FlowRow ו-FlowColumn הם רכיבים קומפוזביליים שדומים ל-Row ול-Column. ההבדל הוא שהפריטים עוברים לשורה הבאה כשנגמר המקום בקונטיינר. הפעולה הזו יוצרת כמה שורות או עמודות. אפשר גם לשלוט במספר הפריטים בשורה באמצעות ההגדרות maxItemsInEachRow או maxItemsInEachColumn. לרוב אפשר להשתמש ב-FlowRow וב-FlowColumn כדי ליצור פריסות רספונסיביות – התוכן לא ייחתך אם הפריטים גדולים מדי מבחינה מסוימת. בנוסף אפשר להשתמש בשילוב של maxItemsInEach* עם Modifier.weight(weight) כדי ליצור פריסות שמתרחבות וממלאות שורה או עמודה במקרה הצורך.
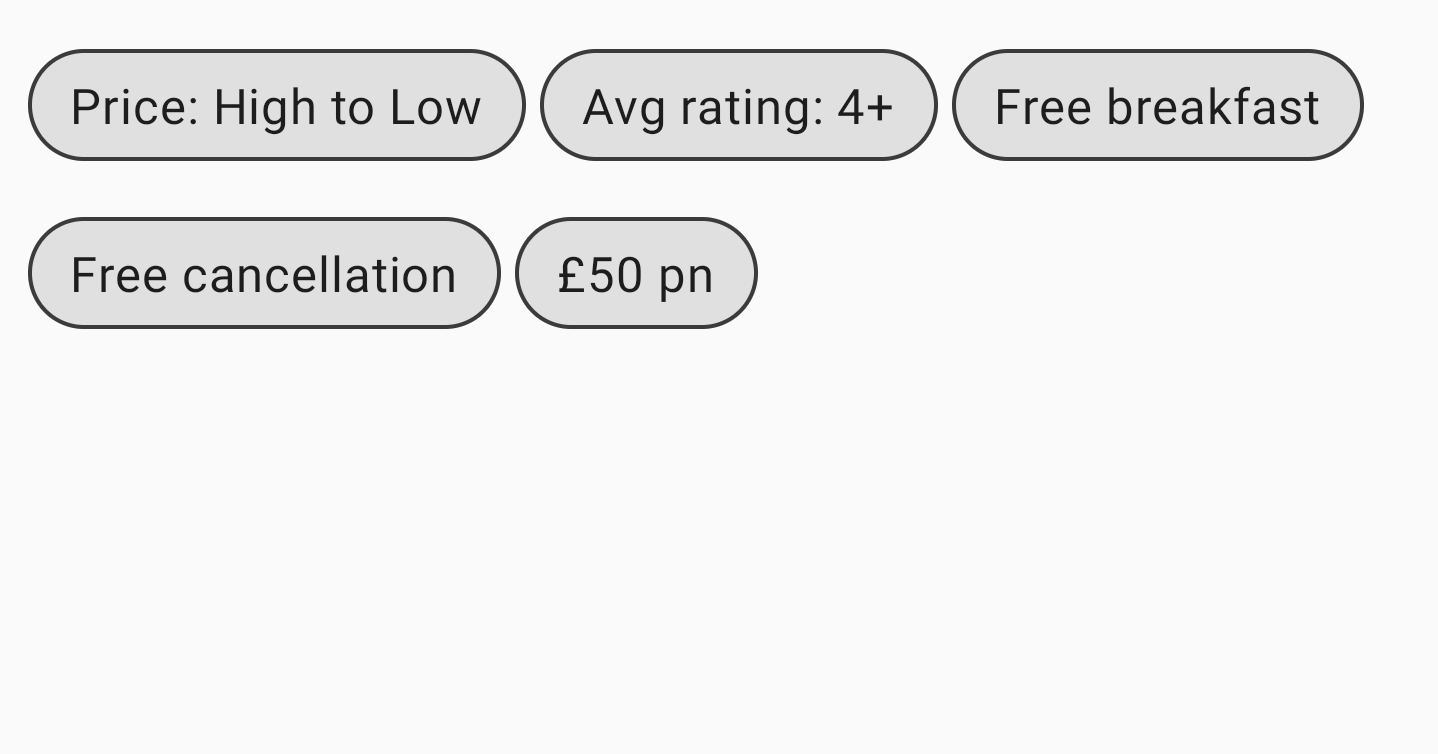
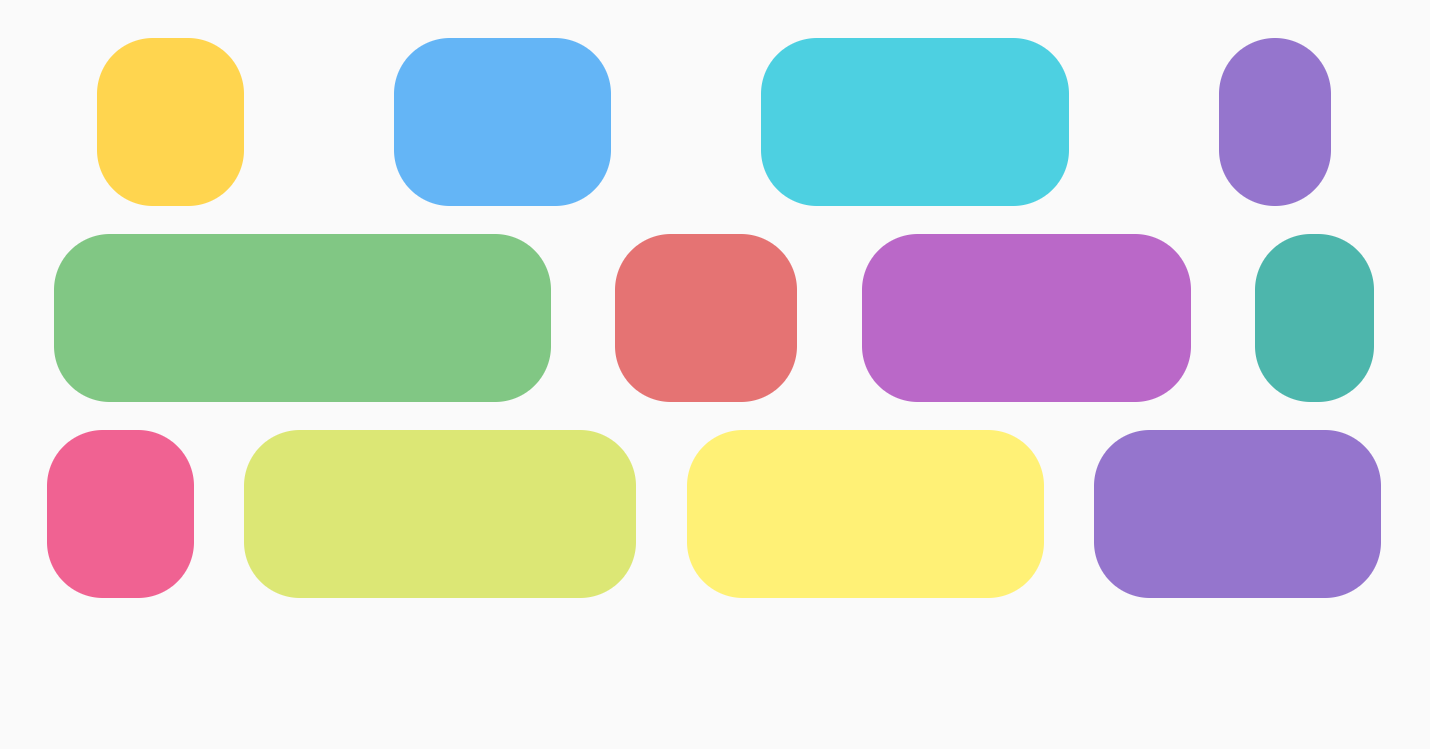
דוגמה טיפוסית היא של ממשק משתמש של צ'יפ או סינון:

FlowRowשימוש בסיסי
כדי להשתמש ב-FlowRow או ב-FlowColumn, צריך ליצור את הרכיבים הקומפוזביליים האלה ולמקם בהם את הפריטים שצריכים לפעול לפי התהליך הרגיל:
@Composable private fun FlowRowSimpleUsageExample() { FlowRow(modifier = Modifier.padding(8.dp)) { ChipItem("Price: High to Low") ChipItem("Avg rating: 4+") ChipItem("Free breakfast") ChipItem("Free cancellation") ChipItem("£50 pn") } }
הקוד הזה יוצר את ממשק המשתמש שמוצג למעלה, שבו הפריטים עוברים אוטומטית לשורה הבאה כשאין יותר מקום בשורה הראשונה.
תכונות של פריסת Flow
פריסות זרימה כוללות מספר תכונות ומאפיינים שאפשר להשתמש בהם כדי ליצור פריסות שונות באפליקציה.
הסידור של הציר הראשי: סידור אופקי או אנכי
הציר הראשי הוא הציר שבו הפריטים מסודרים (לדוגמה, ב-FlowRow, הפריטים מסודרים אופקית). הפרמטר horizontalArrangement
ב-FlowRow קובע איך שטח האחסון הפנוי יחולק בין הפריטים.
בטבלה הבאה מוצגות דוגמאות להגדרת horizontalArrangement בפריטים ב-FlowRow:
הסידור האופקי הוגדר ב- |
התוצאה |
|

|

|
|

|
|

|
|

|
|

|
ב-FlowColumn, יש אפשרויות דומות עם verticalArrangement, עם ברירת המחדל Arrangement.Top.
פריסה של ציר ניצב
הציר הניצב הוא הציר בכיוון ההפוך לציר הראשי. לדוגמה, ב-FlowRow, זהו הציר האנכי. כדי לשנות את האופן שבו התוכן הכולל בתוך הקונטיינר מסודר בציר הניצב, משתמשים ב-verticalArrangement בשביל FlowRow וב-horizontalArrangement בשביל FlowColumn.
בטבלה הבאה מוצגות דוגמאות להגדרת ערכים שונים של FlowRow בפריטים:verticalArrangement
הסידור האנכי הוגדר ב- |
תוצאה |
|

|

|
|

|
במקרה של FlowColumn, יש אפשרויות דומות עם horizontalArrangement.
ברירת המחדל של פריסת הציר הניצב היא Arrangement.Start.
יישור של פריט יחיד
יכול להיות שלגבי פריטים מסוימים יהיה נכון יותר לבחור יישור שונה. ההגדרה הזו שונה מ-verticalArrangement ומ-horizontalArrangement כי היא מיישרת פריטים בתוך השורה הנוכחית. אפשר להשתמש ב-Modifier.align() כדי להחיל את ההגדרה הזו.
לדוגמה, אם הפריטים ב-FlowRow הם בגבהים שונים, גובה השורה יהיה כגובה הפריט הכי גדול, והפריטים יקבלו את המאפיין Modifier.align(alignmentOption):
ההגדרה של היישור האנכי היא |
תוצאה |
|

|

|
|

|
יש אפשרויות דומות ל-FlowColumn. היישור שמוגדר כברירת מחדל הוא Alignment.Start.
מספר הפריטים המקסימלי בשורה או בעמודה
הפרמטרים maxItemsInEachRow או maxItemsInEachColumn מגדירים את מספר הפריטים המקסימלי בציר הראשי שאפשר להציג בשורה אחת לפני שהם עוברים לשורה הבאה. ברירת המחדל היא Int.MAX_INT, שמאפשרת להוסיף כמה שיותר פריטים, כל עוד הגדלים שלהם מאפשרים להם להיכנס לשורה.
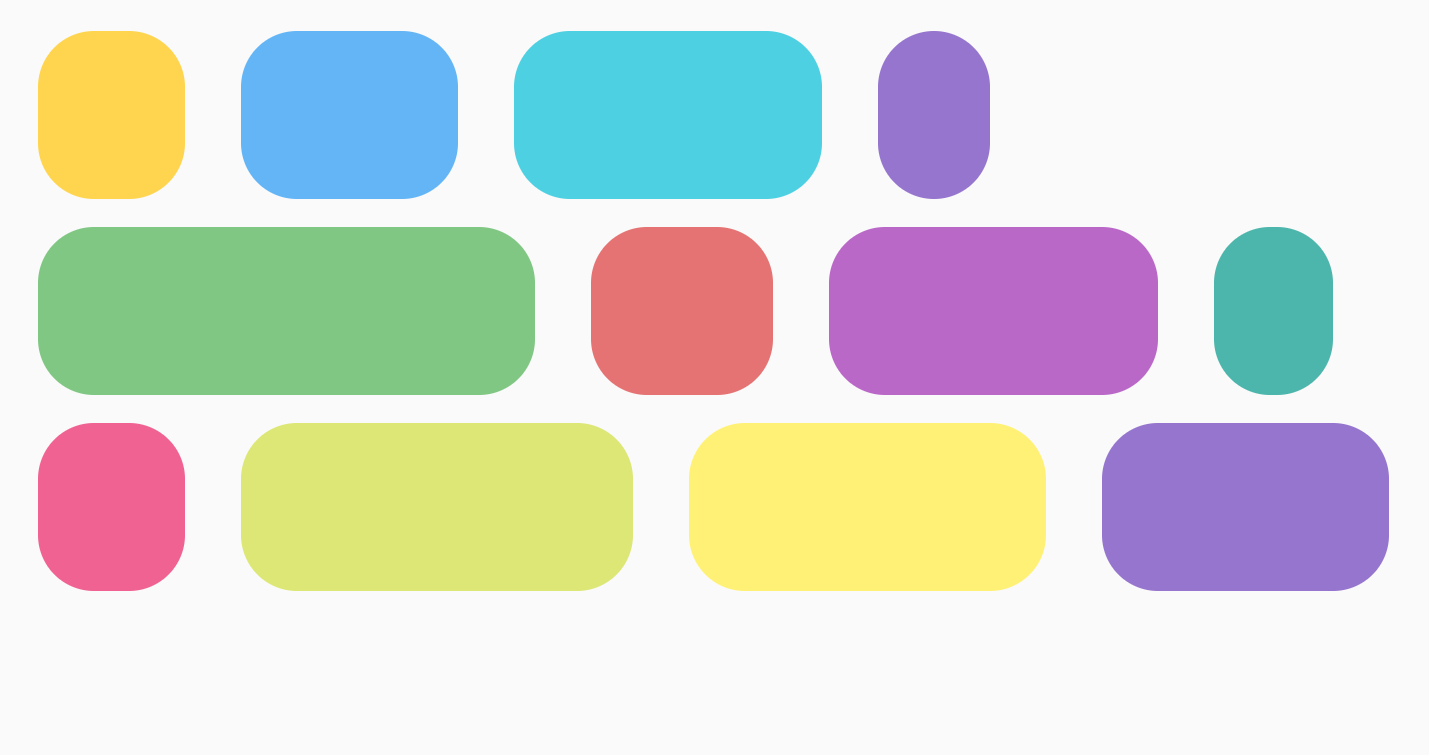
לדוגמה, הגדרה של maxItemsInEachRow מאלצת את הפריסה הראשונית לכלול רק 3 פריטים:
לא הוגדר ערך מקסימלי |
|

