বিভিন্ন ডিসপ্লে আকারের জন্য সমর্থন বিস্তৃত ডিভাইস এবং সর্বাধিক সংখ্যক ব্যবহারকারীর দ্বারা আপনার অ্যাপে অ্যাক্সেস সক্ষম করে।
মাল্টি-উইন্ডো মোডে বিভিন্ন ডিভাইসের স্ক্রীন বা বিভিন্ন অ্যাপ উইন্ডো যাই হোক না কেন যতটা সম্ভব ডিসপ্লে মাপকে সমর্থন করার জন্য আপনার অ্যাপ লেআউটগুলিকে প্রতিক্রিয়াশীল এবং অভিযোজিত করার জন্য ডিজাইন করুন। প্রতিক্রিয়াশীল/অভিযোজিত লেআউটগুলি প্রদর্শনের আকার নির্বিশেষে একটি অপ্টিমাইজড ব্যবহারকারীর অভিজ্ঞতা প্রদান করে, আপনার অ্যাপটিকে ফোন, ট্যাবলেট, ফোল্ডেবল, ChromeOS ডিভাইস, প্রতিকৃতি এবং ল্যান্ডস্কেপ অভিযোজন এবং স্প্লিট-স্ক্রিন মোড এবং ডেস্কটপ উইন্ডোিংয়ের মতো পরিবর্তনযোগ্য ডিসপ্লে কনফিগারেশনগুলিকে সামঞ্জস্য করতে সক্ষম করে৷
প্রতিক্রিয়াশীল/অভিযোজিত বিন্যাস উপলব্ধ প্রদর্শন স্থানের উপর ভিত্তি করে পরিবর্তিত হয়। পরিবর্তনগুলি ছোট লেআউট সামঞ্জস্য থেকে শুরু করে যা স্থান পূরণ করে (প্রতিক্রিয়াশীল ডিজাইন) একটি লেআউটকে অন্য লেআউটের সাথে সম্পূর্ণভাবে প্রতিস্থাপন করে যাতে আপনার অ্যাপটি বিভিন্ন ডিসপ্লে আকার (অভিযোজিত নকশা) মিটমাট করতে পারে।
একটি ঘোষণামূলক UI টুলকিট হিসাবে, জেটপ্যাক কম্পোজ লেআউট ডিজাইন এবং বাস্তবায়নের জন্য আদর্শ যা বিভিন্ন ডিসপ্লে আকারে বিষয়বস্তুকে ভিন্নভাবে রেন্ডার করতে গতিশীলভাবে পরিবর্তিত হয়।
সুস্পষ্ট বিষয়বস্তু-স্তরের কম্পোজেবলের জন্য বড় লেআউট পরিবর্তন করুন
অ্যাপ-স্তর এবং বিষয়বস্তু-স্তরের কম্পোজেবলগুলি আপনার অ্যাপে উপলব্ধ সমস্ত প্রদর্শন স্থান দখল করে। এই ধরনের কম্পোজেবলের জন্য, বড় ডিসপ্লেতে আপনার অ্যাপের সামগ্রিক লেআউট পরিবর্তন করা বোধগম্য হতে পারে।
লেআউট সিদ্ধান্ত নেওয়ার জন্য শারীরিক হার্ডওয়্যার মান ব্যবহার করা এড়িয়ে চলুন। এটি একটি স্থির বাস্তব মানের উপর ভিত্তি করে সিদ্ধান্ত নিতে প্রলুব্ধ হতে পারে (ডিভাইসটি কি একটি ট্যাবলেট? ফিজিক্যাল স্ক্রিনের একটি নির্দিষ্ট অনুপাত আছে?), কিন্তু এই প্রশ্নের উত্তরগুলি আপনার UI-এর জন্য উপলব্ধ স্থান নির্ধারণের জন্য উপযোগী নাও হতে পারে।

