La plate-forme Android est responsable du dessin de l'UI système, comme la barre d'état et la barre de navigation. Cette interface utilisateur système s'affiche quelle que soit l'application utilisée par l'utilisateur.
WindowInsets fournit des informations sur l'UI système pour s'assurer que votre application s'affiche dans la zone appropriée et que votre UI n'est pas masquée par l'UI système.

Sur Android 14 (niveau d'API 34) et les versions antérieures, l'UI de votre application ne s'affiche pas par défaut sous les barres système et les encoches.
Sur Android 15 (niveau d'API 35) et versions ultérieures, votre application s'affiche sous les barres système et les encoches une fois qu'elle cible le SDK 35. Cela permet d'offrir une expérience utilisateur plus fluide et à votre application d'exploiter pleinement l'espace de fenêtre dont elle dispose.
L'affichage bord à bord consiste à afficher le contenu derrière l'UI du système. Sur cette page, vous découvrirez les différents types d'encarts, comment passer d'un bord à l'autre et comment utiliser les API d'encart pour animer votre UI et vous assurer que le contenu de votre application n'est pas masqué par les éléments de l'UI système.
Principes de base des encarts
Lorsqu'une application s'affiche de bord à bord, vous devez vous assurer que le contenu et les interactions importants ne sont pas masqués par l'UI système. Par exemple, si un bouton est placé derrière la barre de navigation, l'utilisateur ne pourra peut-être pas cliquer dessus.
La taille de l'UI système et les informations sur son emplacement sont spécifiées via des encarts.
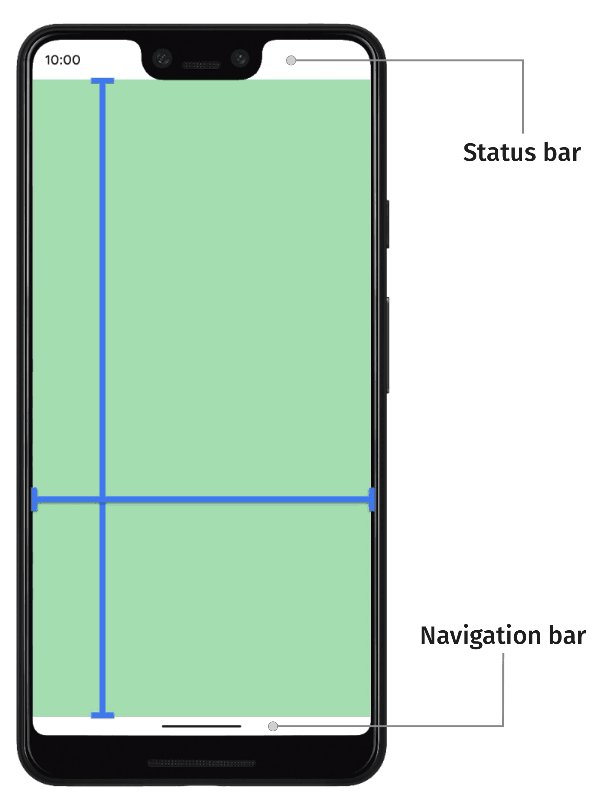
Chaque partie de l'UI système possède un type d'encart correspondant qui décrit sa taille et son emplacement. Par exemple, les encarts de la barre d'état fournissent la taille et la position de la barre d'état, tandis que les encarts de la barre de navigation fournissent la taille et la position de la barre de navigation. Chaque type d'encart se compose de quatre dimensions en pixels : haut, gauche, droite et bas. Ces dimensions spécifient la distance à laquelle l'UI système s'étend à partir des côtés correspondants de la fenêtre de l'application. Pour éviter de chevaucher ce type d'UI système, l'UI de l'application doit donc être insérée de cette quantité.
Ces types d'encarts Android intégrés sont disponibles via WindowInsets :
Encarts décrivant les barres d'état. Il s'agit des barres de l'interface utilisateur du système qui contiennent les icônes de notification et d'autres indicateurs. |
|
Inserts de la barre d'état lorsqu'elle est visible. Si les barres d'état sont actuellement masquées (en raison du passage en mode plein écran immersif), les encarts de la barre d'état principale seront vides, mais ces encarts ne le seront pas. |
|
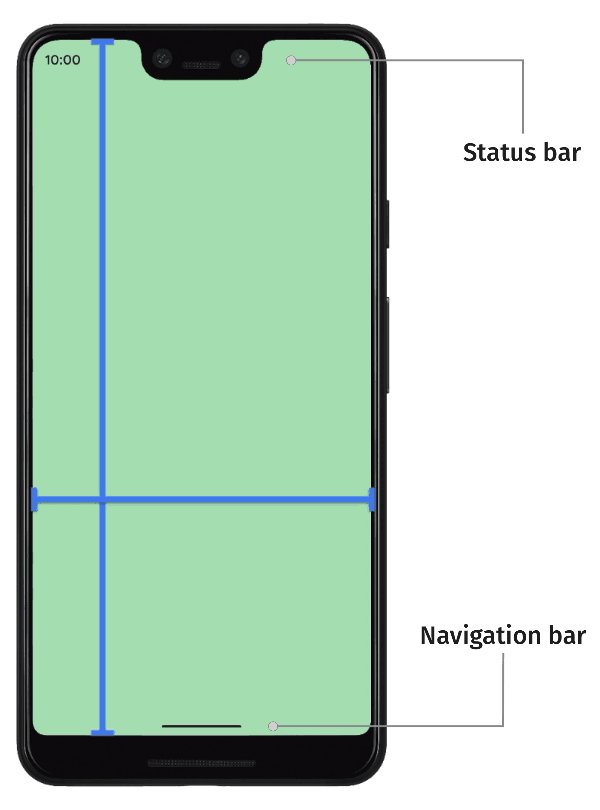
Encarts décrivant les barres de navigation. Il s'agit des barres de l'interface utilisateur du système sur le côté gauche, droit ou inférieur de l'appareil, qui décrivent la barre des tâches ou les icônes de navigation. Elles peuvent changer au moment de l'exécution en fonction de la méthode de navigation préférée de l'utilisateur et de son interaction avec la barre des tâches. |
|
Les encarts de la barre de navigation lorsqu'ils sont visibles. Si les barres de navigation sont actuellement masquées (en raison du passage en mode plein écran immersif), les encarts de la barre de navigation principale seront vides, mais ces encarts ne le seront pas. |
|
Encart décrivant la décoration de la fenêtre de l'UI du système si elle se trouve dans une fenêtre de forme libre, comme la barre de titre supérieure. |
|
Les encarts de la barre de légende lorsqu'ils sont visibles. Si les barres de légende sont actuellement masquées, les encarts de la barre de légende principale seront vides, mais ces encarts ne le seront pas. |
|
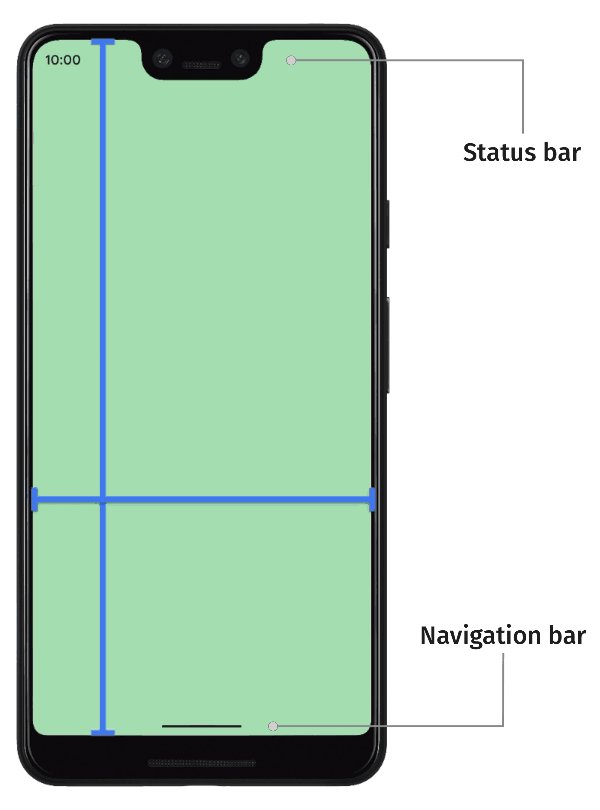
Union des encarts de barre système, qui incluent les barres d'état, les barres de navigation et la barre de légende. |
|
Inserts de barre système lorsqu'ils sont visibles. Si les barres système sont actuellement masquées (en raison du passage en mode plein écran immersif), les encarts de barre système principaux seront vides, mais ces encarts ne le seront pas. |
|
Encarts décrivant la quantité d'espace en bas occupée par le clavier logiciel. |
|
Encarts décrivant l'espace occupé par le clavier logiciel avant l'animation de clavier actuelle. |
|
Encarts décrivant l'espace que le clavier virtuel occupera après l'animation de clavier actuelle. |
|
Type d'encarts décrivant des informations plus détaillées sur l'UI de navigation, indiquant l'espace où les "taps" seront gérés par le système et non par l'application. Pour les barres de navigation transparentes avec navigation par gestes, certains éléments de l'application peuvent être cliquables via l'UI de navigation du système. |
|
Les encarts de l'élément interactif lorsqu'ils sont visibles. Si les éléments interactifs sont actuellement masqués (en raison du passage en mode immersif plein écran), les encarts de l'élément interactif principal seront vides, mais ces encarts ne le seront pas. |
|
Encarts représentant la quantité d'encarts où le système interceptera les gestes pour la navigation. Les applications peuvent spécifier manuellement la gestion d'un nombre limité de ces gestes via |
|
Sous-ensemble des gestes système qui seront toujours gérés par le système et qui ne peuvent pas être désactivés via |
|
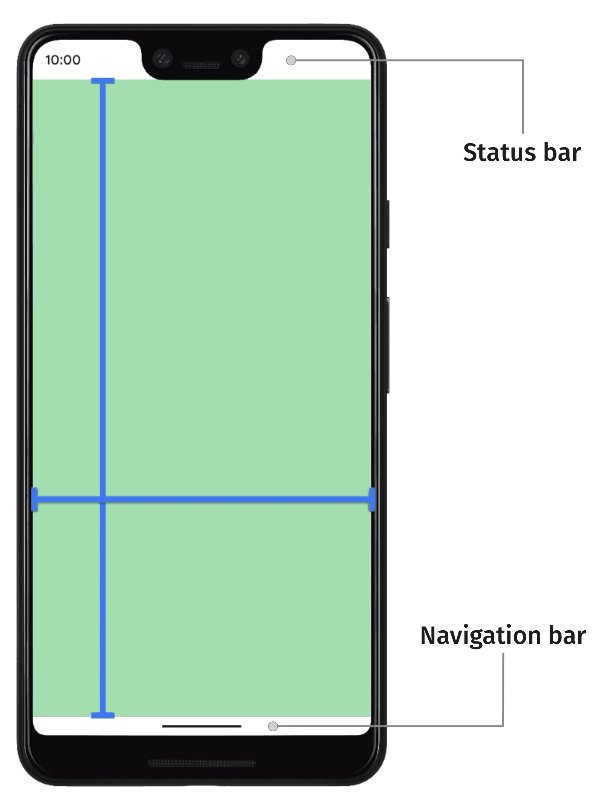
Encarts représentant l'espacement nécessaire pour éviter le chevauchement avec une encoche ou un trou. |
|
Encarts représentant les zones incurvées d'un affichage en cascade. Un écran Waterfall comporte des zones incurvées le long des bords, où l'écran commence à s'enrouler sur les côtés de l'appareil. |
Ces types sont résumés par trois types d'encarts "sûrs" qui garantissent que le contenu n'est pas masqué :
Ces types d'encarts "sécurisés" protègent le contenu de différentes manières, en fonction des encarts de la plate-forme sous-jacente :
- Utilisez
WindowInsets.safeDrawingpour protéger le contenu qui ne doit pas être dessiné sous une UI système. Il s'agit de l'utilisation la plus courante des encarts : empêcher le dessin de contenu masqué par l'UI système (partiellement ou complètement). - Utilisez
WindowInsets.safeGesturespour protéger le contenu avec des gestes. Cela évite que les gestes système n'entrent en conflit avec les gestes de l'application (comme ceux des feuilles inférieures, des carrousels ou des jeux). - Utilisez
WindowInsets.safeContentcomme combinaison deWindowInsets.safeDrawingetWindowInsets.safeGesturespour vous assurer que le contenu ne présente aucun chevauchement visuel ni de geste.
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Composants et mises en page Material
- Migrer
CoordinatorLayoutvers Compose - Autres points à prendre en compte
