-इन करना होगा. ऑप्ट-इन करने के लिए, अपनी AndroidManifest.xml फ़ाइल में मौजूद <application> टैग या अलग-अलग <activity> टैग में android:enableOnBackInvokedCallback="true" जोड़ें. ज़्यादा जानकारी के लिए, बैक जेस्चर की सुविधा के लिए ऑप्ट-इन करना लेख पढ़ें.
जब आपका ऐप्लिकेशन, Android 16 (एपीआई लेवल 36) या इसके बाद के वर्शन को टारगेट करता है, तो अनुमानित बैक सुविधा डिफ़ॉल्ट रूप से चालू हो जाती है.
बुनियादी इस्तेमाल
NavigableListDetailPaneScaffold को इस तरह लागू करें:
- चुने गए कॉन्टेंट के लिए, उससे मिलता-जुलता क्लास नेम इस्तेमाल करें. चुने गए सूची आइटम को सेव करने और वापस लाने के लिए,
Parcelableक्लास का इस्तेमाल करें. आपके लिए कोड जनरेट करने के लिए, kotlin-parcelize प्लगिन का इस्तेमाल करें. rememberListDetailPaneScaffoldNavigatorकी मदद सेThreePaneScaffoldNavigatorबनाएँ.
इस नेविगेटर का इस्तेमाल, सूची, जानकारी, और अतिरिक्त पैन के बीच जाने के लिए किया जाता है. सामान्य टाइप का एलान करके, नेविगेटर, स्कैफ़ोल्ड की स्थिति को भी ट्रैक करता है. इसका मतलब है कि कौनसी MyItem दिखाई जा रही है. इस टाइप को पार्सल किया जा सकता है. इसलिए, नेविगेटर इसकी स्थिति को सेव और वापस ला सकता है, ताकि कॉन्फ़िगरेशन में होने वाले बदलावों को अपने-आप मैनेज किया जा सके.
नेविगेटर को
NavigableListDetailPaneScaffoldकंपोज़ेबल पर पास करें.NavigableListDetailPaneScaffoldको सूची वाले पैन को लागू करने की जानकारी दें. नेविगेशन के दौरान, डिफ़ॉल्ट पैन ऐनिमेशन लागू करने के लिएAnimatedPaneका इस्तेमाल करें. इसके बाद,ThreePaneScaffoldNavigatorका इस्तेमाल करके, जानकारी वाले पैनलListDetailPaneScaffoldRole.Detailपर जाएं और पास किए गए आइटम को दिखाएं.NavigableListDetailPaneScaffoldमें, जानकारी वाले पैनल को लागू करने की जानकारी शामिल करें.
नेविगेशन पूरा होने पर, currentDestination में वह पैन होता है जिस पर आपका ऐप्लिकेशन नेविगेट किया गया है. इसमें पैन में दिखने वाला कॉन्टेंट भी शामिल होता है. contentKey
प्रॉपर्टी, ओरिजनल कॉल में बताई गई प्रॉपर्टी के जैसी ही होती है. इसलिए, आपको
दिखाने के लिए ज़रूरी डेटा को ऐक्सेस किया जा सकता है.
- अगर चाहें, तो
defaultBackBehaviorमेंNavigableListDetailPaneScaffoldबदलें. डिफ़ॉल्ट रूप से,NavigableListDetailPaneScaffold,defaultBackBehaviorके लिएPopUntilScaffoldValueChangeका इस्तेमाल करता है.
अगर आपके ऐप्लिकेशन के लिए बैक नेविगेशन का कोई दूसरा पैटर्न ज़रूरी है, तो BackNavigationBehavior विकल्प को बदलकर इस डिफ़ॉल्ट व्यवहार को बदला जा सकता है.
BackNavigationBehavior विकल्प
इस सेक्शन में, ईमेल ऐप्लिकेशन का उदाहरण दिया गया है. इसमें एक पैन में ईमेल की सूची और दूसरे पैन में ईमेल की पूरी जानकारी दिखाई गई है.
