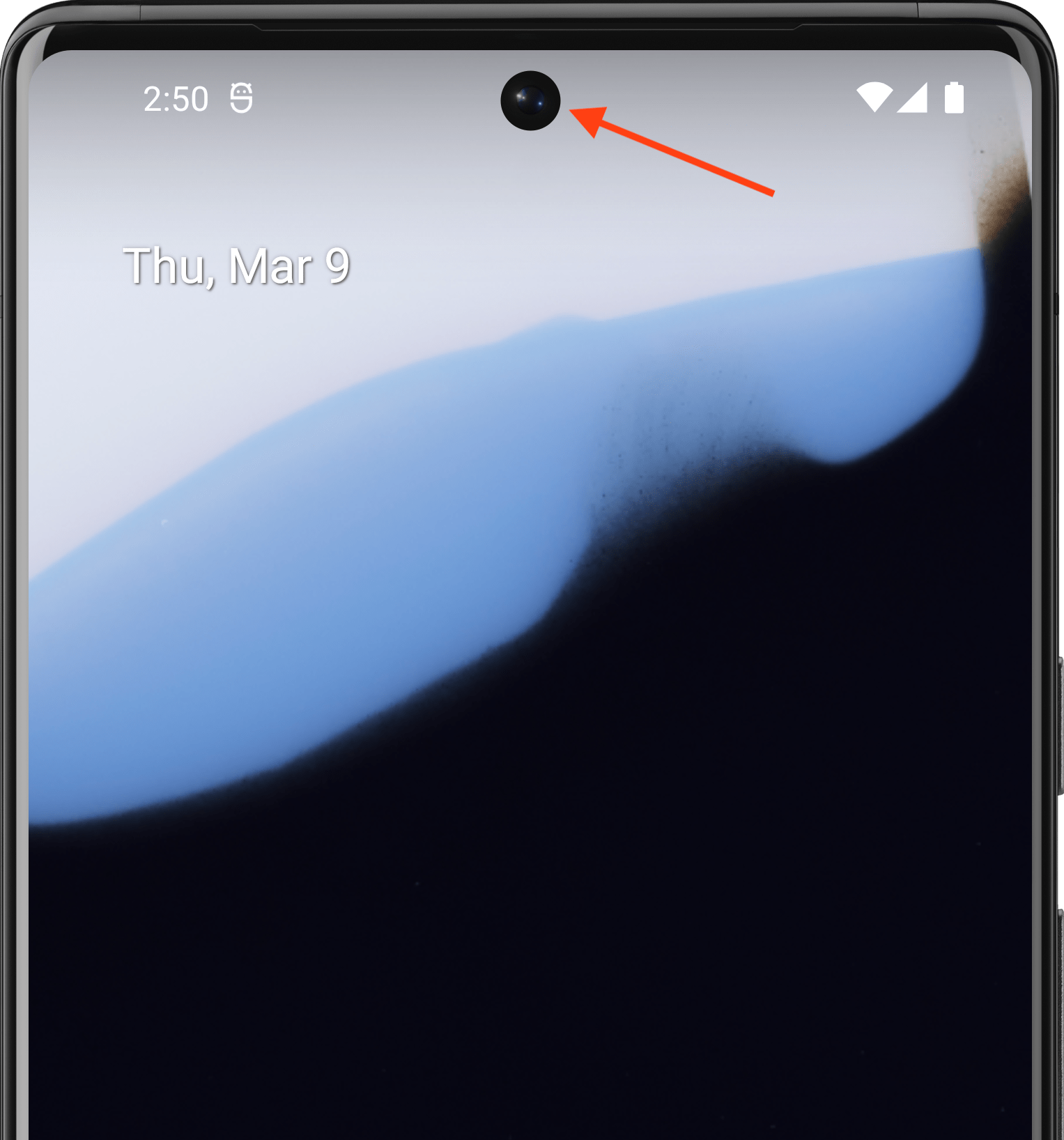
डिसप्ले कटआउट, कुछ डिवाइसों पर डिसप्ले के ऊपरी हिस्से में मौजूद होता है. इससे एज-टू-एज डिसप्ले मिलता है. साथ ही, डिवाइस के सामने वाले हिस्से पर ज़रूरी सेंसर लगाने के लिए जगह मिलती है.


