Compose'da, composable'ın görünümünü ve tarzını değiştirmek için birden fazla değiştiriciyi birlikte kullanabilirsiniz. Bu değiştirici zincirleri, genişlik ve yükseklik sınırlarını tanımlayan, composable'lara iletilen kısıtlamaları etkileyebilir.
Bu sayfada, zincirleme düzenleyicilerin kısıtlamaları ve dolayısıyla composable'ların ölçümünü ve yerleşimini nasıl etkilediği açıklanmaktadır.
Kullanıcı arayüzü ağacındaki değiştiriciler
Değiştiricilerin birbirini nasıl etkilediğini anlamak için, birleştirme aşamasında oluşturulan kullanıcı arayüzü ağacında nasıl göründüklerini görselleştirmek faydalıdır. Daha fazla bilgi için Bileşim bölümüne bakın.
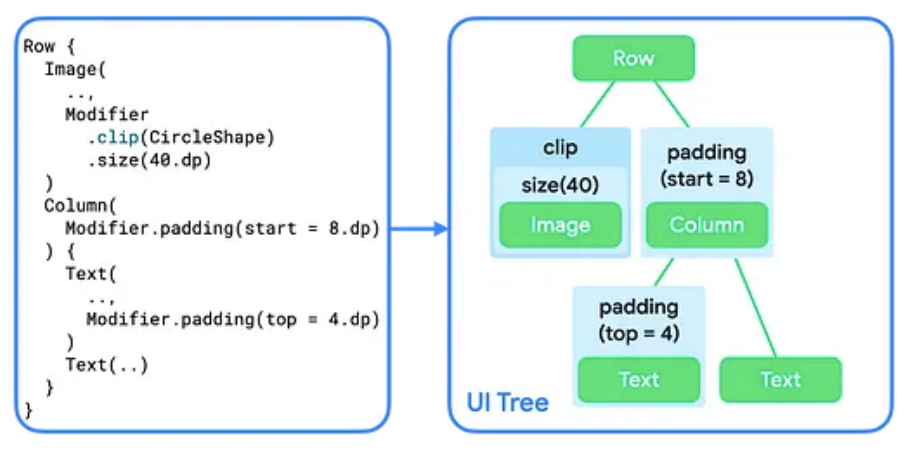
Kullanıcı arayüzü ağacında, değiştiricileri düzen düğümleri için sarmalayıcı düğümler olarak görselleştirebilirsiniz:

Bir composable'a birden fazla değiştirici eklemek, değiştiricilerden oluşan bir zincir oluşturur. Birden fazla değiştiriciyi zincirlediğinizde her değiştirici düğümü zincirin geri kalanını ve düzen düğümünü kapsar. Örneğin, bir clip ve bir size değiştiriciyi zincirlediğinizde clip değiştirici düğümü, size değiştirici düğümünü sarmalar. Bu düğüm de Image düzen düğümünü sarar.
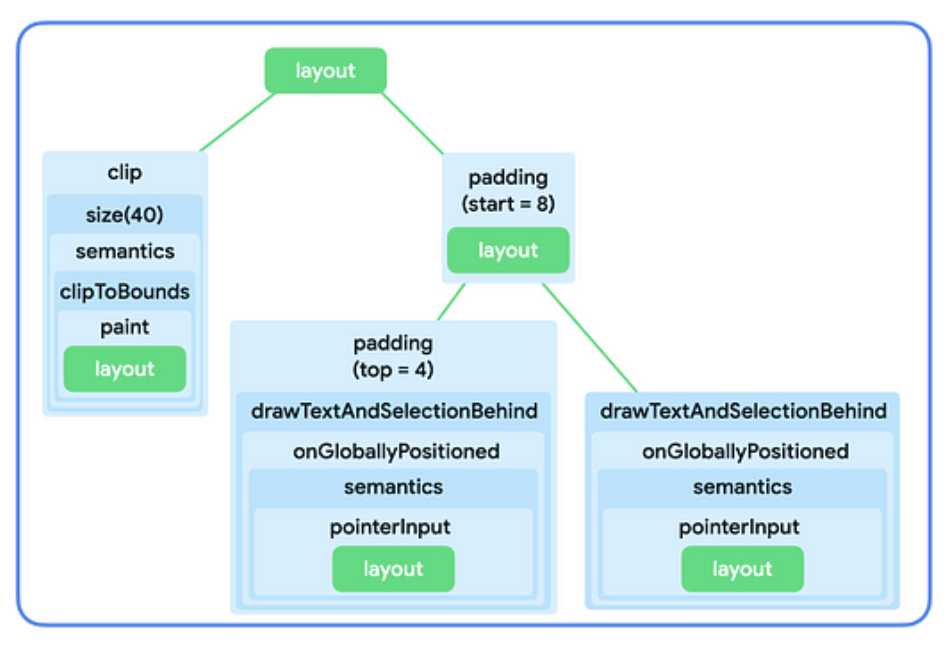
Düzen aşamasında, ağaçta ilerleyen algoritma aynı kalır ancak her değiştirici düğüm de ziyaret edilir. Bu sayede, bir değiştirici, kapsadığı değiştirici veya düzen düğümünün boyut gereksinimlerini ve yerleşimini değiştirebilir.
Şekil 2'de gösterildiği gibi, Image ve Text composable'larının uygulanması, tek bir düzen düğümünü sarmalayan bir değiştirici zincirinden oluşur.
Row ve Column uygulamaları, alt öğelerinin nasıl yerleştirileceğini açıklayan düzen düğümleridir.