PopUntilScaffoldValueChange (डिफ़ॉल्ट और ज़्यादातर मामलों में सुझाया गया)
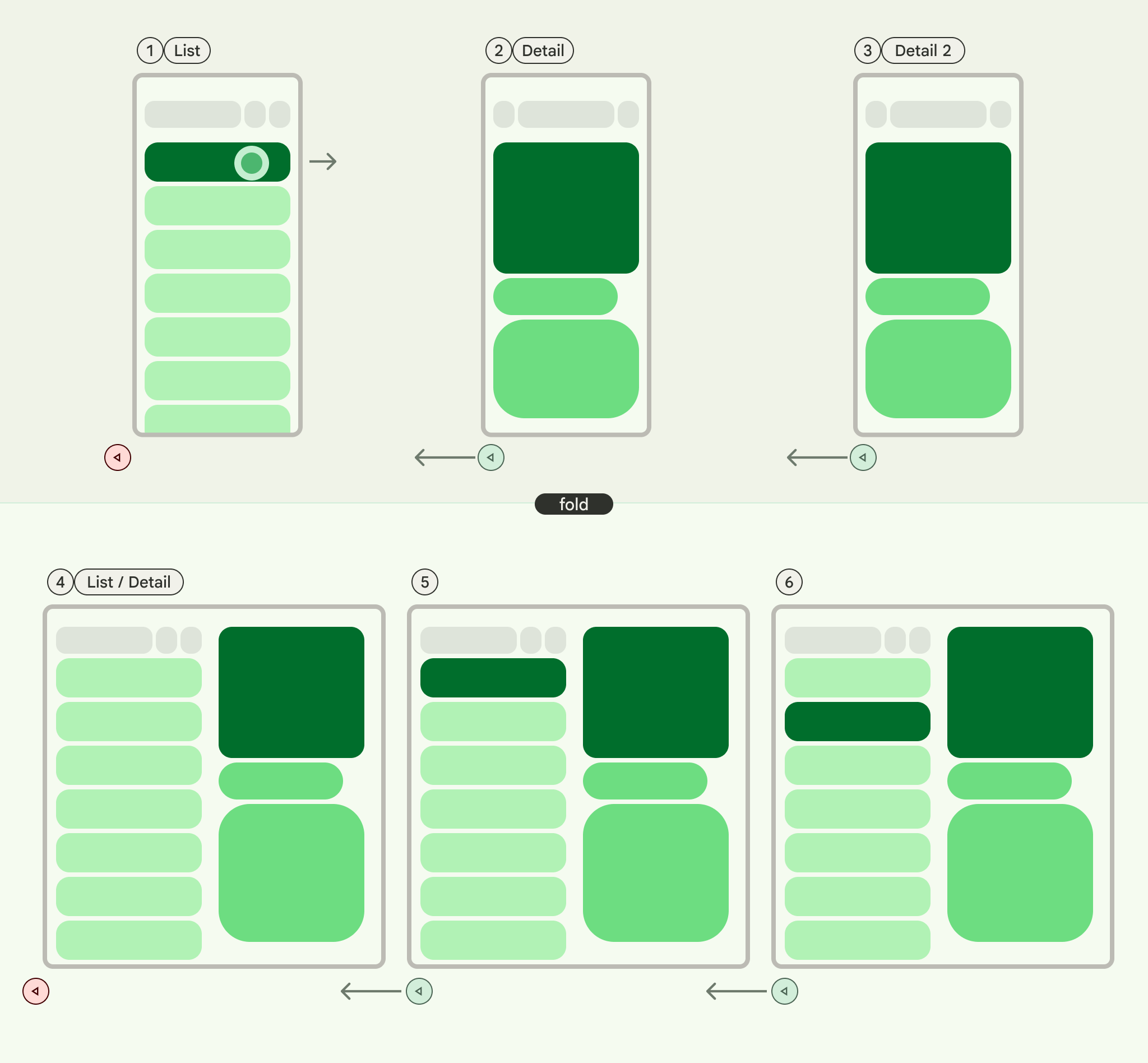
इस व्यवहार में, पूरे लेआउट स्ट्रक्चर में हुए बदलावों पर फ़ोकस किया जाता है. मल्टी-पैन सेटअप में, ज़्यादा जानकारी वाले पैन में ईमेल का कॉन्टेंट बदलने से, लेआउट के स्ट्रक्चर में बदलाव नहीं होता. इसलिए, बैक बटन दबाने पर ऐप्लिकेशन या मौजूदा नेविगेशन ग्राफ़ बंद हो सकता है. ऐसा इसलिए होता है, क्योंकि मौजूदा कॉन्टेक्स्ट में वापस जाने के लिए कोई लेआउट बदलाव नहीं है. सिंगल-पैन लेआउट में, 'वापस जाएं' बटन दबाने पर, ज़्यादा जानकारी वाले व्यू में कॉन्टेंट में हुए बदलावों को स्किप किया जाएगा. इसके बाद, यह लिस्ट व्यू पर वापस आ जाएगा. ऐसा इसलिए, क्योंकि इससे लेआउट में साफ़ तौर पर बदलाव होता है.
