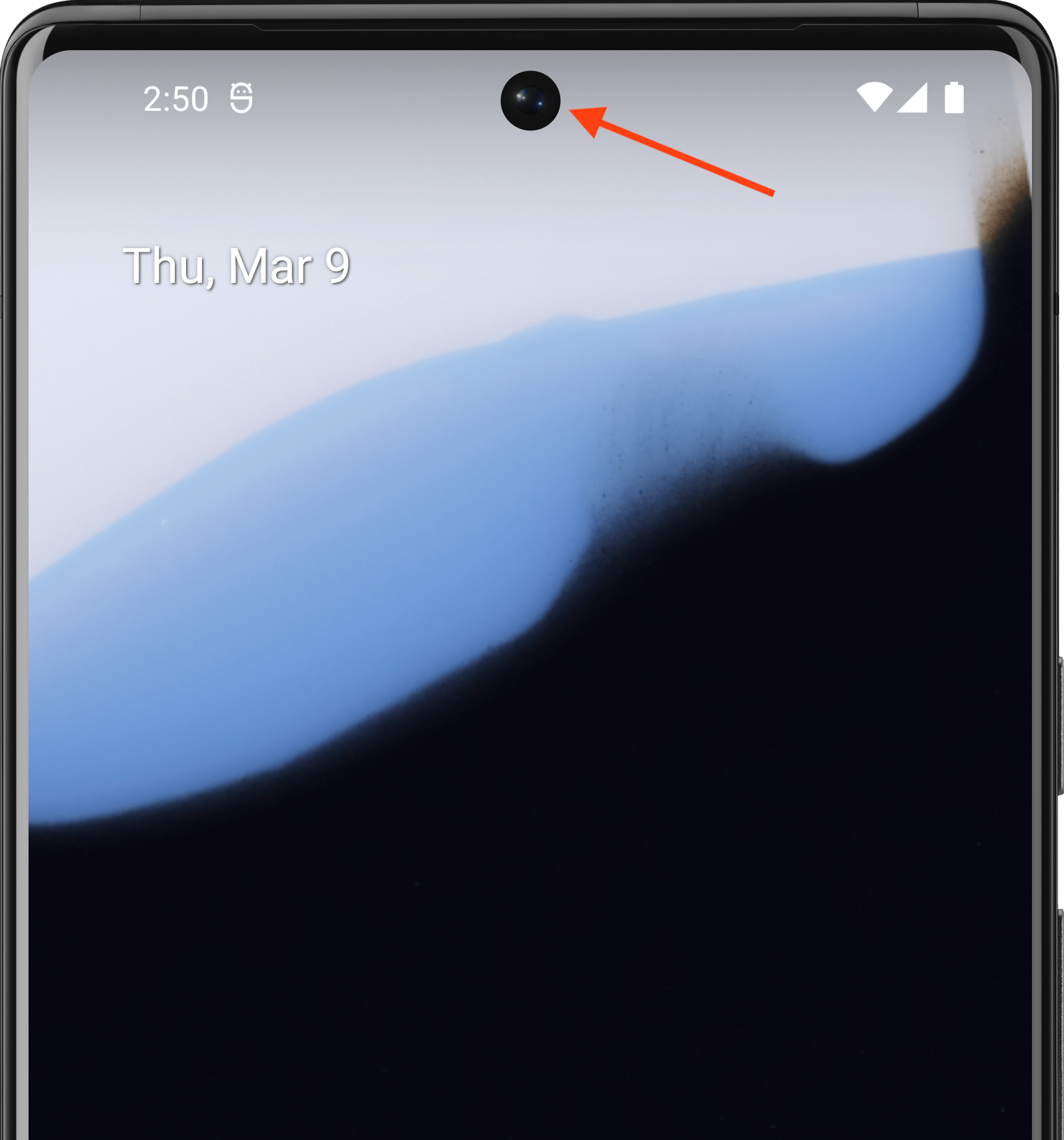
Une encoche est une zone qui s'étend sur la surface de l'écran de certains appareils. Il permet une expérience bord à bord tout en laissant de l'espace pour les capteurs importants à l'avant de l'appareil.


Android est compatible avec les encoches sur les appareils équipés d'Android 9 (niveau d'API 28) et versions ultérieures. Toutefois, les fabricants d'appareils peuvent également prendre en charge les encoches sur les appareils équipés d'Android 8.1 ou version antérieure.
Cette page explique comment implémenter la prise en charge des appareils avec encoches dans Compose, y compris comment utiliser la zone d'encoche, c'est-à-dire le rectangle bord à bord sur la surface de l'écran qui contient l'encoche.
Cas par défaut
Les applications ciblant le niveau d'API 34 ou inférieur, ou les activités qui n'appellent pas enableEdgeToEdge, ne s'affichent pas par défaut dans la zone de l'encoche, sauf si l'application s'affiche dans une barre système contenant l'encoche.
Les applications ciblant le niveau d'API 35 ou supérieur sur les appareils exécutant Android 15 ou version ultérieure, ou les activités qui appellent enableEdgeToEdge, s'affichent dans la zone d'encoche.
En d'autres termes, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES et LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER sont interprétés comme LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS pour les fenêtres non flottantes dans les applications ciblant le niveau d'API 35 ou supérieur sur les appareils exécutant Android 15 ou version ultérieure.
Gérer manuellement les informations sur les encoches
Vous devez gérer les informations sur l'encoche pour éviter que la zone de l'encoche n'obscurcisse du texte, des commandes ou des éléments interactifs importants nécessitant une reconnaissance tactile précise (la sensibilité tactile peut être plus faible dans la zone de l'encoche). Lorsque vous gérez des encoches, ne codez pas en dur la hauteur de la barre d'état, car cela peut entraîner un chevauchement ou une coupure du contenu. Gérez plutôt les encoches de l'une des manières suivantes :
Utiliser
WindowInsets.displayCutout,WindowInsets.safeContentouWindowInsets.safeDrawingAccéder à l'objet
Pathde découpe avecLocalView.current.rootWindowInsets.displayCutout
Pour Compose, nous vous recommandons d'utiliser displayCutout, safeContent ou safeDrawing pour gérer les encoches dans vos composables. Cette approche vous permet de respecter la marge intérieure de l'encoche d'écran lorsque cela est nécessaire, ou de l'ignorer lorsque cela ne l'est pas.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Encarts de fenêtre dans Compose
- Modificateurs graphiques
- Mettre en forme un paragraphe
