Compose में, यूज़र इंटरफ़ेस (यूआई) एलिमेंट को कंपोज़ेबल फ़ंक्शन के ज़रिए दिखाया जाता है. जब इन्हें कॉल किया जाता है, तब ये यूज़र इंटरफ़ेस (यूआई) का एक हिस्सा जनरेट करते हैं. इसके बाद, इसे यूज़र इंटरफ़ेस (यूआई) ट्री में जोड़ा जाता है, जिसे स्क्रीन पर रेंडर किया जाता है. हर यूज़र इंटरफ़ेस (यूआई) एलिमेंट का एक पैरंट होता है और उसके कई चाइल्ड हो सकते हैं. हर एलिमेंट, अपने पैरंट एलिमेंट के अंदर मौजूद होता है. इसे (x, y) पोज़िशन के तौर पर दिखाया जाता है. साथ ही, इसका साइज़ width और height के तौर पर दिखाया जाता है.
माता-पिता, अपने बच्चे के एलिमेंट के लिए पाबंदियां तय करते हैं. किसी एलिमेंट को इन सीमाओं के अंदर अपना साइज़ तय करने के लिए कहा जाता है. सीमाएं, किसी एलिमेंट के कम से कम और ज़्यादा से ज़्यादा width और height को सीमित करती हैं. अगर किसी एलिमेंट में चाइल्ड एलिमेंट हैं, तो हो सकता है कि वह हर चाइल्ड एलिमेंट को मेज़र करे, ताकि उसके साइज़ का पता लगाया जा सके. जब कोई एलिमेंट अपना साइज़ तय कर लेता है और उसकी जानकारी देता है, तो उसके पास यह तय करने का विकल्प होता है कि उसके चाइल्ड एलिमेंट को उसके हिसाब से कैसे रखा जाए. इसके बारे में कस्टम लेआउट बनाना लेख में ज़्यादा जानकारी दी गई है.
यूज़र इंटरफ़ेस (यूआई) ट्री में हर नोड को लेआउट करने की प्रोसेस में तीन चरण होते हैं. हर नोड में ये चीज़ें होनी चाहिए:
- किसी भी चाइल्ड को मेज़र करना
- अपने साइज़ का फ़ैसला खुद करता है
- इसके चाइल्ड नोड को जगह देता है

स्कोप का इस्तेमाल यह तय करता है कि कब आपके पास अपने बच्चों को मेज़र करने और उन्हें जगह देने का विकल्प होगा.
लेआउट को सिर्फ़ मेज़रमेंट और लेआउट पास के दौरान मेज़र किया जा सकता है. साथ ही, किसी चाइल्ड को सिर्फ़ लेआउट पास के दौरान रखा जा सकता है. हालांकि, ऐसा सिर्फ़ तब किया जा सकता है, जब उसे मेज़र किया जा चुका हो. MeasureScope और PlacementScope जैसे कंपोज़ स्कोप की वजह से, इसे कंपाइल के समय पर लागू किया जाता है.
लेआउट मॉडिफ़ायर का इस्तेमाल करना
layout मॉडिफ़ायर का इस्तेमाल करके, यह बदला जा सकता है कि किसी एलिमेंट को कैसे मेज़र किया जाए और कैसे लेआउट किया जाए. Layout एक लैम्डा है. इसके पैरामीटर में, मेज़र किया जा सकने वाला एलिमेंट शामिल होता है. इसे measurable के तौर पर पास किया जाता है. साथ ही, कंपोज़ेबल की इनकमिंग कंस्ट्रेंट को constraints के तौर पर पास किया जाता है. कस्टम लेआउट मॉडिफ़ायर ऐसा दिख सकता है:
fun Modifier.customLayoutModifier() = layout { measurable, constraints -> // ... }
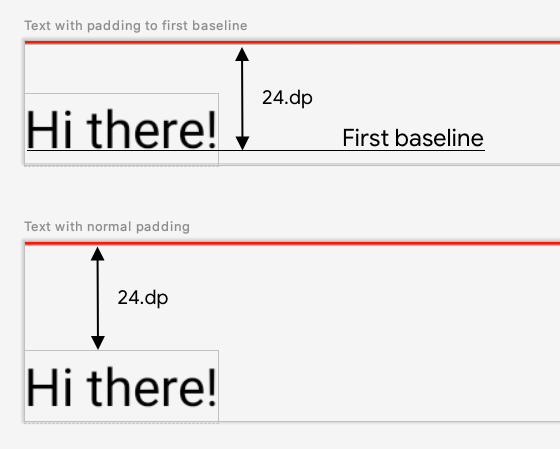
स्क्रीन पर Text दिखाएं और टेक्स्ट की पहली लाइन के बेसलाइन से लेकर सबसे ऊपर तक की दूरी को कंट्रोल करें. paddingFromBaseline मॉडिफ़ायर ठीक यही काम करता है. यहां इसे उदाहरण के तौर पर लागू किया जा रहा है.