ট্যাবলেটে, একটি অ্যাপ মাল্টি-উইন্ডো মোডে চলতে পারে, যার মানে অ্যাপটি অন্য অ্যাপের সাথে স্ক্রীনকে বিভক্ত করতে পারে। ডেস্কটপ উইন্ডোজিং মোডে বা ChromeOS-এ, একটি অ্যাপ রিসাইজযোগ্য উইন্ডোতে থাকতে পারে। এমনকি একাধিক ফিজিক্যাল স্ক্রিনও থাকতে পারে, যেমন একটি ভাঁজযোগ্য ডিভাইসের সাথে। এই সমস্ত ক্ষেত্রে, কীভাবে বিষয়বস্তু প্রদর্শন করতে হবে তা নির্ধারণের জন্য প্রকৃত পর্দার আকার প্রাসঙ্গিক নয়।
পরিবর্তে, জেটপ্যাক উইন্ডো ম্যানেজার লাইব্রেরি দ্বারা প্রদত্ত বর্তমান উইন্ডো মেট্রিক্স দ্বারা বর্ণিত আপনার অ্যাপে বরাদ্দকৃত স্ক্রিনের প্রকৃত অংশের উপর ভিত্তি করে আপনার সিদ্ধান্ত নেওয়া উচিত। একটি কম্পোজ অ্যাপে উইন্ডো ম্যানেজার কীভাবে ব্যবহার করবেন তার উদাহরণের জন্য, জেটনিউজের নমুনা দেখুন।
আপনার লেআউটগুলি উপলব্ধ ডিসপ্লে স্পেসের সাথে খাপ খাইয়ে নেওয়ার ফলে ChromeOS-এর মতো প্ল্যাটফর্ম এবং ট্যাবলেট এবং ফোল্ডেবলের মতো ফর্ম ফ্যাক্টরগুলিকে সমর্থন করার জন্য প্রয়োজনীয় বিশেষ পরিচালনার পরিমাণও কমে যায়৷
আপনি যখন আপনার অ্যাপের জন্য উপলব্ধ স্থানের মেট্রিক্স নির্ধারণ করেছেন, তখন উইন্ডো আকারের ক্লাস ব্যবহার করুন -এ বর্ণিত কাঁচা আকারটিকে একটি উইন্ডোসাইজ ক্লাসে রূপান্তর করুন। উইন্ডোর আকারের ক্লাসগুলি হল ব্রেকপয়েন্ট যা অ্যাপের লজিক সরলতার সাথে ভারসাম্য বজায় রাখার জন্য ডিজাইন করা হয়েছে যাতে বেশিরভাগ ডিসপ্লে সাইজের জন্য আপনার অ্যাপটি অপ্টিমাইজ করার নমনীয়তা থাকে। উইন্ডো আকারের ক্লাসগুলি আপনার অ্যাপের সামগ্রিক উইন্ডোকে বোঝায়, তাই লেআউট সিদ্ধান্তের জন্য ক্লাসগুলি ব্যবহার করুন যা আপনার সামগ্রিক অ্যাপ লেআউটকে প্রভাবিত করে। আপনি উইন্ডো আকারের ক্লাসগুলিকে স্টেট হিসাবে পাস করতে পারেন, অথবা আপনি নেস্টেড কম্পোজেবলগুলিতে পাস করার জন্য উদ্ভূত অবস্থা তৈরি করতে অতিরিক্ত যুক্তি সম্পাদন করতে পারেন।
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo().windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
একটি স্তরযুক্ত পদ্ধতি আপনার অ্যাপ জুড়ে ছড়িয়ে দেওয়ার পরিবর্তে একটি একক অবস্থানে প্রদর্শনের আকারের যুক্তিকে সীমাবদ্ধ করে যেগুলিকে সিঙ্কে রাখতে হবে। একটি একক অবস্থান স্টেট তৈরি করে, যা অন্য যেকোন অ্যাপ স্টেটের মতো স্পষ্টভাবে অন্যান্য কম্পোজেবলে পাঠানো যেতে পারে। স্পষ্টভাবে পাস করার অবস্থা পৃথক কম্পোজেবলকে সরল করে কারণ কম্পোজেবলগুলি অন্যান্য ডেটার সাথে উইন্ডো আকারের শ্রেণী বা নির্দিষ্ট কনফিগারেশন নেয়।
