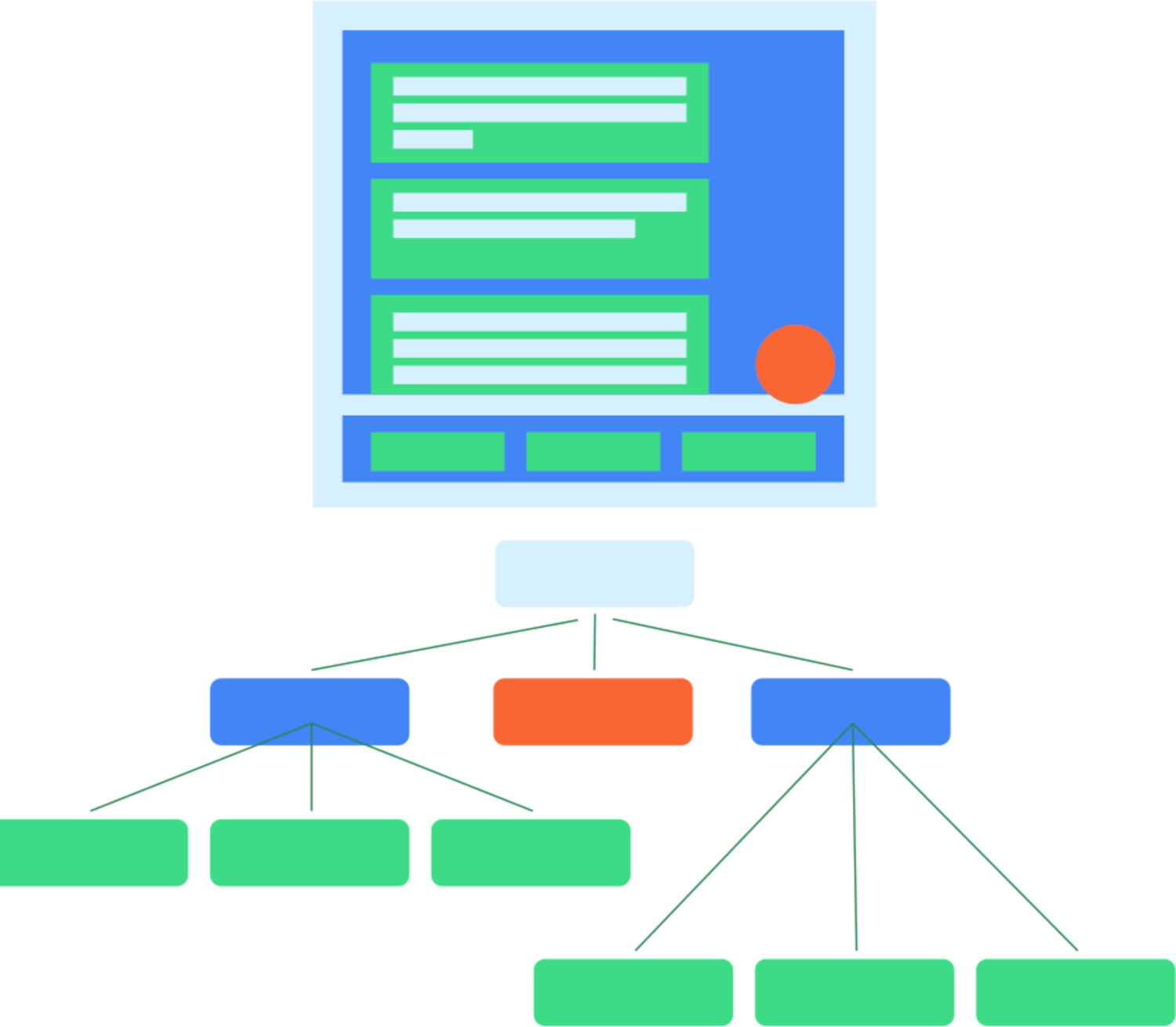
Bei UI-Tests in Compose wird Semantik verwendet, um mit der UI-Hierarchie zu interagieren. Semantik verleiht, wie der Name schon sagt, einem UI-Element eine Bedeutung. In diesem Kontext kann ein „UI-Element“ alles von einem einzelnen Composable bis hin zu einem vollständigen Bildschirm sein. Der Semantikbaum wird zusammen mit der UI-Hierarchie generiert und beschreibt die Hierarchie.
Weitere Informationen zur Semantik im Allgemeinen finden Sie unter Semantik in Compose.

Abbildung 1: Eine typische UI-Hierarchie und der zugehörige Semantikbaum.
Das Semantik-Framework wird hauptsächlich für die Barrierefreiheit verwendet. Bei Tests werden daher die Informationen genutzt, die von der Semantik über die UI-Hierarchie bereitgestellt werden. Entwickler entscheiden, was und wie viel sie preisgeben.

Abbildung 2: Eine typische Schaltfläche mit einem Symbol und Text.
Angenommen, Sie haben eine Schaltfläche mit einem Symbol und einem Textelement. Der standardmäßige Semantikbaum enthält dann nur das Textlabel „Gefällt mir“. Das liegt daran, dass einige Composables wie Text bereits einige Eigenschaften im Semantikbaum verfügbar machen. Sie können dem semantischen Baum mit einem Modifier Properties hinzufügen.
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
Zusätzliche Ressourcen
- Apps unter Android testen: Auf der Haupt-Landingpage für Android-Tests finden Sie einen umfassenderen Überblick über die Grundlagen und Techniken des Testens.
- Grundlagen des Testens: Hier finden Sie weitere Informationen zu den grundlegenden Konzepten für das Testen einer Android-App.
- Lokale Tests: Einige Tests können lokal auf Ihrer Workstation ausgeführt werden.
- Instrumentierte Tests: Es empfiehlt sich, auch instrumentierte Tests auszuführen. Das sind Tests, die direkt auf dem Gerät ausgeführt werden.
- Continuous Integration: Mit Continuous Integration können Sie Ihre Tests in Ihre Bereitstellungspipeline einbinden.
- Verschiedene Bildschirmgrößen testen: Da Nutzer so viele verschiedene Geräte zur Verfügung haben, sollten Sie verschiedene Bildschirmgrößen testen.
- Espresso: Obwohl Espresso für ansichtsbasierte UIs gedacht ist, kann es auch für einige Aspekte von Compose-Tests hilfreich sein.
