যদি আপনার কাছে একটি ভিউ-ভিত্তিক অ্যাপ থাকে, তাহলে আপনি হয়তো একবারে এর সম্পূর্ণ UI আবার লিখতে চাইবেন না। এই পৃষ্ঠাটি আপনাকে আপনার বিদ্যমান অ্যাপে নতুন কম্পোজ উপাদান যোগ করতে সাহায্য করে। আপনার অ্যাপে কম্পোজ ব্যবহার শুরু করতে, একটি বিদ্যমান অ্যাপের জন্য কম্পোজ সেট আপ করুন দেখুন।
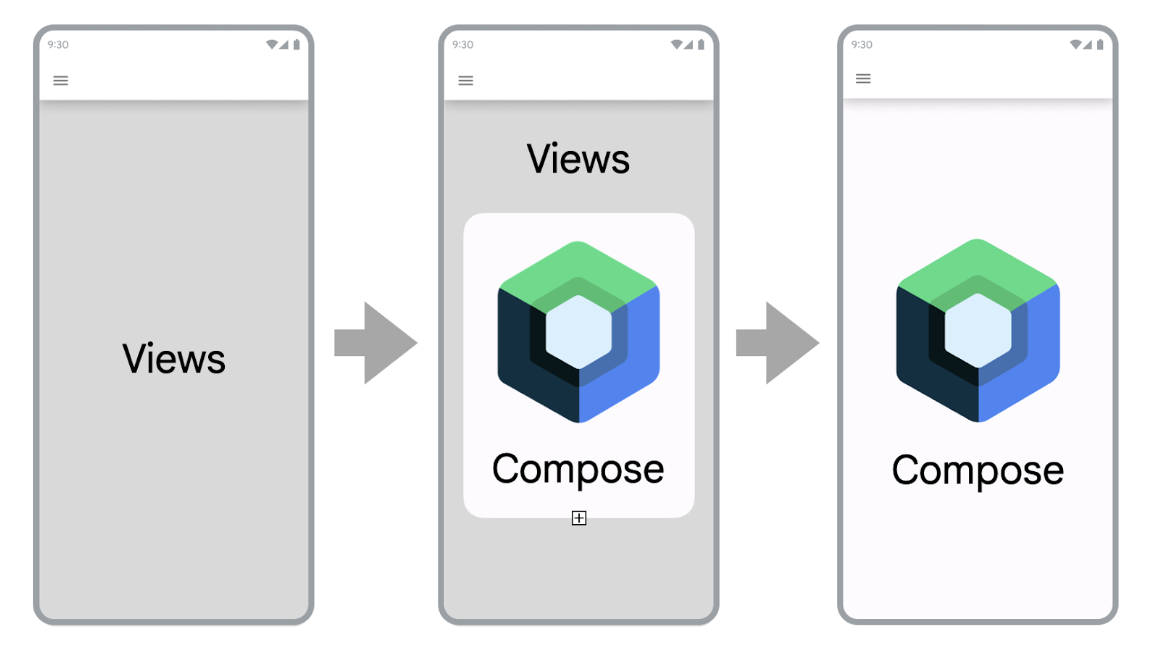
জেটপ্যাক কম্পোজ শুরু থেকেই ভিউ ইন্টারঅপারেবিলিটি দিয়ে ডিজাইন করা হয়েছিল। এই কার্যকারিতার অর্থ হল আপনি আপনার বিদ্যমান ভিউ-ভিত্তিক অ্যাপটি কম্পোজে স্থানান্তর করতে পারবেন এবং নতুন বৈশিষ্ট্য তৈরি করতে পারবেন। কম্পোজে স্থানান্তরিত করার জন্য, আমরা একটি ক্রমবর্ধমান মাইগ্রেশন সুপারিশ করি যেখানে কম্পোজ এবং ভিউ আপনার কোডবেসে সহাবস্থান করবে যতক্ষণ না আপনার অ্যাপটি সম্পূর্ণরূপে কম্পোজে থাকে।

আপনার অ্যাপটি কম্পোজে স্থানান্তর করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- কম্পোজ দিয়ে নতুন স্ক্রিন তৈরি করুন।
- যখন আপনি বৈশিষ্ট্য তৈরি করছেন, তখন পুনঃব্যবহারযোগ্য উপাদানগুলি সনাক্ত করুন এবং সাধারণ UI উপাদানগুলির একটি লাইব্রেরি তৈরি করা শুরু করুন।
- বিদ্যমান বৈশিষ্ট্যগুলি একবারে একটি স্ক্রিন প্রতিস্থাপন করুন।
কম্পোজ দিয়ে নতুন স্ক্রিন তৈরি করুন
সম্পূর্ণ স্ক্রিন জুড়ে নতুন বৈশিষ্ট্য তৈরি করতে কম্পোজ ব্যবহার করা হল কম্পোজ গ্রহণকে ত্বরান্বিত করার সর্বোত্তম উপায়। এই কৌশলের সাহায্যে, আপনি আপনার কোম্পানির ব্যবসায়িক চাহিদা পূরণের পাশাপাশি বৈশিষ্ট্যগুলি যুক্ত করতে এবং কম্পোজের সুবিধাগুলি উপভোগ করতে পারেন।

