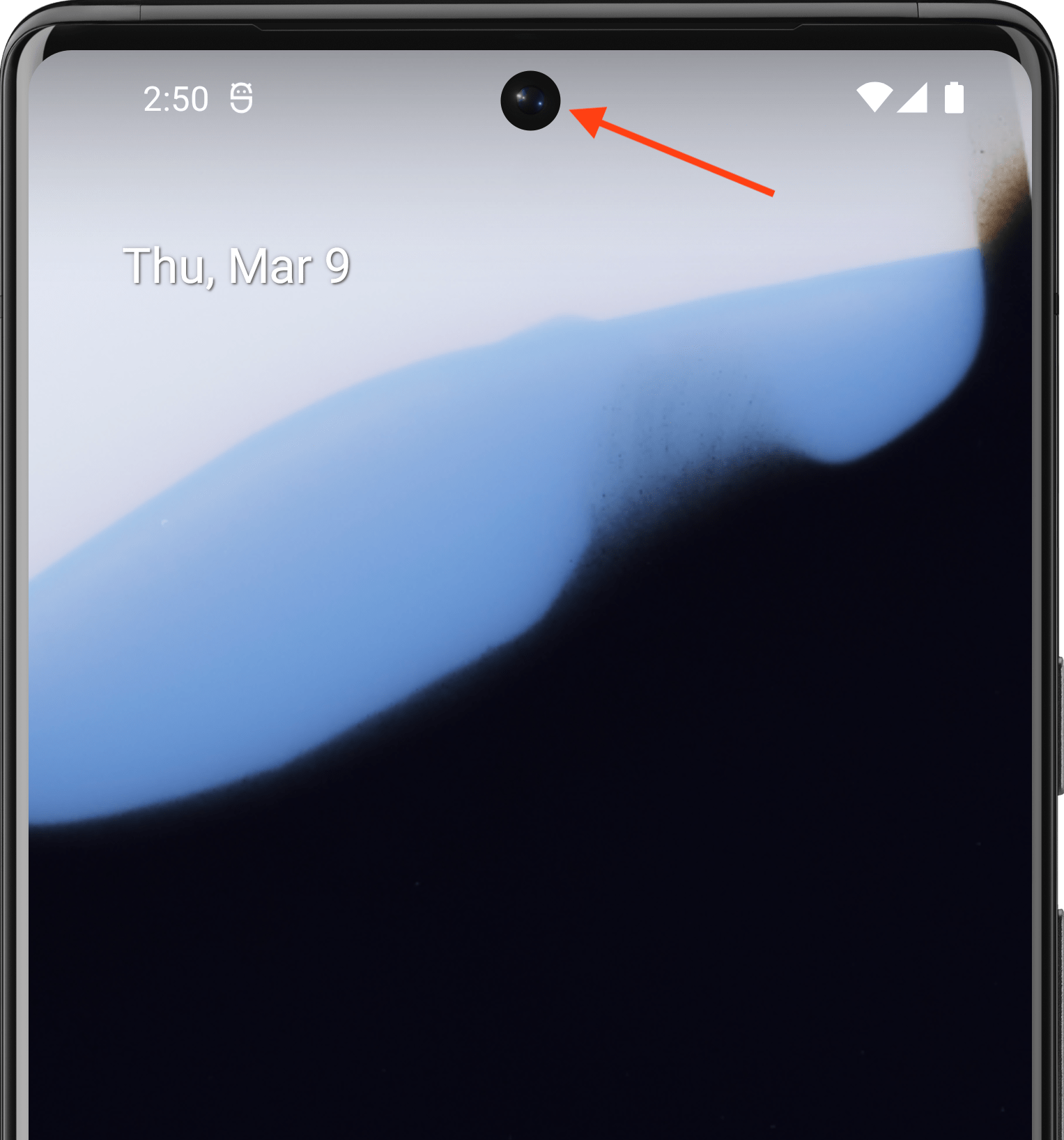
刘海屏是指某些设备显示屏上的一个区域延伸到显示面。这样既能为用户提供全面屏体验,又能为设备正面的重要传感器留出空间。


Android 在搭载 Android 9(API 级别 28)及更高版本的设备上支持刘海屏。不过,设备制造商也可以在搭载 Android 8.1 或更低版本的设备上支持刘海屏。
本页介绍了如何在 Compose 中实现对带刘海屏的设备的支持,包括如何处理“刘海区域”,即显示面上包含刘海的无边框矩形。
默认情况
以 API 级别 34 或更低版本为目标平台的应用,或者不调用 enableEdgeToEdge 的 activity,默认情况下不会绘制到刘海屏区域,除非应用绘制到包含刘海屏的系统栏中。
如果应用以 API 级别 35 或更高级别为目标平台,且在搭载 Android 15 或更高版本的设备上运行,或者 Activity 调用 enableEdgeToEdge,则会绘制到刘海屏区域。
换句话说,对于以 API 级别 35 或更高级别为目标平台的应用中运行在 Android 15 或更高版本设备上的非浮动窗口,LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT、LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 和 LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 会被解读为 LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS。
手动处理刘海屏信息
您必须处理刘海屏信息,以防止刘海屏区域遮盖重要的文本、控件或需要精细触控识别的互动元素(刘海屏区域的触控灵敏度可能较低)。处理刘海屏时,请勿对状态栏高度进行硬编码,因为这样做可能会导致内容重叠或被切断。请改为通过以下任一方式处理刘海屏:
使用
WindowInsets.displayCutout、WindowInsets.safeContent或WindowInsets.safeDrawing使用
LocalView.current.rootWindowInsets.displayCutout访问刘海屏Path对象
对于 Compose,我们建议您使用 displayCutout、safeContent 或 safeDrawing 来处理可组合项中的刘海屏边衬区。这种方法可让您在需要时考虑刘海屏内边距,在不需要时忽略它。
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- Compose 中的窗口边衬区
- 图形修饰符
- 设置段落样式