Özetlemek gerekirse:
- Değiştiriciler, tek bir değiştiriciyi veya düzen düğümünü sarmalar.
- Düzen düğümleri birden fazla alt düğümü düzenleyebilir.
Aşağıdaki bölümlerde, bu zihinsel modeli değiştirici zincirleme hakkında akıl yürütmek ve bunun composable'ların boyutunu nasıl etkilediği konusunda nasıl kullanacağınız açıklanmaktadır.
Düzen aşamasındaki kısıtlamalar
Düzen aşamasında, her düzen düğümünün genişliğini, yüksekliğini ve x, y koordinatını bulmak için üç adımlı bir algoritma kullanılır:
- Çocukları ölçme: Bir düğüm, varsa alt öğelerini ölçer.
- Kendi boyutuna karar verme: Bir düğüm, bu ölçümlere göre kendi boyutuna karar verir.
- Çocukları yerleştirme: Her alt düğüm, bir düğümün kendi konumuna göre yerleştirilir.
Constraints, algoritmanın ilk iki adımında düğümler için doğru boyutların bulunmasına yardımcı olur. Kısıtlamalar, bir düğümün genişliği ve yüksekliği için minimum ve maksimum sınırları tanımlar. Düğüm boyutuna karar verdiğinde ölçülen boyutu bu boyut aralığında olmalıdır.
Kısıtlama türleri
Kısıtlama aşağıdakilerden biri olabilir:
- Sınırlı: Düzenin maksimum ve minimum genişliği ve yüksekliği vardır.

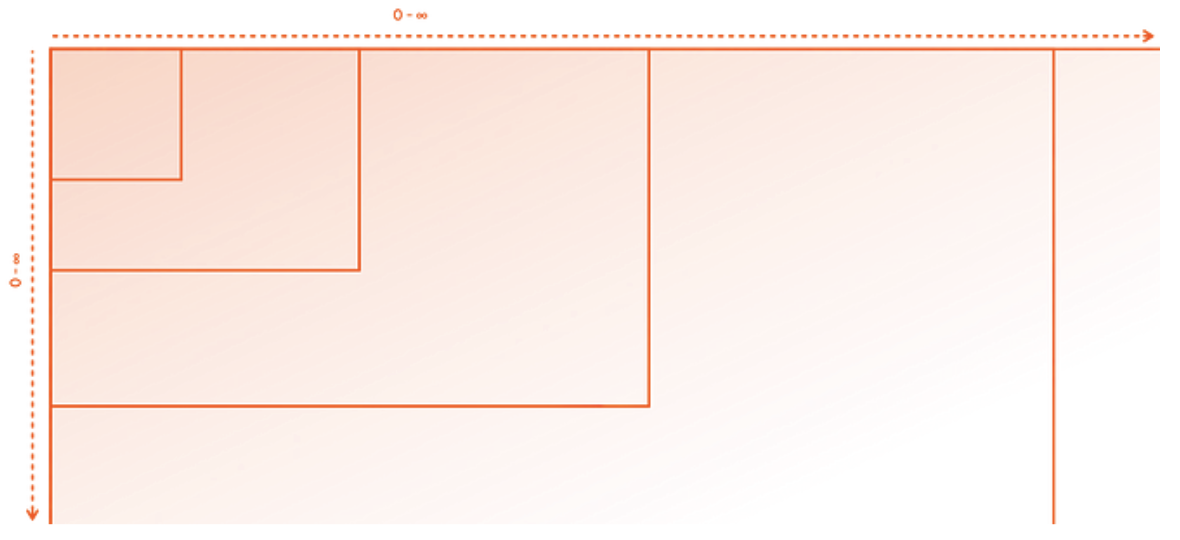
- Sınırsız: Düğüm herhangi bir boyuta göre kısıtlanmaz. Maksimum genişlik ve yükseklik sınırları sonsuz olarak ayarlanır.

- Tam: Düğümden tam boyut şartına uyması istenir. Minimum ve maksimum sınırlar aynı değere ayarlanır.

- Kombinasyon: Düğüm, önceki kısıtlama türlerinin bir kombinasyonunu izler. Örneğin, bir kısıtlama genişliği sınırlayabilir ancak sınırsız maksimum yüksekliğe izin verebilir veya tam bir genişlik belirleyebilir ancak sınırlı bir yükseklik sağlayabilir.