|

|
משקלי פריטים
המשקל מגדיל פריט על סמך המקדם שלו והשטח הזמין בשורה שבה הוא הוצב. חשוב להבין שיש הבדל בין FlowRow לבין Row באופן שבו המשקלים משמשים לחישוב הרוחב של פריט. במקרה של Rows, המשקל מבוסס על כל הפריטים ב-Row. ב-FlowRow, המשקל מבוסס על הפריטים בשורה שבה הפריט ממוקם, ולא על כל הפריטים בקונטיינר FlowRow.
לדוגמה, אם 4 פריטים נמצאים באותו קו, ולכל אחד מהם משקלים שונים של 1f, 2f, 1f ו-3f, המשקל הכולל הוא 7f. הרווח שנותר בשורה או בעמודה יחולק ב-7f. לאחר מכן, רוחב כל פריט יחושב באמצעות: weight * (remainingSpace / totalWeight).
אפשר להשתמש בשילוב של Modifier.weight ומספר הפריטים המקסימלי עם FlowRow או FlowColumn כדי ליצור פריסה דמוית רשת. הגישה הזו שימושית ליצירת פריסות רספונסיביות שמותאמות לגודל המכשיר.
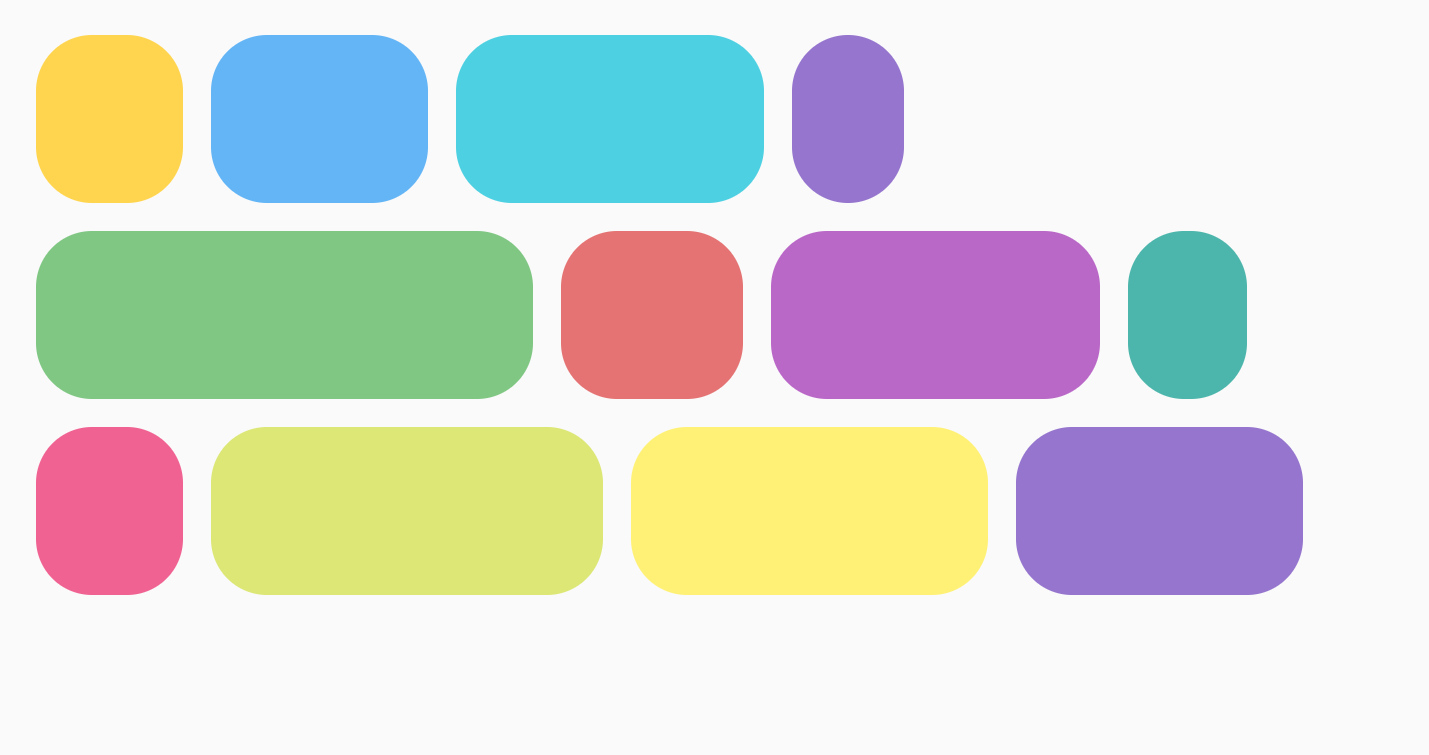
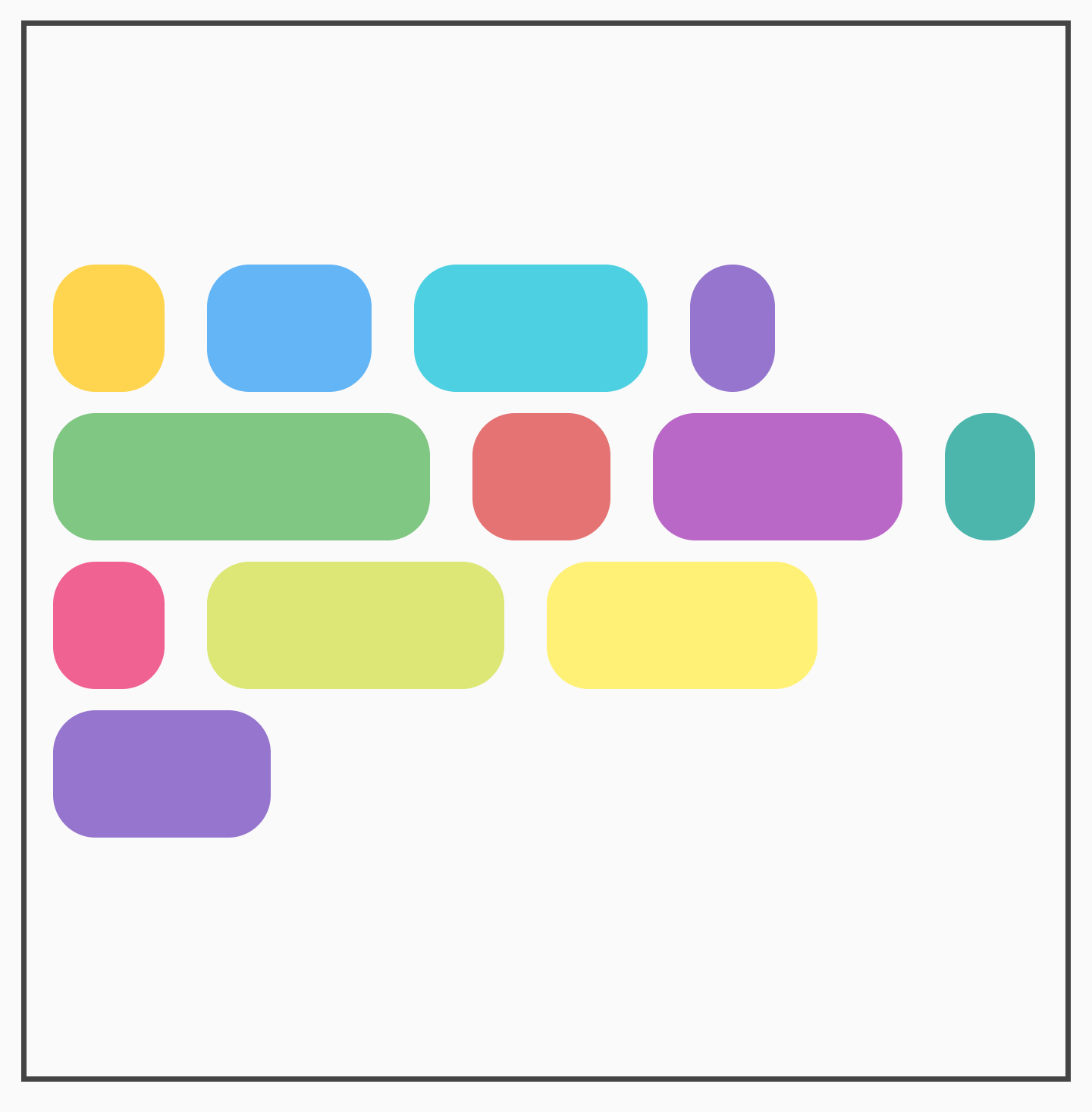
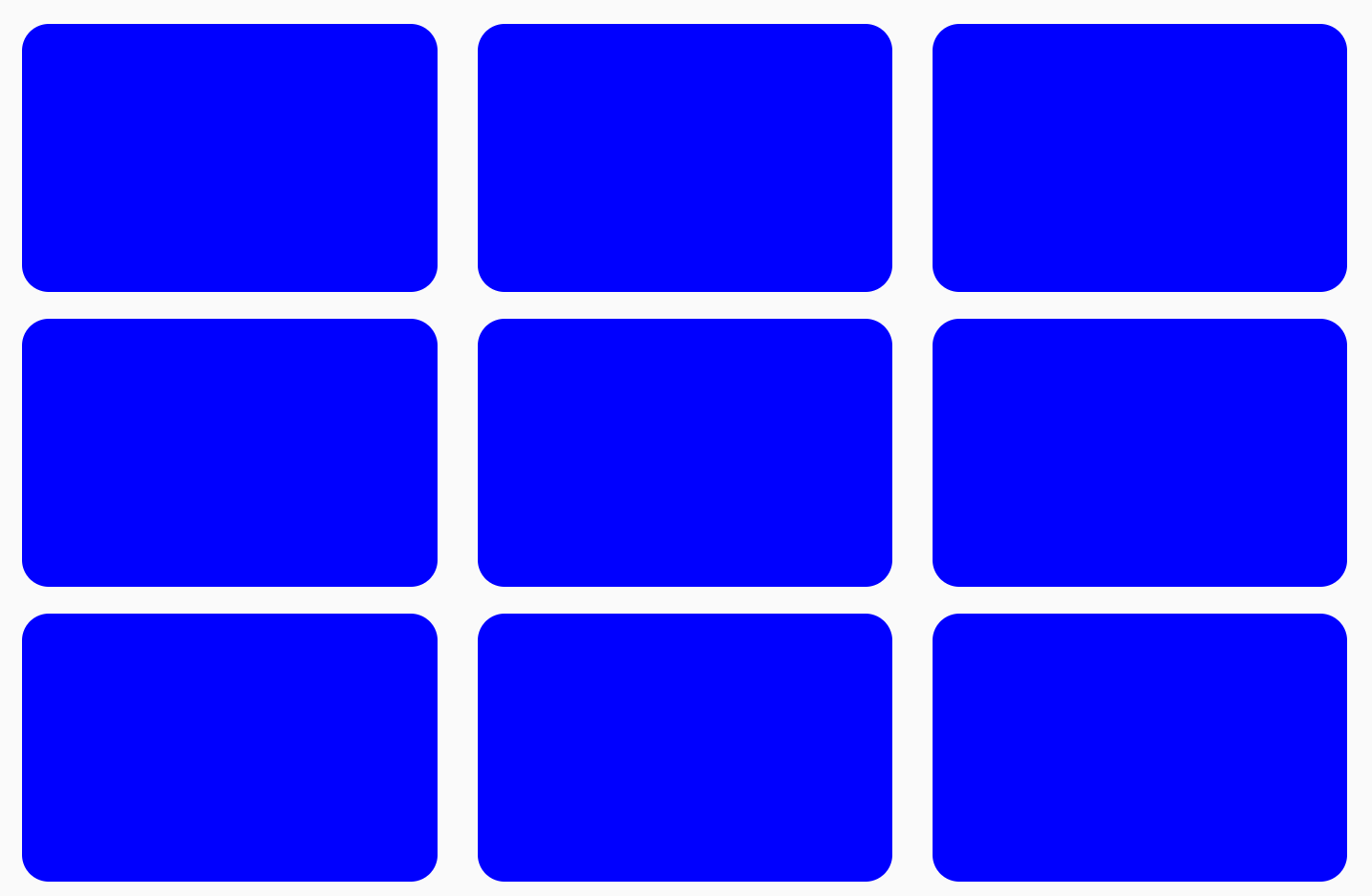
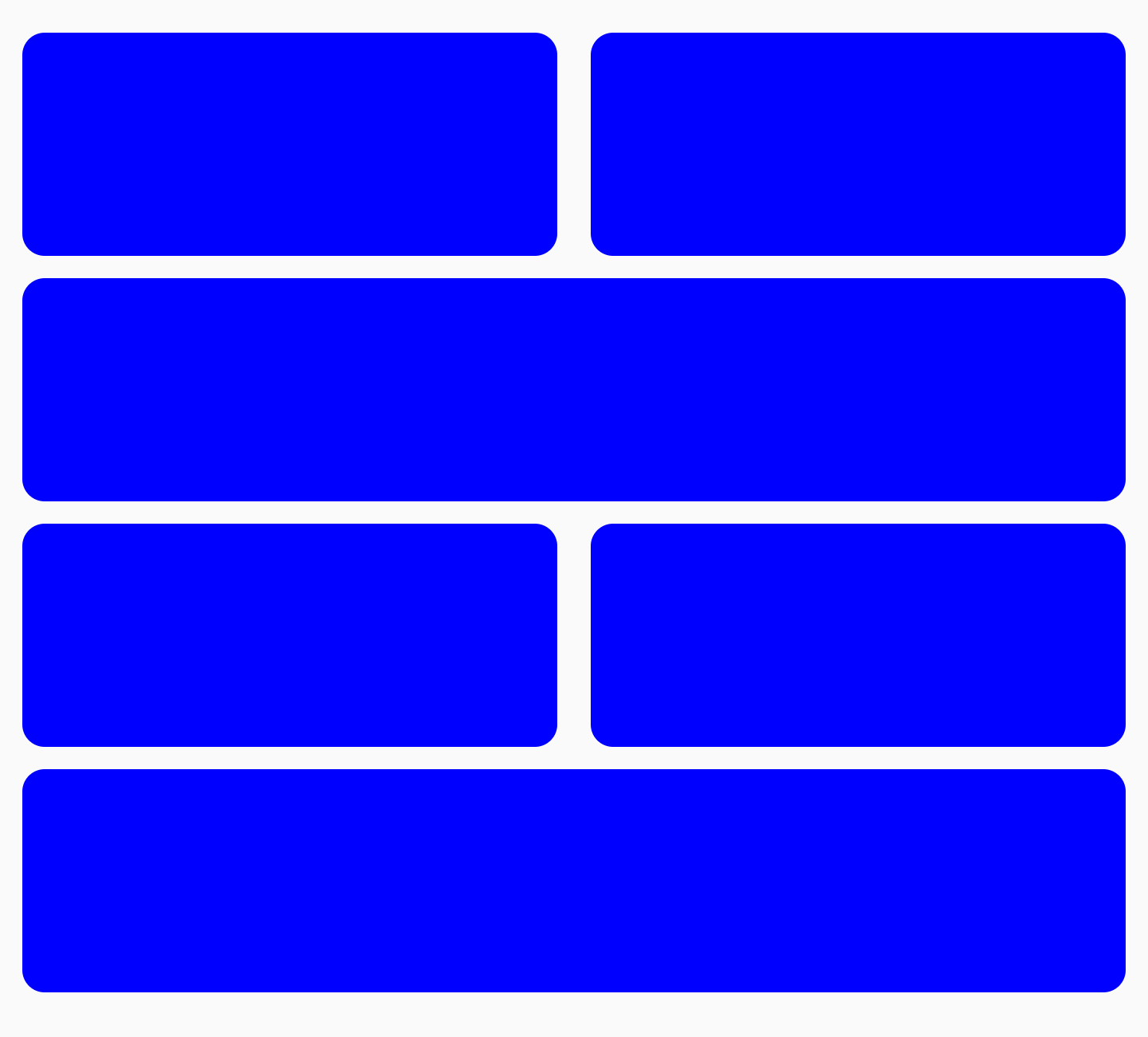
יש כמה דוגמאות שונות למה שאפשר להשיג באמצעות משקלים. דוגמה אחת היא רשת שבה הפריטים בגודל שווה, כמו בדוגמה הבאה:

FlowRow ליצירת רשתכדי ליצור רשת עם פריטים בגודל שווה:
val rows = 3 val columns = 3 FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = rows ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .weight(1f) .clip(RoundedCornerShape(8.dp)) .background(MaterialColors.Blue200) repeat(rows * columns) { Spacer(modifier = itemModifier) } }
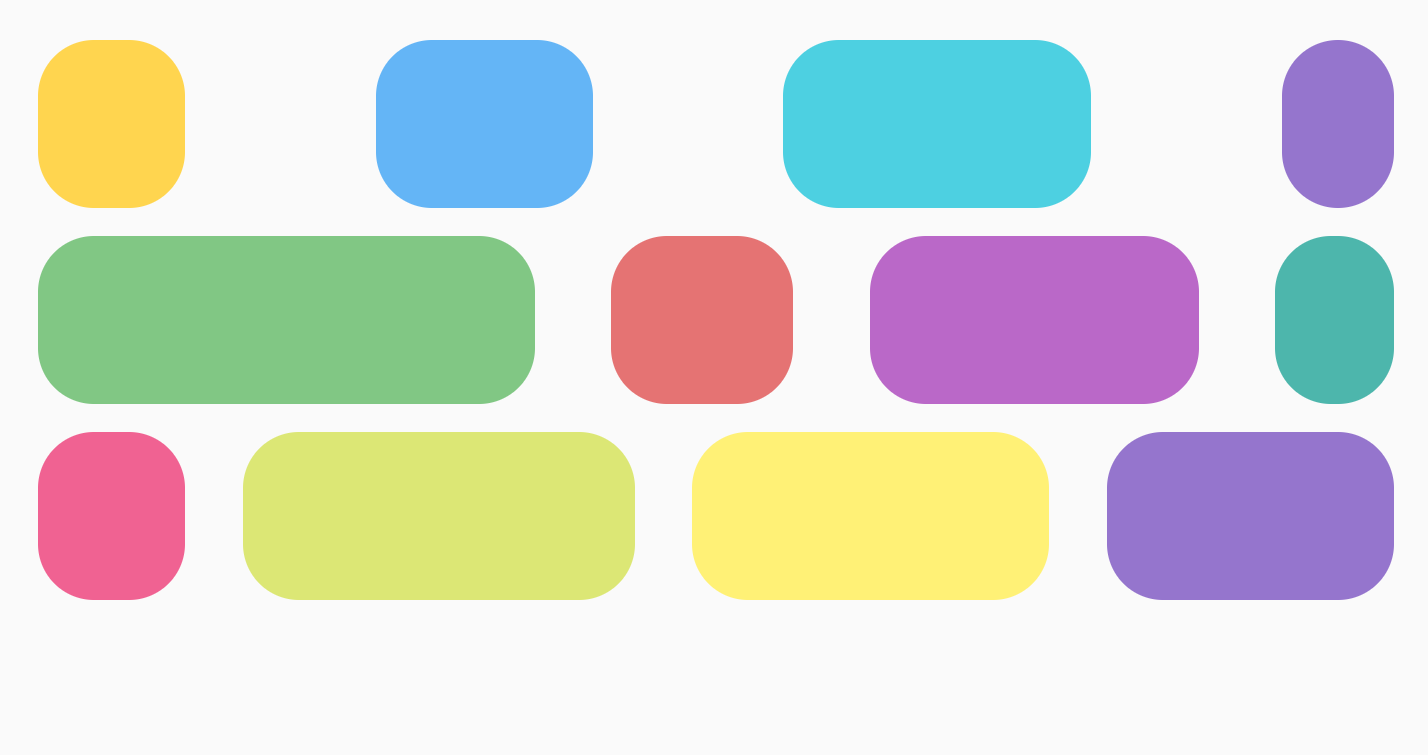
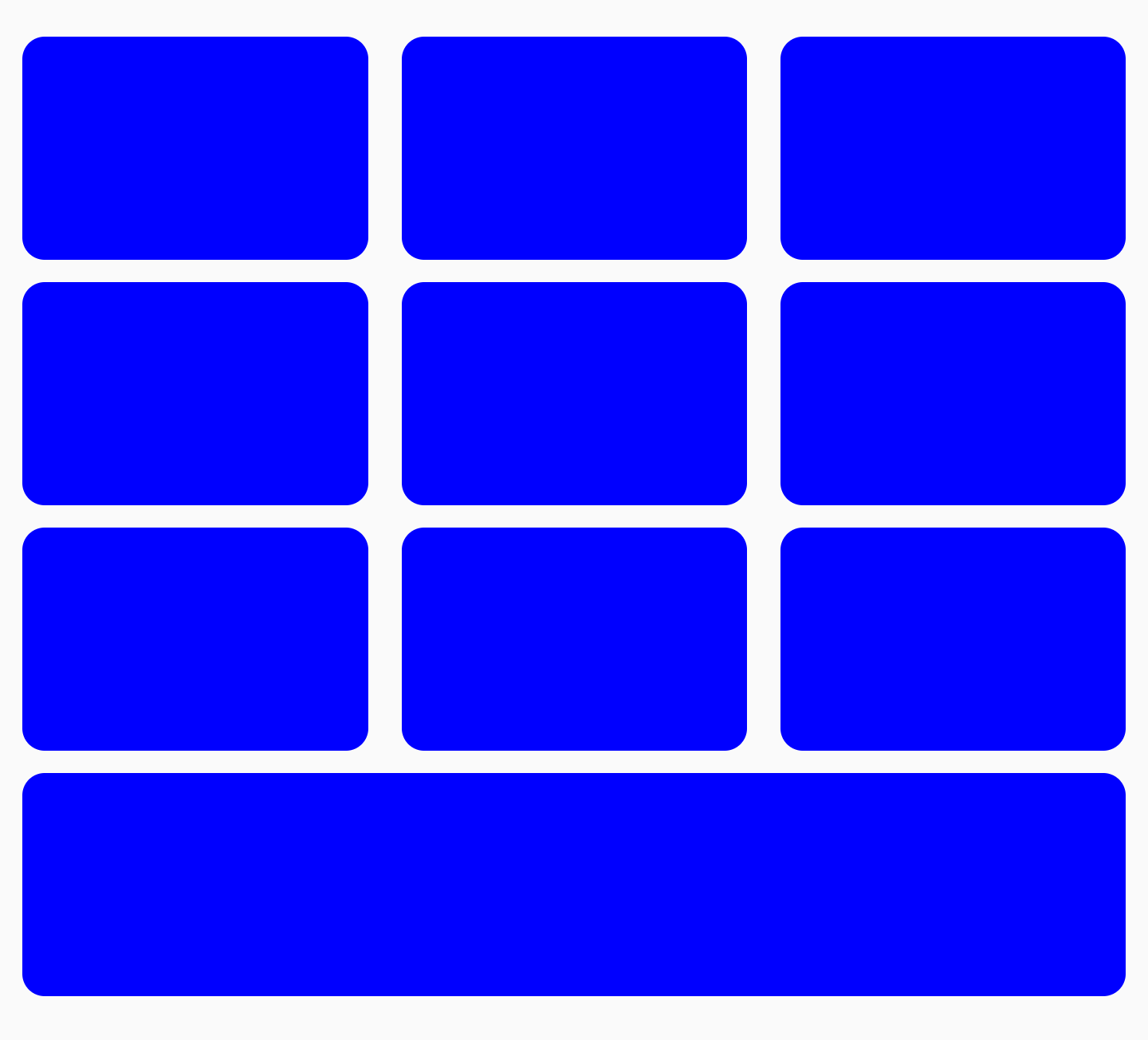
חשוב לדעת: אם מוסיפים עוד פריט וחוזרים עליו 10 פעמים במקום 9, הפריט האחרון יתפוס את כל העמודה האחרונה, כי המשקל הכולל של כל השורה הוא 1f:

FlowRow כדי ליצור רשת שבה הפריט האחרון תופס את כל הרוחבאפשר לשלב משקלים עם Modifiers אחרים, כמו Modifier.width(exactDpAmount), Modifier.aspectRatio(aspectRatio) או Modifier.fillMaxWidth(fraction). כל העיבודים האלה פועלים יחד כדי לאפשר שינוי גודל רספונסיבי של פריטים בתוך FlowRow (או FlowColumn).
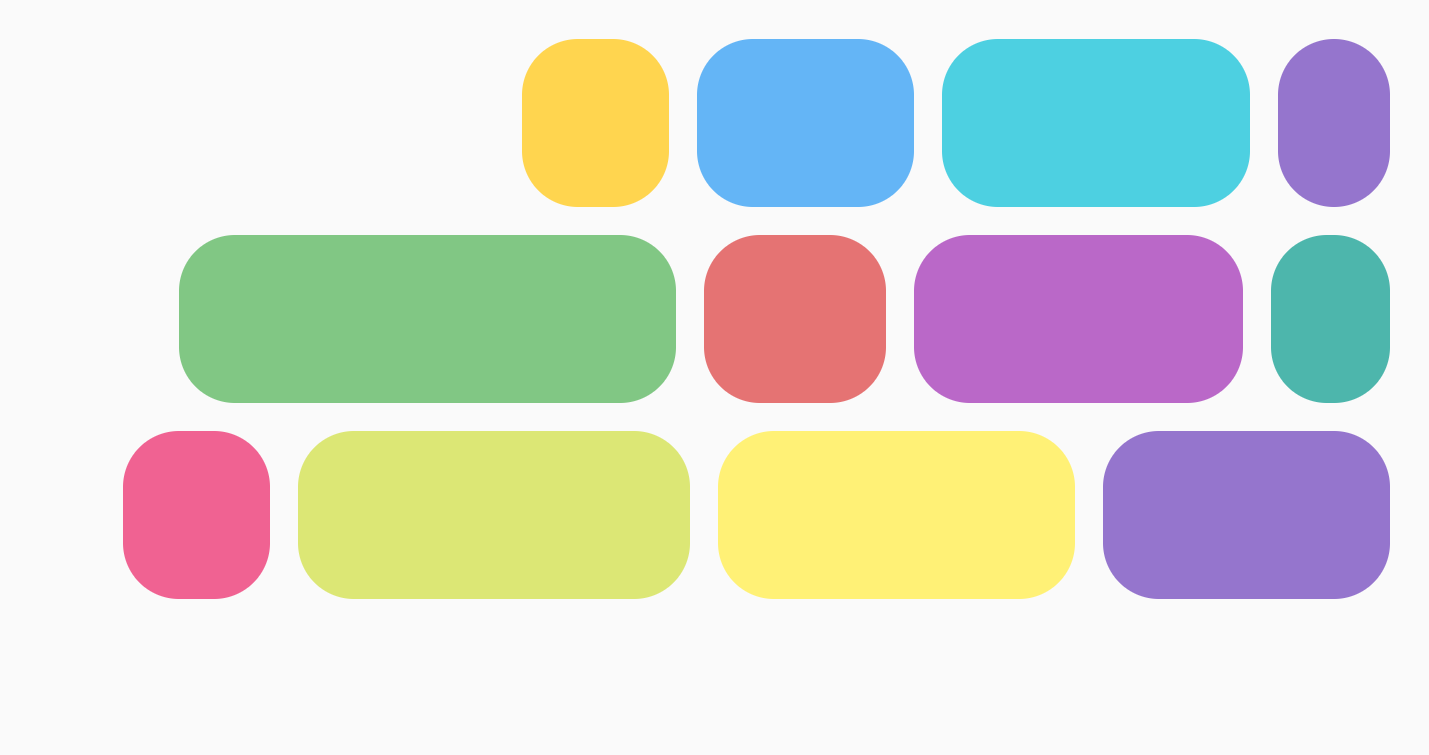
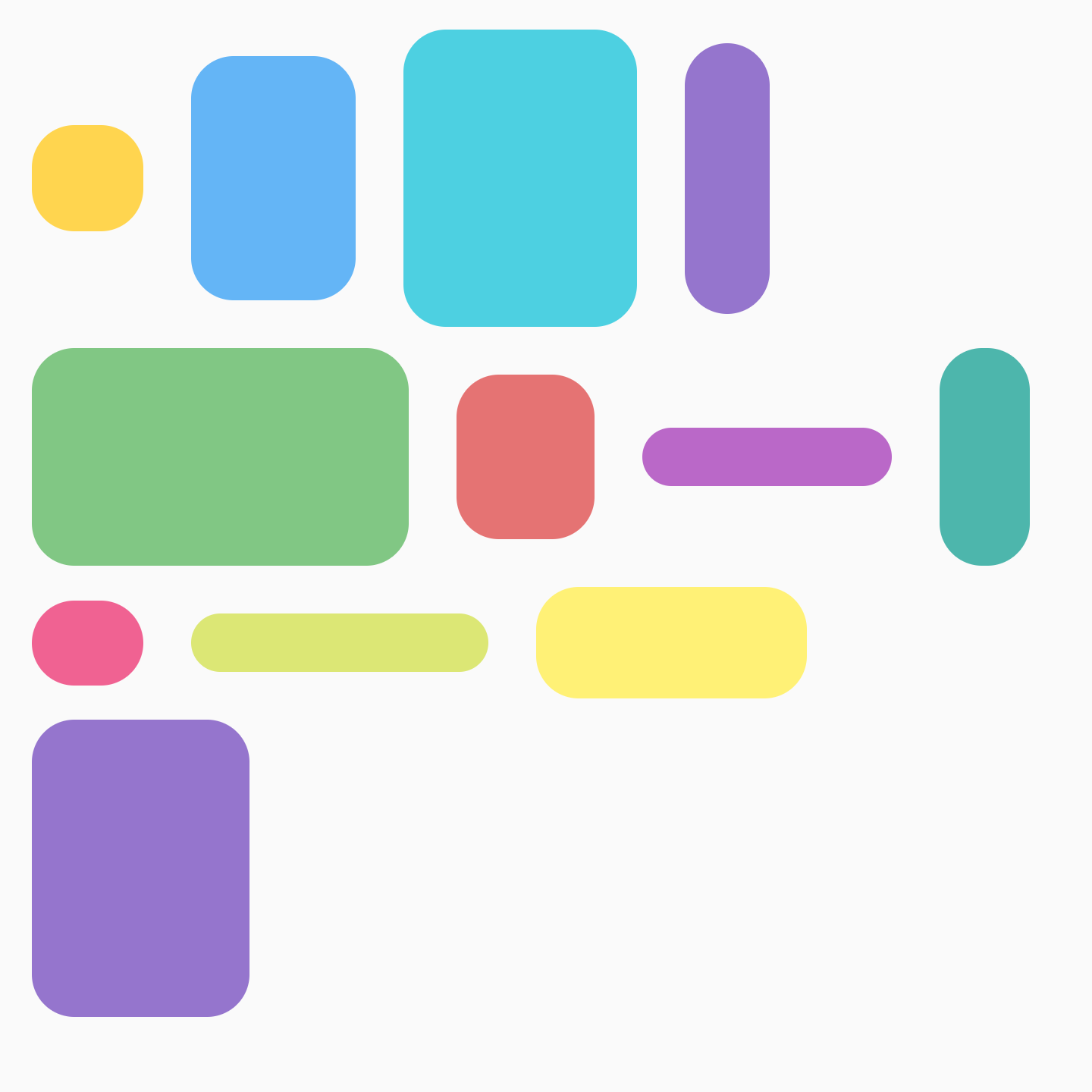
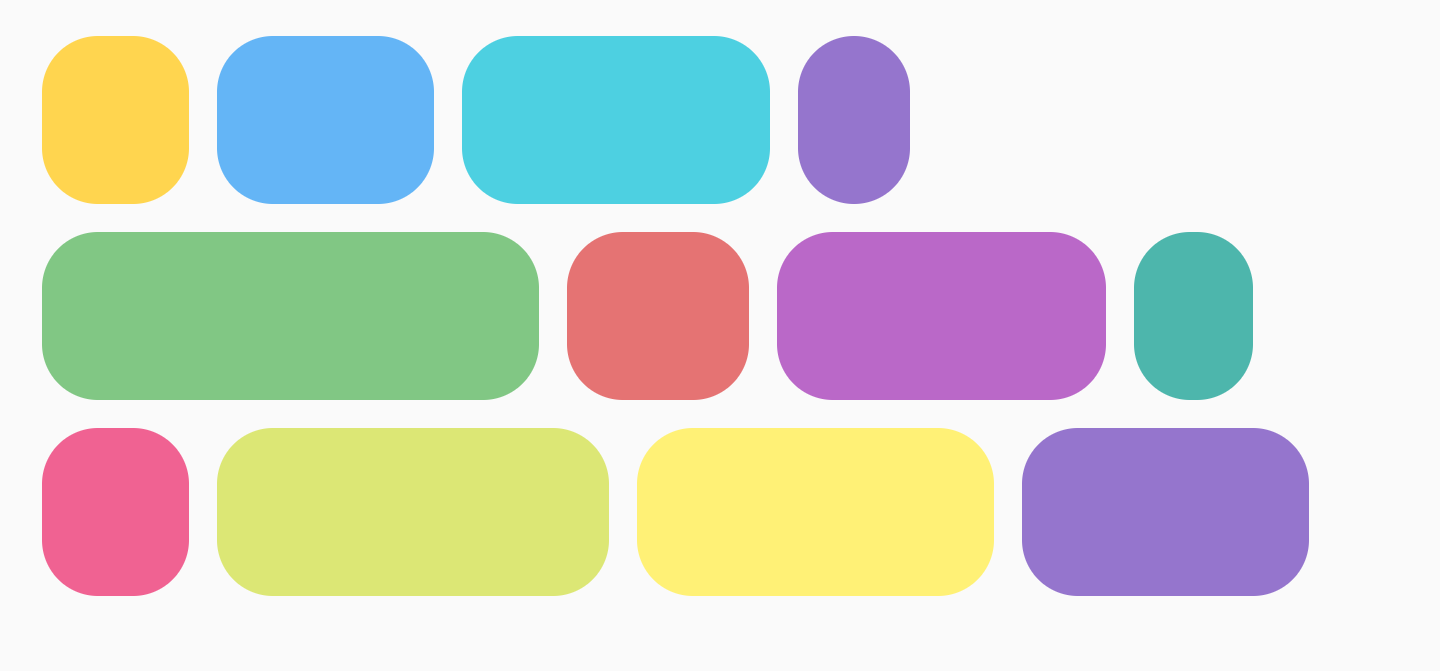
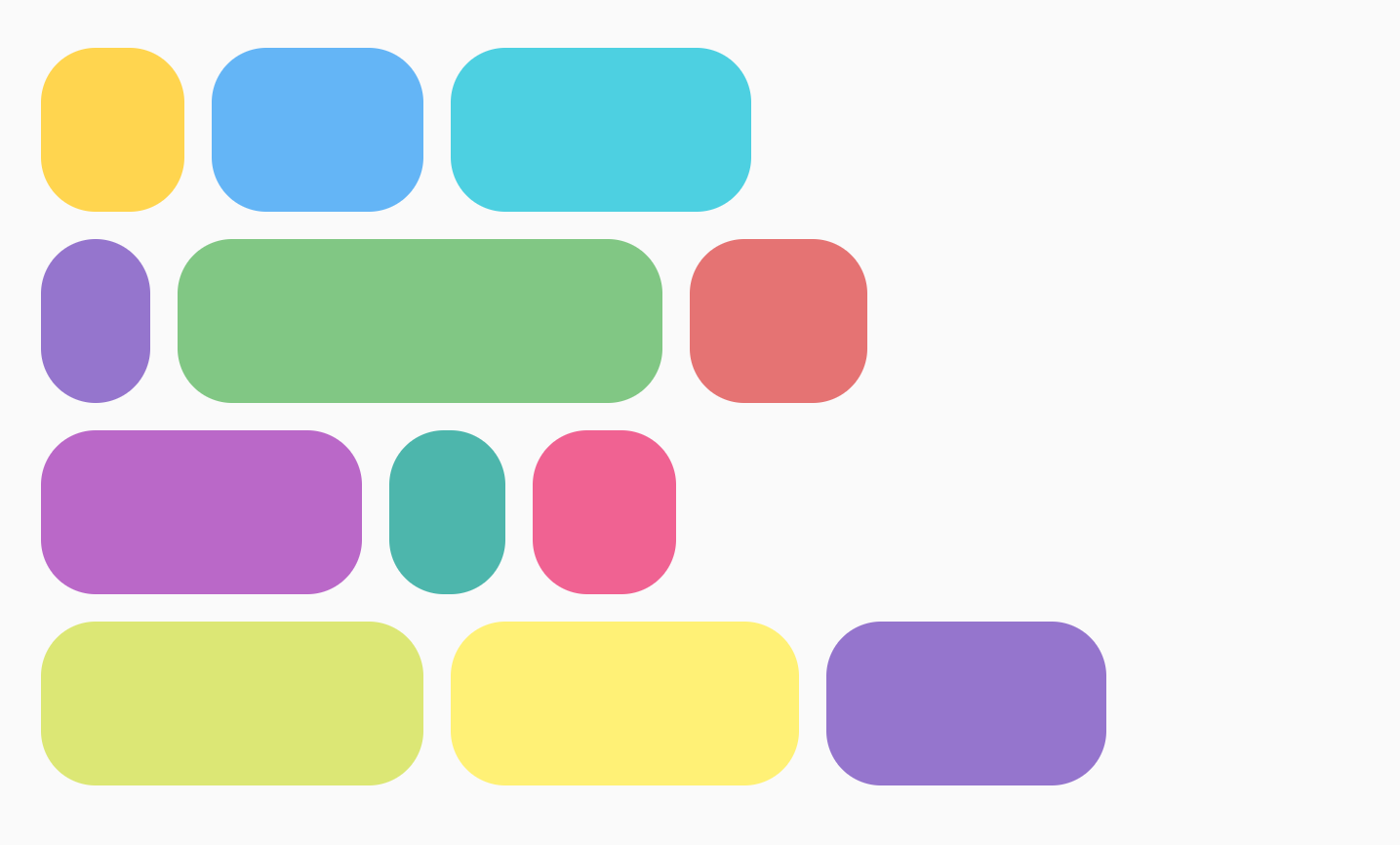
אפשר גם ליצור רשת לסירוגין של פריטים בגדלים שונים, שבה שני פריטים תופסים כל אחד חצי מהרוחב, ופריט אחד תופס את הרוחב המלא של העמודה הבאה:

FlowRow עם גדלים מתחלפים של שורותאפשר לעשות את זה באמצעות הקוד הבא:
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 2 ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .clip(RoundedCornerShape(8.dp)) .background(Color.Blue) repeat(6) { item -> // if the item is the third item, don't use weight modifier, but rather fillMaxWidth if ((item + 1) % 3 == 0) { Spacer(modifier = itemModifier.fillMaxWidth()) } else { Spacer(modifier = itemModifier.weight(0.5f)) } } }
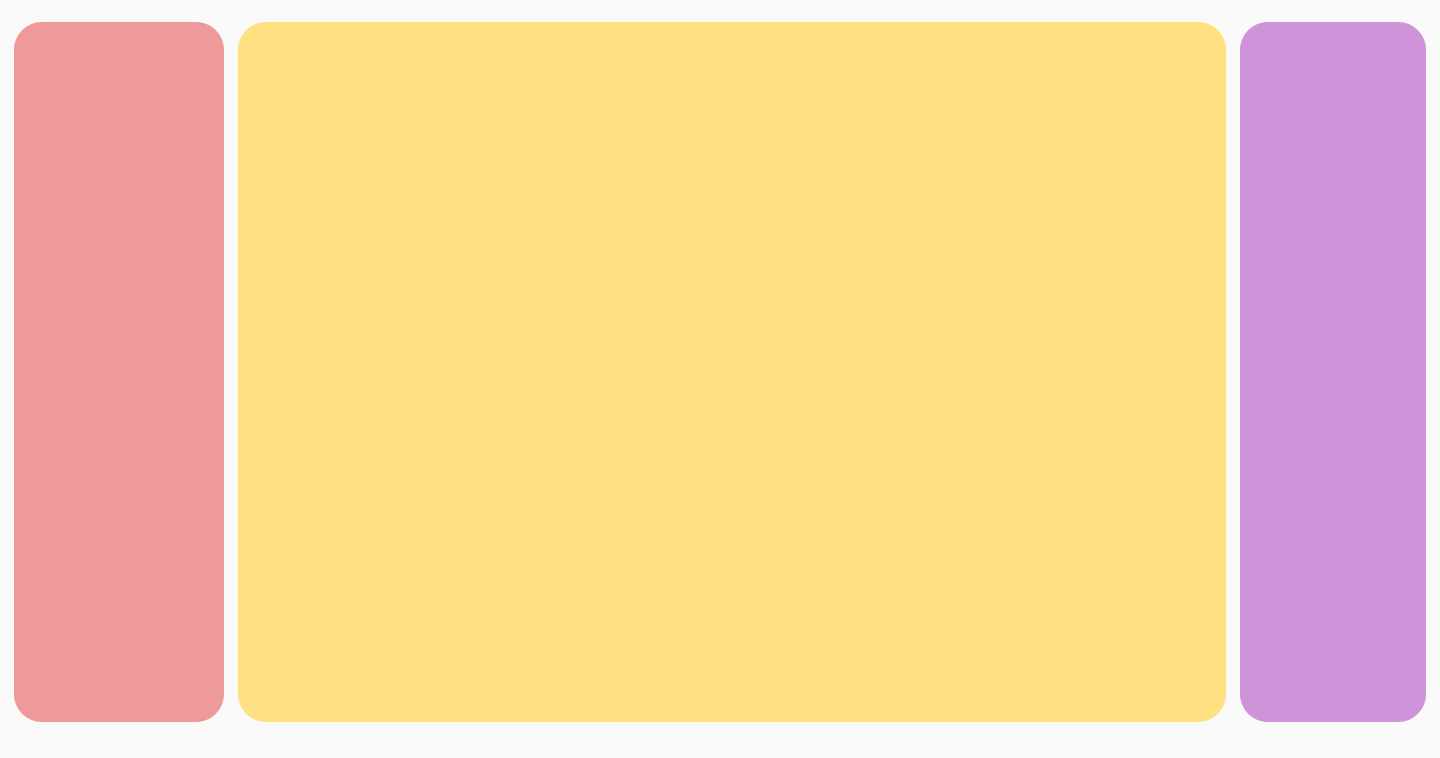
שינוי גודל חלקי
באמצעות המאפיין Modifier.fillMaxWidth(fraction), אפשר לציין את גודל הקונטיינר שהפריט צריך למלא. ההתנהגות של המאפיין Modifier.fillMaxWidth(fraction) שונה כשמחילים אותו על Row או על Column, כי הפריטים ב-Row/Column תופסים אחוז מסוים מהרוחב שנותר, ולא את הרוחב של כל המאגר.
לדוגמה, הקוד הבא מניב תוצאות שונות כשמשתמשים ב-FlowRow
לעומת Row:
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 3 ) { val itemModifier = Modifier .clip(RoundedCornerShape(8.dp)) Box( modifier = itemModifier .height(200.dp) .width(60.dp) .background(Color.Red) ) Box( modifier = itemModifier .height(200.dp) .fillMaxWidth(0.7f) .background(Color.Blue) ) Box( modifier = itemModifier .height(200.dp) .weight(1f) .background(Color.Magenta) ) }
|

