কম্পোজে, আপনি একটি কম্পোজেবলের চেহারা এবং অনুভূতি পরিবর্তন করতে একাধিক মডিফায়ারকে একসাথে চেইন করতে পারেন। এই মডিফায়ার চেইনগুলি কম্পোজেবলগুলিতে প্রেরিত সীমাবদ্ধতাগুলিকে প্রভাবিত করতে পারে, যা প্রস্থ এবং উচ্চতার সীমা নির্ধারণ করে।
এই পৃষ্ঠাটি বর্ণনা করে যে কীভাবে শৃঙ্খলিত সংশোধকগুলি সীমাবদ্ধতাগুলিকে প্রভাবিত করে এবং ফলস্বরূপ, কম্পোজেবলের পরিমাপ এবং স্থান নির্ধারণকে প্রভাবিত করে।
UI ট্রিতে মডিফায়ার
মডিফায়ারগুলি একে অপরকে কীভাবে প্রভাবিত করে তা বোঝার জন্য, কম্পোজিশন পর্বের সময় তৈরি হওয়া UI ট্রিতে তারা কীভাবে উপস্থিত হয় তা কল্পনা করা সহায়ক। আরও তথ্যের জন্য, কম্পোজিশন বিভাগটি দেখুন।
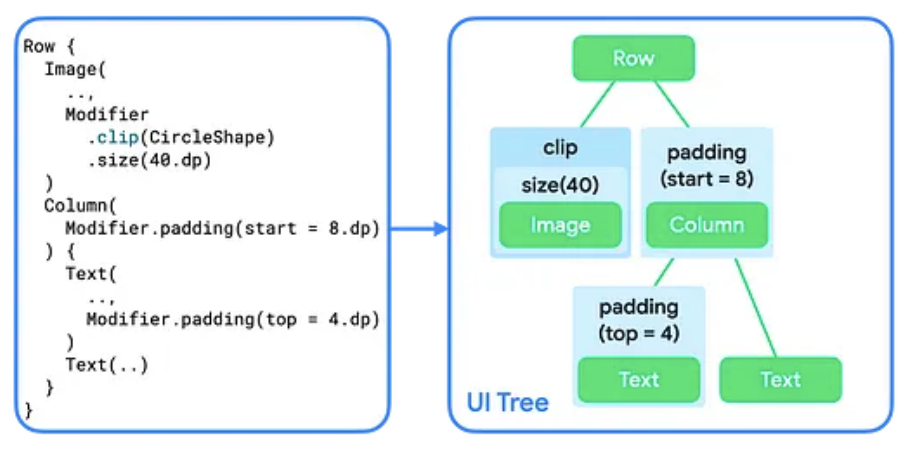
UI ট্রিতে, আপনি লেআউট নোডের জন্য মোডিফায়ারগুলিকে র্যাপার নোড হিসেবে কল্পনা করতে পারেন:

একটি কম্পোজেবলে একাধিক মডিফায়ার যোগ করলে মডিফায়ারের একটি শৃঙ্খল তৈরি হয়। যখন আপনি একাধিক মডিফায়ার শৃঙ্খলিত করেন, তখন প্রতিটি মডিফায়ার নোড বাকি চেইন এবং লেআউট নোডকে এর মধ্যে আবৃত করে । উদাহরণস্বরূপ, যখন আপনি একটি clip এবং একটি size মডিফায়ার শৃঙ্খলিত করেন, তখন clip মডিফায়ার নোড size মডিফায়ার নোডকে আবৃত করে, যা তারপর Image লেআউট নোডকে আবৃত করে।
লেআউট পর্যায়ে, ট্রিতে যে অ্যালগরিদমটি চলে তা একই থাকে, তবে প্রতিটি মডিফায়ার নোডও পরিদর্শন করা হয়। এইভাবে, একটি মডিফায়ার তার মোড়ানো মডিফায়ার বা লেআউট নোডের আকারের প্রয়োজনীয়তা এবং স্থান পরিবর্তন করতে পারে।
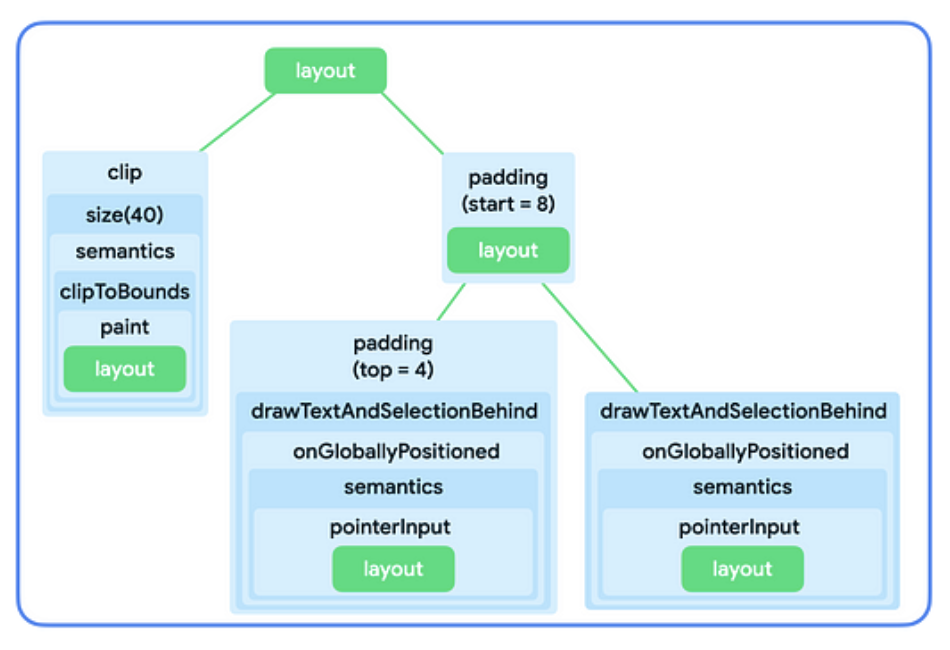
চিত্র ২-এ দেখানো হয়েছে, Image এবং Text কম্পোজেবলের বাস্তবায়নে একটি একক লেআউট নোড মোড়ানো মডিফায়ারের একটি শৃঙ্খল রয়েছে।
Row এবং Column বাস্তবায়ন হল লেআউট নোড যা বর্ণনা করে কিভাবে তাদের বাচ্চাদের লেআউট করতে হয়।