যখন আপনি আপনার বিদ্যমান অ্যাপে নতুন স্ক্রিন তৈরি করতে Compose ব্যবহার করেন, তখনও আপনি আপনার অ্যাপের আর্কিটেকচারের সীমাবদ্ধতার মধ্যে কাজ করছেন। যদি আপনি Fragments এবং Navigation কম্পোনেন্ট ব্যবহার করেন, তাহলে আপনাকে একটি নতুন Fragment তৈরি করতে হবে এবং এর বিষয়বস্তু Compose-এ রাখতে হবে।
একটি ফ্র্যাগমেন্টে কম্পোজ ব্যবহার করতে, আপনার ফ্র্যাগমেন্টের onCreateView() জীবনচক্র পদ্ধতিতে একটি ComposeView ফেরত দিন। ComposeView একটি setContent() পদ্ধতি রয়েছে যেখানে আপনি একটি কম্পোজেবল ফাংশন প্রদান করতে পারেন।
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
আরও জানতে ফ্র্যাগমেন্টস-এ ComposeView দেখুন।
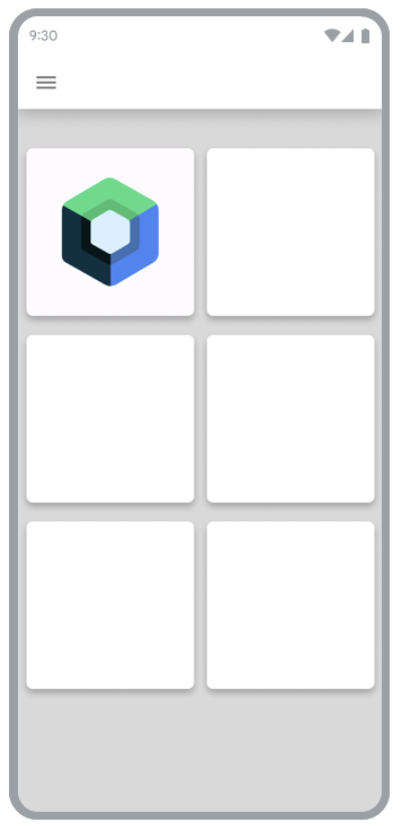
বিদ্যমান স্ক্রিনগুলিতে নতুন বৈশিষ্ট্য যুক্ত করুন

আপনি যদি নতুন বৈশিষ্ট্যটি যোগ করছেন তবে এটি যদি বিদ্যমান স্ক্রিনের অংশ হয়, তাহলে আপনি বিদ্যমান ভিউ-ভিত্তিক স্ক্রিনেও কম্পোজ ব্যবহার করতে পারেন। এটি করার জন্য, অন্যান্য ভিউয়ের মতো ভিউ হায়ারার্কিতে একটি ComposeView যোগ করুন।
উদাহরণস্বরূপ, ধরুন আপনি একটি LinearLayout এ একটি চাইল্ড ভিউ যোগ করতে চান। আপনি XML এ এটি নিম্নরূপ করতে পারেন:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
একবার ভিউটি ফুলে গেলে, আপনি পরে অনুক্রমের মধ্যে ComposeView উল্লেখ করতে পারেন এবং setContent() কল করতে পারেন।