इसके लिए, layout मॉडिफ़ायर का इस्तेमाल करके, कंपोज़ेबल को स्क्रीन पर मैन्युअल तरीके से रखें. यहां बताया गया है कि Text के टॉप पैडिंग को 24.dp पर सेट करने से क्या होता है:

paddingFromBaseline लागू किया गया टेक्स्ट.
यहां उस स्पेसिंग को जनरेट करने का कोड दिया गया है:
fun Modifier.firstBaselineToTop( firstBaselineToTop: Dp ) = layout { measurable, constraints -> // Measure the composable val placeable = measurable.measure(constraints) // Check the composable has a first baseline check(placeable[FirstBaseline] != AlignmentLine.Unspecified) val firstBaseline = placeable[FirstBaseline] // Height of the composable with padding - first baseline val placeableY = firstBaselineToTop.roundToPx() - firstBaseline val height = placeable.height + placeableY layout(placeable.width, height) { // Where the composable gets placed placeable.placeRelative(0, placeableY) } }
इस कोड में क्या हो रहा है, यहां बताया गया है:
measurableलैम्डा पैरामीटर में,Textको मेज़र किया जाता है. इसे मेज़र किए जा सकने वाले पैरामीटर से दिखाया जाता है. इसके लिए,measurable.measure(constraints)को कॉल किया जाता है.layout(width, height)तरीके को कॉल करके, कंपोज़ेबल का साइज़ तय किया जाता है. यह तरीका, रैप किए गए एलिमेंट को रखने के लिए इस्तेमाल किया गया लैंबडा भी देता है. इस मामले में, यह आखिरी बेसलाइन और जोड़ी गई टॉप पैडिंग के बीच की ऊंचाई है.placeable.place(x, y)को कॉल करके, रैप किए गए एलिमेंट को स्क्रीन पर रखा जाता है. अगर रैप किए गए एलिमेंट नहीं रखे जाते हैं, तो वे नहीं दिखेंगे.yपोज़िशन, टॉप पैडिंग से मेल खाती है. यह टेक्स्ट की पहली बेसलाइन की पोज़िशन होती है.
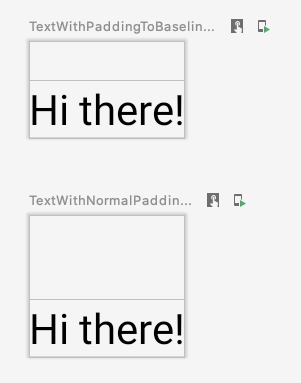
यह पुष्टि करने के लिए कि यह उम्मीद के मुताबिक काम कर रहा है, Text पर इस मॉडिफ़ायर का इस्तेमाल करें:
@Preview @Composable fun TextWithPaddingToBaselinePreview() { MyApplicationTheme { Text("Hi there!", Modifier.firstBaselineToTop(32.dp)) } } @Preview @Composable fun TextWithNormalPaddingPreview() { MyApplicationTheme { Text("Hi there!", Modifier.padding(top = 32.dp)) } }

Text कंपोज़ेबल पर मॉडिफ़ायर लागू किया गया है और इसकी झलक देखी गई है.