সংক্ষেপে:
- মডিফায়ারগুলি একটি একক মডিফায়ার বা লেআউট নোডকে মোড়ানো হয়।
- লেআউট নোড একাধিক চাইল্ড নোড লেআউট করতে পারে।
নিম্নলিখিত বিভাগগুলিতে বর্ণনা করা হয়েছে যে কীভাবে এই মানসিক মডেলটি ব্যবহার করে মডিফায়ার চেইনিং সম্পর্কে যুক্তি তৈরি করতে হয় এবং এটি কীভাবে কম্পোজেবলের আকারকে প্রভাবিত করে।
লেআউট পর্যায়ে সীমাবদ্ধতা
লেআউট ফেজটি প্রতিটি লেআউট নোডের প্রস্থ, উচ্চতা এবং x, y স্থানাঙ্ক খুঁজে বের করার জন্য একটি তিন-পদক্ষেপের অ্যালগরিদম অনুসরণ করে:
- শিশু পরিমাপ করুন : একটি নোড তার শিশু পরিমাপ করে, যদি থাকে।
- নিজের আকার নির্ধারণ করুন : এই পরিমাপের উপর ভিত্তি করে, একটি নোড তার নিজস্ব আকার নির্ধারণ করে।
- প্লেস চিলড্রেন : প্রতিটি চাইল্ড নোড একটি নোডের নিজস্ব অবস্থানের সাপেক্ষে স্থাপন করা হয়।
অ্যালগরিদমের প্রথম দুটি ধাপে নোডের জন্য সঠিক আকার খুঁজে পেতে Constraints সাহায্য করে। সীমাবদ্ধতা একটি নোডের প্রস্থ এবং উচ্চতার জন্য সর্বনিম্ন এবং সর্বোচ্চ সীমা নির্ধারণ করে। যখন নোড তার আকার নির্ধারণ করে, তখন এর পরিমাপ করা আকার এই আকার সীমার মধ্যে থাকা উচিত।
সীমাবদ্ধতার প্রকারভেদ
একটি সীমাবদ্ধতা নিম্নলিখিতগুলির মধ্যে একটি হতে পারে:
- বাউন্ডেড : নোডের সর্বোচ্চ এবং সর্বনিম্ন প্রস্থ এবং উচ্চতা রয়েছে।

- আনবাউন্ডেড : নোডটি কোনও আকারের মধ্যে সীমাবদ্ধ নয়। সর্বাধিক প্রস্থ এবং উচ্চতার সীমা অসীমতে সেট করা আছে।

- সঠিক : নোডকে একটি সঠিক আকারের প্রয়োজনীয়তা অনুসরণ করতে বলা হয়। সর্বনিম্ন এবং সর্বোচ্চ সীমা একই মানে সেট করা হয়।

- সংমিশ্রণ : নোডটি পূর্ববর্তী সীমাবদ্ধতার ধরণগুলির সংমিশ্রণ অনুসরণ করে। উদাহরণস্বরূপ, একটি সীমাবদ্ধতা প্রস্থকে আবদ্ধ করতে পারে যখন একটি সীমাহীন সর্বোচ্চ উচ্চতার অনুমতি দেয়, অথবা একটি সঠিক প্রস্থ সেট করতে পারে কিন্তু একটি সীমাবদ্ধ উচ্চতা প্রদান করে।