ComposeView সম্পর্কে আরও জানতে, Interoperability API গুলি দেখুন।
সাধারণ UI উপাদানগুলির একটি লাইব্রেরি তৈরি করুন
কম্পোজ ব্যবহার করে ফিচার তৈরি করার সময়, আপনি দ্রুত বুঝতে পারবেন যে আপনাকে কম্পোনেন্টের একটি লাইব্রেরি তৈরি করতে হবে। সাধারণ UI কম্পোনেন্টের একটি লাইব্রেরি তৈরি করলে আপনার অ্যাপে এই কম্পোনেন্টগুলির জন্য সত্যের একক উৎস থাকবে এবং পুনঃব্যবহারযোগ্যতা বৃদ্ধি পাবে। আপনার তৈরি ফিচারগুলি তখন এই লাইব্রেরির উপর নির্ভর করতে পারে। আপনি যদি কম্পোজে একটি কাস্টম ডিজাইন সিস্টেম তৈরি করেন তবে এই কৌশলটি বিশেষভাবে কার্যকর।
আপনার অ্যাপের আকারের উপর নির্ভর করে, এই লাইব্রেরিটি একটি পৃথক প্যাকেজ, মডিউল, অথবা লাইব্রেরি মডিউল হতে পারে। আপনার অ্যাপে মডিউলগুলি সংগঠিত করার বিষয়ে আরও তথ্যের জন্য, Android অ্যাপ মডিউলারাইজেশনের নির্দেশিকাটি দেখুন।
বিদ্যমান বৈশিষ্ট্যগুলিকে কম্পোজ দিয়ে প্রতিস্থাপন করুন
নতুন বৈশিষ্ট্য তৈরি করার জন্য কম্পোজ ব্যবহার করার পাশাপাশি, কম্পোজের সুবিধা নেওয়ার জন্য আপনাকে ধীরে ধীরে আপনার অ্যাপে বিদ্যমান বৈশিষ্ট্যগুলি স্থানান্তর করতে হবে।
আপনার অ্যাপটি শুধুমাত্র-কম্পোজ-এর জন্য তৈরি করলে আপনার ডেভেলপমেন্ট ত্বরান্বিত হতে পারে এবং আপনার অ্যাপের APK সাইজ এবং বিল্ড টাইমও কমানো যেতে পারে। আরও জানতে কম্পোজ এবং ভিউ পারফরম্যান্স তুলনা করুন দেখুন।
সহজ পর্দা
