Alguns apps, como gerenciadores de senhas, podem preencher os componentes em outros apps com dados fornecidos pelo usuário. Apps que preenchem componentes de outros apps são chamados de serviços de preenchimento automático. A estrutura de preenchimento automático gerencia a comunicação entre um app e um serviço de preenchimento automático.
Preencher credenciais e formulários é uma tarefa demorada e propensa a erros. O preenchimento automático permite que os usuários economizem tempo gasto preenchendo campos e minimiza erros de entrada do usuário.
Com apenas algumas linhas de código, é possível implementar o preenchimento automático no Compose. Esse recurso oferece os seguintes benefícios aos usuários:
Preencher credenciais
Com o preenchimento automático, os usuários podem preencher as credenciais das seguintes maneiras:
- O sistema mostra sugestões de preenchimento automático para o usuário quando ele toca em um campo em que a semântica de preenchimento automático está definida.
- O sistema mostra sugestões de preenchimento automático para o usuário e as filtra com base no que ele digita.
Salvar credenciais
Os usuários podem salvar credenciais com o preenchimento automático das seguintes maneiras:
- O sistema aciona uma caixa de diálogo de salvamento, que pede ao usuário para salvar informações
quando ele insere informações novas ou atualizadas em um campo ativado para preenchimento automático.
É possível salvar de duas maneiras:
- Explicitamente, ao confirmar informações (por exemplo, clicando em um botão)
- Implicitamente, quando um usuário sai da página
- Dependendo do provedor de credenciais, o sistema pode sugerir uma senha forte ao usuário quando um campo tem
ContentType.NewPassworddefinido.
Você pode usar o preenchimento automático no seu app para simplificar a recuperação de dados salvos para
usuários. O preenchimento automático é compatível com componentes de texto usando
BasicTextField e todos os campos de texto do Material que se baseiam nesse componente.
Conf. preench. aut.
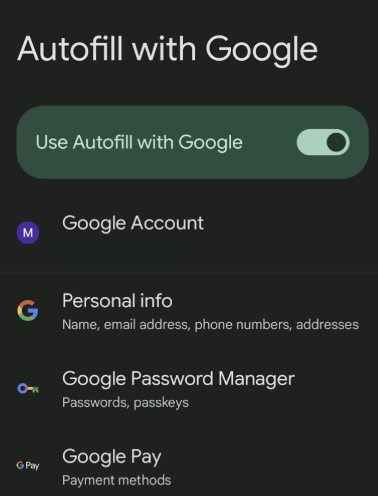
Antes de usar as APIs de preenchimento automático no dispositivo ou emulador, ative o preenchimento automático nas Configurações. Lá, você pode especificar um provedor de credenciais para o preenchimento automático armazenar suas credenciais.

Adicionar preenchimento automático ao campo de texto usando o tipo de conteúdo
Para indicar que um TextField está ativado para preenchimento automático, defina a semântica ContentType
com os tipos que o campo pode aceitar. Isso indica aos serviços de preenchimento automático que tipo de dados do usuário pode ser relevante para esse campo específico. Use ContentType.Username para definir um TextField que os usuários podem preencher
com o nome de usuário deles.
Ao definir a semântica ContentType, os usuários podem acessar as informações do preenchimento automático
já salvas no provedor de credenciais do dispositivo. Por exemplo, se um usuário já tiver feito login no seu app
pelo navegador Chrome no laptop e salvo a senha usando um
provedor de credenciais, as credenciais serão fornecidas a ele pelo preenchimento automático.
Campo de texto com base no valor
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } )
Campo de texto com base no estado
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
Adicionar campos de preenchimento automático com vários tipos
Em alguns casos, talvez você queira que seu TextField assuma mais de um
ContentType. Por exemplo, um campo de login pode aceitar um endereço de e-mail ou
um nome de usuário. É possível adicionar vários tipos de conteúdo ao seu TextField com o operador +.
Para conferir todos os tipos de dados disponíveis para salvar com o Preenchimento automático, consulte a
ContentType referência.