Android 9 (एपीआई लेवल 28) और इसके बाद के वर्शन वाले डिवाइसों पर, Android डिसप्ले कटआउट की सुविधा काम करती है. हालांकि, डिवाइस बनाने वाली कंपनियां, Android 8.1 या इससे पहले के वर्शन पर काम करने वाले डिवाइसों पर भी डिसप्ले कटआउट की सुविधा दे सकती हैं.
इस पेज पर बताया गया है कि Compose में, कटआउट वाले डिवाइसों के लिए सहायता कैसे लागू की जाती है. इसमें यह भी बताया गया है कि कटआउट एरिया के साथ कैसे काम किया जाता है. कटआउट एरिया, डिसप्ले की सतह पर मौजूद किनारे से किनारे तक फैला हुआ आयत होता है, जिसमें कटआउट होता है.
डिफ़ॉल्ट केस
एपीआई लेवल 34 या इससे कम को टारगेट करने वाले ऐप्लिकेशन या enableEdgeToEdge को कॉल नहीं करने वाली गतिविधियां, डिफ़ॉल्ट रूप से कटआउट वाले हिस्से में नहीं दिखेंगी. हालांकि, अगर ऐप्लिकेशन, डिसप्ले कटआउट वाले सिस्टम बार में दिखता है, तो वह कटआउट वाले हिस्से में दिखेगा.
Android 15 या इसके बाद के वर्शन पर चलने वाले डिवाइसों पर, एपीआई लेवल 35 या इसके बाद के वर्शन को टारगेट करने वाले ऐप्लिकेशन या enableEdgeToEdge को कॉल करने वाली गतिविधियां, कटआउट वाले हिस्से में दिखती हैं.
दूसरे शब्दों में कहें, तो Android 15 या इसके बाद के वर्शन पर काम करने वाले डिवाइसों पर, एपीआई लेवल 35 या इसके बाद के वर्शन को टारगेट करने वाले ऐप्लिकेशन में, फ़्लोटिंग विंडो के अलावा अन्य विंडो के लिए LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES, और LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER को LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS के तौर पर माना जाता है.
कटआउट की जानकारी को मैन्युअल तरीके से मैनेज करना
आपको कटआउट की जानकारी को मैनेज करना होगा, ताकि कटआउट एरिया में मौजूद ज़रूरी टेक्स्ट, कंट्रोल या इंटरैक्टिव एलिमेंट न छिपें. साथ ही, यह भी ज़रूरी है कि कटआउट एरिया में मौजूद एलिमेंट को छूने पर ठीक से काम करें. ऐसा इसलिए, क्योंकि कटआउट एरिया में टच सेंसिटिविटी कम हो सकती है. कटआउट को हैंडल करते समय, स्टेटस बार की ऊंचाई को हार्डकोड न करें. इससे कॉन्टेंट ओवरलैप हो सकता है या कट सकता है. इसके बजाय, कटआउट को इनमें से किसी भी तरीके से मैनेज करें:
WindowInsets.displayCutout,WindowInsets.safeContentयाWindowInsets.safeDrawingका इस्तेमाल करनाLocalView.current.rootWindowInsets.displayCutoutकी मदद से, कटआउट किए गएPathऑब्जेक्ट को ऐक्सेस करना
हमारा सुझाव है कि कंपोज़ के लिए, displayCutout, safeContent या safeDrawing का इस्तेमाल करें, ताकि कंपोज़ेबल में कटआउट इंसर्ट को मैनेज किया जा सके. इस तरीके से, जहां ज़रूरी हो वहां डिसप्ले कटआउट पैडिंग का इस्तेमाल किया जा सकता है. इसके अलावा, जहां इसकी ज़रूरत न हो वहां इसे अनदेखा किया जा सकता है.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक का टेक्स्ट दिखता है
- Compose में विंडो इनसेट
- ग्राफ़िक्स मॉडिफ़ायर
- पैराग्राफ़ को स्टाइल करना