यहां दिए गए उदाहरण देखें:
- मल्टी-पैन: आपने जानकारी वाले पैन में कोई ईमेल (आइटम 1) खोला है. किसी दूसरे ईमेल (आइटम 2) पर क्लिक करने से, ज़्यादा जानकारी वाला पैनल अपडेट हो जाता है. हालांकि, सूची और ज़्यादा जानकारी वाले पैनल दिखते रहते हैं. 'वापस जाएं' बटन दबाने पर, ऐप्लिकेशन या मौजूदा नेविगेशन फ़्लो से बाहर निकल सकते हैं.
- सिंगल-पेन: इसमें आपको पहले आइटम 1 दिखता है. इसके बाद, आइटम 2 दिखता है. 'वापस जाएं' बटन दबाने पर, आपको सीधे ईमेल की सूची वाले पैनल पर ले जाया जाएगा.
इसका इस्तेमाल तब करें, जब आपको उपयोगकर्ताओं को हर बार वापस जाने पर अलग-अलग लेआउट ट्रांज़िशन दिखाने हों.

PopUntilContentChange
इस व्यवहार से, दिखाए गए कॉन्टेंट को प्राथमिकता मिलती है. अगर आपने पहले आइटम 1 और फिर आइटम 2 देखा है, तो 'वापस जाएं' बटन दबाने पर आपको आइटम 1 दिखेगा. इससे कोई फ़र्क़ नहीं पड़ता कि लेआउट कैसा है.
यहां दिए गए उदाहरण देखें:
- मल्टी-पैन: आपने जानकारी वाले पैन में आइटम 1 देखा. इसके बाद, सूची में मौजूद आइटम 2 पर क्लिक किया. जानकारी वाला पैनल अपडेट हो जाता है. 'वापस जाएं' बटन दबाने पर, जानकारी वाला पैनल पहले आइटम पर वापस आ जाएगा.
- सिंगल-पैन: इसमें कॉन्टेंट को पहले जैसा कर दिया जाता है.
इसका इस्तेमाल तब करें, जब उपयोगकर्ता को वापस जाने की कार्रवाई करके, पहले देखे गए कॉन्टेंट पर वापस जाना हो.

PopUntilCurrentDestinationChange
इस व्यवहार से, बैक स्टैक तब तक पॉप होता है, जब तक मौजूदा नेविगेशन डेस्टिनेशन नहीं बदल जाता. यह सुविधा, सिंगल और मल्टी-पैन लेआउट, दोनों पर लागू होती है.
यहां दिए गए उदाहरण देखें:
चाहे आप सिंगल या मल्टी-पैन लेआउट में हों, वापस जाएं बटन दबाने पर फ़ोकस हमेशा हाइलाइट किए गए नेविगेशन एलिमेंट से हटकर, पिछले डेस्टिनेशन पर चला जाएगा. हमारे ईमेल ऐप्लिकेशन में, इसका मतलब है कि चुने गए पैन का विज़ुअल इंडिकेशन बदल जाएगा.
इसका इस्तेमाल तब करें, जब उपयोगकर्ता अनुभव के लिए मौजूदा नेविगेशन का साफ़ तौर पर दिखना ज़रूरी हो.

PopLatest
इस विकल्प से, बैकस्टैक से सिर्फ़ सबसे हाल का डेस्टिनेशन हटता है. इस विकल्प का इस्तेमाल, बीच की स्थितियों को स्किप किए बिना वापस जाने के लिए करें.
यह तरीका अपनाने के बाद, आपका कोड कुछ ऐसा दिखना चाहिए:
val scaffoldNavigator = rememberListDetailPaneScaffoldNavigator<MyItem>() val scope = rememberCoroutineScope() val backNavigationBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange NavigableListDetailPaneScaffold( navigator = scaffoldNavigator, listPane = { AnimatedPane { MyList( onItemClick = { item -> // Navigate to the detail pane with the passed item scope.launch { scaffoldNavigator.navigateTo( ListDetailPaneScaffoldRole.Detail, item ) } }, ) } }, detailPane = { AnimatedPane { // Show the detail pane content if selected item is available scaffoldNavigator.currentDestination?.contentKey?.let { Column { // Allow users to dismiss the detail pane. Use back navigation to // hide an expanded detail pane. if (scaffoldNavigator.scaffoldValue[ListDetailPaneScaffoldRole.Detail] == PaneAdaptedValue.Expanded) { // Material design principles promote the usage of a right-aligned // close (X) button. IconButton( modifier = Modifier.align(Alignment.End).padding(16.dp), onClick = { scope.launch { scaffoldNavigator.navigateBack(backNavigationBehavior) } } ) { Icon(Icons.Default.Close, contentDescription = "Close") } } MyDetails(it) } } } }, )