বিদ্যমান বৈশিষ্ট্যগুলিকে কম্পোজে স্থানান্তর করার সময় প্রথমেই যে বিষয়গুলি লক্ষ্য করতে হবে তা হল সাধারণ স্ক্রিন। সাধারণ স্ক্রিনগুলি একটি স্বাগত স্ক্রিন, একটি নিশ্চিতকরণ স্ক্রিন, অথবা একটি সেটিং স্ক্রিন হতে পারে যেখানে UI-তে প্রদর্শিত ডেটা তুলনামূলকভাবে স্থির থাকে।
নিম্নলিখিত XML ফাইলটি নিন:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
XML ফাইলটি কম্পোজে কয়েকটি লাইনে পুনর্লিখন করা যেতে পারে:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
মিশ্র দৃশ্য এবং রচনা পর্দা
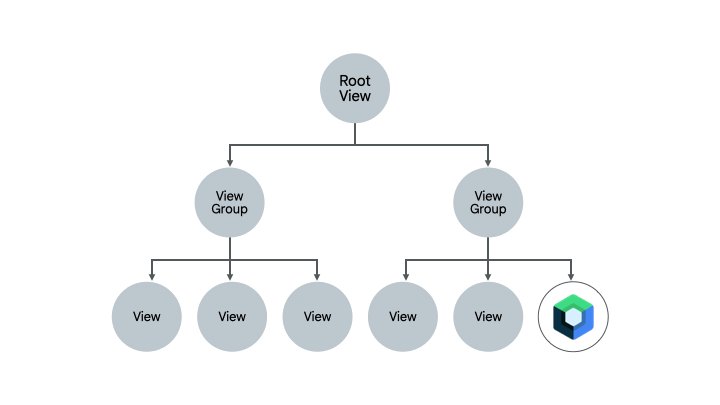
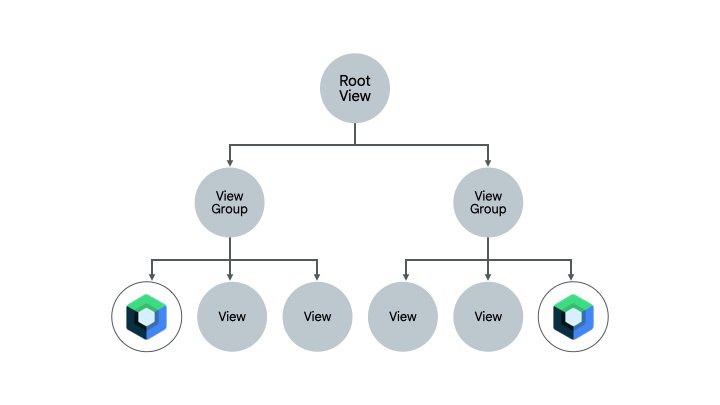
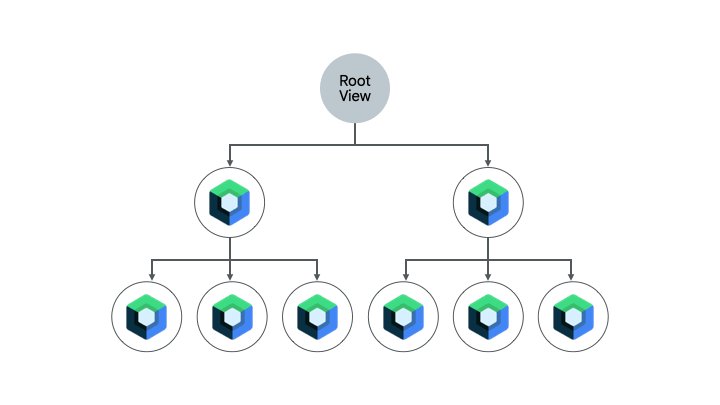
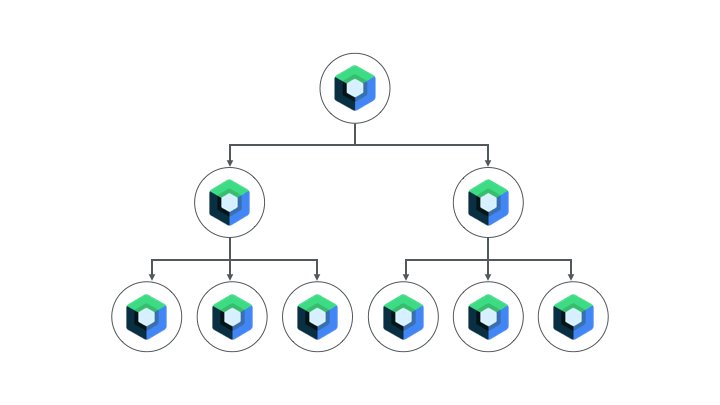
একটি স্ক্রিন যেখানে ইতিমধ্যেই কিছুটা কম্পোজ কোড রয়েছে তা সম্পূর্ণরূপে কম্পোজে স্থানান্তরের জন্য আরেকটি ভালো প্রার্থী। স্ক্রিনের জটিলতার উপর নির্ভর করে, আপনি এটি সম্পূর্ণরূপে কম্পোজে স্থানান্তর করতে পারেন, অথবা এটি টুকরো টুকরো করতে পারেন। যদি স্ক্রিনটি UI অনুক্রমের একটি সাবট্রিতে কম্পোজ দিয়ে শুরু হয়, তাহলে আপনি সম্পূর্ণ স্ক্রিনটি কম্পোজে না আসা পর্যন্ত UI উপাদানগুলি স্থানান্তর করতে থাকবেন। এই পদ্ধতিটিকে বটম-আপ পদ্ধতিও বলা হয়।

টুকরো এবং নেভিগেশন উপাদান অপসারণ করা হচ্ছে