পরবর্তী অংশে বর্ণনা করা হয়েছে কিভাবে এই সীমাবদ্ধতাগুলি একজন পিতামাতার কাছ থেকে একজন সন্তানের কাছে সঞ্চারিত হয়।
পিতামাতা থেকে সন্তানের মধ্যে সীমাবদ্ধতা কীভাবে সঞ্চারিত হয়
লেআউট পর্যায়ে সীমাবদ্ধতাগুলিতে বর্ণিত অ্যালগরিদমের প্রথম ধাপে, UI ট্রিতে পিতামাতা থেকে সন্তানের কাছে সীমাবদ্ধতাগুলি স্থানান্তরিত হয়।
যখন একটি প্যারেন্ট নোড তার সন্তানদের পরিমাপ করে, তখন এটি প্রতিটি শিশুকে এই সীমাবদ্ধতাগুলি প্রদান করে যাতে তারা জানতে পারে যে তারা কত বড় বা ছোট হতে পারে। তারপর, যখন এটি নিজস্ব আকার নির্ধারণ করে, তখন এটি তার নিজস্ব পিতামাতার দ্বারা প্রদত্ত সীমাবদ্ধতাগুলিও মেনে চলে।
উচ্চ স্তরে, অ্যালগরিদম নিম্নলিখিত উপায়ে কাজ করে:
- এটি আসলে কোন আকার দখল করতে চায় তা নির্ধারণ করার জন্য, UI ট্রিতে থাকা রুট নোডটি তার সন্তানদের পরিমাপ করে এবং একই সীমাবদ্ধতাগুলি তার প্রথম সন্তানকে ফরোয়ার্ড করে।
- যদি শিশুটি এমন একটি সংশোধক হয় যা পরিমাপকে প্রভাবিত করে না, তাহলে এটি পরবর্তী সংশোধকটির কাছে সীমাবদ্ধতাগুলি প্রেরণ করে। পরিমাপকে প্রভাবিত করে এমন একটি সংশোধক পৌঁছানো না গেলে সীমাবদ্ধতাগুলি সংশোধক শৃঙ্খলে যেমন আছে তেমনভাবে প্রেরণ করা হয়। তারপরে সেই অনুযায়ী সীমাবদ্ধতাগুলি পুনরায় আকার দেওয়া হয়।
- একবার এমন একটি নোডে পৌঁছানো যা কোন সন্তান ধারণ করে না (যাকে "লিফ নোড" বলা হয়), এটি পাস করা সীমাবদ্ধতার উপর ভিত্তি করে তার আকার নির্ধারণ করে এবং এই সমাধান করা আকারটি তার পিতামাতার কাছে ফেরত দেয়।
- এই সন্তানের পরিমাপের উপর ভিত্তি করে পিতামাতা তার সীমাবদ্ধতাগুলিকে অভিযোজিত করেন এবং এই সামঞ্জস্যপূর্ণ সীমাবদ্ধতাগুলির সাথে তার পরবর্তী সন্তানকে ডাকেন।
- একবার পিতামাতার সমস্ত সন্তান পরিমাপ করা হয়ে গেলে, পিতামাতার নোডটি তার আকার নিজেই নির্ধারণ করে এবং এটি তার নিজের পিতামাতার সাথে যোগাযোগ করে।
- এইভাবে, পুরো গাছটি প্রথমে গভীরতা অতিক্রম করা হয়। অবশেষে, সমস্ত নোড তাদের আকার নির্ধারণ করে এবং পরিমাপের ধাপটি সম্পন্ন হয়।
বিস্তারিত উদাহরণের জন্য, সীমাবদ্ধতা এবং সংশোধক ক্রম ভিডিওটি দেখুন।
সীমাবদ্ধতাগুলিকে প্রভাবিত করে এমন সংশোধক
আপনি আগের বিভাগে শিখেছেন যে কিছু সংশোধক সীমাবদ্ধতার আকারকে প্রভাবিত করতে পারে। নিম্নলিখিত বিভাগগুলিতে সীমাবদ্ধতার উপর প্রভাব ফেলে এমন নির্দিষ্ট সংশোধকগুলির বর্ণনা দেওয়া হয়েছে।
size পরিবর্তনকারী
size পরিবর্তনকারী কন্টেন্টের পছন্দের আকার ঘোষণা করে।
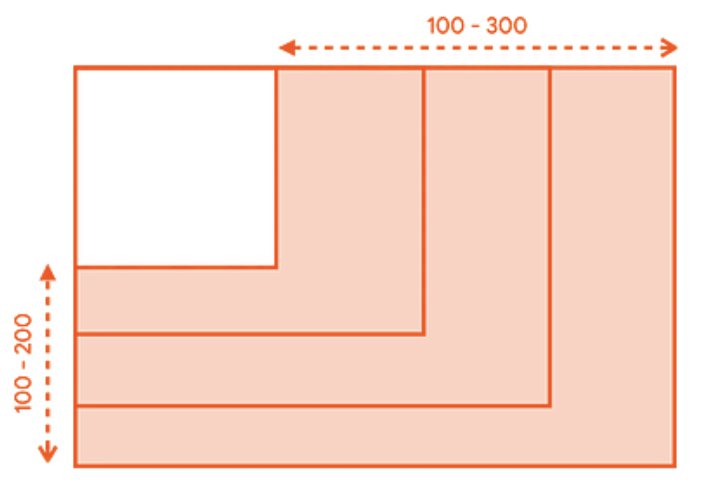
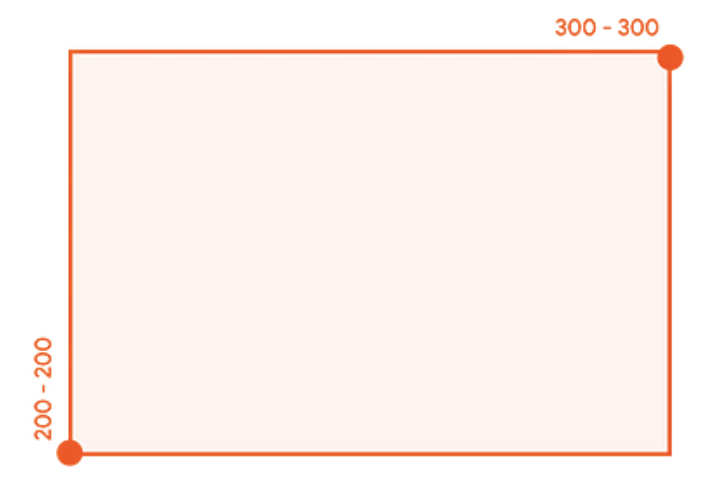
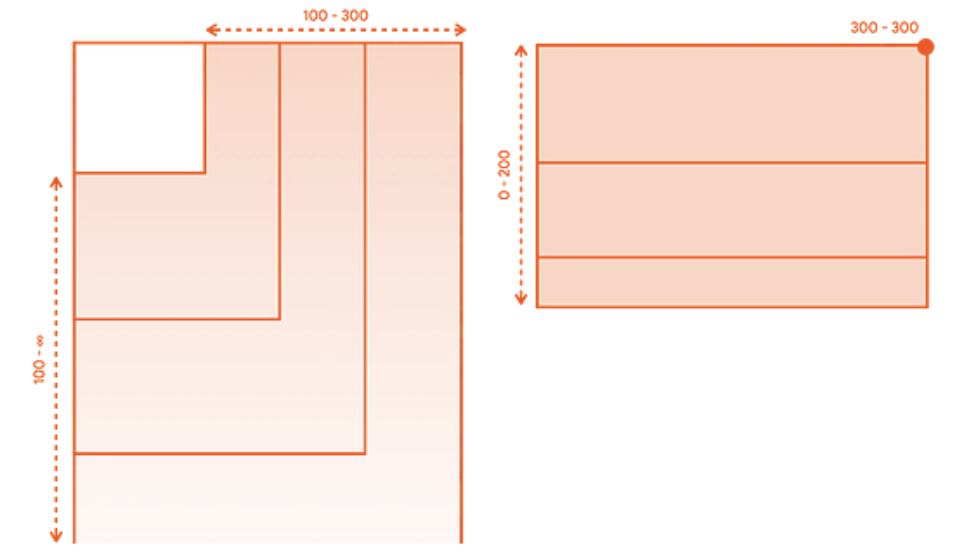
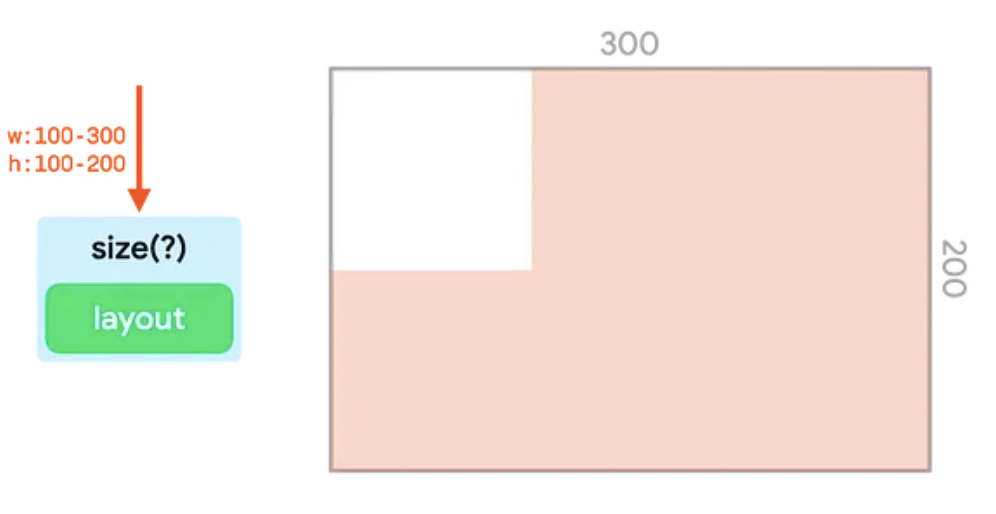
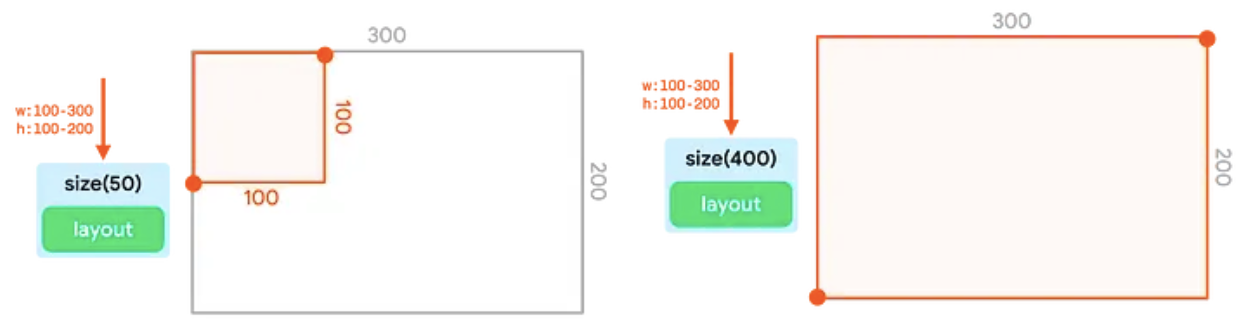
উদাহরণস্বরূপ, নিম্নলিখিত UI ট্রিটি 300dp বাই 200dp এর একটি ধারকটিতে রেন্ডার করা উচিত। সীমাবদ্ধতাগুলি আবদ্ধ, 100dp এবং 300dp এর মধ্যে প্রস্থ এবং 100dp এবং 200dp মধ্যে উচ্চতা মঞ্জুর করে:

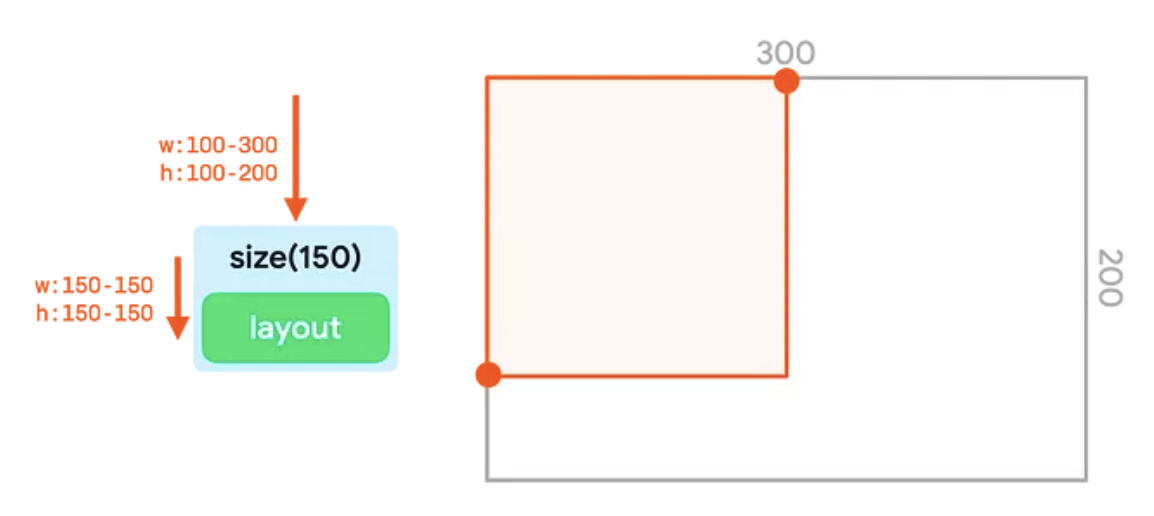
size মডিফায়ারটি ইনকামিং কনস্ট্রেইন্টগুলিকে এতে প্রেরিত মানের সাথে মেলে মানিয়ে নেয়। এই উদাহরণে, মান হল 150dp :

size পরিবর্তনকারী 150dp তে সীমাবদ্ধতা সামঞ্জস্য করছে।যদি প্রস্থ এবং উচ্চতা ক্ষুদ্রতম সীমাবদ্ধতা সীমার চেয়ে ছোট হয়, অথবা বৃহত্তম সীমাবদ্ধতা সীমার চেয়ে বড় হয়, তাহলে সংশোধকটি পাস করা সীমাবদ্ধতাগুলিকে যতটা সম্ভব ঘনিষ্ঠভাবে মেলাবে এবং এখনও পাস করা সীমাবদ্ধতাগুলিকে মেনে চলবে:

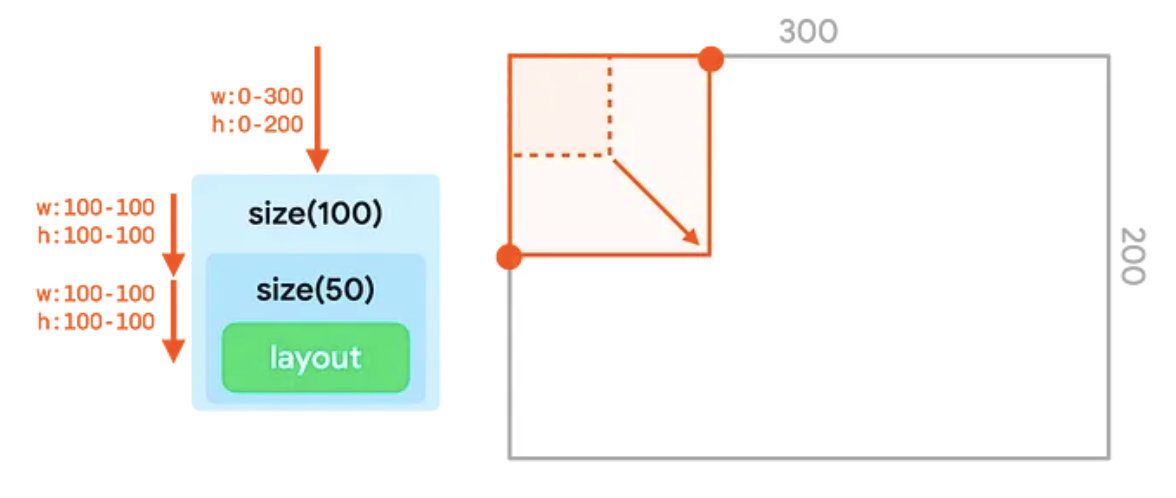
size মডিফায়ার যতটা সম্ভব পাস করা সীমাবদ্ধতার সাথে লেগে থাকবে। মনে রাখবেন যে একাধিক size সংশোধক চেইন করা কাজ করে না। প্রথম size সংশোধক সর্বনিম্ন এবং সর্বোচ্চ উভয় সীমাবদ্ধতাকে একটি নির্দিষ্ট মানের উপর সেট করে। এমনকি যদি দ্বিতীয় আকারের সংশোধক একটি ছোট বা বড় আকারের অনুরোধ করে, তবুও এটিকে প্রদত্ত সঠিক সীমা মেনে চলতে হবে, তাই এটি সেই মানগুলিকে ওভাররাইড করবে না:

size সংশোধকের একটি শৃঙ্খল, যেখানে ( 50dp ) পাস করা দ্বিতীয় মানটি প্রথম মান ( 100dp ) কে ওভাররাইড করে না।requiredSize আকার সংশোধক
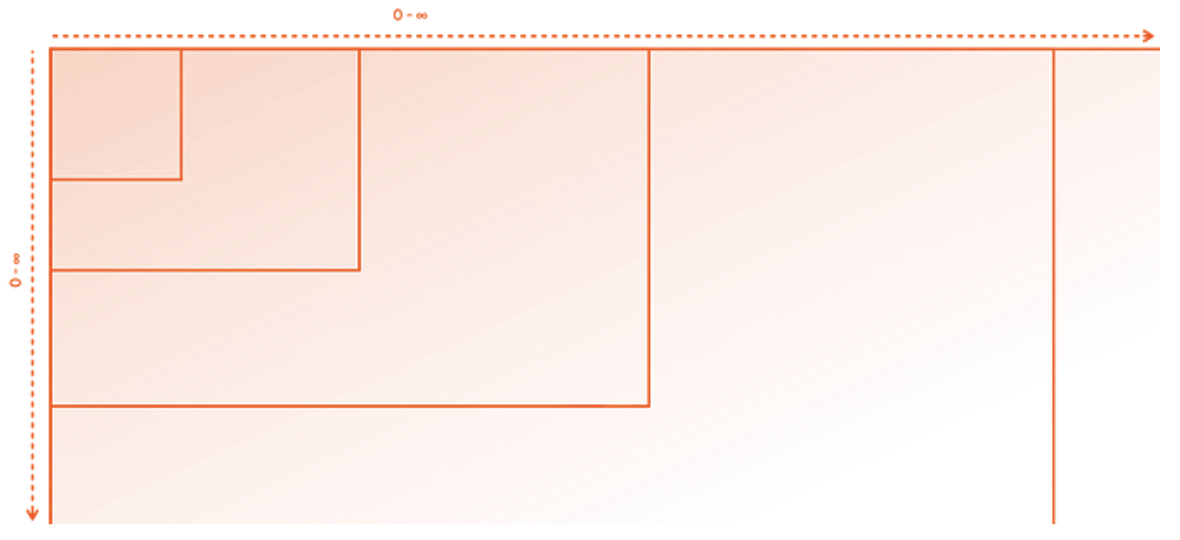
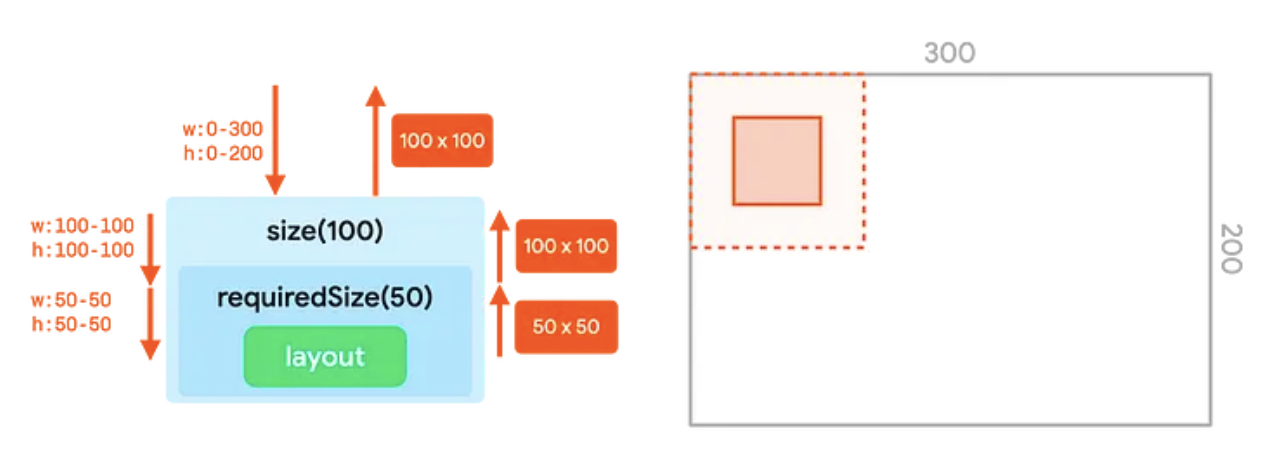
যদি আপনার নোডের ইনকামিং কনস্ট্রেইন্টগুলিকে ওভাররাইড করার প্রয়োজন হয়, তাহলে size পরিবর্তে requiredSize মডিফায়ার ব্যবহার করুন। requiredSize মডিফায়ার ইনকামিং কনস্ট্রেইন্টগুলিকে প্রতিস্থাপন করে এবং আপনার নির্দিষ্ট আকারটিকে সঠিক সীমানা হিসেবে পাস করে।
যখন আকারটি গাছের উপরে তুলে দেওয়া হবে, তখন চাইল্ড নোডটি উপলব্ধ জায়গায় কেন্দ্রীভূত হবে:

requiredSize সংশোধকটি size সংশোধক থেকে আগত সীমাবদ্ধতাগুলিকে অগ্রাহ্য করে। width এবং height সংশোধক
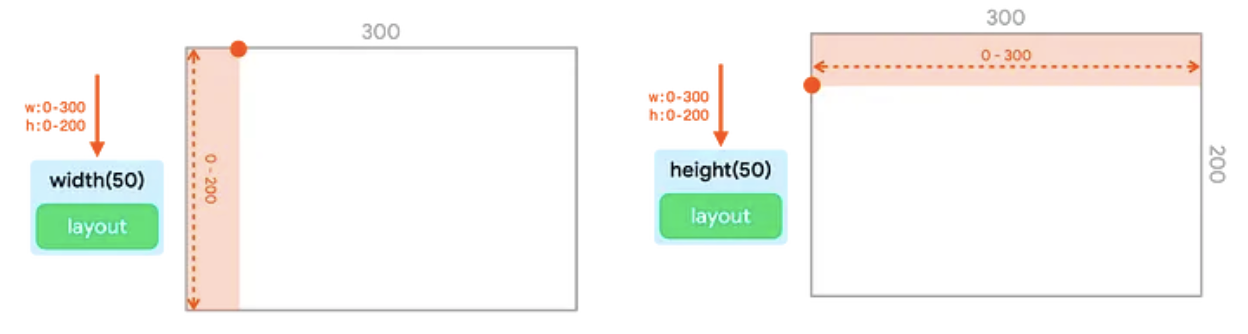
size পরিবর্তনকারী যন্ত্রটি সীমাবদ্ধতার প্রস্থ এবং উচ্চতা উভয়কেই অভিযোজিত করে। width পরিবর্তনকারী যন্ত্রের সাহায্যে, আপনি একটি নির্দিষ্ট প্রস্থ নির্ধারণ করতে পারেন কিন্তু উচ্চতা অনিশ্চিত রাখতে পারেন। একইভাবে, height পরিবর্তনকারী যন্ত্রের সাহায্যে, আপনি একটি নির্দিষ্ট উচ্চতা নির্ধারণ করতে পারেন, কিন্তু প্রস্থ অনিশ্চিত রাখতে পারেন:

width সংশোধক এবং height সংশোধক যথাক্রমে একটি নির্দিষ্ট প্রস্থ এবং উচ্চতা নির্ধারণ করে। sizeIn মডিফায়ার
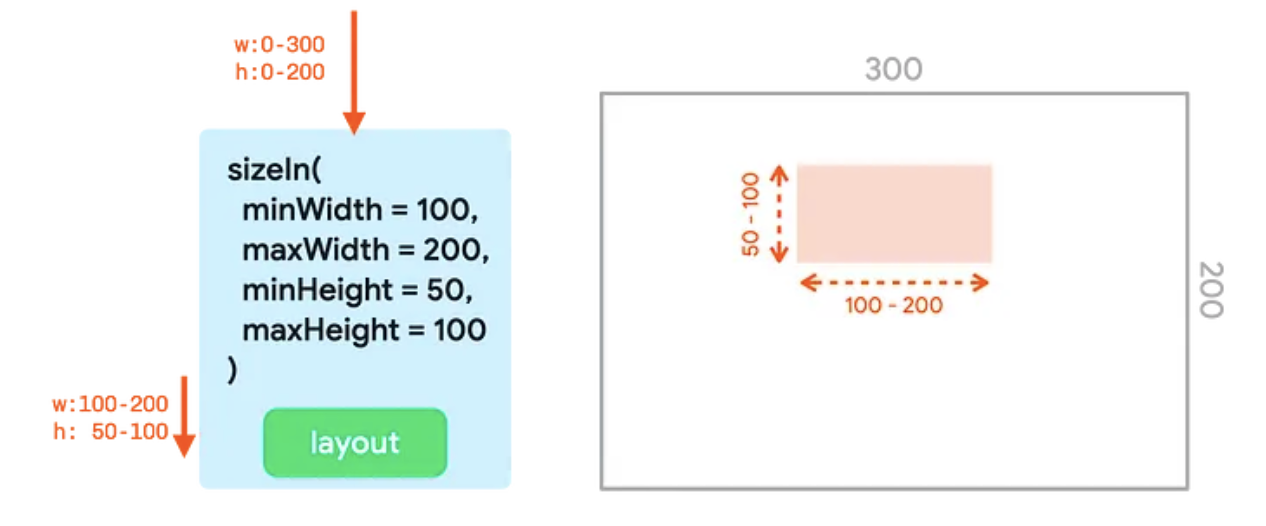
sizeIn মডিফায়ার আপনাকে প্রস্থ এবং উচ্চতার জন্য সঠিক সর্বনিম্ন এবং সর্বোচ্চ সীমাবদ্ধতা সেট করতে দেয়। সীমাবদ্ধতার উপর সূক্ষ্ম নিয়ন্ত্রণের প্রয়োজন হলে sizeIn মডিফায়ার ব্যবহার করুন।