Sonraki bölümde, bu kısıtlamaların üst öğeden alt öğeye nasıl aktarıldığı açıklanmaktadır.
Kısıtlamalar üst öğeden alt öğeye nasıl aktarılır?
Düzen aşamasındaki kısıtlamalar bölümünde açıklanan algoritmanın ilk adımında, kısıtlamalar kullanıcı arayüzü ağacında üst öğeden alt öğeye aktarılır.
Bir üst düğüm, alt öğelerini ölçtüğünde her birine bu kısıtlamaları sağlayarak ne kadar büyük veya küçük olabileceklerini bildirir. Ardından, kendi boyutuna karar verirken kendi üst öğeleri tarafından iletilen kısıtlamalara da uyar.
Genel olarak algoritma şu şekilde çalışır:
- Kullanıcı arayüzü ağacındaki kök düğüm, kaplamak istediği boyuta karar vermek için alt öğelerini ölçer ve aynı kısıtlamaları ilk alt öğesine iletir.
- Çocuk, ölçümü etkilemeyen bir değiştiriciyse kısıtlamaları bir sonraki değiştiriciye iletir. Kısıtlamalar, ölçümü etkileyen bir değiştiriciye ulaşılmadığı sürece değiştirici zincirine olduğu gibi aktarılır. Kısıtlamalar buna göre yeniden boyutlandırılır.
- Çocukları olmayan bir düğüme ("yaprak düğüm" olarak adlandırılır) ulaşıldığında, düğüm, kendisine iletilen kısıtlamalara göre boyutuna karar verir ve bu çözümlenmiş boyutu üst öğesine döndürür.
- Üst, kısıtlamalarını bu alt öğenin ölçümlerine göre uyarlar ve bu ayarlanmış kısıtlamalarla bir sonraki alt öğesini çağırır.
- Bir üst öğenin tüm alt öğeleri ölçüldükten sonra üst öğe düğümü kendi boyutuna karar verir ve bunu kendi üst öğesine bildirir.
- Bu şekilde, tüm ağaç derinlemesine olarak geçilir. Sonunda tüm düğümler boyutlarına karar verir ve ölçüm adımı tamamlanır.
Ayrıntılı bir örnek için Kısıtlamalar ve değiştirici sırası videosunu izleyin.
Kısıtlamaları etkileyen değiştiriciler
Önceki bölümde, bazı değiştiricilerin kısıtlama boyutunu etkileyebileceğini öğrenmiştiniz. Aşağıdaki bölümlerde, kısıtlamaları etkileyen belirli değiştiriciler açıklanmaktadır.
size değiştiricisi
size değiştiricisi, içeriğin tercih edilen boyutunu belirtir.
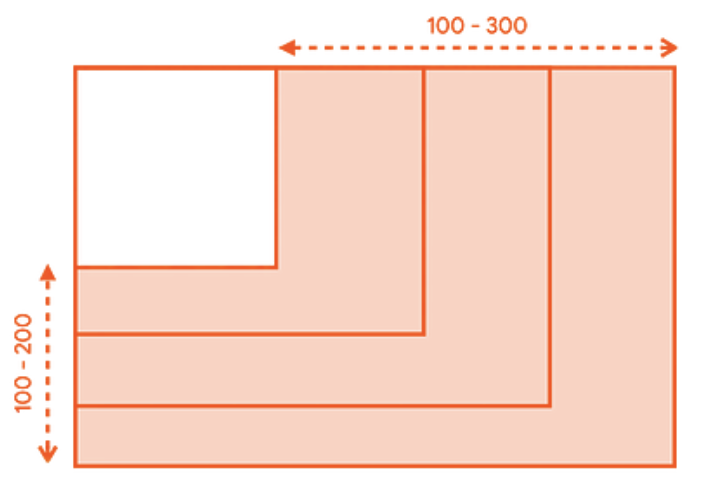
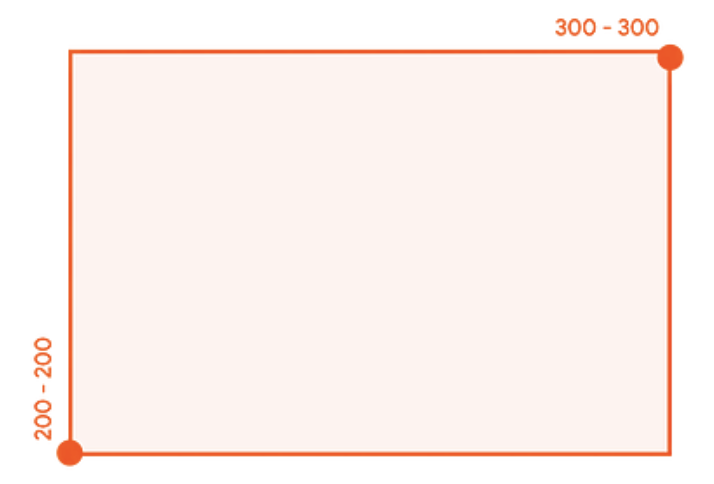
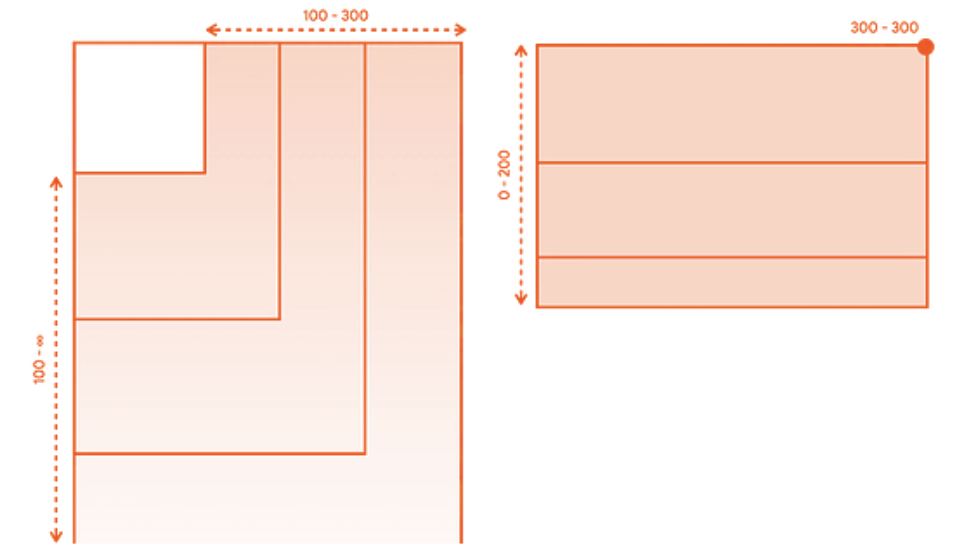
Örneğin, aşağıdaki kullanıcı arayüzü ağacı 200dp tarafından 300dp kapsayıcısında oluşturulmalıdır. Kısıtlamalar sınırlıdır. Genişlik 100dp ile 300dp arasında, yükseklik ise 100dp ile 200dp arasında olabilir:

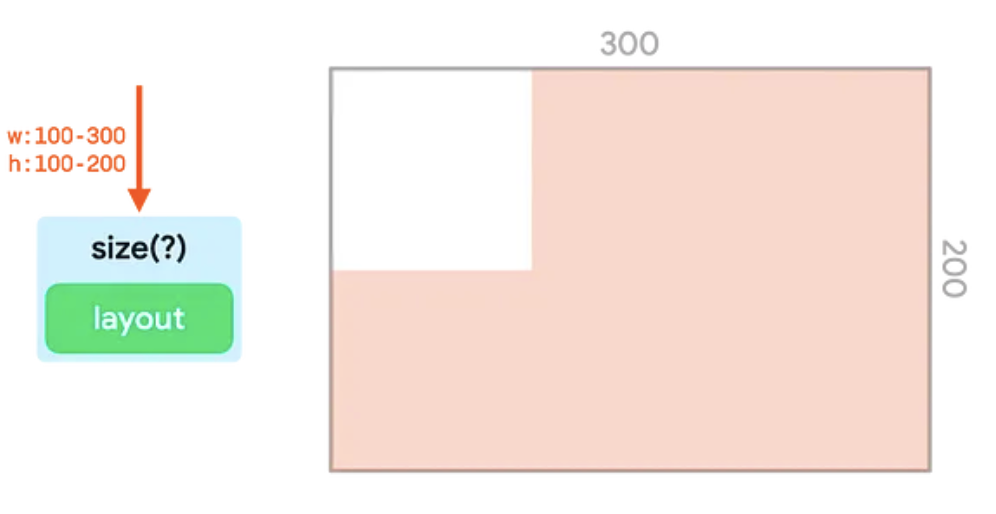
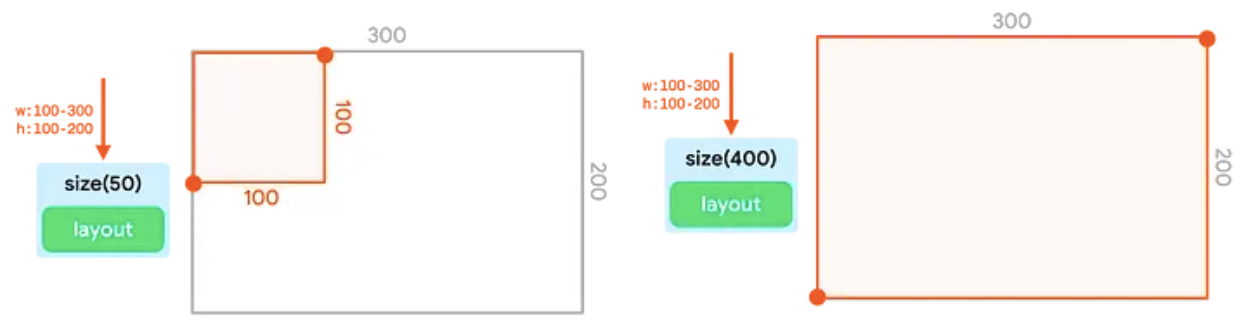
size değiştiricisi, gelen kısıtlamaları kendisine iletilen değerle eşleşecek şekilde uyarlar.
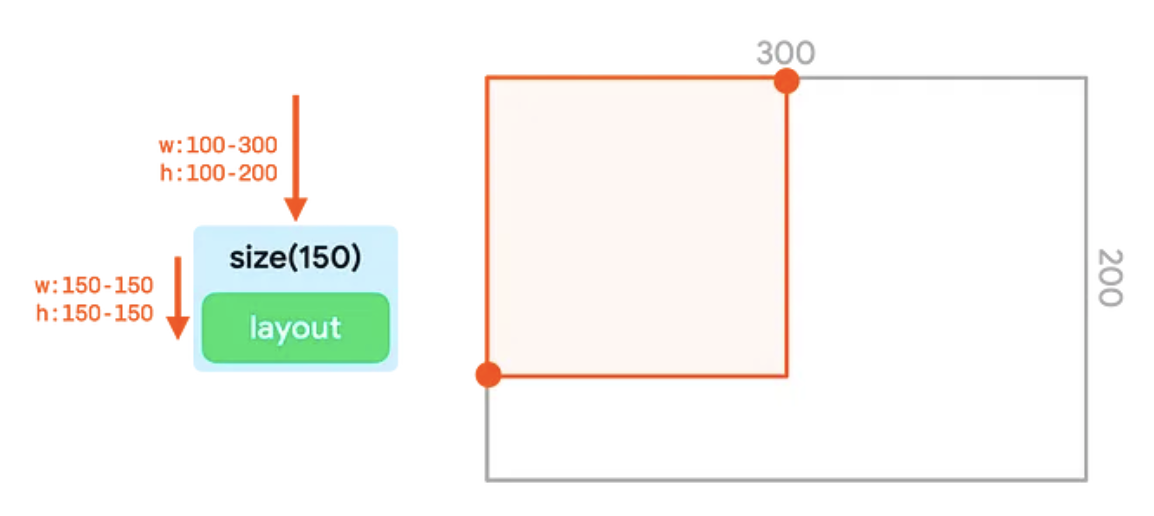
Bu örnekte değer 150dp'dır:

size değiştiricisi, kısıtlamaları 150dp olarak ayarlar.Genişlik ve yükseklik, en küçük kısıtlama sınırından küçük veya en büyük kısıtlama sınırından büyükse değiştirici, iletilen kısıtlamalara uyarken iletilen kısıtlamalarla olabildiğince eşleşir:

size değiştiricisi, iletilen kısıtlamaya mümkün olduğunca yakın bir şekilde uyar.Birden fazla size değiştiricinin zincirlenmesinin çalışmadığını unutmayın. İlk size
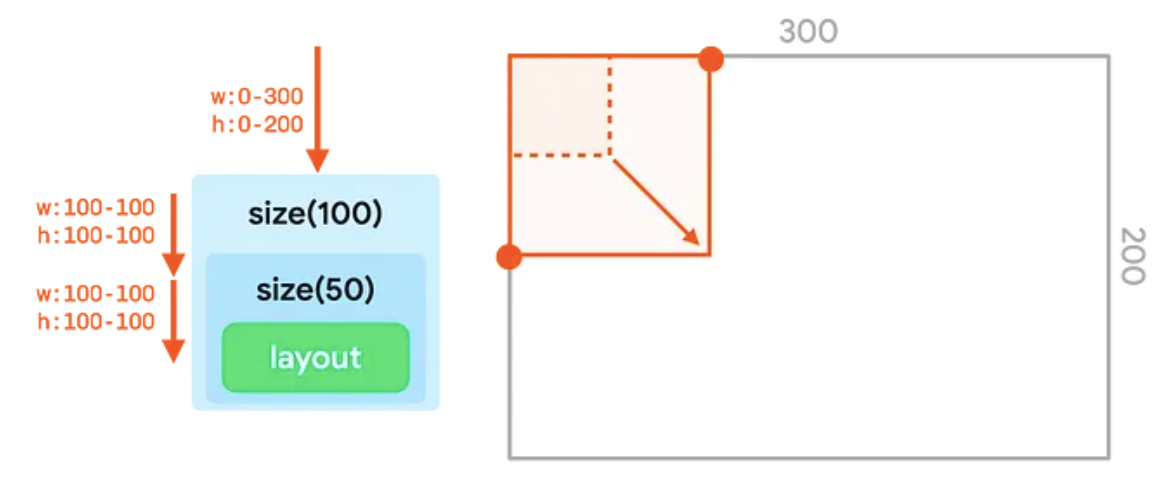
değiştiricisi, hem minimum hem de maksimum kısıtlamaları sabit bir değere ayarlar. İkinci boyut değiştirici daha küçük veya daha büyük bir boyut istese bile, iletilen kesin sınırlara uyması gerekir. Bu nedenle, bu değerleri geçersiz kılmaz:

50dp) iletildiği iki size değiştiriciden oluşan bir zincirde, ikinci değer birinci değeri (100dp) geçersiz kılmaz.requiredSize değiştiricisi
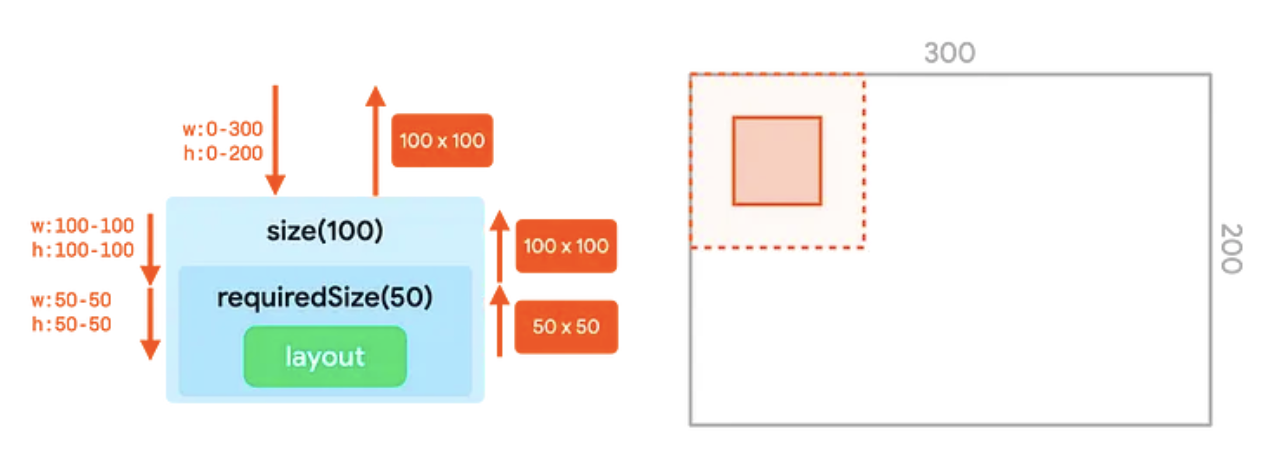
Düğümünüzün gelen kısıtlamaları geçersiz kılması gerekiyorsa size yerine requiredSize değiştiricisini kullanın. requiredSize değiştiricisi, gelen kısıtlamaların yerine geçer ve belirttiğiniz boyutu tam sınır olarak iletir.
Boyut ağaçta yukarıya doğru aktarıldığında alt düğüm, kullanılabilir alana ortalanır:

requiredSize değiştiricisi, size değiştiricisinden gelen kısıtlamaları geçersiz kılıyor.width ve height değiştiricileri
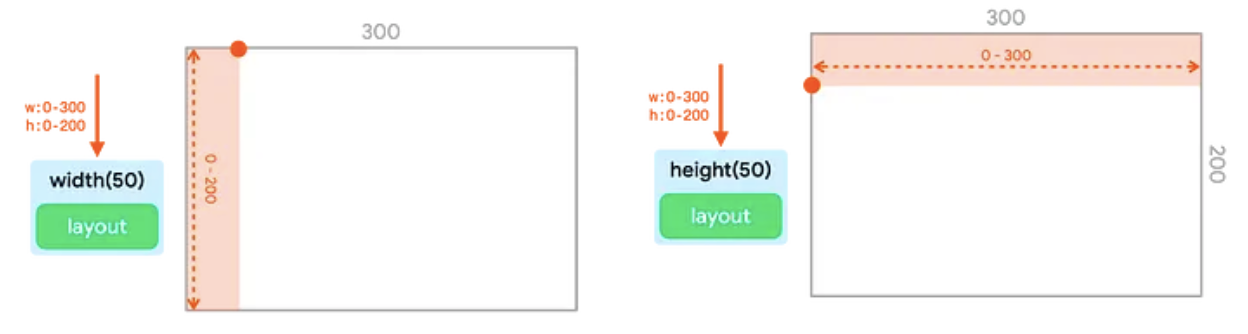
size değiştiricisi, kısıtlamaların hem genişliğini hem de yüksekliğini uyarlar. width değiştiricisiyle sabit bir genişlik belirleyebilir ancak yüksekliği belirlemeyebilirsiniz.
Benzer şekilde, height değiştiricisiyle sabit bir yükseklik belirleyebilir ancak genişliği belirlemeyebilirsiniz:

width değiştiricisi ve sırasıyla sabit genişlik ve yükseklik ayarlayan height değiştiricisi.sizeIn değiştiricisi
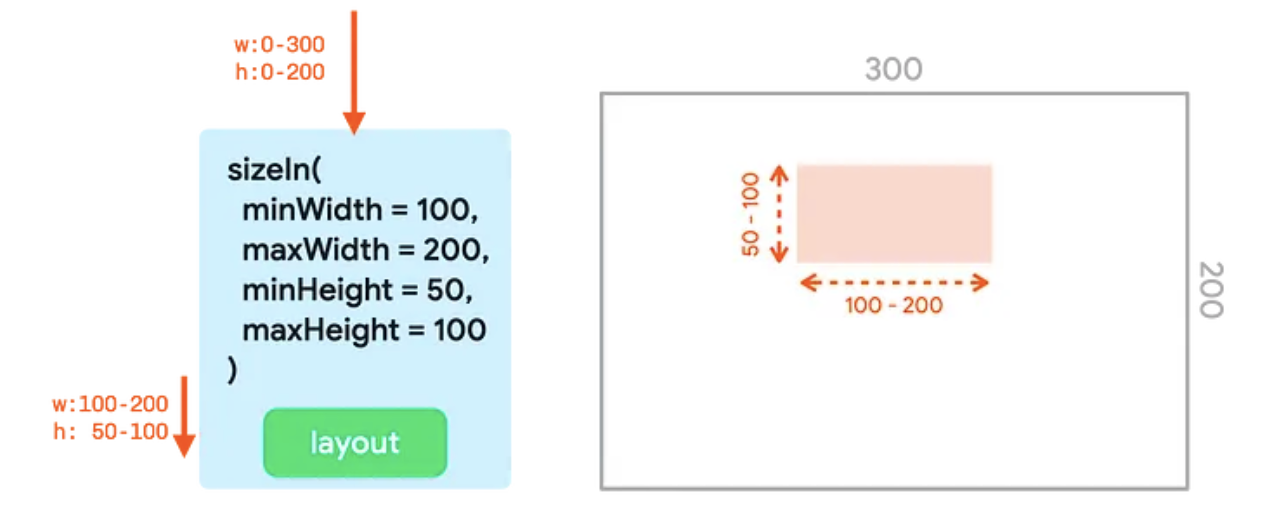
sizeIn değiştiricisi, genişlik ve yükseklik için tam minimum ve maksimum kısıtlamalar belirlemenize olanak tanır. Kısıtlamalar üzerinde ayrıntılı kontrol sağlamanız gerekiyorsa sizeIn değiştiricisini kullanın.

sizeIn değiştiricisi minWidth, maxWidth, minHeight ve maxHeight ile ayarlanmış.Örnekler
Bu bölümde, zincirleme değiştiriciler içeren çeşitli kod snippet'lerinden elde edilen çıkış gösterilmekte ve açıklanmaktadır.
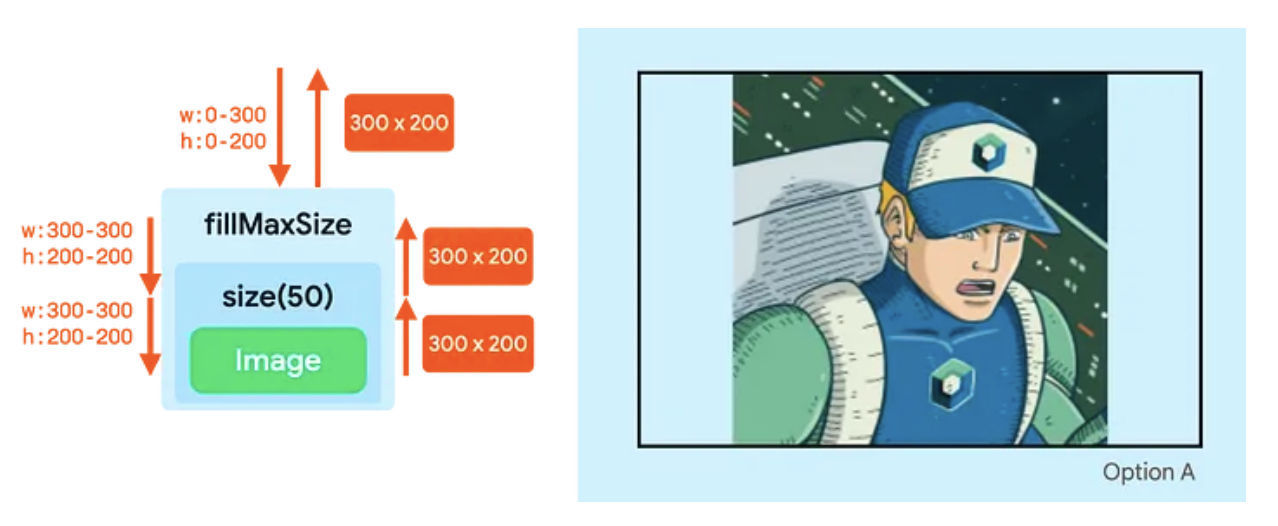
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
Bu snippet aşağıdaki çıktıyı üretir:

Image, değiştirici zinciri nedeniyle maksimum boyutu dolduruyor.fillMaxSizedeğiştiricisi, hem minimum genişliği hem de yüksekliği maksimum değere (genişlikte300dp, yükseklikte200dp) ayarlamak için kısıtlamaları değiştirir.sizedeğiştiricisi50dpboyutunu kullanmak istese de gelen minimum kısıtlamalara uyması gerekir. Bu nedenle,sizedeğiştiricisi,300ile200arasındaki tam kısıtlama sınırlarını da çıkaracak vesizedeğiştiricisinde sağlanan değeri etkili bir şekilde yok sayacaktır.Image, bu sınırlara uyar ve300x200boyutunu bildirir. Bu boyut, ağacın tamamına iletilir.
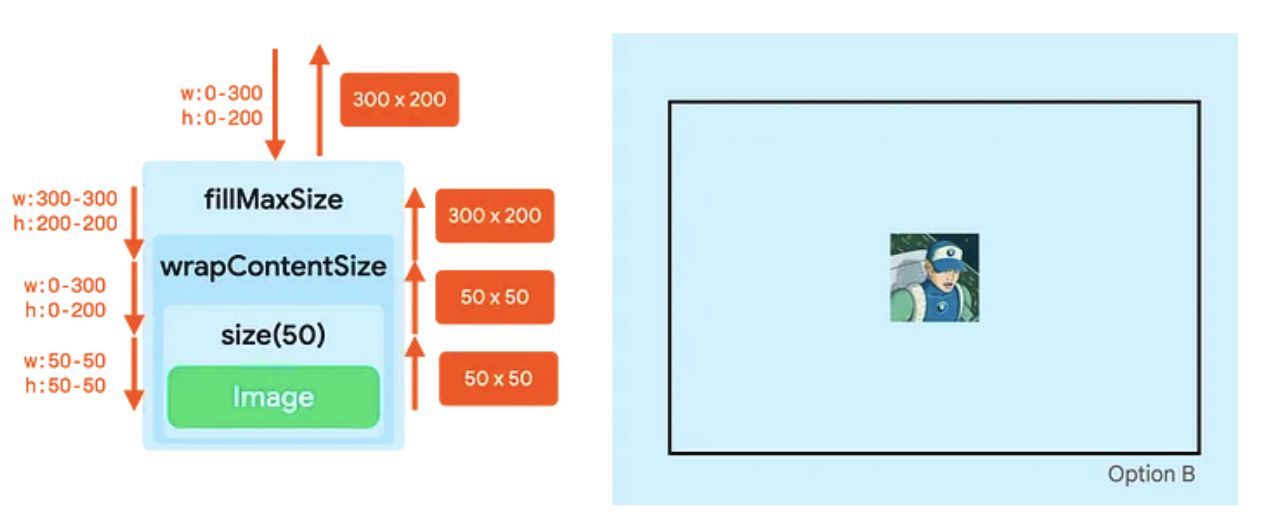
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
Bu snippet aşağıdaki çıktıyı üretir:

Image, 50dp olacak şekilde ortalanır ve boyutlandırılır.fillMaxSizedeğiştiricisi, hem minimum genişliği hem de yüksekliği maksimum değere (genişlikte300dp, yükseklikte200dp) ayarlamak için kısıtlamaları uyarlar.wrapContentSizedeğiştiricisi, minimum kısıtlamaları sıfırlar. Bu nedenle,fillMaxSizesabit kısıtlamalara yol açarkenwrapContentSizekısıtlamaları tekrar sınırlı hale getirir. Aşağıdaki düğüm artık tekrar tüm alanı kaplayabilir veya tüm alandan daha küçük olabilir.sizedeğiştiricisi,50değerinin minimum ve maksimum sınırlarına kısıtlamalar getirir.Image,50x50boyutuna çözümlenir vesizedeğiştiricisi bunu iletir.wrapContentSizedeğiştiricisinin özel bir özelliği var. Alt öğeyi alır ve kendisine iletilen kullanılabilir minimum sınırlara göre ortalar. Bu nedenle, üst öğelerine ilettiği boyut, kendisine aktarılan minimum sınırlara eşittir.
Yalnızca üç değiştiriciyi birleştirerek composable'ın boyutunu tanımlayabilir ve üst öğesinde ortalayabilirsiniz.
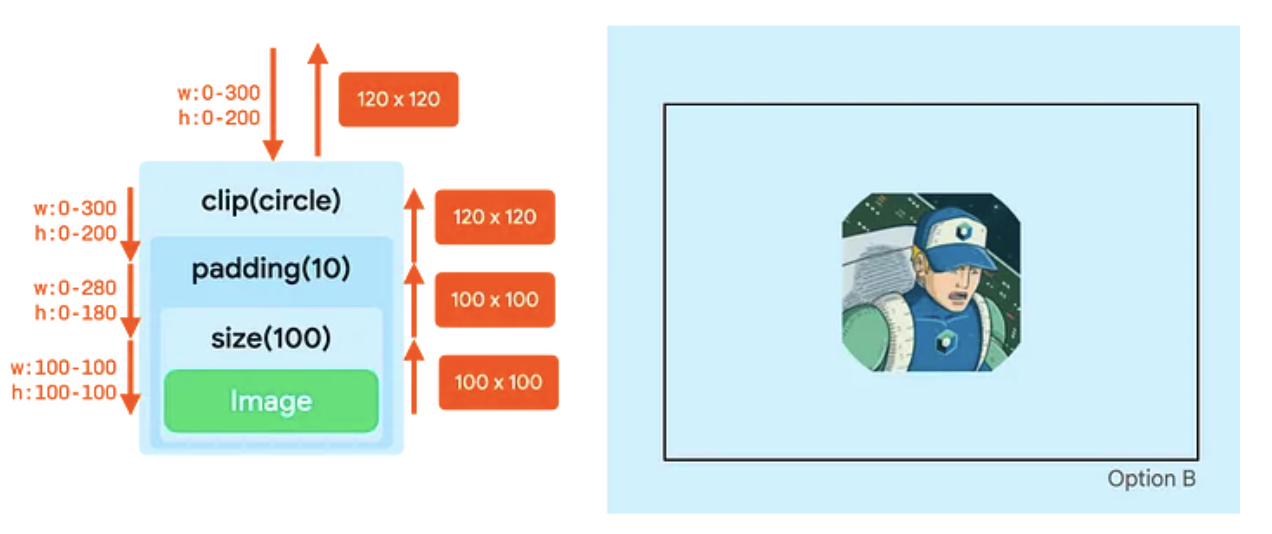
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
Bu snippet aşağıdaki çıktıyı üretir:

clipdeğiştiricisi kısıtlamaları değiştirmez.paddingdeğiştiricisi, maksimum kısıtlamaları düşürür.sizedeğiştiricisi, tüm kısıtlamaları100dpolarak ayarlar.Imagebu kısıtlamalara uyar ve100dpx100dpboyutunu bildirir.paddingdeğiştiricisi,Imagetarafından bildirilen boyuta her taraftan10dpekler. Bu nedenle, dolgulu düzen120dpgenişlik ve yükseklik bildirir.- Artık çizim aşamasında
clipdeğiştiricisi,120dpx120dpboyutlarındaki bir tuval üzerinde işlem yapar. Bu boyutta bir daire maskesi oluşturur. paddingdüzenleyicisi, içeriğini her tarafta10dpkadar yerleştirir. Bu daImageiçin tuval boyutunu100dpkadar düşürerek100dpyapar.Image, daha küçük tuvalde çizilir. Resim,120dporijinal dairesine göre kırpıldığından sonuç yuvarlak değildir.