कस्टम लेआउट बनाना
layout मॉडिफ़ायर, सिर्फ़ कॉलिंग कंपोज़ेबल को बदलता है. एक से ज़्यादा कंपोज़ेबल को मेज़र और लेआउट करने के लिए, Layout कंपोज़ेबल का इस्तेमाल करें. इस कंपोज़ेबल की मदद से, बच्चों को मैन्युअल तरीके से मेज़र और ले आउट किया जा सकता है. Column और Row जैसे सभी हायर-लेवल लेआउट, Layout कंपोज़ेबल की मदद से बनाए जाते हैं.
इस उदाहरण में, Column का बहुत ही बुनियादी वर्शन बनाया गया है. ज़्यादातर कस्टम लेआउट इस पैटर्न का पालन करते हैं:
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // measure and position children given constraints logic here // ... } }
layout मॉडिफ़ायर की तरह ही, measurables उन बच्चों की सूची है जिन्हें मेज़र करने की ज़रूरत है. साथ ही, constraints अभिभावक की ओर से लगाई गई पाबंदियां हैं.
पहले की तरह ही लॉजिक का इस्तेमाल करके, MyBasicColumn को इस तरह लागू किया जा सकता है:
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // Don't constrain child views further, measure them with given constraints // List of measured children val placeables = measurables.map { measurable -> // Measure each children measurable.measure(constraints) } // Set the size of the layout as big as it can layout(constraints.maxWidth, constraints.maxHeight) { // Track the y co-ord we have placed children up to var yPosition = 0 // Place children in the parent layout placeables.forEach { placeable -> // Position item on the screen placeable.placeRelative(x = 0, y = yPosition) // Record the y co-ord placed up to yPosition += placeable.height } } } }
चाइल्ड कंपोज़ेबल, Layout कंस्ट्रेंट (minHeight कंस्ट्रेंट के बिना) से बंधे होते हैं. साथ ही, इन्हें पिछले कंपोज़ेबल के yPosition के आधार पर रखा जाता है.
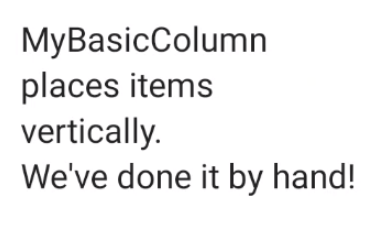
यहां बताया गया है कि कस्टम कंपोज़ेबल का इस्तेमाल कैसे किया जाएगा:
@Composable fun CallingComposable(modifier: Modifier = Modifier) { MyBasicColumn(modifier.padding(8.dp)) { Text("MyBasicColumn") Text("places items") Text("vertically.") Text("We've done it by hand!") } }

Column लागू करना.
लेआउट की दिशा
LocalLayoutDirection कंपोज़िशन लोकल को बदलकर, किसी कंपोज़ेबल के लेआउट की दिशा बदलें.
अगर स्क्रीन पर कंपोज़ेबल को मैन्युअल तरीके से रखा जा रहा है, तो LayoutDirection, layout मॉडिफ़ायर या Layout कंपोज़ेबल के LayoutScope का हिस्सा है.
layoutDirection का इस्तेमाल करते समय, कंपोज़ेबल को place का इस्तेमाल करके रखें. placeRelative तरीके के उलट, place लेआउट की दिशा (बाएं से दाएं बनाम दाएं से बाएं) के आधार पर नहीं बदलता है.
कस्टम लेआउट का इस्तेमाल
Compose में बुनियादी लेआउट लेख में, लेआउट और मॉडिफ़ायर के बारे में ज़्यादा जानें. साथ ही, कस्टम लेआउट बनाने वाले Compose के सैंपल लेख में, कस्टम लेआउट का इस्तेमाल देखें.
ज़्यादा जानें
'लिखें' में कस्टम लेआउट के बारे में ज़्यादा जानने के लिए, यहां दिए गए अन्य संसाधन देखें.
वीडियो
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- Compose लेआउट में इंट्रिंसिक मेज़रमेंट
- लिखते समय ग्राफ़िक
- ईमेल लिखने के मॉडिफ़ायर