minWidth , maxWidth , minHeight , এবং maxHeight সেট সহ sizeIn মডিফায়ার।উদাহরণ
এই বিভাগটি চেইনড মডিফায়ার সহ বেশ কয়েকটি কোড স্নিপেট থেকে আউটপুট দেখায় এবং ব্যাখ্যা করে।
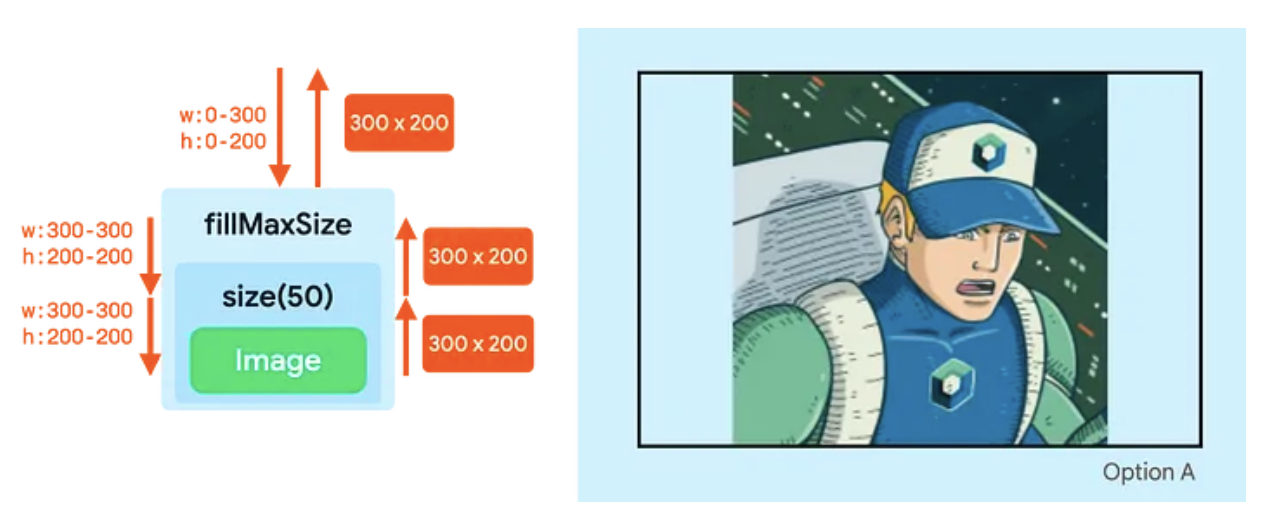
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
এই স্নিপেটটি নিম্নলিখিত আউটপুট তৈরি করে:

Image সর্বোচ্চ আকার পূরণ করে।-
fillMaxSizeমডিফায়ার সীমাবদ্ধতা পরিবর্তন করে সর্বনিম্ন প্রস্থ এবং উচ্চতা উভয়কেই সর্বোচ্চ মান - প্রস্থে300dpএবং উচ্চতায়200dp- এ সেট করে। - যদিও
sizemodifier50dpআকার ব্যবহার করতে চায়, তবুও এটিকে আগত ন্যূনতম সীমাবদ্ধতাগুলি মেনে চলতে হবে। তাইsizemodifier300by200এর সঠিক সীমাবদ্ধতা সীমাও আউটপুট করবে, কার্যকরভাবেsizemodifier-এ প্রদত্ত মান উপেক্ষা করে। -
Imageএই সীমানা অনুসরণ করে এবং300বাই200আকারের রিপোর্ট করে, যা গাছের উপরে দিয়ে যায়।
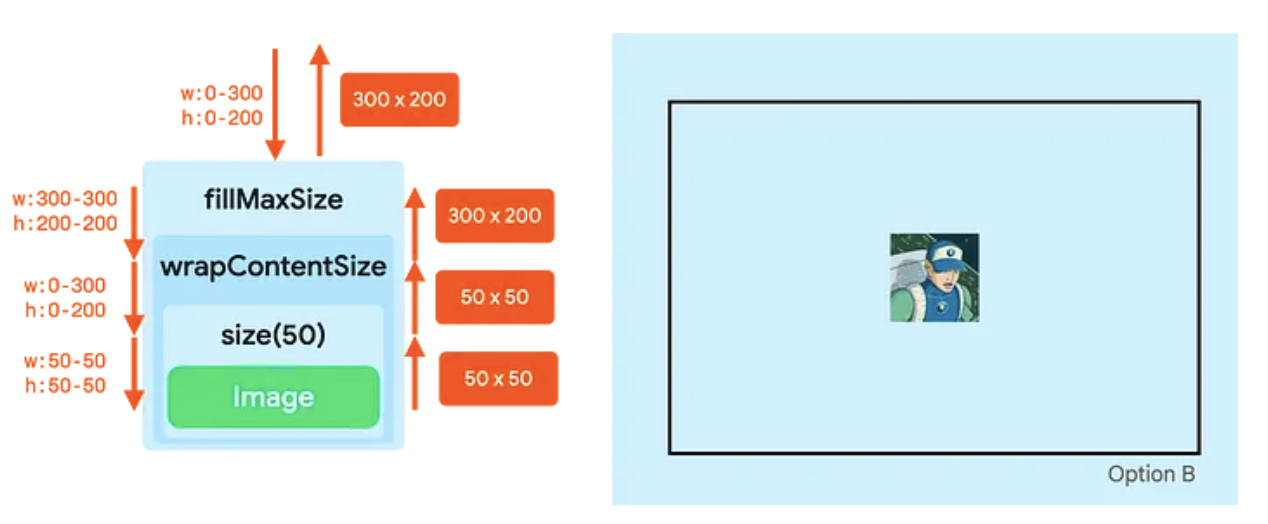
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
এই স্নিপেটটি নিম্নলিখিত আউটপুট তৈরি করে:

Image কেন্দ্রীভূত এবং 50dp আকারের।-
fillMaxSizeমডিফায়ার সীমাবদ্ধতাগুলিকে অভিযোজিত করে সর্বনিম্ন প্রস্থ এবং উচ্চতা উভয়কেই সর্বোচ্চ মান - প্রস্থে300dpএবং উচ্চতায়200dp- এ সেট করে। -
wrapContentSizeমডিফায়ার ন্যূনতম সীমাবদ্ধতাগুলি পুনরায় সেট করে। সুতরাং,fillMaxSizeস্থির সীমাবদ্ধতা তৈরি করলেও,wrapContentSizeএটিকে আবার বাউন্ডেড সীমাবদ্ধতাগুলিতে পুনরায় সেট করে । নিম্নলিখিত নোডটি এখন আবার পুরো স্থান দখল করতে পারে, অথবা পুরো স্থানের চেয়ে ছোট হতে পারে। -
sizeপরিবর্তনকারী সীমাবদ্ধতাগুলিকে সর্বনিম্ন এবং সর্বোচ্চ সীমা50এ সেট করে। -
Image50বাই50আকারে সমাধান করে, এবংsizeসংশোধকটি এটিকে এগিয়ে দেয়। -
wrapContentSizeমডিফায়ারের একটি বিশেষ বৈশিষ্ট্য রয়েছে। এটি তার চাইল্ডকে নিয়ে যায় এবং এটিকে উপলব্ধ ন্যূনতম সীমানার কেন্দ্রে রাখে যা এটিকে দেওয়া হয়েছিল। সুতরাং এটি তার পিতামাতার সাথে যে আকার যোগাযোগ করে তা এতে দেওয়া ন্যূনতম সীমার সমান।
মাত্র তিনটি মডিফায়ার একত্রিত করে, আপনি কম্পোজেবলের জন্য একটি আকার নির্ধারণ করতে পারেন এবং এটিকে এর মূল অংশে কেন্দ্রীভূত করতে পারেন।
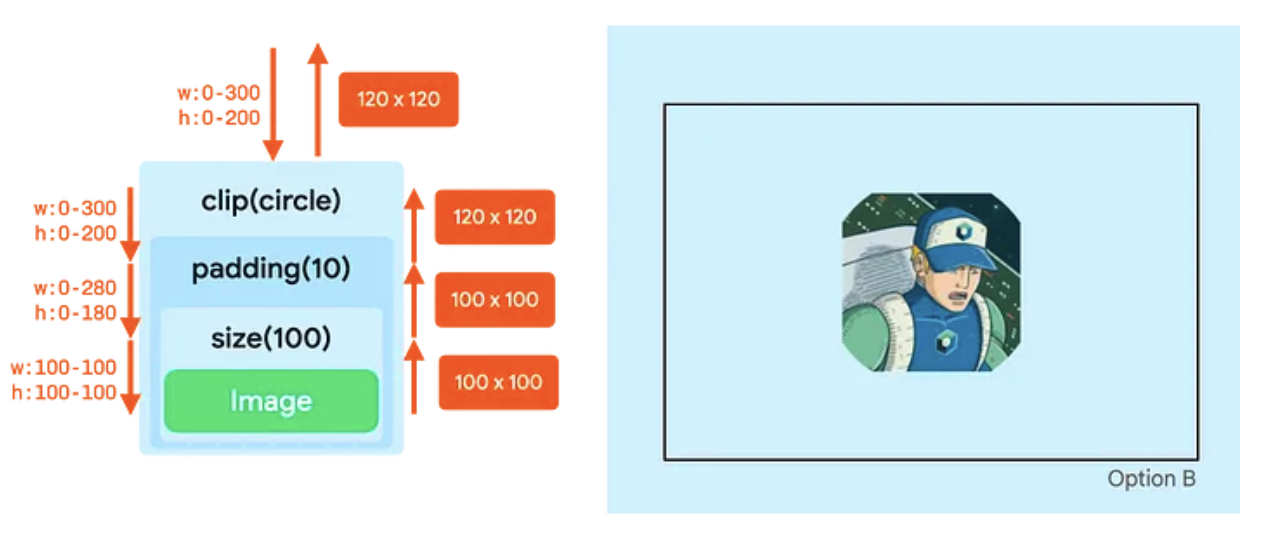
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
এই স্নিপেটটি নিম্নলিখিত আউটপুট তৈরি করে:

-
clipমডিফায়ার সীমাবদ্ধতা পরিবর্তন করে না। -
paddingমডিফায়ার সর্বাধিক সীমাবদ্ধতা কমিয়ে দেয়। -
sizeপরিবর্তনকারী সমস্ত সীমাবদ্ধতা100dpতে সেট করে। -
Imageসেই সীমাবদ্ধতাগুলি মেনে চলে এবং100dpবাই100dpআকারের রিপোর্ট করে। -
paddingমডিফায়ারটিImageদ্বারা রিপোর্ট করা আকারের সাথে সব দিকে10dpযোগ করে, তাই প্যাডিং সহ লেআউটটি120dpপ্রস্থ এবং উচ্চতা রিপোর্ট করে। - এখন, অঙ্কন পর্যায়ে,
clipমডিফায়ারটি120dpবাই120dpএর ক্যানভাসে কাজ করে। এটি সেই আকারের একটি বৃত্তাকার মুখোশ তৈরি করে। -
paddingমডিফায়ারটি এরপর এর কন্টেন্টকে সব দিকে10dpইনসেট করে, যাImageক্যানভাসের আকার100dpবাই100dpকমিয়ে দেয়। -
Imageসেই ছোট ক্যানভাসে আঁকা হয়েছে। ছবিটি120dpএর মূল বৃত্তের উপর ভিত্তি করে ক্লিপ করা হয়েছে, তাই আউটপুটটি একটি অ-বৃত্তাকার ফলাফল।