|
|

|
fillMaxColumnWidth() וגם fillMaxRowHeight()
הוספת התג Modifier.fillMaxColumnWidth() או Modifier.fillMaxRowHeight() לפריט בתוך התג FlowColumn או FlowRow מבטיחה שהפריטים באותה עמודה או באותה שורה יתפסו את אותו הרוחב או הגובה כמו הפריט הכי גדול בעמודה או בשורה.
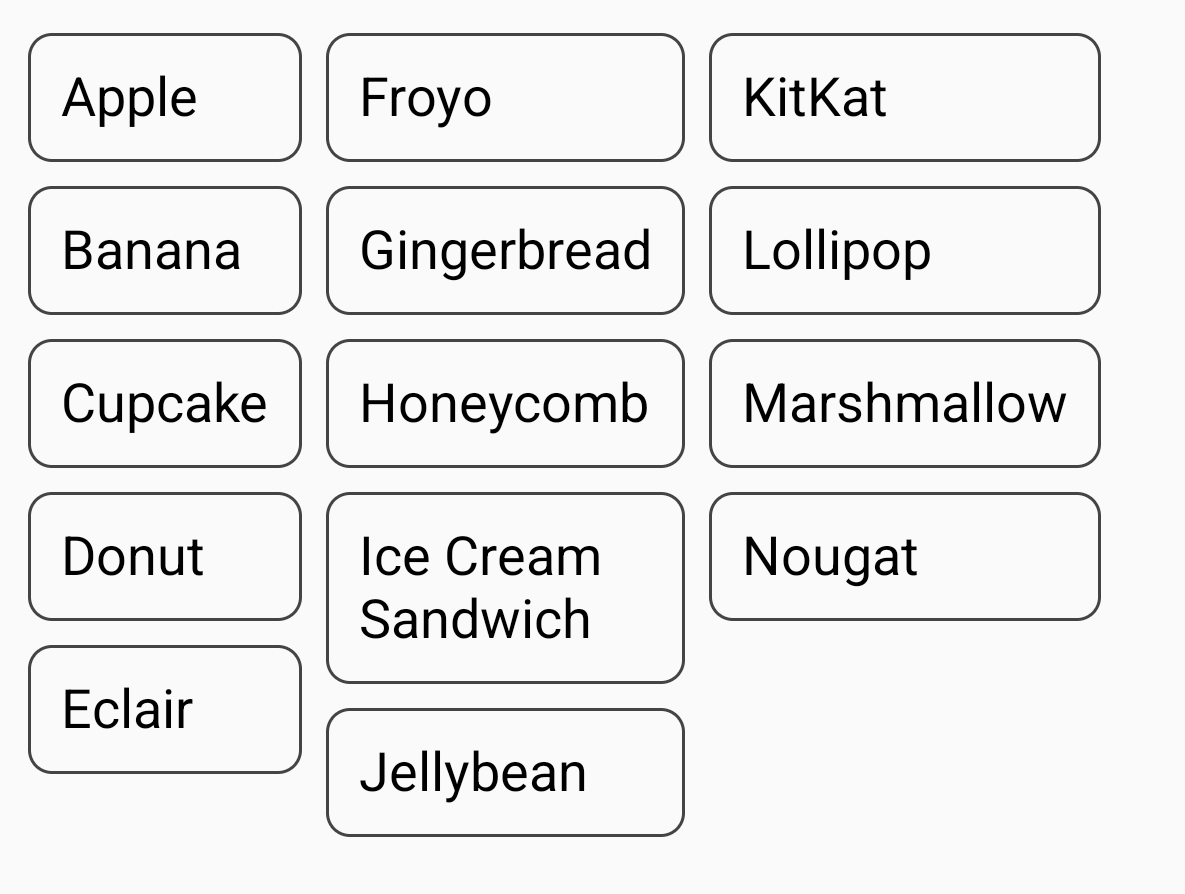
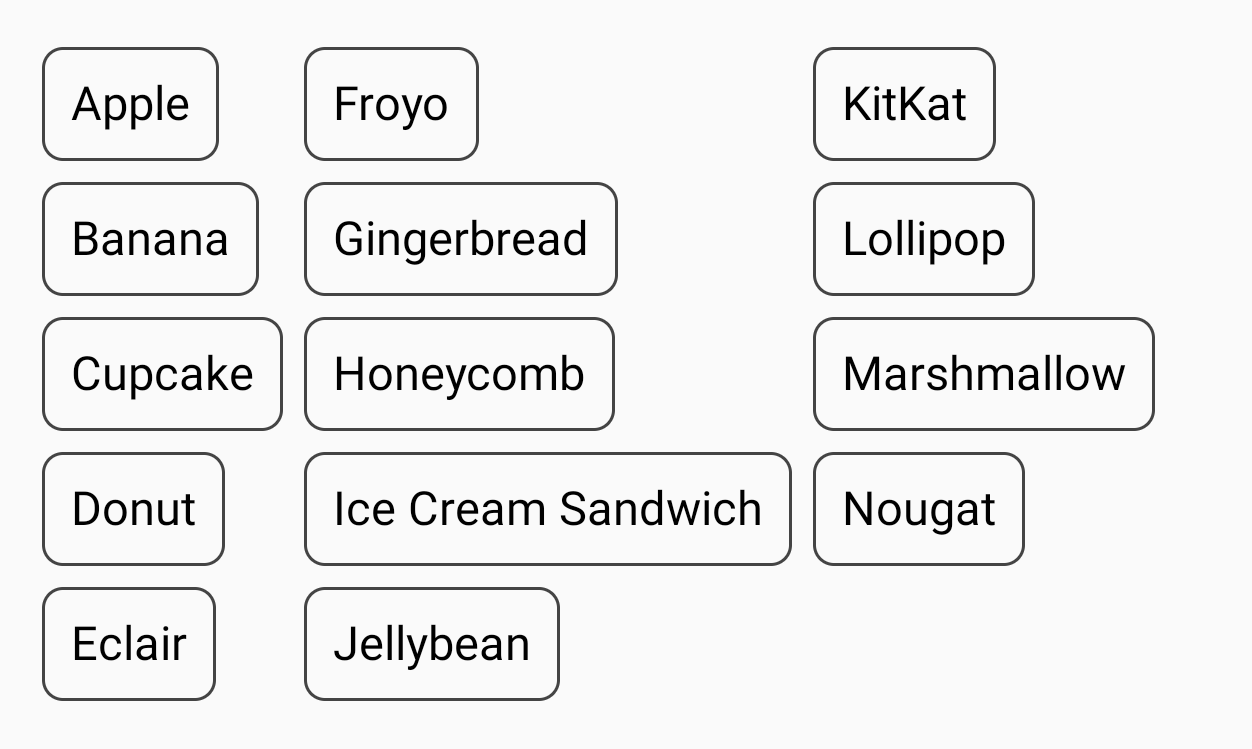
לדוגמה, כאן נעשה שימוש ב-FlowColumn כדי להציג את רשימת קינוחי Android. אפשר לראות את ההבדל ברוחב של כל פריט כשמחילים את Modifier.fillMaxColumnWidth() על הפריטים לעומת המצב שבו לא מחילים אותו והפריטים עוברים לשורה הבאה.
FlowColumn( Modifier .padding(20.dp) .fillMaxHeight() .fillMaxWidth(), horizontalArrangement = Arrangement.spacedBy(8.dp), verticalArrangement = Arrangement.spacedBy(8.dp), maxItemsInEachColumn = 5, ) { repeat(listDesserts.size) { Box( Modifier .fillMaxColumnWidth() .border(1.dp, Color.DarkGray, RoundedCornerShape(8.dp)) .padding(8.dp) ) { Text( text = listDesserts[it], fontSize = 18.sp, modifier = Modifier.padding(3.dp) ) } } }
|

|
לא הוגדרו שינויים ברוחב (פריטים שמוצגים בשורה חדשה) |

|
מומלץ בשבילך
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- העקרונות הבסיסיים של פריסת ההודעה
- ConstraintLayout ב-Compose
- פעולות ב-Editor {:#editor-actions}