Campo de texto com base no valor
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Campo de texto com base no estado
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Preencher dados com o Preenchimento automático
Ao adicionar um ContentType em um TextField, não é necessário fazer mais nada para que os usuários possam preencher as credenciais.
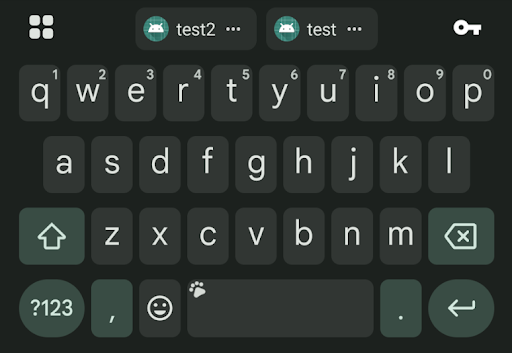
Quando um usuário clica em um campo ativado para preenchimento automático, se houver dados relevantes armazenados, um ícone vai aparecer na barra de ferramentas acima do teclado, pedindo que ele preencha as credenciais.

Economizar dados com o preenchimento automático durante a navegação
O Compose tenta determinar automaticamente quando um usuário navega de uma página e confirma as credenciais inseridas. Depois que um campo é ativado para preenchimento automático, ele salva automaticamente as informações de credenciais quando um usuário sai da página, sem exigir código adicional.
Salvar dados explicitamente com o preenchimento automático
Para salvar explicitamente novas credenciais em campos de texto com o preenchimento automático, o
contexto de preenchimento automático precisa ser confirmado (ou cancelado) pelo gerenciador de preenchimento automático. O
gerenciador de preenchimento automático local se comunica com a estrutura de preenchimento automático sempre que
necessário. Se você quiser remover as credenciais inseridas pelo usuário, chame
AutofillManager.cancel para excluir os dados pendentes sem salvar.
Os snippets a seguir mostram como salvar dados com o preenchimento automático explicitamente usando um botão:
Crie uma variável local para armazenar o gerenciador de preenchimento automático, que pode ser recuperado desta forma:
val autofillManager = LocalAutofillManager.current
No seu
TextField(s), adicione o tipo de conteúdo escolhido usandoModifier.semantics:Com campos de texto baseados em valor:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Com campos de texto baseados em estado:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Confirme o contexto de preenchimento automático conforme necessário com um clique de botão:
Com campos de texto baseados em valor:
val autofillManager = LocalAutofillManager.current Column { TextField( value = usernameTextFieldValue.value, onValueChange = { usernameTextFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = passwordTextFieldValue.value, onValueChange = { passwordTextFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Com campos de texto baseados em estado:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Commit é chamado sempre que um usuário sai da tela. Se um botão Enviar estiver vinculado à navegação, não será necessário chamar Commit. Se você ainda quiser que um clique em Enviar acione a caixa de diálogo de salvamento, adicione Commit aqui.