আপনার সমস্ত ফ্র্যাগমেন্ট মুছে ফেলার এবং সংশ্লিষ্ট স্ক্রিন-লেভেল কম্পোজেবল দিয়ে প্রতিস্থাপন করার পরে আপনি নেভিগেশন কম্পোজে মাইগ্রেট করতে পারবেন। স্ক্রিন-লেভেল কম্পোজেবলগুলিতে কম্পোজ এবং ভিউ কন্টেন্টের মিশ্রণ থাকতে পারে, তবে নেভিগেশন কম্পোজ মাইগ্রেশন সক্ষম করার জন্য সমস্ত নেভিগেশন গন্তব্যস্থল অবশ্যই কম্পোজেবল হতে হবে। ততক্ষণ পর্যন্ত, আপনার মিশ্র ভিউ এবং কম্পোজ কোডবেসে ফ্র্যাগমেন্ট-ভিত্তিক নেভিগেশন কম্পোনেন্ট ব্যবহার করা চালিয়ে যাওয়া উচিত। আরও তথ্যের জন্য জেটপ্যাক নেভিগেশনকে নেভিগেশন কম্পোজে মাইগ্রেট করুন দেখুন।
অতিরিক্ত সম্পদ
আপনার বিদ্যমান ভিউ-ভিত্তিক অ্যাপটি কম্পোজে স্থানান্তরিত করার বিষয়ে আরও জানতে নিম্নলিখিত অতিরিক্ত সংস্থানগুলি দেখুন:
- কোডল্যাব
- জেটপ্যাক কম্পোজে মাইগ্রেট করা : এই কোডল্যাবে সানফ্লাওয়ার অ্যাপের বিটগুলি কম্পোজে মাইগ্রেট করার পদ্ধতি শিখুন।
- ব্লগ পোস্ট
- সানফ্লাওয়ারকে জেটপ্যাক কম্পোজে স্থানান্তরিত করা : এই পৃষ্ঠায় বর্ণিত কৌশল ব্যবহার করে সানফ্লাওয়ার কীভাবে কম্পোজে স্থানান্তরিত হয়েছিল তা জানুন।
- জেটপ্যাক কম্পোজ ইন্টারঅপ: রিসাইক্লারভিউতে কম্পোজ ব্যবহার করা :
RecyclerViewকম্পোজ কীভাবে কার্যকরভাবে ব্যবহার করতে হয় তা শিখুন।
পরবর্তী পদক্ষেপ
এখন যেহেতু আপনি জানেন যে আপনার বিদ্যমান ভিউ-ভিত্তিক অ্যাপটি স্থানান্তর করার জন্য আপনি কী কৌশল নিতে পারেন, আরও জানতে ইন্টারঅপারেবিলিটি API গুলি অন্বেষণ করুন।
{% অক্ষরে অক্ষরে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- ভিউতে কম্পোজ ব্যবহার করা
- স্ক্রোল করুন
-
RecyclerViewকে Lazy তালিকায় স্থানান্তর করুন