নমনীয় নেস্টেড কম্পোজেবলগুলি পুনরায় ব্যবহারযোগ্য
কম্পোজেবলগুলি আরও পুনঃব্যবহারযোগ্য হয় যখন সেগুলি বিভিন্ন জায়গায় স্থাপন করা যায়। যদি একটি কম্পোজেবল একটি নির্দিষ্ট জায়গায় একটি নির্দিষ্ট আকারের সাথে স্থাপন করা আবশ্যক, তবে কম্পোজেবলটি অন্য প্রসঙ্গে পুনঃব্যবহারযোগ্য হওয়ার সম্ভাবনা কম। এর মানে হল যে স্বতন্ত্র, পুনঃব্যবহারযোগ্য কম্পোজেবলগুলি বিশ্বব্যাপী প্রদর্শন আকারের তথ্যের উপর নির্ভর করে পরোক্ষভাবে এড়ানো উচিত।
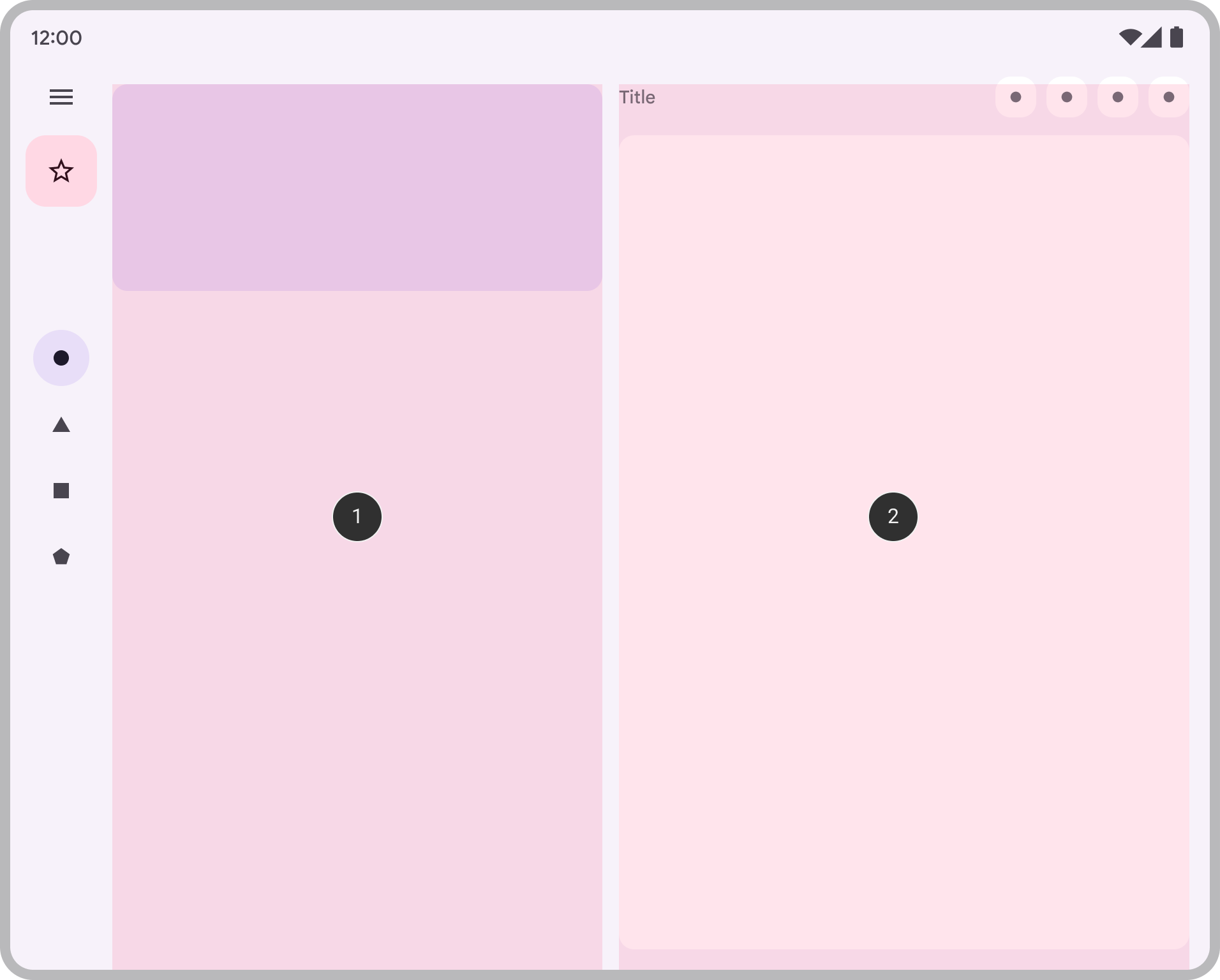
একটি নেস্টেড কম্পোজেবল কল্পনা করুন যা একটি তালিকা-বিশদ বিন্যাস প্রয়োগ করে, যা একটি একক ফলক বা দুটি ফলক পাশাপাশি দেখাতে পারে:

তালিকা-বিশদ সিদ্ধান্তটি অ্যাপের সামগ্রিক বিন্যাসের অংশ হওয়া উচিত, তাই সিদ্ধান্তটি একটি বিষয়বস্তু-স্তরের কম্পোজযোগ্য থেকে পাস করা হয়:
@Composable fun AdaptivePane( showOnePane: Boolean, /* ... */ ) { if (showOnePane) { OnePane(/* ... */) } else { TwoPane(/* ... */) } }
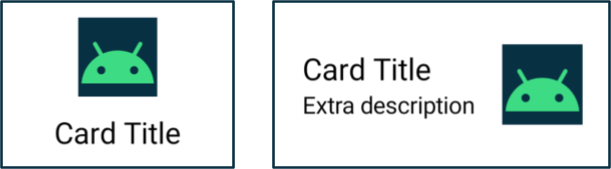
আপনি যদি এর পরিবর্তে একটি কম্পোজেবল চান যে ডিসপ্লের উপলব্ধ স্থানের উপর ভিত্তি করে স্বাধীনভাবে তার লেআউট পরিবর্তন করতে, উদাহরণস্বরূপ, একটি কার্ড যা অতিরিক্ত বিবরণ দেখায় যদি স্থান অনুমতি দেয়? আপনি কিছু উপলব্ধ প্রদর্শন আকারের উপর ভিত্তি করে কিছু যুক্তি সঞ্চালন করতে চান, কিন্তু বিশেষভাবে কোন আকার?

ডিভাইসের আসল স্ক্রিনের আকার ব্যবহার করার চেষ্টা করা এড়িয়ে চলুন। এটি বিভিন্ন ধরনের স্ক্রিনের জন্য সঠিক হবে না এবং অ্যাপটি পূর্ণস্ক্রীন না হলে সঠিক হবে না।
যেহেতু কম্পোজেবল একটি বিষয়বস্তু-স্তরের কম্পোজেবল নয়, বর্তমান উইন্ডো মেট্রিক্স সরাসরি ব্যবহার করবেন না। যদি উপাদানটি প্যাডিংয়ের সাথে স্থাপন করা হয় (যেমন ইনসেটগুলির সাথে), অথবা যদি অ্যাপটিতে নেভিগেশন রেল বা অ্যাপ বারগুলির মতো উপাদান অন্তর্ভুক্ত থাকে, তাহলে কম্পোজেবলের জন্য উপলব্ধ ডিসপ্লে স্পেসের পরিমাণ অ্যাপে উপলব্ধ সামগ্রিক স্থান থেকে উল্লেখযোগ্যভাবে আলাদা হতে পারে।
কম্পোজেবলটি আসলে নিজেকে রেন্ডার করার জন্য যে প্রস্থ দেওয়া হয়েছে তা ব্যবহার করুন। সেই প্রস্থ পেতে আপনার কাছে দুটি বিকল্প রয়েছে:
আপনি যদি কন্টেন্ট কোথায় বা কীভাবে প্রদর্শিত হয় তা পরিবর্তন করতে চান, লেআউটটিকে প্রতিক্রিয়াশীল করতে মডিফায়ারের একটি সংগ্রহ বা একটি কাস্টম লেআউট ব্যবহার করুন। এটি একটি শিশুর উপলব্ধ সমস্ত জায়গা পূরণ করার মতো সহজবোধ্য হতে পারে, বা পর্যাপ্ত জায়গা থাকলে একাধিক কলাম সহ শিশুদের পাড়ার মতো।
আপনি যা দেখান তা পরিবর্তন করতে চাইলে, আরও শক্তিশালী বিকল্প হিসেবে
BoxWithConstraintsব্যবহার করুন।BoxWithConstraintsপরিমাপের সীমাবদ্ধতা সরবরাহ করে যা আপনি উপলব্ধ প্রদর্শন স্থানের উপর ভিত্তি করে বিভিন্ন কম্পোজেবল কল করতে ব্যবহার করতে পারেন। যাইহোক, এটি কিছু খরচে আসে, যেহেতুBoxWithConstraintsলেআউট ফেজ পর্যন্ত কম্পোজিশন স্থগিত করে, যখন এই সীমাবদ্ধতাগুলি পরিচিত হয়, যার ফলে লেআউটের সময় আরও কাজ করা হয়।
@Composable fun Card(/* ... */) { BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(/* ... */) Title(/* ... */) } } else { Row { Column { Title(/* ... */) Description(/* ... */) } Image(/* ... */) } } } }
বিভিন্ন ডিসপ্লে মাপের জন্য সমস্ত ডেটা উপলব্ধ রয়েছে তা নিশ্চিত করুন
অতিরিক্ত ডিসপ্লে স্পেসের সদ্ব্যবহার করে এমন একটি কম্পোজেবল প্রয়োগ করার সময়, আপনি দক্ষ হতে প্রলুব্ধ হতে পারেন এবং বর্তমান ডিসপ্লে আকারের পার্শ্বপ্রতিক্রিয়া হিসাবে ডেটা লোড করতে পারেন।
যাইহোক, এটি করা একমুখী ডেটা প্রবাহের নীতির বিরুদ্ধে যায়, যেখানে ডেটা উত্তোলন করা যেতে পারে এবং যথাযথভাবে রেন্ডার করার জন্য কম্পোজেবলগুলিতে সরবরাহ করা যেতে পারে। কম্পোজেবলে পর্যাপ্ত ডেটা প্রদান করা উচিত যাতে কম্পোজেবলে সবসময় যে কোনো ডিসপ্লে সাইজের জন্য পর্যাপ্ত কন্টেন্ট থাকে, এমনকি কন্টেন্টের কিছু অংশ সবসময় ব্যবহার নাও হতে পারে।
@Composable fun Card( imageUrl: String, title: String, description: String ) { BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(imageUrl) Title(title) } } else { Row { Column { Title(title) Description(description) } Image(imageUrl) } } } }