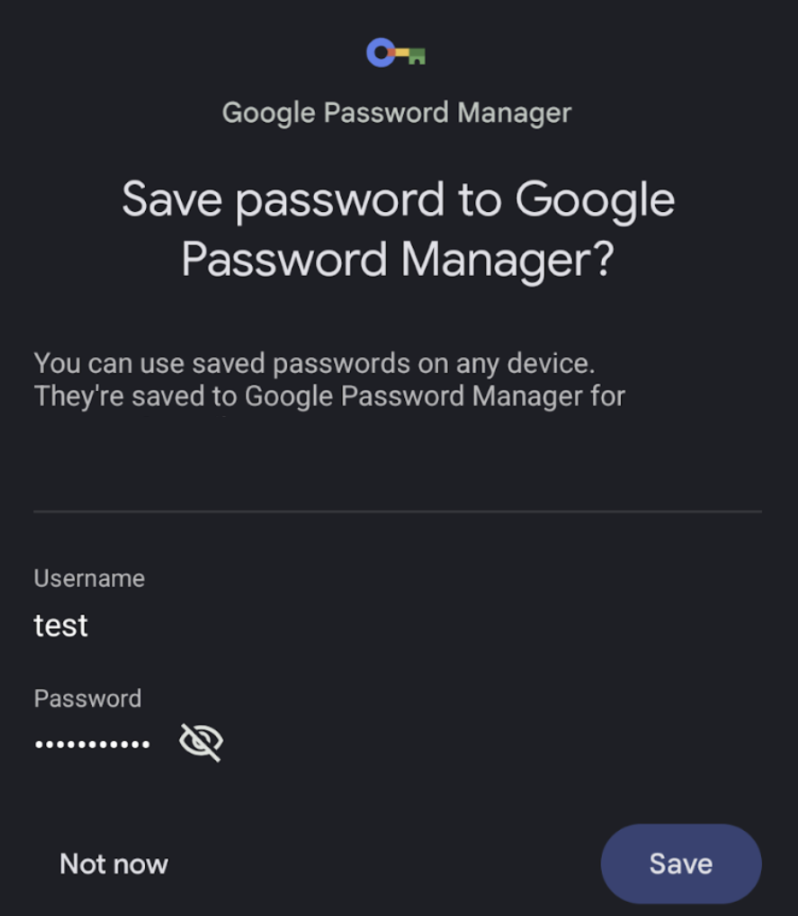
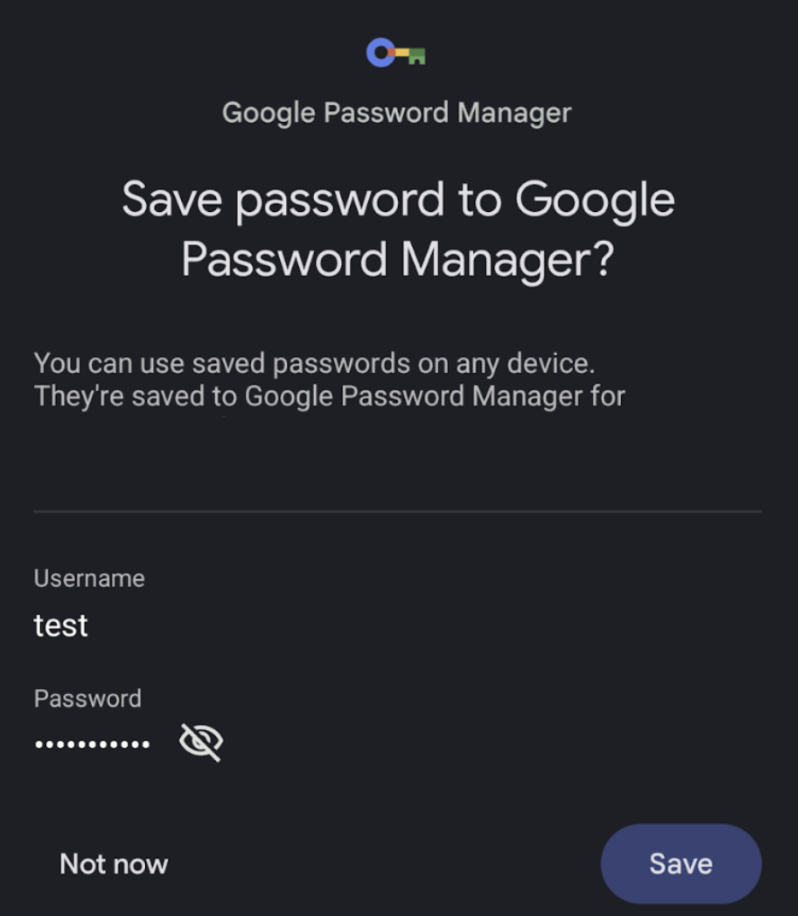
Quando o usuário clicar no botão, a folha inferior vai aparecer pedindo para salvar as credenciais no provedor selecionado:

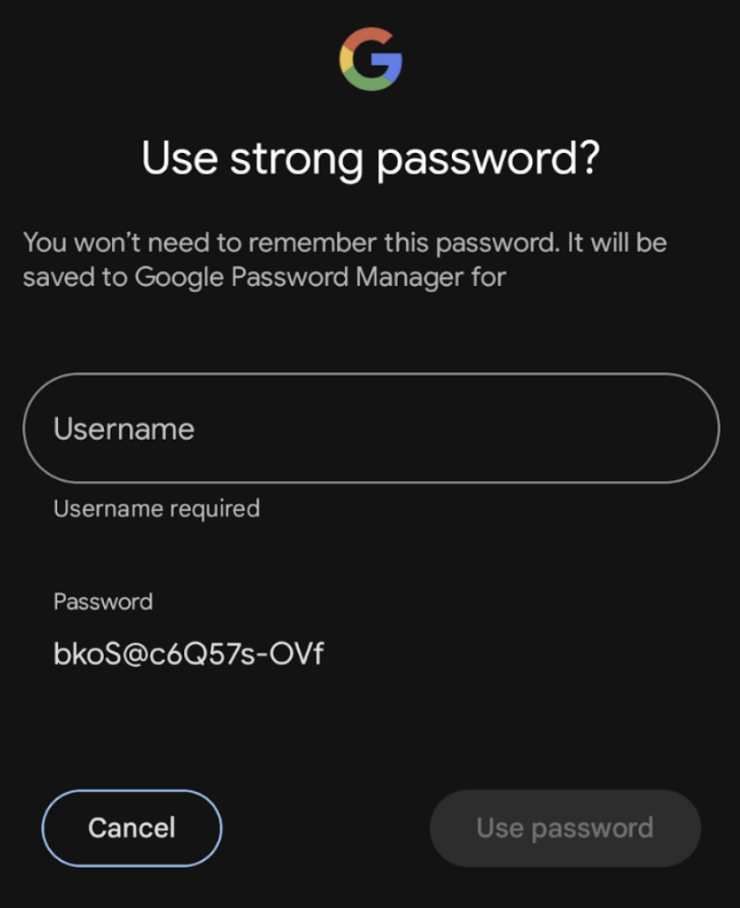
Economizar dados com o preenchimento automático usando a sugestão de senha forte
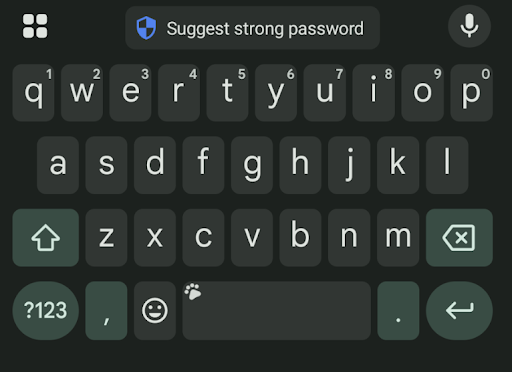
Dependendo do seu provedor de credenciais, ao usar os tipos de conteúdo NewUsername e
NewPassword, os usuários podem ver um botão no teclado para
Sugerir senha forte. Ao clicar nele, uma página inferior aparece,
permitindo que eles salvem as credenciais. Não é necessário implementar
mais nada para que os usuários tenham essa experiência.


Solução de problemas
Ao invocar a jornada do usuário "salvar", se você clicar em "Agora não" mais de uma vez, talvez o provedor de credenciais não mostre mais a folha inferior. Para reativar e fazer com que ela apareça novamente, remova apps específicos que bloquearam a opção "Lembrar desta senha?".

Personalizar ainda mais o preenchimento automático
Em uma jornada típica do usuário com preenchimento automático, quando um componente ativado para preenchimento automático é preenchido com credenciais, ele muda de cor e é destacado para sinalizar ao usuário que o preenchimento automático foi concluído.
Para personalizar essa cor de destaque, use CompositionLocal e forneça a cor que você quiser. A cor de destaque padrão do preenchimento automático é definida como Color(0x4dffeb3b).
Campos de texto com base no valor
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
Campos de texto com base no estado
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }
