視窗大小類別是一組自主的可視區域中斷點,有助於設計、開發及測試回應式/自動調整式版面配置。這些中斷點可讓版面配置保持簡單又兼具彈性,進一步根據獨特的情境需求來最佳化應用程式。
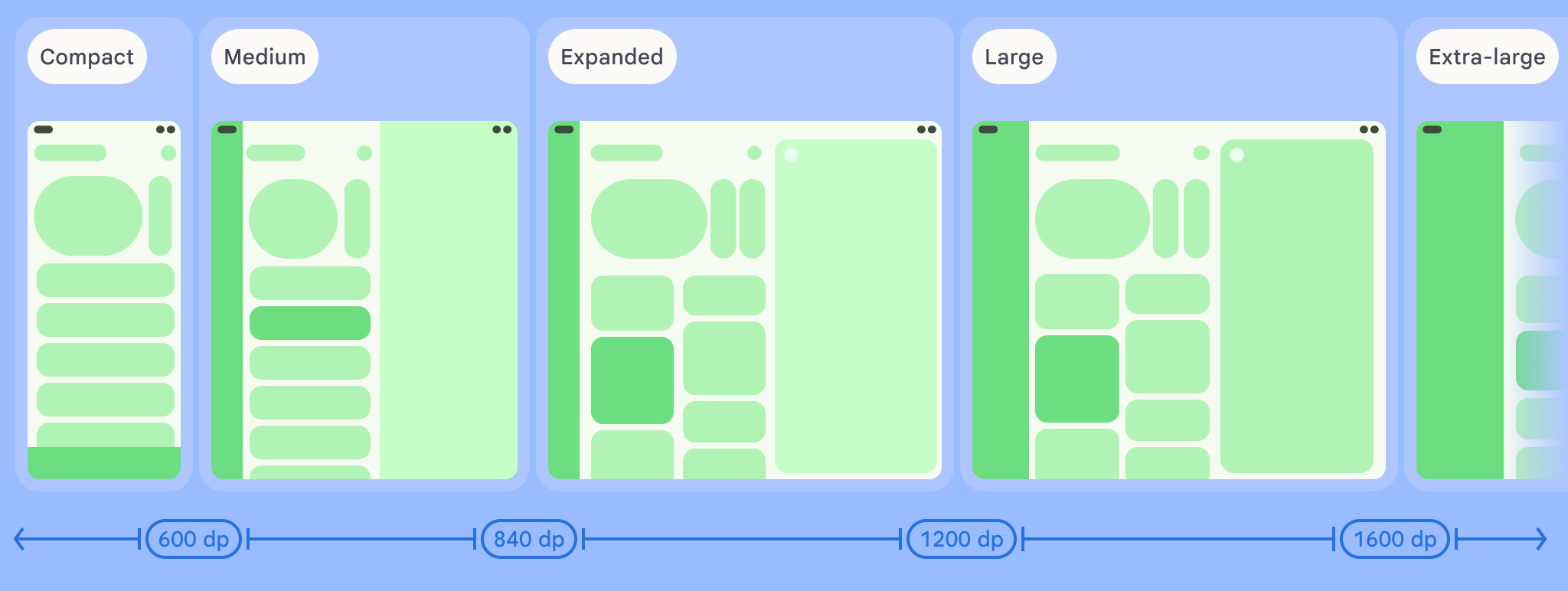
視窗大小類別會將應用程式的可用顯示區域分類為「精簡」、「中等」、「展開」、「大型」或「特大型」。可用寬度和高度會另外分類,因此應用程式隨時都有兩種視窗大小類別:寬度類別和高度類別。一般來說,可用寬度比可用高度更重要,這是因為直向捲動操作比較常見,因此寬度的視窗大小類別可能會與應用程式 UI 設定更相關。


如圖所示,中斷點可讓您繼續考量裝置與設定的版面配置。每個大小類別中斷點都代表了典型裝置情境的大部分案例,當您考慮設計以中斷點為基礎的版面配置時,這個參考框架便可以派上用場。
| 大小類別 | 中斷點 | 裝置佔比 |
|---|---|---|
| 精簡寬度 | 寬度 < 600 dp | 99.96% 直向模式的手機 |
| 中等寬度 | 600 dp ≤ 寬度 < 840 dp | 93.73% 直向模式下的平板電腦、 直向模式下未摺疊的大型內螢幕 |
| 展開寬度 | 840 dp ≤ 寬度 < 1200 dp | 97.22% 橫向模式下的平板電腦、 橫向模式下未摺疊的大型內螢幕,大多至少會展開寬度 |
| 較寬寬度 | 1200 dp ≤ 寬度 < 1600 dp | 大型平板電腦螢幕 |
| 特大寬度 | 寬度 ≥ 1600 dp | 電腦版多媒體廣告 |
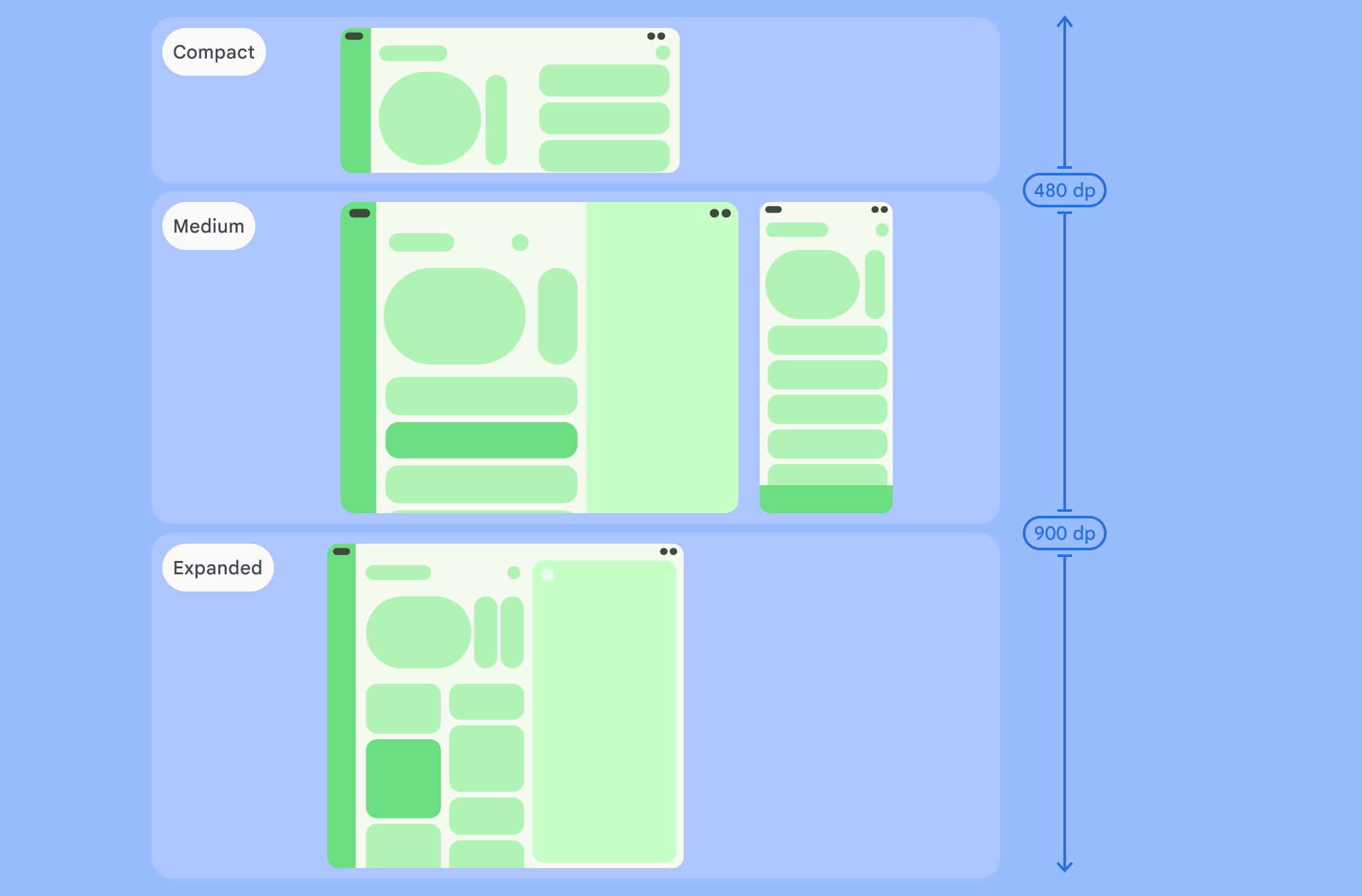
| 精簡高度 | 高度 < 480 dp | 99.78% 橫向模式的手機 |
| 中等高度 | 480 dp ≤ 高度 < 900 dp | 96.56% 橫向模式下的平板電腦、 97.59% 直向模式的手機 |
| 展開高度 | 高度 ≥ 900 dp | 94.25% 直向模式的平板電腦 |
雖然以實體裝置呈現大小類別有時很有幫助,但視窗大小類別並非明確取決於裝置螢幕大小。視窗大小類別不適用於 isTablet 類型的邏輯。視窗大小類別取決於應用程式可用的視窗大小,且不考量執行應用程式的裝置類型,這會造成兩個重要結果:
實體裝置不能保證特定的視窗大小類別。由於許多因素影響,應用程式能使用的螢幕空間可能不同於裝置螢幕大小。在行動裝置上,分割畫面模式可讓兩個應用程式同時在螢幕上顯示。在 ChromeOS 中,Android 應用程式會顯示在可自由調整大小的電腦型視窗中。摺疊式裝置會因處於摺疊或未摺疊狀態,具有兩種不同大小的螢幕。
視窗大小類別可能在應用程式的生命週期發生變化。 執行應用程式時,變更裝置螢幕方向、進行多工處理和裝置處於摺疊/未摺疊狀態等因素,都會影響可用的螢幕空間大小。因此,視窗大小類別會動態變化,應用程式 UI 應隨之調整。
視窗大小類別可對應至質感設計版面配置指南中的精簡、中等和展開中斷點。此外,我們也新增了大型和特大型中斷點,方便您鎖定桌機和連線螢幕。
請使用視窗大小類別決定概略的應用程式版面配置,例如決定是否使用特定標準版面配置來善用額外的螢幕空間。
使用 androidx.compose.material3.adaptive 程式庫的 currentWindowAdaptiveInfo() 頂層函式,計算目前的 WindowSizeClass。函式會傳回 WindowAdaptiveInfo 的例項,其中包含 windowSizeClass。如要支援大型和特大型中斷點,請在函式呼叫中加入 supportLargeAndXLargeWidth 參數,並將其設為 true。以下範例說明如何計算視窗大小類別,並在視窗大小類別變更時接收更新:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
使用視窗大小類別管理版面配置
視窗大小類別可讓您將應用程式版面配置變更為顯示空間 可用的不同元件 (例如裝置折疊或展開時) 裝置螢幕方向改變,或是在多視窗模式下調整應用程式視窗大小 模式。
藉由傳遞視窗大小,將處理顯示大小變更的邏輯本地化 如同任何其他應用程式狀態,將類別向下分解為巢狀結構的可組合項:
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo(supportLargeAndXLargeWidth = true).windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
測試視窗大小類別
變更版面配置時,請測試所有視窗大小下的版面配置行為,尤其是精簡、中等及展開中斷點寬度。
如果現有版面配置適用於精簡螢幕,請先針對展開寬度大小類別將版面配置最佳化,因為這個大小類別會為其他內容及 UI 變更提供最多空間。接下來,再決定哪種版面配置適合中等寬度大小類別,並考慮新增專屬版面配置。
後續步驟
如要進一步瞭解如何使用視窗大小類別建立回應式/自動調整式版面配置,請參閱下列內容:
以 Compose 為基礎的版面配置:支援不同的顯示大小
以 View 為基礎的版面配置:請參閱「使用檢視區塊打造回應式/自動調整設計」
如要進一步瞭解如何讓應用程式在所有裝置和螢幕大小上提供良好體驗,請參閱:
