O Jetpack Compose é um kit de ferramentas moderno e declarativo de IU para Android. O Compose simplifica a criação e a manutenção da interface do app ao fornecer uma API declarativa que permite renderizar a interface do app sem modificar de forma imperativa as visualizações do front-end. Essa terminologia precisa ser explicada, mas as implicações são importantes para o design do seu app.
O paradigma de programação declarativa
Historicamente, uma hierarquia de visualização do Android é representada como uma árvore de widgets de
IU. À medida que o estado do app muda devido a fatores como interações do
usuário, é necessário atualizar a hierarquia da IU para exibir os dados atuais.
A maneira mais comum de atualizar a interface é percorrer a árvore usando funções como
findViewById() e mudar
os nós chamando métodos como button.setText(String),
container.addChild(View) ou img.setImageBitmap(Bitmap). Esses métodos
alteram o estado interno do widget.
Manipular as visualizações manualmente aumenta a probabilidade de erros. Se um dado for renderizado em vários lugares, você pode esquecer de atualizar uma das visualizações que o mostram. Isso também pode levar a estados ilegais, quando duas atualizações entram em conflito de uma maneira inesperada. Por exemplo, uma atualização pode tentar definir o valor de um nó que acabou de ser removido da interface. Em geral, a complexidade da manutenção do software aumenta com o número de visualizações que precisam ser atualizadas.
Nos últimos anos, todo o setor começou a adotar um modelo de IU declarativo. Esse modelo simplifica a engenharia associada à criação e à atualização de interfaces do usuário. A técnica consiste em gerar de forma conceitual toda a tela do zero novamente e aplicar apenas as mudanças necessárias. Essa abordagem evita a complexidade de atualizar manualmente uma hierarquia de visualizações com estado. O Compose é um framework de IU declarativo.
Um desafio de gerar a tela inteira novamente é que há um custo potencialmente alto em termos de tempo, energia computacional e uso da bateria. Para diminuir esse custo, o Compose escolhe quais partes da IU precisam ser redesenhadas em um momento específico. Isso tem algumas implicações na forma como você cria os componentes da sua IU, conforme discutido em Recomposição.
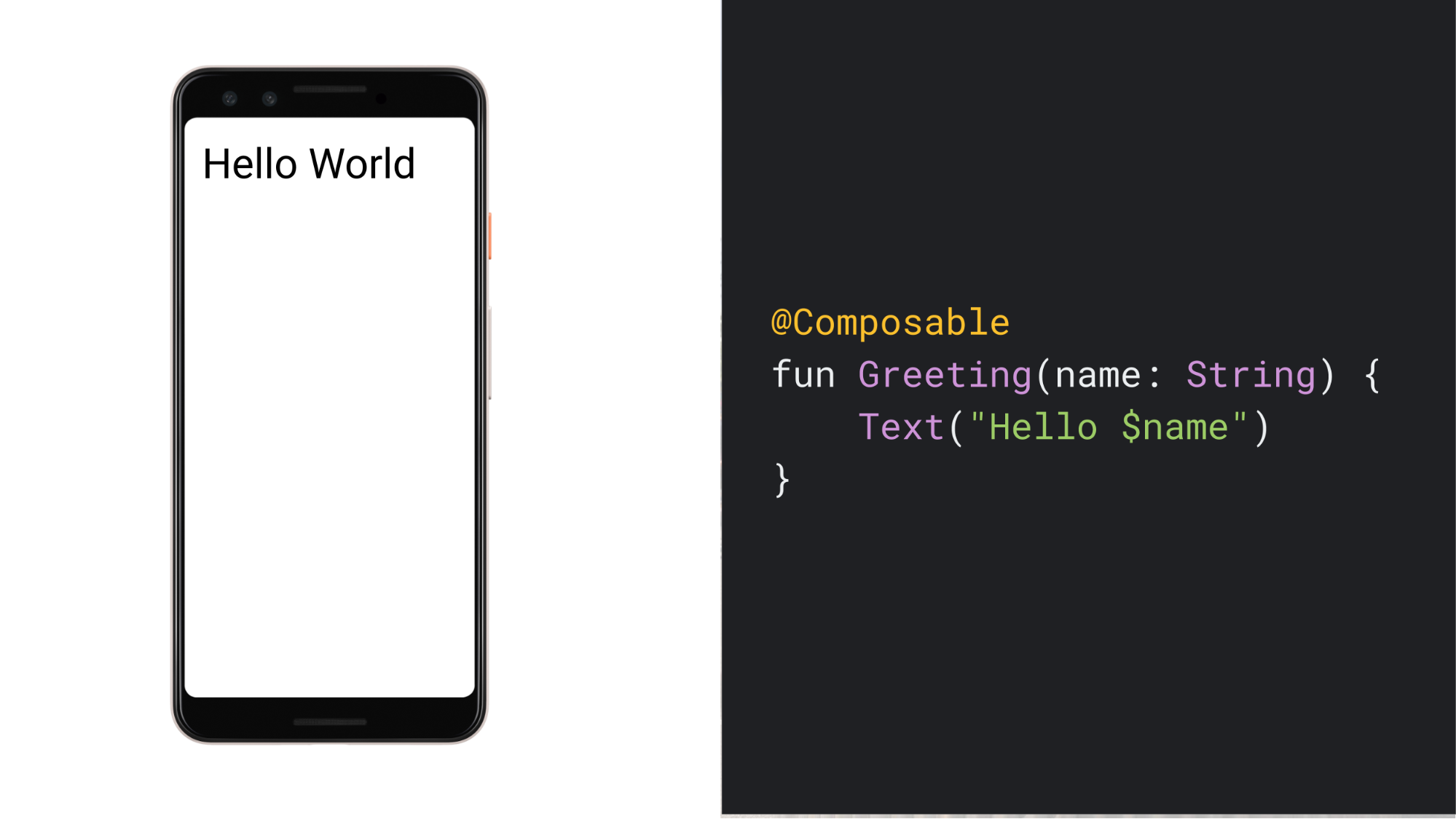
Exemplo de função combinável
Com o Compose, é possível criar a interface do usuário definindo um conjunto de
funções que podem ser compostas que recebem dados e emitem elementos da IU. Um exemplo
é o widget Greeting, que recebe um String e emite um widget Text,
que exibe uma mensagem de saudação.

Alguns detalhes importantes sobre essa função:
- Anotação:a função é anotada com a anotação
@Composable. Todas as funções desse tipo precisam ter essa anotação. Ela informa ao compilador do Compose que essa função se destina a converter dados em interface. - Entrada de dados:a função recebe dados. As funções combináveis podem aceitar
parâmetros, o que permite que a lógica do app descreva a interface. Nesse caso, nosso
widget aceita uma
Stringpara que ele possa cumprimentar o usuário pelo nome. - Exibição na interface:a função mostra texto na interface. Isso é feito chamando
a função combinável
Text(), que cria o elemento da IU de texto. As funções combináveis emitem a hierarquia da interface chamando outras funções combináveis. - Nenhum valor de retorno:a função não retorna nada. As funções do Compose que emitem a UI não precisam retornar nada, porque descrevem o estado da tela de destino em vez de construir widgets de UI.
Propriedades:essa função é rápida, idempotente e não tem efeitos colaterais.
- A função se comporta da mesma maneira quando chamada várias vezes com o
mesmo argumento e não usa outros valores, como variáveis globais
ou chamadas para
random(). - A função descreve a IU sem efeitos colaterais, como modificação de propriedades ou variáveis globais.
Em geral, todas as funções combináveis precisam ser escritas com essas propriedades, pelos motivos discutidos na seção Recomposição.
- A função se comporta da mesma maneira quando chamada várias vezes com o
mesmo argumento e não usa outros valores, como variáveis globais
ou chamadas para
A mudança no paradigma declarativo
Em vários kits de ferramentas de IU imperativos orientados a objetos, a IU é inicializada instanciando uma árvore de widgets. Isso geralmente é feito inflando um arquivo de layout XML. Cada widget mantém o próprio estado interno e expõe os métodos getter e setter, que permitem que a lógica do app interaja com o widget.
Na abordagem declarativa do Compose, os widgets são relativamente sem estado e não
expõem as funções setter ou getter. Na verdade, os widgets não são expostos como objetos.
Para atualizar a interface, chame com
argumentos diferentes a mesma função combinável. Isso simplifica o fornecimento de estado para padrões de arquitetura, como
um ViewModel, conforme descrito no
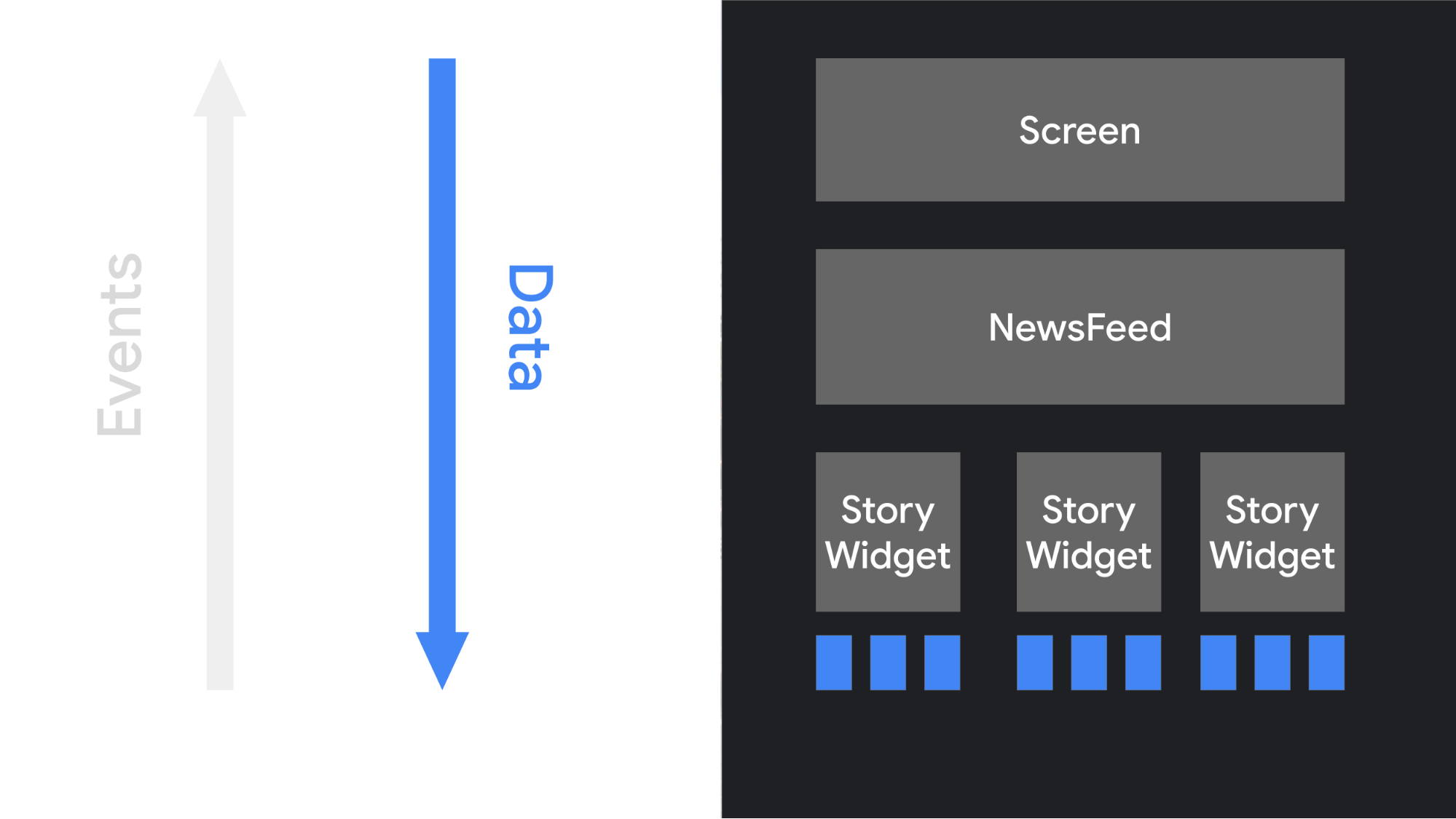
Guia para a arquitetura do app. Dessa forma, as funções de composição ficam
responsáveis por transformar o estado atual do aplicativo em uma IU sempre que
os dados observáveis são atualizados.

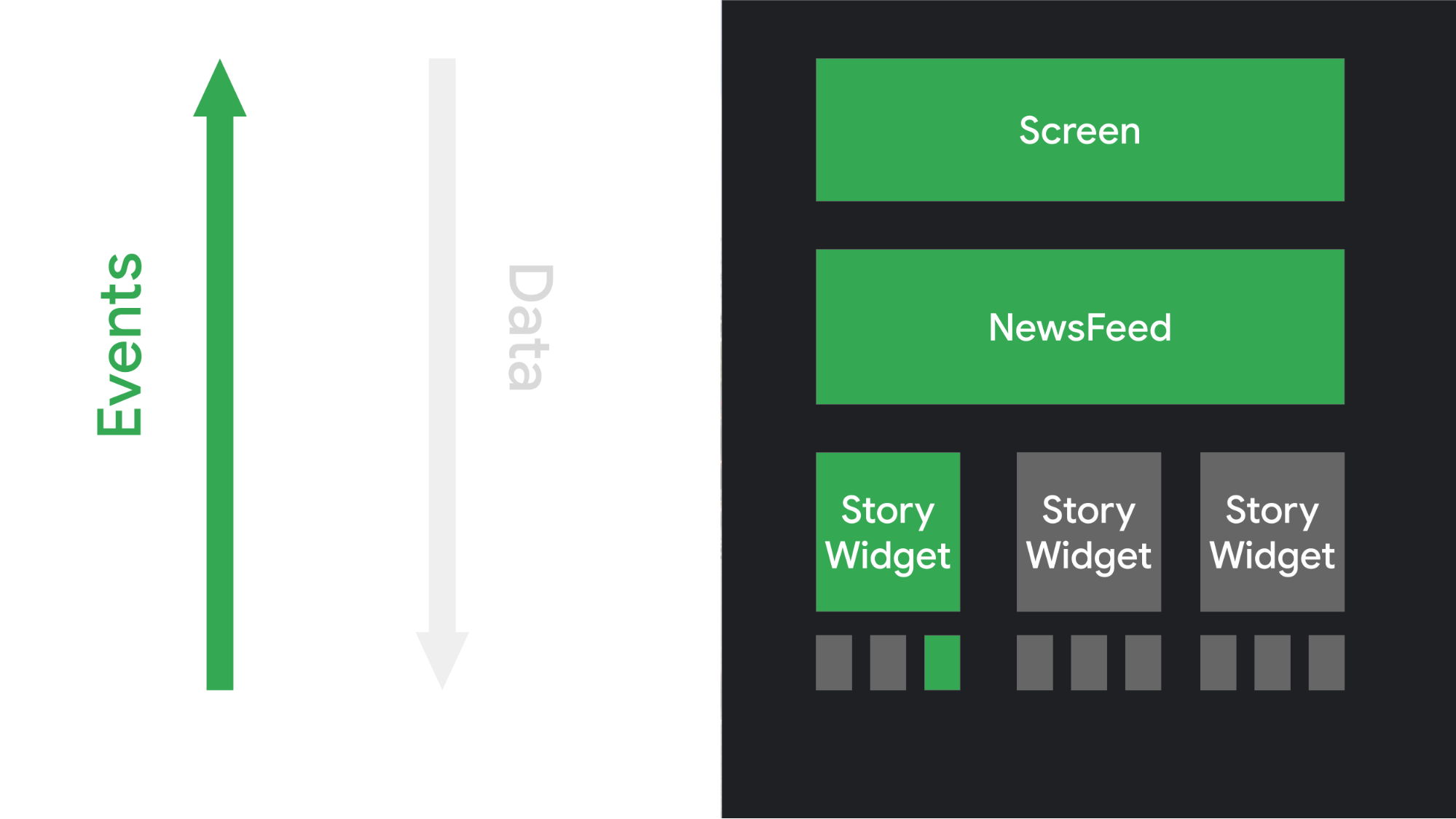
Quando o usuário interage com a IU, ela gera eventos como onClick.
Esses eventos precisam notificar a lógica do app, que poderá alterar o estado dele.
Quando o estado muda, as funções que podem ser compostas são chamadas novamente com os novos
dados. Isso faz com que os elementos da IU sejam redesenhados. Esse processo é chamado
de recomposição.

Conteúdo dinâmico
Como as funções que podem ser compostas são criadas em Kotlin em vez de XML, elas podem ser tão dinâmicas quanto qualquer outro código Kotlin. Por exemplo, suponha que você queira criar uma IU que cumprimenta uma lista de usuários:
@Composable fun Greeting(names: List<String>) { for (name in names) { Text("Hello $name") } }
Essa função recebe uma lista de nomes e gera uma saudação para cada usuário.
As funções que podem ser compostas podem ser bastante sofisticadas. Use as instruções if para
decidir se quer exibir determinado elemento da IU. Você pode usar repetições. É possível
chamar funções auxiliares. Você tem a flexibilidade total da linguagem subjacente.
Esse poder e essa flexibilidade são algumas das principais vantagens do Jetpack Compose.
Recomposição
Em um modelo de IU imperativo, para alterar um widget, você chama um setter no widget para alterar o estado interno dele. No Compose, você chama novamente a função que pode ser composta, com novos dados. Isso faz com que a função seja recomposta. Os widgets emitidos pela função são redesenhados, se necessário, com os novos dados. O framework do Compose pode recompor de maneira inteligente apenas os componentes alterados.
Por exemplo, considere esta função que pode ser composta que exibe um botão:
@Composable fun ClickCounter(clicks: Int, onClick: () -> Unit) { Button(onClick = onClick) { Text("I've been clicked $clicks times") } }
Toda vez que o botão é clicado, o autor da chamada atualiza o valor de clicks.
O Compose chama o lambda com a função Text novamente para mostrar o novo valor.
Esse processo é chamado de recomposição. Outras funções que não dependem do
valor não são recompostas.
Como discutido anteriormente, a recomposição de toda a árvore da IU pode ser cara em termos computacionais, já que consome energia de computação e diminui a duração da bateria. O Compose resolve esse problema com esta recomposição inteligente.
A recomposição é o processo de chamar novamente as funções que podem ser compostas quando as entradas são alteradas. Quando o Compose faz a recomposição com base nas novas entradas, ele chama apenas as funções ou lambdas que podem ter mudado e ignora o resto. Ao ignorar funções ou lambdas com parâmetros inalterados, o Compose faz a recomposição com eficiência.
Nunca dependa dos efeitos colaterais da execução de funções que podem ser compostas, já que a recomposição de uma função pode ser ignorada. Se você fizer isso, os usuários talvez vejam comportamentos estranhos e imprevisíveis no app. Um efeito colateral é qualquer mudança que seja visível para o resto do app. Por exemplo, todas estas ações são efeitos colaterais perigosos:
- Gravar em uma propriedade de um objeto compartilhado
- Atualizar um elemento observável no
ViewModel. - Atualizar preferências compartilhadas.
As funções que podem ser compostas podem ser executadas novamente em todos os frames, como quando uma animação é renderizada. As funções que podem ser compostas precisam ser rápidas para evitar instabilidade nas animações. Se você precisar executar operações de alto custo, como ler preferências compartilhadas, faça isso em uma corrotina em segundo plano e transmita o resultado do valor como um parâmetro para a função que pode ser composta.
Como exemplo, este código cria um elemento de composição para atualizar um valor na interface
SharedPreferences. Esse elemento não pode ler ou gravar a nas preferências
compartilhadas. Em vez disso, esse código move a leitura e a gravação para um ViewModel
em uma corrotina em segundo plano. A lógica do app transmite o valor atual com um
callback para acionar uma atualização.
@Composable fun SharedPrefsToggle( text: String, value: Boolean, onValueChanged: (Boolean) -> Unit ) { Row { Text(text) Checkbox(checked = value, onCheckedChange = onValueChanged) } }
Este documento descreve vários pontos a serem considerados ao usar o Compose:
- A recomposição ignora o maior número possível de funções e lambdas.
- A recomposição é otimista e pode ser cancelada.
- Uma função que pode ser composta pode ser executada em todos os frames de uma animação.
- As funções que podem ser compostas podem ser executadas em paralelo.
- As funções que podem ser compostas podem ser executadas em qualquer ordem.
As seções a seguir abordarão como criar funções que podem ser compostas para oferecer compatibilidade com a recomposição. Em todos os casos, a prática recomendada é usar funções que podem ser compostas rápidas, idempotentes e sem efeitos colaterais.
A recomposição ignora o máximo possível
Quando partes da IU são inválidas, o Compose faz o melhor possível para recompor apenas
aquelas que precisam ser atualizadas. Isso significa que ele pode fazer a re-execução de um único elemento
combinável de Button sem executar nenhum dos elementos desse tipo acima ou abaixo
na árvore da IU.
Todas as funções e lambdas que podem ser compostos podem fazer a própria recomposição. O exemplo a seguir demonstra como a recomposição pode ignorar alguns elementos ao renderizar uma lista:
/** * Display a list of names the user can click with a header */ @Composable fun NamePicker( header: String, names: List<String>, onNameClicked: (String) -> Unit ) { Column { // this will recompose when [header] changes, but not when [names] changes Text(header, style = MaterialTheme.typography.bodyLarge) HorizontalDivider() // LazyColumn is the Compose version of a RecyclerView. // The lambda passed to items() is similar to a RecyclerView.ViewHolder. LazyColumn { items(names) { name -> // When an item's [name] updates, the adapter for that item // will recompose. This will not recompose when [header] changes NamePickerItem(name, onNameClicked) } } } } /** * Display a single name the user can click. */ @Composable private fun NamePickerItem(name: String, onClicked: (String) -> Unit) { Text(name, Modifier.clickable(onClick = { onClicked(name) })) }
Cada um desses escopos pode ser o único elemento a ser executado durante uma recomposição.
Quando o header muda, o Compose pode pular para o lambda Column
sem executar nenhum dos pais. E, ao executar Column, o Compose pode escolher
ignorar os itens de LazyColumn caso o valor names não mude.
Novamente, todas as funções ou lambdas combináveis não podem ter efeitos colaterais. Quando for necessário executar um efeito colateral, acione-o a partir de um callback.
A recomposição é otimista
A recomposição começa sempre que o Compose percebe que os parâmetros de um elemento que pode ser composto podem ter mudado. A recomposição é otimista, o que significa que o Compose espera que ela seja finalizada antes de os parâmetros mudarem novamente. Se um parâmetro for alterado antes da recomposição terminar, o Compose poderá cancelar a recomposição e reiniciá-la com o novo parâmetro.
Quando a recomposição é cancelada, o Compose descarta a árvore da IU da recomposição. Se houver efeitos colaterais que dependam da IU exibida, o efeito colateral será aplicado mesmo que a composição seja cancelada. Isso pode causar um estado inconsistente do app.
Verifique se todas as funções e lambdas combináveis são idempotentes e se não têm efeitos colaterais para lidar com a recomposição otimista.
As funções de composição podem ser executadas com bastante frequência
Em alguns casos, uma função que pode ser composta pode ser executada em todos os frames de uma animação de IU. Se a função executar operações caras, como ler o armazenamento do dispositivo, ela poderá causar instabilidade na IU.
Por exemplo, se o widget tentasse ler as configurações do dispositivo, ele poderia lê-las centenas de vezes por segundo, com efeitos desastrosos no desempenho do app.
Se uma função combinável precisar de dados, defina parâmetros para eles. Em seguida, é possível mover o trabalho que gera mais custos para outra linha de execução, fora da composição, e transmitir o valor resultante para a função combinável como um parâmetro usando mutableStateOf ou LiveData.
As funções combináveis podem ser executadas em paralelo
O Compose pode otimizar a recomposição executando funções combináveis em paralelo. Isso permite que o Compose use vários núcleos e execute funções combináveis que não estão na tela com uma prioridade mais baixa.
Essa otimização significa que uma função combinável pode ser executada em um conjunto
de linhas de execução em segundo plano.
Se uma função que pode ser composta chamar uma função em um ViewModel,
o Compose poderá chamar essa função de várias linhas de execução ao mesmo tempo.
Para verificar se o aplicativo se comporta corretamente, nenhuma função de composição
pode ter efeitos colaterais. Em vez disso, acione efeitos colaterais com callbacks, como
onClick, que são sempre executados na linha de execução de IU.
Quando uma função que pode ser composta é invocada, a invocação pode ocorrer em uma linha de execução diferente da linha do autor da chamada. Isso significa que o código que modifica variáveis em um lambda de composição precisa ser evitado, porque esse código não é seguro para linhas de execução e é um efeito colateral não permitido do lambda.
Veja um exemplo que mostra uma função que pode ser composta que exibe uma lista e a contagem dela:
@Composable fun ListComposable(myList: List<String>) { Row(horizontalArrangement = Arrangement.SpaceBetween) { Column { for (item in myList) { Text("Item: $item") } } Text("Count: ${myList.size}") } }
Esse código não tem efeitos colaterais e transforma a lista de entrada na IU. Esse é um código excelente para exibir uma lista pequena. No entanto, se a função gravar em uma variável local, esse código não será seguro para linhas de execução nem estará correto:
@Composable fun ListWithBug(myList: List<String>) { var items = 0 Row(horizontalArrangement = Arrangement.SpaceBetween) { Column { for (item in myList) { Card { Text("Item: $item") items++ // Avoid! Side-effect of the column recomposing. } } } Text("Count: $items") } }
Nesse exemplo, items é modificado a cada recomposição. Isso pode ser
em todos os frames de uma animação ou quando a lista é atualizada. De qualquer forma, a IU
exibirá a contagem errada. Por isso, gravações como essa não são compatíveis com o
Compose. Com a proibição dessas gravações, permitimos que o framework mude linhas de execução
para executar lambdas que podem ser compostos.
As funções que podem ser compostas podem ser executadas em qualquer ordem
Se você vê uma função que pode ser composta no código, pode supor que o código é executado na ordem em que ele aparece. Mas isso não é garantido. Se uma função que pode ser composta contiver chamadas para outras funções desse tipo, elas poderão ser executadas em qualquer ordem. O Compose tem a opção de reconhecer que alguns elementos da IU têm prioridade mais alta que outros e desenhá-los primeiro.
Por exemplo, suponha que você tenha um código como este para desenhar três telas em um layout de guias:
@Composable fun ButtonRow() { MyFancyNavigation { StartScreen() MiddleScreen() EndScreen() } }
As chamadas para StartScreen, MiddleScreen e EndScreen podem acontecer em qualquer
ordem. Isso significa que não é possível, por exemplo, deixar que StartScreen() defina uma variável
global (um efeito colateral) e usar MiddleScreen() para aproveitar essa
mudança. Em vez disso, cada uma dessas funções precisa ser autossuficiente.
Saiba mais
Para saber mais sobre como pensar no Compose e nas funções combináveis, consulte os recursos adicionais a seguir.
Vídeos
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Kotlin para Jetpack Compose
- Estado e Jetpack Compose
- Camadas da arquitetura do Jetpack Compose