Card উদাহরণে বিল্ডিং, নোট করুন যে description সর্বদা Card পাস করা হয়। যদিও description শুধুমাত্র তখনই ব্যবহার করা হয় যখন প্রস্থ এটি প্রদর্শনের অনুমতি দেয়, Card সর্বদা description প্রয়োজন হয়, উপলব্ধ প্রস্থ নির্বিশেষে।
সর্বদা পর্যাপ্ত বিষয়বস্তু পাস করা অভিযোজিত বিন্যাসগুলিকে কম স্টেটফুল করে সহজ করে তোলে এবং ডিসপ্লের আকারগুলির মধ্যে পরিবর্তন করার সময় পার্শ্ব প্রতিক্রিয়াগুলি এড়ায় (যা একটি উইন্ডোর আকার পরিবর্তন, অভিযোজন পরিবর্তন, বা একটি ডিভাইস ভাঁজ এবং উন্মোচনের কারণে ঘটতে পারে)।
এই নীতি লেআউট পরিবর্তন জুড়ে রাষ্ট্র সংরক্ষণের অনুমতি দেয়। সমস্ত ডিসপ্লে আকারে ব্যবহার নাও হতে পারে এমন তথ্য উত্তোলন করে, আপনি লেআউটের আকার পরিবর্তনের সাথে সাথে অ্যাপের অবস্থা সংরক্ষণ করতে পারেন। উদাহরণ স্বরূপ, আপনি একটি showMore বুলিয়ান পতাকা উত্তোলন করতে পারেন যাতে ডিসপ্লে রিসাইজ করার ফলে লেআউট লুকানো এবং দেখানোর মধ্যে পরিবর্তন হয় তখন অ্যাপের অবস্থা সংরক্ষণ করা হয়:
@Composable fun Card( imageUrl: String, title: String, description: String ) { var showMore by remember { mutableStateOf(false) } BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(imageUrl) Title(title) } } else { Row { Column { Title(title) Description( description = description, showMore = showMore, onShowMoreToggled = { newValue -> showMore = newValue } ) } Image(imageUrl) } } } }
আরও জানুন
রচনায় অভিযোজিত বিন্যাস সম্পর্কে আরও জানতে, নিম্নলিখিত সংস্থানগুলি দেখুন:
নমুনা অ্যাপ্লিকেশন
- CanonicalLayouts হল প্রমাণিত ডিজাইন প্যাটার্নের একটি ভান্ডার যা বড় ডিসপ্লেতে একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে
- JetNews দেখায় কিভাবে একটি অ্যাপ ডিজাইন করতে হয় যা উপলব্ধ ডিসপ্লে স্পেস ব্যবহার করার জন্য তার UI মানিয়ে নেয়
- উত্তর হল মোবাইল, ট্যাবলেট এবং ফোল্ডেবল সমর্থন করার জন্য একটি অভিযোজিত নমুনা
- এখন অ্যান্ড্রয়েডে একটি অ্যাপ যা বিভিন্ন ডিসপ্লে আকার সমর্থন করতে অভিযোজিত লেআউট ব্যবহার করে
ভিডিও

